vue-cli 3.0脚手架搭建项目
1.安装vue-cli 3.0
npm install -g @vue/cli
# or
yarn global add @vue/cli
安装成功后查看版本:vue -v

2.命令变化
vue create --help
用法:create [options] <app-name>
创建一个由 `vue-cli-service` 提供支持的新项目
选项:
-p, --preset <presetName> 忽略提示符并使用已保存的或远程的预设选项
-d, --default 忽略提示符并使用默认预设选项
-i, --inlinePreset <json> 忽略提示符并使用内联的 JSON 字符串预设选项
-m, --packageManager <command> 在安装依赖时使用指定的 npm 客户端
-r, --registry <url> 在安装依赖时使用指定的 npm registry (仅用于 npm 客户端)
-g, --git [message] 强制 / 跳过 git 初始化,并可选的指定初始化提交信息
-n, --no-git 跳过 git 初始化
-f, --force 覆写目标目录可能存在的配置
-c, --clone 使用 git clone 获取远程预设选项
-x, --proxy 使用指定的代理创建项目
-b, --bare 创建项目时省略默认组件中的新手指导信息
-h, --help 输出使用帮助信息3.创建项目
去到指定目录下创建项目(project-name:项目名称)
vue create project-name

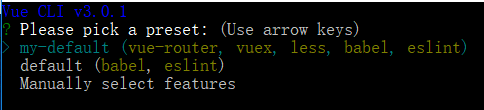
my-default 是 我原来保存好的模板;
default 是 使用默认配置
Manually select features 是 自定义配置

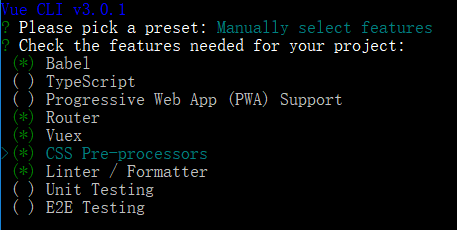
4.选择配置(自定义配置)

5.选择css预编译,这里我选择less
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
SCSS/SASS
> LESS
Stylus
6.语法检测工具,这里我选择ESLint + Standard config
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: (Use arrow keys)
ESLint with error prevention only
ESLint + Airbnb config
> ESLint + Standard config
ESLint + Prettier
7.选择语法检查方式,这里我选择保存就检测
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: Prettier
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Lint on save // 保存就检测
( ) Lint and fix on commit // fix和commit时候检查
8.接下来会问你把babel,postcss,eslint这些配置文件放哪,这里随便选,我选择放在独立文件夹
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Pick a unit testing solution: Jest
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files // 独立文件放置
In package.json // 放package.json里
9.键入N不记录,如果键入Y需要输入保存名字,如第一步所看到的我保存的名字为my-default
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Pick a unit testing solution: Jest
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (Y/n) // 是否记录一下以便下次继续使用这套配置。
10.确定后,等待下载依赖模块
11.项目创建好后
cd project-name // 进入项目根目录
run serve // 运行项目
12.浏览器打开 http://localhost:8080

13.创建过程中遇到 vue : 无法加载文件 *************,因为在此系统禁止运行脚本,解决办法
(1)以管理员身份运行vs code
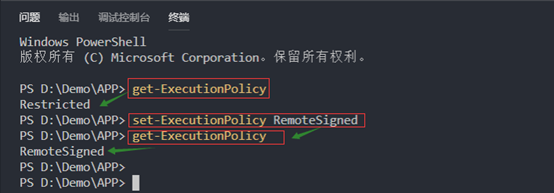
(2)在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的)
(3)在终端执行:set-ExecutionPolicy RemoteSigned
(4)在终端执行:get-ExecutionPolicy,显示RemoteSigned
此时再使用“vue init webpack 项目名称”或其他方式创建项目,不会报错
如下:

vue-cli 3.0脚手架搭建项目的更多相关文章
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- vue-cli3.0 脚手架搭建项目的过程详解
1.安装vue-cli 3.0 ? 1 2 3 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -V(大写的V) ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- vue/cli 3.0 脚手架【进阶】 使用 amfe-flexible 和 postcss-px2rem进行移动端适
安装vue-cli3 npm install -g @vue/cli 创建项目 vue-cli-test 脚手架-项目-成功-运行项目 基于vue-cli配置移动端自适应 转自:http://hj ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- 【1】vue/cli 3.0 脚手架 及cube-ui 安装
安装 Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+).你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本. 检查node版本: $ ...
- vue-cli3.0 脚手架搭建项目
1.安装vue-cli 3.0 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -V(大写的V) 2.命令变化 ...
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
随机推荐
- git拉取单个子目录
初始化一个目录cron(需要拉取的的是code下的cron目录) git init cron 进入目录cd cron/ git remote add -f code ssh://git@192.168 ...
- Nuxt.js vue init nuxt-community/koa-template 初始化项目报错
报错提示: Module build failed: Error: Plugin/Preset files are not allowed to export objects, only functi ...
- MES选型很困惑?避开这三个禁忌!
MES系统的选型除了要充分剖析自己企业,掌握自己企业的需要.信息化的目标.自身的特点外,还要完全了解MES系统供应商,对其实力.软件性能.服务.用户.软件实施速度.价格进行了解与分析,这也是MES系统 ...
- Mac音频播放
Mac音频播放 audioqueue播放pcm数据 http://msching.github.io/blog/2014/08/02/audio-in-ios-5/ audiounit播放pcm数据 ...
- npm 安装、卸载 模块或包的命令(转载)
npm安装卸载命令 来源:https://www.jianshu.com/p/e6ee00ea03cd npm安装模块 [npm install xxx]利用 npm 安装xxx模块到当前命令行所在目 ...
- MySQL Percona Toolkit--pt-osc重点参数
修改命令参数alter .不需要包含alter table关键字,可以包含多个修改操作,使用逗号分开,如"drop clolumn c1, add column c2 int" . ...
- session有效期设置的两种方式
/**session有效期设置的两种方式: * 1.代码设置:session.setMaxInactiveInterval(30);//单位:秒.30秒有效期,默认30分钟. * 2.web.xml中 ...
- Kali和Metasploitable2的网络配置
Kali和Metasploitable2的网络配置 2017年06月19日 16:00:00 weixin_34275734 阅读数 389 原文链接:https://blog.csdn.net/ ...
- jmeter设置代理服务器录制脚本
新建测试计划之后: 1.添加非测试元件:HTTP代理服务器 a.其中目标控制器可以控制选哪个线程放录制的脚本: b.将端口设置为8888或者其他不常用的端口,保持跟其他应用的端口不一致,否则被占用导致 ...
- 快排算法Java版-每次以最左边的值为基准值手写QuickSort
如题 手写一份快排算法. 注意, 两边双向找值的时候, 先从最右边起找严格小于基准值的值,再从最左边查找严格大于基准base的值; 并且先右后左的顺序不能反!!这个bug改了好久,233~ https ...
