ng-zorror-antd------Input输入框
使用 ng-zorror-antd 来美化界面,带着问题挖掘技术:
一:基本使用
效果图:

问题一:如何人为控制输入框长度,如上效果图,让一个输入框长,一个输入框短?(注意:该输入框是最简单的输入框,只是一个单纯的输入框)
html 代码:
<input class="input1" nz-input placeholder="Basic usage"> <input class="input2" nz-input placeholder="Basic usage" [disabled]="true">
CSS 代码
[nz-input]{
margin-left: 500px;
}
[nz-input].input1{
width: 200px;
margin-top: 50px;
margin-bottom: 50px;
display: block;
}
[nz-input].input2{
width: 800px;
}
解决办法:
针对这种简单的,比较单纯的输入框,给他们分别赋不同的 类 class ,在上面的例子中,给第一个输入框赋类 input1,给第二个输入框赋类 input2,通过 [nz-input]+类名 ,可以对其分别赋予样式。
二、三种大小
效果图:

问题:如上效果图,三种输入框的高度为什么不一样?通过什么设置?输入框自身的类是什么?
html 代码:
<div class="input-list">
<input nz-input placeholder="large size" [nzSize]="'large'">
<input nz-input placeholder="default size" nzSize="default">
<input nz-input placeholder="small size" nzSize="small">
</div>
CSS代码:
div{
width: 400px;
margin-left: 700px;
margin-top: 300px;
}
.ant-input{
margin: 8px 20px 0px;
}
解决办法:
①[nz-input] 输入框 的参数:
[nzSize] 标记控件的大小,取值结果有 ‘large’ (40px)| 'small'(32px) | 'default'(24px) 三种,默认值是 ‘default’ ,标准表单内的输入框大小限制为 ‘large’ 。
② <input nz-input nzSize | [ nzSize ] = " **** " /> nzSize 和 [ nzSize ] 的区别
nzSize----> 直接跟值的名字,不需要加 引号;
[ nzSize ] ----> 绑定类型,需要加引号。
③ input 输入框的类名字 : .ant-input
三、前置后置标签(上)
效果图:

问题:input 输入框 前后放置标签提示用户如何实现?
html 代码
<div class="container">
<nz-input-group nzAddOnAfter=".com" nzAddOnBefore="Http://">
<input nz-input placeholder="my site">
</nz-input-group>
</div>
CSS 代码
div.container{
width: 400px;
margin-left: 200px;
margin-top: 200px;
}
注意事项:
① <nz-input-group></nz-input-group> 本质上和 <input nz-input> 输入框一样,就是一个输入框,不过他可以在 input 输入框的前面和后面插入一些其他的东西,让 input 输入框显得非常漂亮,这个在后面的讲解中会进行大量的示例。
② <nz-input-group></nz-input-group> 的部分属性:
(1)[nzAddOnAfter] 带标签的 input,设置后置标签 string | TemplateRef<void>
(2)[nzAddOnBefore] 带标签的 input,设置前置标签 string | TemplateRef<void>
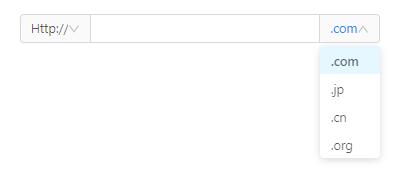
四、前置后置标签(下)
效果图:


问题:input 输入框前后放置 下拉框 如何实现?
html 代码
<div class="container">
<ng-template #addOnBeforeTemplate>
<nz-select [ngModel]="'Http://'">
<nz-option nzLabel="Http://" nzValue="Http://"></nz-option>
<nz-option nzLabel="Https://" nzValue="Https://"></nz-option>
</nz-select>
</ng-template>
<ng-template #addOnAfterTemplate>
<nz-select [ngModel]="'.com'">
<nz-option nzLabel=".com" nzValue=".com"></nz-option>
<nz-option nzLabel=".jp" nzValue=".jp"></nz-option>
<nz-option nzLabel=".cn" nzValue=".cn"></nz-option>
<nz-option nzLabel=".org" nzValue=".org"></nz-option>
</nz-select>
</ng-template> <nz-input-group [nzAddOnBefore]="addOnBeforeTemplate" [nzAddOnAfter]="addOnAfterTemplate">
<input nz-input>
</nz-input-group>
</div>
CSS 代码
div.container{
width: 400px;
margin-left: 200px;
margin-top: 200px;
}
解决方案:
建立 <ng-template></ng-template> 模板,给模板命名如代码所示:然后在模板中插入 下拉框 ,将模板名字 赋值给 <nz-input-group></nz-input-group> 的 [nzAddOnBefore] 、[nzAddOnAfter] 属性
另外一种实现方式:

html 代码
<nz-input-group nzCompact style="margin-top: 100px;margin-left: 500px">
<nz-select [ngModel]="'Zhejiang'">
<nz-option nzLabel="Zhejiang" nzValue="Zhejiang"></nz-option>
<nz-option nzLabel="Jiangsu" nzValue="Jiangsu"></nz-option>
</nz-select>
<input type="text" nz-input [ngModel]="'Xihu District Hangzhou'" style="width: 10%">
</nz-input-group>
解析:上述实现过程中,要注意以下几点:
① <nz-input-group></nz-input-group> 中可以通过给定 style 属性对其位置进行调整;
② <nz-input-group></nz-input-group> 中不仅仅能包含 input 输入框,还可以包含 select 下拉框;
③ <nz-input-group></nz-input-group> 中的属性 nzCompact 是否用紧凑模式 boolen ,默认为 false ,在上面的代码中,我们使用默认值,可以看出 select 下拉框 和 input 输入框是并列的关系;
④ input 下拉框中也可以给定 style 对其样式进行设计;
注意:
使用 nzCompact 模式时,不需要通过 nz-col 来控制宽度
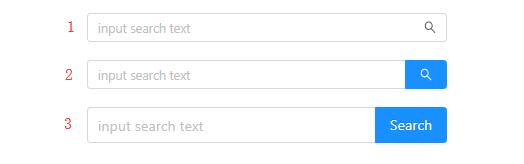
五、前缀后缀按钮和标签
效果图:

第一个输入框相关代码:
html代码:
<nz-input-group [nzSuffix]="suffixIcon" style="margin-top: 50px;margin-left: 800px;margin-bottom: 20px;width: 400px">
<input type="text" nz-input placeholder="input search text">
</nz-input-group > <ng-template #suffixIcon><i nz-icon [nzType]="'search'" ></i></ng-template>
解析:建立一个 <ng-template></ng-template> ,给其起名字为 suffixIcon ,在里面加入 图标 <i nz-icon [nzType]="'search'" ></i>,将模板赋值给 <nz-input-group> 标签的 nzSuffix 属性,这样小图标就在输入框的右边显示了。
第二个输入框相关代码:
html 代码:
<nz-input-group nzSearch [nzAddOnAfter]="suffixIconInButtonSearch" style="margin-left: 800px;margin-bottom: 20px;width: 400px">
<input type="text" nz-input placeholder="input search text">
</nz-input-group> <ng-template #suffixIconInButtonSearch>
<button nz-button nzType="primary" nzSearch><i nz-icon [nzType]="'search'"></i></button>
</ng-template>
解析:
① <nz-input-group></nz-input-group> 标签中需要加入 [nzSearch] 属性,表示 是否用搜索框,类型 boolen , 默认为false,这样就不会和我们做的 搜索框 冲突,不然 搜索按钮会显得特别难看;
② 建立一个 <ng-template></ng-template> ,给其起名字为 suffixIconInButtonSearch,在里面加入按钮 ,同时加入按钮的 nzSearch属性,按钮填值的地方将搜索图标放进去,将模板赋值给 <nz-input-group> 标签的 nzAddOnAfter 属性,这样搜索按钮就在输入框的右边显示了。
第三个输入框相关代码:
html 代码:
<nz-input-group nzSearch nzSize="large" [nzAddOnAfter]="suffixButton" style="margin-left: 800px;margin-bottom: 20px;width: 400px">
<input type="text" nz-input placeholder="input search text">
</nz-input-group> <ng-template #suffixButton>
<button nz-button nzType="primary" nzSearch nzSize="large">Search</button>
</ng-template>
不解释了,很好理解。
ng-zorror-antd------Input输入框的更多相关文章
- 解决手机浏览器上input 输入框导致页面放大的问题(记录)
在微信手机页面开发当中,页面是没有问题的,但是当焦点在input输入框的时候,手机页面会自动放大. 加入以下代码在head 区,可解决此问题 <meta name="viewport& ...
- Input输入框输入银行卡号自动空格
input输入框是表格中用都最多的,像输入手机,密码,银行卡号的,很多对于输入银行卡号是没有处理的,比如这样~~ 看起来是不是一团乱麻,, 眼睛瞬间一片漆黑~ 如果是这样,会不会好很多呢~~ 其实逻 ...
- HTML中使用javascript解除禁止input输入框代码:
转:表单中Readonly和Disabled的区别 参考资料: disabled和readonly区别: 参考博文1地址:http://blog.csdn.net/symgdwyh/article/d ...
- 为input输入框添加圆角并去除阴影
<input type="text" name="bianhao" value="" placeholder="请输入商品编 ...
- 实现bootstrap布局的input输入框中的图标点击功能
使用bootstrap布局可以在input的输入框中添加譬如登录名输入框中的一键清除图标和密码输入框中显示密码的小眼睛图标.如下图: 但是在将图标放入input输入框中,这些小图标是无法获得点击事件的 ...
- 苹果微信input输入框被键盘遮挡
最近一个项目,input输入框需要在页面的最下面(position:fixed),这样,当键盘获取焦点的时候, 苹果自带键盘不会挡住输入框,但是搜狗输入法的键盘就会挡住.可以用以下方法解决: docu ...
- 使用js实现input输入框的增加
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- DataList:HTML5中的input输入框自动提示宝器
DataList的作用是在你往input输入框里输入信息时,根据你敲进去的字母,自动显示一个提示下列列表,很像百度或谷歌的搜索框的自动提示,在飞机票火车票的搜索页面上也有这样的效果.它是HTML5里新 ...
- 去除Input输入框中边框的方式
我们在做制作注册页面时,经常会需要消除Input带来的边框,这时候我们需要用到两个属性 一个是input在非激活状态下,不现实边框,代码规则为 border:none:同时当鼠标移到input输入框上 ...
- 在CS代码页获取input输入框内肉----.net学习点滴
想在后台cs页面得到前台页面aspx中html控件input输入的值.通过访问input输入框的name属性值获取. 解决方法如下: 1.用Request["user"].toSt ...
随机推荐
- Excel-图表制作
柱形图:通常使用柱形图比较数据间的数量关系 折线图:使用折线图来反映数据间的趋势关系 饼图:使用饼图来表示数据间的分配关系 对图表进行刷选 再图表设计下的快速布局可以选择各种样式 迷你图 对某列单 ...
- <Tree.PreOrder> DFS 113, 129
113. Path Sum II 利用DFS的三要素, 出口1,出口2,拆解,记得回溯的时候要回退一位path. class Solution { public List<List<Int ...
- [LeetCode] 322. Coin Change 硬币找零
You are given coins of different denominations and a total amount of money amount. Write a function ...
- [LeetCode] 236. Lowest Common Ancestor of a Binary Tree 二叉树的最小共同父节点
Given a binary tree, find the lowest common ancestor (LCA) of two given nodes in the tree. According ...
- [LeetCode] 63. Unique Paths II 不同的路径之二
A robot is located at the top-left corner of a m x n grid (marked 'Start' in the diagram below). The ...
- Mac上Hive安装配置
Mac上Hive安装配置 1.安装 下载hive,地址:http://mirror.bit.edu.cn/apache/hive/ 之前我配置了集群,tjt01.tjt02.tjt03,这里hive安 ...
- Qt 窗口操作函数(置顶、全屏,最大化最小化按钮设置等)
一.窗口置顶 与 取消置顶 void MainWindow::on_windowTopButton_clicked() { if (m_flags == NULL) { m_flags = windo ...
- Springboot启动一直卡在{dataSource-1} inited
Springboot启动一直卡在{dataSource-1} inited 错误原因: 暂时未知,猜测是因为设置端点的问题 解决办法: 去除所有断点: 然后再次启动就好了. 如果还有错: 那么重新导入 ...
- 云原生生态周报 Vol. 16 | CNCF 归档 rkt,容器运行时“上古”之战老兵凋零
作者列表:木苏,临石,得为,等等 业界要闻 安全漏洞 CVE-2019-9512 CVE-2019-9514 http2 的 DOS 漏洞,一旦攻击成功会耗尽服务器的 cpu/mem,从而导致服务不可 ...
- docker容器中使用rsyslogd
rsyslogd作为CentOS:7系统自带的日志管理工具,为很多服务提供了便捷的日志管理接入方案,然而 CentOS:7的官方镜像 默认是不支持rsyslogd的.我们做个实验: 1)启动测试容器 ...
