serverless 如何调试(三)
在上篇文章中,我们讲解了如何调用我们的hello-world应用,只需要使用命令:
serverless invoke -f hello -l
,但是我们总不可能修改一次代码,就调用一下这个命令吧,或者说我们需要调试我们的代码的时候,总不能每次都要部署到AWS服务器端吧,那么这样的效率非常低。因此我们需要在本地调式完成后,我们最后部署到我们的AWS服务器上即可。
1. 使用 Terminal调式
我们只需要在 invoke 后加 local 就可以了,如命令:serverless invoke local -f hello -l 如下所示:
但是如上调式,也不是最好的方案,因此我们需要使用工具调试就好了。为了解决这个问题,在serverless中也有类似的工具。
2. 使用工具调试
2.1 安装 serverless-offline 命令如下所示:
npm install serverless-offline -D
2.2 修改 serverless.yml
我们需要打开我们的根目录下的 serverless.yml, 添加如下配置信息:
events:
- http:
path: hello/{name}
method: get
plugins:
- serverless-offline
因此 serverless.yml 所有配置代码如下:
service: hello-world
provider:
name: aws
runtime: nodejs10.x functions:
hello:
handler: handler.hello
events:
- http:
path: hello/{name}
method: get
plugins:
- serverless-offline
2.3 修改handler.js
现在我们在handler.js 中添加如下代码:
const {pathParameters = {}} = event;
const {name = 'xxx111'} = pathParameters;
const message = `您好,${ name }.`;
handler.js 的完整的代码如下所示:
'use strict';
module.exports.hello = async (event, context, callback) => {
console.log(event);
console.log(context);
const {pathParameters = {}} = event;
const {name = 'xxx111'} = pathParameters;
const message = `您好,${ name }.`;
const html = `
<html>
<style>
h2 {color:red;}
</style>
<body>
<h1>第一个hello world 应用</h1>
<h2>${message}</h2>
</body>
</html>`;
return {
statusCode: 200,
headers: {
'Content-Type': 'text/html'
},
body: html
}
};
如上代码打印,我们打印 console.log(event); 后,我们打印的信息如下所示:
{ headers:
{ Host: 'localhost:3000',
Connection: 'keep-alive',
Pragma: 'no-cache',
'Cache-Control': 'no-cache',
'Upgrade-Insecure-Requests': '1',
'User-Agent':
'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36',
Accept:
'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3',
'Accept-Encoding': 'gzip, deflate, br',
'Accept-Language': 'zh-CN,zh;q=0.9,en;q=0.8' },
multiValueHeaders:
{ Host: [ 'localhost:3000' ],
Connection: [ 'keep-alive' ],
Pragma: [ 'no-cache' ],
'Cache-Control': [ 'no-cache' ],
'Upgrade-Insecure-Requests': [ '1' ],
'User-Agent':
[ 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36' ],
Accept:
[ 'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3' ],
'Accept-Encoding': [ 'gzip, deflate, br' ],
'Accept-Language': [ 'zh-CN,zh;q=0.9,en;q=0.8' ] },
path: '/hello/2',
pathParameters: { name: '2' },
requestContext:
{ accountId: 'offlineContext_accountId',
resourceId: 'offlineContext_resourceId',
apiId: 'offlineContext_apiId',
stage: 'dev',
requestId: 'offlineContext_requestId_03349087551215857',
identity:
{ cognitoIdentityPoolId: 'offlineContext_cognitoIdentityPoolId',
accountId: 'offlineContext_accountId',
cognitoIdentityId: 'offlineContext_cognitoIdentityId',
caller: 'offlineContext_caller',
apiKey: 'offlineContext_apiKey',
sourceIp: '127.0.0.1',
cognitoAuthenticationType: 'offlineContext_cognitoAuthenticationType',
cognitoAuthenticationProvider: 'offlineContext_cognitoAuthenticationProvider',
userArn: 'offlineContext_userArn',
userAgent:
'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36',
user: 'offlineContext_user' },
authorizer:
{ principalId: 'offlineContext_authorizer_principalId',
claims: undefined },
protocol: 'HTTP/1.1',
resourcePath: '/hello/{name}',
httpMethod: 'GET',
requestTimeEpoch: 1561535723603 },
resource: '/hello/{name}',
httpMethod: 'GET',
queryStringParameters: null,
multiValueQueryStringParameters: null,
stageVariables: null,
body: null,
isOffline: true }
然后我们打印我们的 console.log(context); 后,打印的信息如下所示:
{ done: [Function],
fail: [Function: fail],
succeed: [Function: succeed],
getRemainingTimeInMillis: [Function: getRemainingTimeInMillis],
awsRequestId: 'offline_awsRequestId_7749009079208731',
clientContext: {},
functionName: 'hello-world-dev-hello',
functionVersion: 'offline_functionVersion_for_hello-world-dev-hello',
identity: {},
invokedFunctionArn: 'offline_invokedFunctionArn_for_hello-world-dev-hello',
logGroupName: 'offline_logGroupName_for_hello-world-dev-hello',
logStreamName: 'offline_logStreamName_for_hello-world-dev-hello',
memoryLimitInMB: undefined }
2.4 启动服务
如上配置代码完成后,我们可以通过命令:sls offline 来运行了,如果启动成功,我们就会绑定3000端口了,如下所示:

这个时候,我们在浏览器 http://localhost:3000/hello/2 访问的时候,可以看到如下信息了;如下所示:

当我们把上面的地址改下的话,比如 http://localhost:3000/hello/kongzhi, 那么页面变成如下了,如下所示:

2.5 修改保存后自动加载代码
我们总是想尽一切办法提升工作、开发效率,比如 webpack 和 nodemon 有 reload 的功能,当然 serverless-offline 也有。运行命令如下:
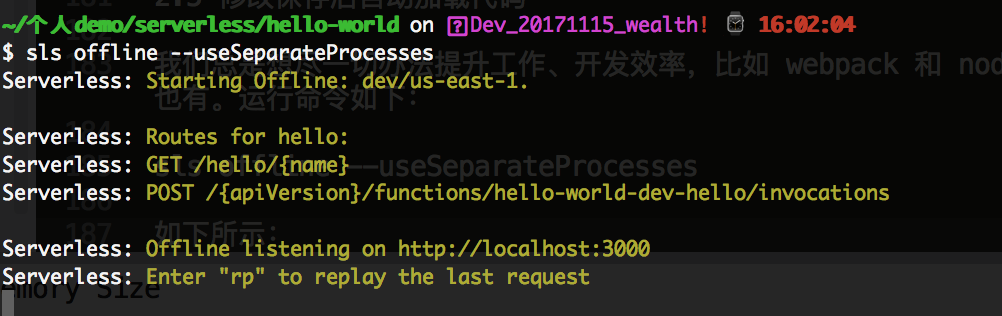
sls offline --useSeparateProcesses
如下所示:

现在当我修改了下 handler.js 代码,然后会命令行中会自动打包,但是命令行中不会有任何提示,但是当我们刷新页面的时候,发现内容是最新的了如下所示:
serverless 如何调试(三)的更多相关文章
- 应用调试(三)oops
目录 应用调试(三)oops 引入 配置内核打开用户oops CONFIG_DEBUG_USER user_debug 设置启动参数测试 打印用户堆栈 分析栈 main的调用 title: 应用调试( ...
- 驱动调试(三)oops确定函数PC
目录 驱动调试(三)oops确定函数PC 什么是oops 流程简述 代码仓库 模块例子分析 找到PC值 判断是否属于模块 查看符号表 找到模块 反汇编模块 内核例子分析 找到PC值 判断是否属于模块 ...
- phone 调试三种工具
1. Phonegap桌面开发工具 Phonegap Desktop-App与 手机客户端调试工具PhoneGap Developer App 此工具方便.快捷.自动.可以在真机中查看 无法设置断点. ...
- XE6 /XE8 & IOS开发之免证书真机调试三步走,生成iPA文件并安装到其它苹果设备上
XE6 & IOS开发之免证书真机调试(1):颁发属于自己的App签名证书(有图有真相) XE6 & IOS开发之免证书真机调试(2):连接真机并运行App(有图有真相) XE6 &a ...
- gcc gdb调试 (三)
编写代码过程中少不了调试.在windows下面,我们有visual studio工具.在linux下面呢,实际上除了gdb工具之外,你没有别的选择.那么,怎么用gdb进行调试呢?我们可以一步一步来试试 ...
- pr_debug、dev_dbg等动态调试三
内核版本:Linux-3.14 作者:彭东林 邮箱:pengdonglin137@163.com 如果没有使用CONFIG_DYNAMIC_DEBUG,那么就需要定义DEBUG,那么此时pr_debu ...
- Serverless 工程实践 | Serverless 应用优化与调试秘诀
作者|刘宇 前言:本文将以阿里云函数计算为例,提供了在线调试.本地调试等多种应用优化与调试方案. Serverless 应用调试秘诀 在应用开发过程中,或者应用开发完成,所执行结果不符合预期时,我 ...
- 阿里小程序Serverless 操作指南
小程序云 小程序云(Mini Program Cloud)是阿里云面向小程序场景提供的一站式云服务,帮助开发者实现一云多端的业务战略,提供了有服务器和无服务器两种模式.云应用是有服务器模式,提供了包括 ...
- 从函数计算到 Serverless 架构
前言 随着 Serverless 架构的不断发展,各云厂商和开源社区都已经在布局 Serverless 领域,一方面表现在云厂商推出传统服务/业务的 Serverless 化版本,或者 Serverl ...
随机推荐
- 关于ProxmoxVE
1) PVE简介 PVE是Proxmox Virtual Environment(Proxmox虚拟化环境,也通常简称为Proxmox VE)的简称,它是基于QEMU/KVM和LXC的开源服务器虚拟化 ...
- Comet OJ - Contest #13-C2
Comet OJ - Contest #13-C2 C2-佛御石之钵 -不碎的意志-」(困难版) 又是一道并查集.最近做过的并查集的题貌似蛮多的. 思路 首先考虑,每次处理矩形只考虑从0变成1的点.这 ...
- intelliJ 社区版-找不到 plugins选项
丢人了... 今天 在intelliJ社区版上面找不到 plugins 选项了, 其实是有的,我看的是项目的 settings 当然没有了, (1)如果直接点击File==> 这样就是没有plu ...
- ROS融合IMU笔记
ROS官网有一个叫robot_pose_ekf的包,是专门处理传感器融合的包,具体介绍:http://wiki.ros.org/robot_pose_ekf 其中主要功能是订阅主题包括odom(里程计 ...
- MobaXterm的安装和使用
MobaXterm的安装和使用 安装 1 下载网址:https://mobaxterm.mobatek.net/,选择“Download”,选择免费版的下载. 2 解压压缩包,双击exe文件安装软件, ...
- python程序设计基础(程序设计基础方法)
python初学者程序练习题 注:练习题涉及到range()函数的使用方法和python绘制,后面会单独发篇解释说明. 1.字符串拼接.接收用户输入的两个字符串,将它们组合后输出 str1=input ...
- AspNet Core使用Mysql一些问题及解决方案
本文假设的你的AspNet Core 2.2的Web程序通过EntityFrameworkCore连接使用MSSQL数据库,能正常使用. 如何想转为使用Mysql,其实不难. 1.安装Mysql这个简 ...
- React学习之路之创建项目
React 开发环境准备 IDE工具 visual studio code 开发环境 开发环境需要安装nodejs和npm,nodejs工具包含了npm. nodejs下载官网:https://nod ...
- 简单地判断判断两矩形相交/重叠 C#
最近需要用到矩形相交算法的简单应用,所以特地拿一个很简单的算法出来供新手参考,为什么说是给新手的参考呢因为这个算法效率并不是很高,但是这个算法只有简简单单的三行.程序使用了两种方法来判断是否重叠/相交 ...
- 03 .NET CORE 2.2 使用OCELOT -- Docker中的Consul
部署consul-docker镜像 先搜索consul的docker镜像 docker search consul 然后选择了第一个,也就是官方镜像 下载镜像 docker pull consul 然 ...
