MVC学习系列11---验证系列之客户端验证
前面学习了,服务端验证,这篇文章中,我们接着学习客户端验证,客户端的验证,使用Jquery和Jquery插件来实现【jquery.validate.min.js and jquery.validate.unobtrusive.min.js)】
在服务端验证中,页面必须要提交到服务器,进行验证,如果数据验证不通过,服务器端就会发送一个响应到客户端,然后客户端根据相应的信息,进行处理;而客户端验证则不同,用户输入的数据,只要一提交,客户端就会进行先验证,如果不通过就报错,不会提交到服务器进行验证,如果通过了,才会把请求传到服务器端。
如果你是使用VS2012以上的版本,那么会自带的启用了客户端验证的:【当然你也可以手动添加下面的配置。】
<configuration>
<appSettings>
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
</appSettings>
</configuration>
For enabling client side validation, we require including the jQuery min, validating & unobtrusive scripts in our view or layout page in the following order.<script src="@Url.Content("~/Scripts/jquery-1.6.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.js")" type="text/javascript"></script>
我们还是之前的项目:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web; namespace Server_Side_Validation_IN_MVC.Models
{
public class StudentServer
{
[Required(ErrorMessage="Name为必填项")]
public string Name { get; set; } [Required(ErrorMessage="电子邮件必须")]
[EmailAddress(ErrorMessage="电子邮件格式不对")]
public string Email { get; set; }
}
}
public ActionResult SeverSideIndex()
{
return View();
} [HttpPost]
public ActionResult SeverSideIndex(StudentServer model)
{
if (ModelState.IsValid)
{
ViewBag.Name = model.Name;
ViewBag.Email = model.Email;
}
return View(); }
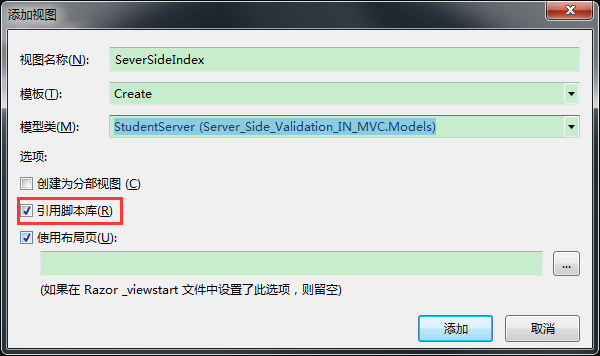
不同的是,这里,我添加视图,不一样:

注意这里一定要勾选引用脚本库,也就是引入Jquery和Jquery插件,这样才能进行客户端验证:
修改一下默认路由:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Student", action = "SeverSideIndex", id = UrlParameter.Optional }
);
}
运行项目:

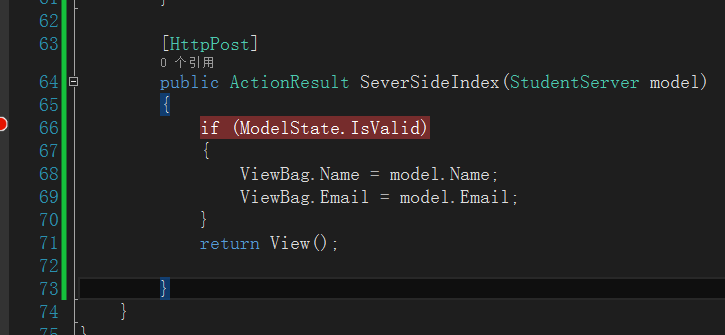
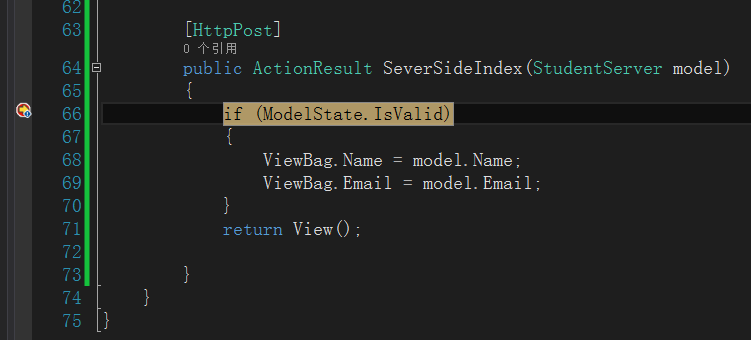
我们在控制器的POST方法中添加一个断点

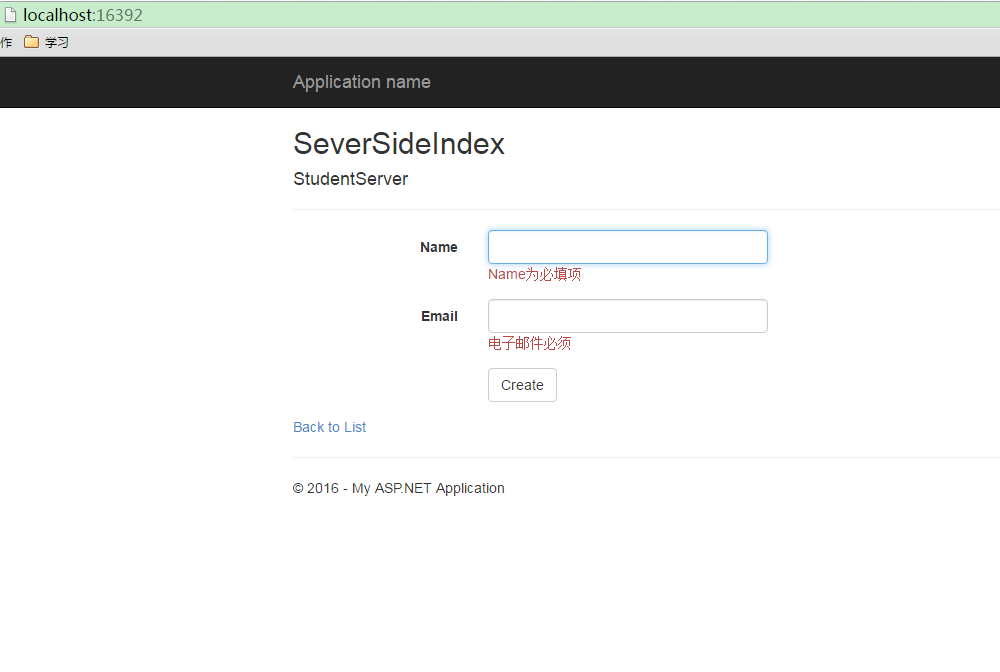
直接点击按钮:没有调用POST方法,直接在客户端验证了数据的合法性。

输入合法的数据:

断点触发了,也就是说,在客户端验证通过之后,才会提交到服务器进行进一步处理。

好了,这就是客户端验证,比较简单。但注意要引入Jquery插件
MVC学习系列11---验证系列之客户端验证的更多相关文章
- Spring MVC 学习笔记11 —— 后端返回json格式数据
Spring MVC 学习笔记11 -- 后端返回json格式数据 我们常常听说json数据,首先,什么是json数据,总结起来,有以下几点: 1. JSON的全称是"JavaScript ...
- ASP.NET MVC轻教程 Step By Step 12——客户端验证
前面两节使用的两种数据验证方法都是在服务器端进行的,也就是提交了表单,数据回传给服务器才能验证.这样会带来两个问题,一是用户体验不好,用户提交了表单之后才知道存在问题:二是会给服务器带来额外的压力.我 ...
- [ASP.NET MVC]笔记(四 UnobtruSive AJAX和客户端验证
UnobtruSive AJAX和客户端验证 ASP.NET MVC 已经默认开启非侵入试js和客户端验证,在web.config可以看到如下配置: <configuration> < ...
- 如何在.Net Core MVC中为动态表单开启客户端验证
非Core中的请参照: MVC的验证 jquery.validate.unobtrusive mvc验证jquery.unobtrusive-ajax 参照向动态表单增加验证 页面引入相关JS: &l ...
- Javascript 验证上传图片大小[客户端验证]
需求分析: 在做上传图片的时候,如果不限制上传图片大小,后果非常的严重.那么我们怎样才可以解决一个棘手的问题呢?有两种方式: 1)后台处理: 也就是AJAX POST提交到后台,把图片上传到服务器上, ...
- ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)
ASP.NET MVC通过Model验证帮助我们很容易的实现对数据的验证,在默认的情况下,基于ValidationAttribute的声明是验证被使用,我们只需 要将相应的ValidationAttr ...
- MVC学习十:MVC 特性作用和MVC 验证
根据代码分析特性用处 [DisplayName("学员名")] [DataType(DataType.Text)] [StringLength(,ErrorMessage=&quo ...
- MVC学习系列——Model验证扩展
MVC中,实现了前端后端的验证. 前端验证.步骤: web.config这两个得开启: <add key="ClientValidationEnabled" value=&q ...
- MVC学习系列4--@helper辅助方法和用户自定义HTML方法
在HTML Helper,帮助类的帮助下,我们可以动态的创建HTML控件.HTML帮助类是在视图中,用来呈现HTML内容的.HTML帮助类是一个方法,它返回的是string类型的值. HTML帮助类, ...
随机推荐
- 阿里巴巴分布式服务框架 Dubbo 团队成员梁飞专访
项目主页:http://alibaba.github.io/dubbo-doc-static/Home-zh.htm 我的博客:http://javatar.iteye.com
- 【腾讯Bugly干货分享】打造“微信小程序”组件化开发框架
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gc ...
- 玩转JavaScript OOP[4]——实现继承的12种套路
概述 在之前的文章中,我们借助构造函数实现了"类",然后结合原型对象实现了"继承",并了解了JavaScript中原型链的概念. 理解这些内容,有助于我们更深入 ...
- FTP文件服务搭建与同步传输
需求 搭建一台FTP服务器,用于文件的上传与下载:同时将FTP服务器目录中的文件同步到多个服务器中,实现同步更新,同时文件需要控制用户访问对应的文件夹权限. 需要用到的软件有:bestsy ...
- npm不是以管理身份运行遇到的问题
环境:win10+npm3.10.5 问题:在npm install lodash时,出现下列错误("npm-debug.log"文件内容) 0 info it worked if ...
- iOS-大神们的博客收集
唐巧的技术博客 http://blog.devtang.comOneV's Den http://onevcat.com破船之家 http://beyondvincent.comNSHipster h ...
- c#写windows服务
序言 前段时间做一个数据迁移项目,刚开始用B/S架构做的项目,但B/S要寄存在IIs中,而IIs又不稳定因素,如果重启IIs就要打开页面才能运行项目.有不便之处,就改用Windows服务实现.这篇就总 ...
- 鼠标mouse事件冒泡处理
简单的鼠标移动事件: 进入 mouseenter:不冒泡 mouseover: 冒泡 不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件 只有在鼠标指针穿过被选元素时,才会触发 m ...
- Util应用程序框架公共操作类(十二):Lambda表达式公共操作类(三)
今天在开发一个简单查询时,发现我的Lambda操作类的GetValue方法无法正确获取枚举类型值,以至查询结果错误. 我增加了几个单元测试来捕获错误,代码如下. /// <summary> ...
- 在ASP.NET MVC的Action中直接接受客户端发送过来的HTML内容片段
出于安全的考虑,默认情况下,如果从客户端发送过来的数据中直接包括了HTML内容,ASP.NET会自动启动保护措施,你会收到下面的错误提示 这当然是一个不错的设计,只不过在某些特殊的事情,如果我们确实需 ...
