关于阿里 iconfont 的使用步骤
第一步:
在iconfont库中,找到你想要的图标,加入到购物车,再在购物车中将图标加入到你的项目中去


第二步:
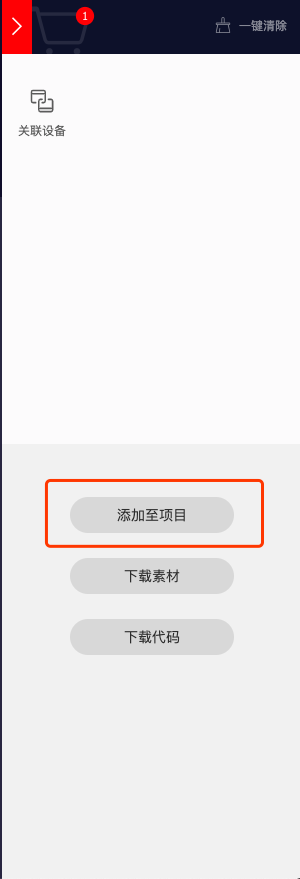
在项目中,可以看到刚刚加入的图标,这里是你在项目中所有用到的iconfont,选择下载至本地

第三步:
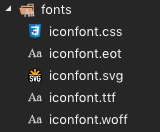
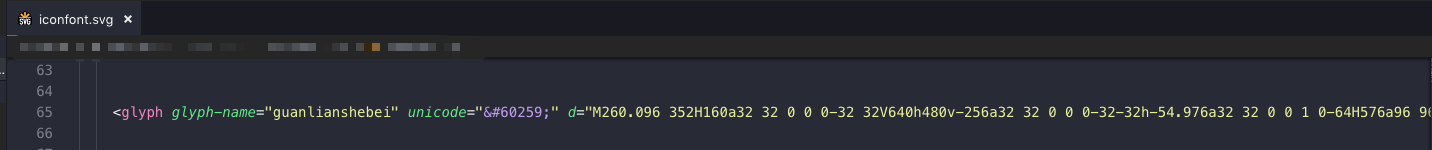
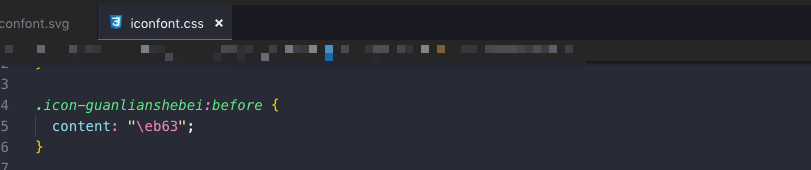
将下载的压缩包解压,将其中的css、eot、svg、ttf、woff文件放入到你的项目中(若项目之前有这些文件,则直接替换即可,因为下载的文件中包含了你项目中所有的图标),此时可以看到,css、svg中加入了你想要的图标



第四步:
以上三步就已经将你想要的iconfont加到项目中了,只要使用时,通过 i.iconfont.icon-guanlianshebei 引用即可
前端小白技术摸索中,若有误,望指正!
关于阿里 iconfont 的使用步骤的更多相关文章
- vue 中使用阿里iconfont彩色图标
在main.js中 import './assets/images/iconfont/iconfont.css'import './assets/images/iconfont/iconfont.js ...
- day 51 阿里iconfont的使用
阿里iconfont的使用 1. 找到阿里巴巴图标库 2.找到图标 3.搜索你想要的图标 4.将图标添加到购物车 5.点击右上角的购物车按钮,我这里添加了两个. 6.提示你登陆,不需要花钱,找其中 ...
- Hexo-使用阿里iconfont图标
Hexo-使用阿里iconfont图标 因为使用hexo搭建的博客中,大家并不懂都有什么图标,fa fa-xx就懵了,不知道都有什么. 首先,fa fa-xxx中的图标可以在 图标库 中寻找. (上面 ...
- vue项目中使用阿里iconfont图标
在上一篇文章中介绍了如何在vue项目中使用vue-awesome,如果你想了解,请移步<vue项目中使用vue-awesome> 这里介绍一下vue项目中如何使用阿里的iconfont图标 ...
- vue安装openlayers,jquery,bootstrap,阿里iconfont,
安装 安装openlayers安装指定包安装openlayersVUE中的地图import ol from "openlayers";import "openlayers ...
- 阿里iconfont引入方法
原文:iconfont的引入方法 第一步:使用font-face声明字体@font-face {font-family: 'iconfont';src: url('iconfont.eot'); ...
- uni-app引入阿里iconfont
前言: 目前正在通过 UNI-APP平台开发移动应用,uni-app平台是去年年出才创建的一个新品台,因此资源相对比较匮乏,在此遇到一个问题,一直使用别人提供的iconfont,但总是不够用,为了解决 ...
- 阿里iconfont的使用
1.找到阿里巴巴图标库 2.找到图标 3.搜索你想要的图标 4.将图标添加到购物车 5.点击右上角的购物车按钮,我这里添加了两个. 6.提示你登陆,不需要花钱,找其中一个账号登陆一下就行了 假如你使用 ...
- uniapp如何使用阿里iconfont
1.将iconfont中需要的图标,添加到购物车,然后添加到自己的项目.生成在线代码. 2.点击下载至本地.然后解压后复制 iconfont.css 文件到你的项目. 3.复制第一步生成的代码,替换i ...
随机推荐
- Http项目转Https项目
Https证书准备 开发环境下,可直接用JDK自带的keytool工具生成一个证书,正式环境可购买一个,配置过程是一样的: 打开cmd命令行,输入以下命令: 命令解释: -alias 证书别名 -ke ...
- 第10组Alpha冲刺(1/4)
队名:凹凸曼 组长博客 作业博客 组员实践情况 童景霖 过去两天完成了哪些任务 文字/口头描述 学习Android studio和Java,基本了解APP前端的制作 完善项目APP原型 展示GitHu ...
- Python plot_surface(Axes3D)方法:绘制3D图形
3D 图形需要的数据与等高线图基本相同:X.Y 数据决定坐标点,Z 轴数据决定 X.Y 坐标点对应的高度.与等高线图使用等高线来代表高度不同,3D 图形将会以更直观的形式来表示高度. 为了绘制 3D ...
- java.net.MalformedURLException: unknown protocol: 异常
开门见山的说,第一个参数u,赋的值是 "D://123.txt",于是乎,报错了,java.net.MalformedURLException: unknown protocol: ...
- word 转 pdf,c#代码
通过使用 C# 控制 office 软件 com 组件转 pdf 1 word 转 pdf 方案二:可以使用 netoffice 进行转换 参考文档:https://netoffice.io/docu ...
- 解决Electron安装包下载慢的问题
问题描述 在运行官网示例的过程中,一个安装包(electron-v5.0.8-darwin-x64.zip)下载特别慢,基本下载不下来.更改npm的安装源到taobao的镜像,也没有效果. 解决方案 ...
- 强化学习——如何提升样本效率 ( DeepMind 综述深度强化学习:智能体和人类相似度竟然如此高!)
强化学习 如何提升样本效率 参考文章: https://news.html5.qq.com/article?ch=901201&tabId=0&tagId=0&docI ...
- Python - Django - AJAX 实现 POST 请求
index.html: <input type="text" id="i1">+ <input type="text" i ...
- Appium脚本(2):元素检测
场景: 有的按钮在第一次打开时显示,之后就不显示了,如更新提示.特性介绍等,面对这样的场景写了如下脚本,增加脚本的复用性. no_element_exception_2.py from appium ...
- FPGA的配置方式
FPGA的配置方式 FPGA的配置方式有以下几种,JTAG,AS,PS,AP,FPP等几种. JTAG模式.JTAG模式下将.sof文件下载到FPGA内部的RAM内部进行运行,掉电程序丢失,主要用于前 ...
