input或者el-cascader的输入框随输入内容宽度自适应
解决的思路是动态修改css的width
参考:https://blog.csdn.net/lianzhang861/article/details/84306139中的方法一,
如果是input,用onkeydown,onkeyup配合使用
<input type="text" onkeydown="this.onkeyup();" onkeyup="this.size=(this.value.length>4?this.value.length:4);" size="">
如果是el-cascader的输入框
<el-cascader
id="el-cascader"
v-model.trim="formTemp.service"
:disabled="currentStep!='apply'"
:options="serviceOptions"
:props="{ expandTrigger: 'hover' }"
:show-all-levels="true"
separator="."
@change="handleServiceSelect"
>
</el-cascader>
在methods中定义如下
updateElCascaderStyle(value) {
// 效果:项目名称的input框随着内容的长度而自适应,设置 el_cascader 标签的width
var el_cascader_element = document.querySelector('#el-cascader')
var length = value.join('.').length + 1
var num = length * 9 + 'px'
el_cascader_element.style.width = num
},
这个 * 9 的9是测试出来的,因为样式不是直接作用到input上,所以和上面input的例子还有些不一样,还有上面的 + 1 ,也是这种情况
效果大致是可以的,只不过如果最后一位是数字,可以正常显示,如果最后是字母,那么可能会有一些多余的空白字符,如下图
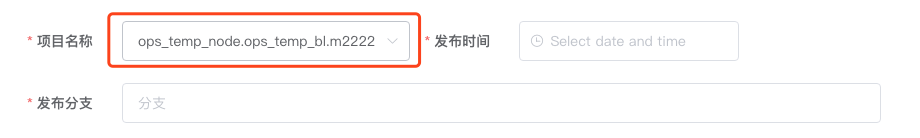
数字的情况:

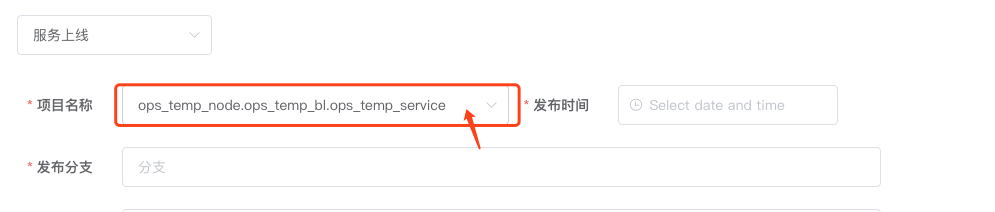
字母的情况:

上面的这个bug,和https://blog.csdn.net/lianzhang861/article/details/84306139里面说的类似,有数字的时候会特殊一些,原因:数字占font-size的大小不知道是啥规律?
input或者el-cascader的输入框随输入内容宽度自适应的更多相关文章
- input实时监听控制输入框的输入内容和长度,并进行提示和反馈
一.前言 在MVVM模式下,有个双向数据绑定(data-binding)的优势,可以通过viewmodel实时的监听用户操作,也可以将model的改动实时的反馈到界面上. 那么,在传统的js操控DOM ...
- 类似智能购票的demo--进入页面后默认焦点在第一个输入框,输入内容、回车、right时焦点自动跳到下一个,当跳到select时,下拉选项自动弹出,并且可以按上下键选择,选择完成后再跳到下一个。
要实现的效果:进入页面后默认焦点在第一个输入框,输入内容.回车.right时焦点自动跳到下一个,当跳到select时,下拉选项自动弹出,并且可以按上下键选择,选择完成后再跳到下一个. PS:自己模拟的 ...
- Python+Selenium自动化-清空输入框、输入内容、点击按钮
Python+Selenium自动化-清空输入框.输入内容.点击按钮 1.输入内容 send_keys('valve'):输入内容valve #定位输入框 input_box = browser. ...
- vue使用动态渲染v-model输入框无法输入内容
最近使用ElementUI框架,在动态渲染表单的时候,表单框无法输入内容,但是绑定model的数据是会发生变化 解决方法: 将动态生成的表单对象,深拷贝到 data 对象中 <el-date-p ...
- vue时时监听input输入框中 输入内容 写法
Vue input 监听 使用 v-on:input="change" 实现即可 App.vue <template> <div> <md-field ...
- 解决Vue中element-ui输入框无法输入问题
<el-input placeholder="请输入内容" v-model="input3" class="input-with-select& ...
- EditTextPreference点击后输入框显示隐藏内容,类似密码输入(转)
http://bbs.anzhuo.cn/thread-928131-1-1.html EditTextPreference点击后输入框显示隐藏内容,类似密码输入... [复制链接] aski ...
- 防御XSS攻击-encode用户输入内容的重要性
一.开场先科普下XSS 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶 ...
- Android开发中,使用 EditText 输入内容,如何进行一键清空内容处理
本文仅为个人的处理方式,希望能对您有所帮助,欢迎各位留言指正,抱拳了 1.text.xml示例: <?xml version="1.0" encoding="utf ...
随机推荐
- ubuntu 用户名配置及磁盘挂载
创建用户 我们创建的这个用户要放到 sudo 用户组,以便于我们可以执行一些需要 root 权限的操作. sudo useradd -m -s /bin/bash username sudo user ...
- python requests访问https的链接,不打开fiddler的情况下不报错;若是打开fiddler则报ssl错误,请求中添加verify=False,会报警告;若不想看到警告,有3种方式;
import requests# import warnings# warnings.filterwarnings("ignore") #方法一#requests.packages ...
- 1.python进行if条件相等时候的条件
在我们进行 if == 判断的时候!其中判断的条件: 1:其值是不是一样 3:其类型是否是一样 ###二者少了任何一个都不可以 >>> pwd = 23>>> cc ...
- nullptr与NULL
NULL NULL can be defined as any null pointer constant. Thus existing code can retain definitions of ...
- 搭建pikachu平台及暴力破解
一.先将Pikachu文件放在网站根目录下 二.修改pikachu网站的配置文件 inc/config.inc.php define('DBUSER', 'user'); define('DBPW' ...
- Docker常用命令(五)
一.帮助命令 docker version docker info # 重要 docker --help 可以使用docker COMMAND --help 查看某个命令具体如何使用. 二.镜像命令 ...
- 团队冲刺--three
今天学习css,用css做登录界面. 昨天学习了爬虫了初步. 问题:爬虫很难.
- Magisk —— 安卓新一代的第三方拓展,systemless模式
Magisk由宝岛台湾学生 topjohnwu 开发, XDA主贴:https://forum.xda-developers.com/apps/magisk 使用方法:第三方rec刷入zip 介绍: ...
- Python遥感数据主成分分析
原文:http://www.cnblogs.com/leonwen/p/5158947.html 该算法由MatLab移植而来(具体参见上一篇博文).但是最终输出结果却和MatLab不一致,经排查发现 ...
- SpringCloud项目中使用Nacos作为注册中心
SpringCloud和Nacos的介绍原理在这里就不多说了,百度一大堆,这里就只是记录一下刚开始学习时候项目的使用过程 Nacos-server 我这里是从官网下载的Nacos-server 下载地 ...
