JS中的函数与对象
创建函数的三种方式
1.函数声明
function calSum1(num1, num2) {
return num1 + num2;
}
console.log(calSum1(10, 10));
2.函数表达式
var calSum2 = function (num1, num2) {
return num1 + num2;
}
console.log(calSum2(10, 20));
3.函数对象方式
var calSum3 = new Function('num1', 'num2', 'return num1 + num2');
console.log(calSum3(10, 30));
创建对象的三种方式
1.字面量方式
var Student1 = {
name: 'xiaofang', // 对象中的属性
age: 18,
sex: 'male',
sayHello: function () {
console.log('hello,我是字面量对象中的方法');
},
doHomeword: function () {
console.log("我正在做作业");
}
};
console.log(Student1);
console.log(Student1.name);
Student1.sayHello();
2.工厂模式创建对象
function createStudent(name, age, sex) {
var Student = new Object();
Student.name = name;
Student.age = age;
Student.sex = sex;
Student.sayHello = function () {
console.log("hello, 我是工厂模式创建的对象中的方法");
}
return Student;
}
var student2 = createStudent('小红', 19, 'female');
console.log(student2);
console.log(student2.name);
student2.sayHello();
3.利用构造函数创建对象(常用)
function Student (name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.sayHello = function () {
console.log("hello, 我是利用构造函数创建的对象中的方法");
}
}
var student3 = new Student('小明', 20, 'male');
console.log(student3);
console.log(student3.name);
student3.sayHello();
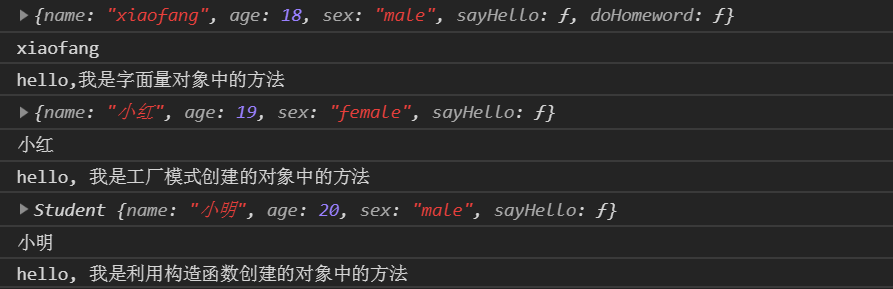
对象代码运行结果

JS中的函数与对象的更多相关文章
- JS中的函数,Array对象,for-in语句,with语句,自定义对象,Prototype
一)函数 A)JS中的函数的定义格式: function add(a,b) { var sum = a+b; document.write("两个数的和是:" + sum); // ...
- js中的函数,Date对象,Math对象和数组对象
函数就是完成某个功能的一组语句,js中的函数由关键字 function + 函数名 + 一组参数定义;函数在定义后可以被重复调用,通常将常用的功能写成一个函数,利用函数可以使代码的组织结构更多清晰. ...
- js中内置有对象
statpot:使用mongo+bootstrap+highcharts做统计报表 最近做了一个统计项目,这个统计项目大致的需求是统计接口的访问速度.客户端会调用一个接口来记录接口的访问情况,我的需求 ...
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
- node.js 中回调函数callback(转载),说的很清楚,看一遍就理解了
最近在看 express,满眼看去,到处是以函数作为参数的回调函数的使用.如果这个概念理解不了,nodejs.express 的代码就会看得一塌糊涂.比如: 复制代码 代码如下: app.use(fu ...
- JS中的函数、BOM和DOM操作
一.JS中的函数 [关于注释] /** [文档注释]:开头两个*.写在函数上方,在调用函数时可以看到文档上方的描述信息. */ // 单行注释 /* 多行注释 */ 1.函数的声明及调用 (1) ...
- JS中的内置对象简介与简单的属性方法
JS中的数组: 1.数组的概念: 数组是在内存中连续存储的多个有序元素的结构,元素的顺序称为下标,通过下标查找对应元素 2.数组的声明: ①通过字面量声明var arr1 = [,,,,] JS中同一 ...
- html css <input> javaScript .数据类型 JS中的函数编写方式 BOM总结 DOM总结
Day27 html css div 块标签. 特点: 独占一行,有高度和宽度 span 行元素. 特点:在同一行显示,当前行满了自动去下一行显示. 不识别高度和宽度 1.1.1.1 2.输入域标签 ...
- 前端之js中的函数
函数 函数就是重复执行的代码片. 函数定义与执行 <script type="text/javascript"> // 函数定义 function ...
随机推荐
- curl 查看HTTP 响应头信息
curl -I "http://baidu.com" 加大写的i参数
- 【深入学习linux】VMware新建虚拟机教程
新建虚拟机 1. 点击创建新的虚拟机 2.进入新建向导,选择典型安装,点击下一步 3.为什么不选择第二个选项是因为系统会默认帮助我们安装一个简单配置,这里我们需要学习配置安装所以选择第三项,然后点击下 ...
- SQLServer 截取函数 substring函数
declare @name char(1000) --注意:char(10)为10位,要是位数小了会让数据出错 set @name='s{sss}fc{fggh}dghdf{cccs}x' selec ...
- http各类型请求方法工具总结
本文为博主原创,未经允许不得转载: 在项目中会用到各种类型的http请求,包含put,get,post,delete,formData等各种请求方式,在这里总结一下 用过比较好的请求工具,使用serv ...
- oracle系列九 SET运算符查询
将多个查询用 SET 操作符连接组成一个新的查询 UNION/UNION ALL INTERSECT MINUS 排序:ORDER BY UNION 操作符 UNION 操作符返回两个查询的结果集的并 ...
- LODOP中无规律无法还原偶尔出现问题排查
一些问题无法还原且偶尔出现,没法通过做例子来展示问题,为了找到问题在哪里,就需要排查定位问题 .由于这些问题偶尔出现,且无规律,出现频率低,所以只能不断通过各种对比测试,定位排查到问题和什么有关.如果 ...
- [LeetCode] 774. Minimize Max Distance to Gas Station 最小化加油站间的最大距离
On a horizontal number line, we have gas stations at positions stations[0], stations[1], ..., statio ...
- 【SSH进阶之路】Hibernate映射——多对多关联映射(八)
上篇博文[SSH进阶之路]Hibernate映射——一对多关联映射(七),我们介绍了一对多关联映射,它是多对多关联映射的基础. 多对多映射是现实生活中最常见的映射,也是最容易理解的映射.废话少说,直接 ...
- 「中山纪中集训省选组D4T1」折射伤害 高斯消元
题目描述 在一个游戏中有n个英雄,初始时每个英雄受到数值为ai的伤害,每个英雄都有一个技能"折射",即减少自己受到的伤害,并将这部分伤害分摊给其他人.对于每个折射关系,我们用数对\ ...
- Mysql中的读锁,写锁,乐观锁及事务隔离级别和并发问题
mysql读锁,写锁,乐观锁 读锁,也叫共享锁(shared lock) SELECT * FROM table_name WHERE ... LOCK IN SHARE MODE 写锁,也叫排他 ...
