一步一步跟我学ImGui.第一讲.配置OpenGl2+ImGui环境
搭建ImGui例子中的第一个OpenGl2环境
一丶搭建OpenGL2环境
我们学习ImGui.可以看到.有几个例子
分别是:
OpenGl2 OpenGl3 Directx11 Directx10 Directx9
因为要学习例子或者什么.最好移植到自己的工程中进行学习.
所以先把第一个OpenGl2的移植写一下.后面会将5个例子都会移植过来.然后进行学习.
首先下载 OpenGl需要的库. 也就是说GLFW.
1.下载GLFW库
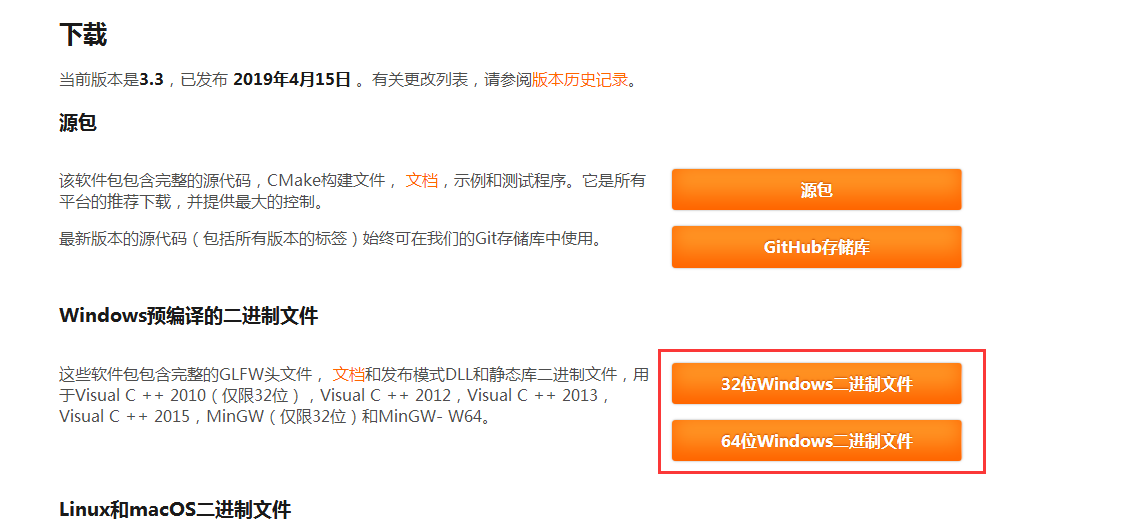
官网下载:
https://www.glfw.org/download.html
如下图:

根据你当前项目的选择.下载32位或者64位.
2.解压GLFW库.
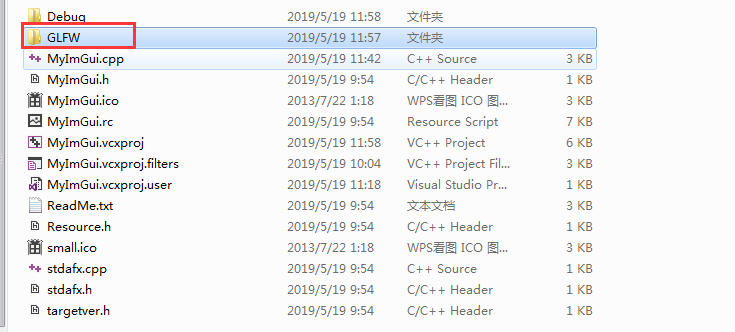
下载之后解压.
如下图:

里面我们需要关注的是 include 头文件 以及 lib-vcxxxx 其中跟你你VS的环境.进行选择.
比如我们的是VS2013. 我就选择vs2013.
3.将GLFW库拷贝到你的工程文件下.
这一步就重要了.
首先我们需要的是 include目录 以及 lib-vcxxx目录. 我们拷贝到我们的目录下.

这里我新建一个文件夹.名字就叫做GLFW. 我们里面就是存放的我们拷贝的文件.

4.配置到Vs2013中.
4.1配置属性中的附加包含目录
这一步很重要了.
首先打开工程项目属性.找到C/C++一栏.看到附加包含目录. 设置为我们刚刚的 文件夹下的include
这一步重要的地方就在于.我们的文件是放在哪里.如果你放在跟我一样的目录下.直接这样引用. 但是上面还有一层目录.
如果你放在了上一层目录. 你这里就要写成 ..\GLFW\include 总的来说就是路径配置问题.

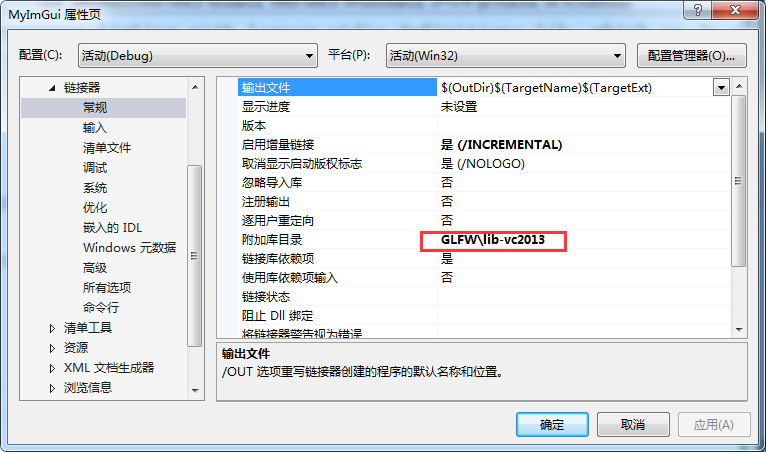
4.2配置属性中的连接器常规属性的附加库目录
这一个跟我们一样.设置lib所在的目录即可.
如下

4.3配置属性中的输入中的附加依赖项.
配置的命令行为:
opengl32.lib;glfw3.lib;%(AdditionalDependencies)
如下:

此时我们的OpenGl就搭建好了.使用我们的代码进行测试.
5.测试OpenGl是否搭建成功
#include <stdio.h>
#include <Windows.h>
#include <tchar.h>
#ifdef __APPLE__
#define GL_SILENCE_DEPRECATION
#endif
#include <GLFW/glfw3.h> //注意这个位置.你设置了目录直接这样引用就行.GLFW不是我们建立的文件夹.而是include里面的GLFW
static void glfw_error_callback(int error, const char* description)
{
fprintf(stderr, "Glfw Error %d: %s\n", error, description);
}
int WINAPI _tWinMain(
HINSTANCE hInstance,
HINSTANCE hPrevInstance,
LPTSTR lpCmdLine,
int nCmdShow)
//int main()
{
// Setup window
//glfwSetErrorCallback(glfw_error_callback);
//初始化OpenGl
if (!glfwInit())
return 1;
//创建OpenGl窗口
GLFWwindow* window = glfwCreateWindow(1280, 720, "IBinary", NULL, NULL);
if (window == NULL)
return 1;
//设置上下文.以及进行交换.
glfwMakeContextCurrent(window);
glfwSwapInterval(1); // Enable vsync
//开始进行循环.判断gl窗口是否关闭.不关闭一直循环.
while (!glfwWindowShouldClose(window))
{
glfwPollEvents(); //创建接收事件,相当于消息循环.如果不加则不响应消息.
//这些代码可以省略.加了这些代码是设置Open内部的窗口颜色什么的
int display_w, display_h;
glfwGetFramebufferSize(window, &display_w, &display_h);
glViewport(0, 0, display_w, display_h);
glClearColor(0.45f, 0.55f, 0.60f, 1.00f);
glClear(GL_COLOR_BUFFER_BIT);
glfwMakeContextCurrent(window);
glfwSwapBuffers(window);
// Cleanup
}
glfwDestroyWindow(window);
glfwTerminate();
return 0;
}
运行:

这样我们的一个OpenGl2的窗口就已经搭建好了.
但是我们说了.是要配合ImGui.所以我们继续进行配置ImGui.
二丶OpenGL2 跟ImGui相结合.
2.1下载ImGui
Imgui是一个很简单的库.如果想使用.我们需要去Github进行下载.
https://github.com/ocornut/imgui
上面也有使用说明
如下:

他告诉了我们ImGui需要的CPP以及头文件. 以及Imgui如何编写绘制代码啊
ImGui::Text("HelloWorld");
这样我们就在窗口上绘制了一段话.
2.2.配置ImGui到OpenGl2中.
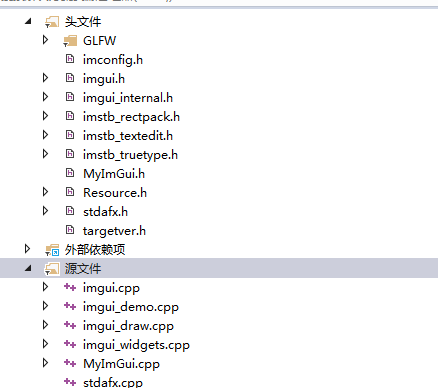
首先,先把你解压的Imgui下的需要的头文件都拷贝到我们工程下面.当然你可以配置文件夹.
跟上面一样.配置我们的目录.
如下:

然后将.h文件跟.cpp文件加载到我们工程中.

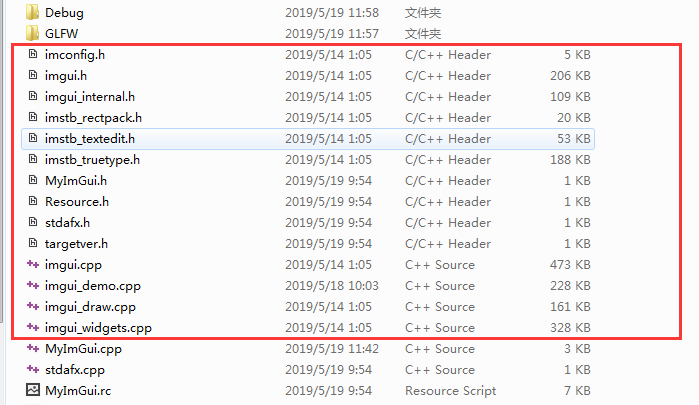
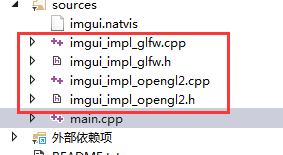
查看Imgui OpenGui2的例子.看看还需要哪些头文件.

可以看到.还需要4个支持OpenGl2的额外文件.我们也拷贝过来加载到工程中.
拷贝到工程之后可以拷贝ImGui例子代码进行测试了
代码如下:
#include "imgui.h"
#include "imgui_impl_glfw.h"
#include "imgui_impl_opengl2.h"
#include <stdio.h>
#include <Windows.h>
#include <tchar.h>
#ifdef __APPLE__
#define GL_SILENCE_DEPRECATION
#endif
#include <GLFW/glfw3.h>
#if defined(_MSC_VER) && (_MSC_VER >= 1900) && !defined(IMGUI_DISABLE_WIN32_FUNCTIONS)
#pragma comment(lib, "legacy_stdio_definitions")
#endif
int WINAPI _tWinMain(
HINSTANCE hInstance,
HINSTANCE hPrevInstance,
LPTSTR lpCmdLine,
int nCmdShow)
{
if (!glfwInit()) //初始化OpenGl
return 1;
//创建OpenGl窗口
GLFWwindow* window = glfwCreateWindow(1280, 720, "Dear ImGui GLFW+OpenGL2 example", NULL, NULL);
if (window == NULL)
return 1;
//设置OpenGl山下文
glfwMakeContextCurrent(window);
glfwSwapInterval(1); // Enable vsync
// 设置ImGui舌下文.
IMGUI_CHECKVERSION();
ImGui::CreateContext();
ImGuiIO& io = ImGui::GetIO(); (void)io;
//设置颜色风格
ImGui::StyleColorsDark();
// Setup Platform/Renderer bindings
ImGui_ImplGlfw_InitForOpenGL(window, true);
ImGui_ImplOpenGL2_Init();
ImVec4 clear_color = ImVec4(0.45f, 0.55f, 0.60f, 1.00f);
// Main loop
while (!glfwWindowShouldClose(window))
{
glfwPollEvents();
// Start the Dear ImGui frame 启动IMgui Frame框架.
ImGui_ImplOpenGL2_NewFrame();
ImGui_ImplGlfw_NewFrame();
ImGui::NewFrame();
{
//开始绘制ImGui
ImGui::Begin("IBinary Windows"); // Create a window called "Hello, world!" and append into it.
ImGui::Text("IBinary Blog");
//ImGui::SameLine();
ImGui::Indent(); //另起一行制表符开始绘制Button
ImGui::Button("2222", ImVec2(100, 50));
ImGui::End();
}
// 3. Show another simple window.
// Rendering
ImGui::Render();
int display_w, display_h;
glfwGetFramebufferSize(window, &display_w, &display_h);
glViewport(0, 0, display_w, display_h);
glClearColor(clear_color.x, clear_color.y, clear_color.z, clear_color.w);
glClear(GL_COLOR_BUFFER_BIT);
ImGui_ImplOpenGL2_RenderDrawData(ImGui::GetDrawData()); //必须在绘制完Open之后接着绘制Imgui
//glUseProgram(last_program);
glfwMakeContextCurrent(window);
glfwSwapBuffers(window);
}
// Cleanup
ImGui_ImplOpenGL2_Shutdown();
ImGui_ImplGlfw_Shutdown();
ImGui::DestroyContext();
glfwDestroyWindow(window);
glfwTerminate();
return 0;
}
启动之后

如果你启动ImGui的例子.会发现一直有个控制台窗口.原因就是它是以main启动.我们改成窗口程序启动即可.
一步一步跟我学ImGui.第一讲.配置OpenGl2+ImGui环境的更多相关文章
- 小白学Maven第一篇配置
在百度上搜Maven进入官网,然后在进Download里面把apache-maven-3.5.0-bin.zip(记得不要下错)下载下来 然后进行安装 (前提你配置了Java如下图) Java配置: ...
- 一步一步学ROP之linux_x64篇
一步一步学ROP之linux_x64篇 一.序 **ROP的全称为Return-oriented programming(返回导向编程),这是一种高级的内存攻击技术可以用来绕过现代操作系统的各种通用防 ...
- 一步一步学ROP之linux_x86篇
一步一步学ROP之linux_x86篇 作者:蒸米@阿里聚安全 一.序 ROP的全称为Return-oriented programming(返回导向编程),这是一种高级的内存攻击技术可以用来绕过 ...
- (转载)一步一步学Linq to sql系列文章
现在Linq to sql的资料还不是很多,本人水平有限,如果有错或者误导请指出,谢谢. 一步一步学Linq to sql(一):预备知识 一步一步学Linq to sql(二):DataContex ...
- 一步一步学ZedBoard & Zynq(四):基于AXI Lite 总线的从设备IP设计
本帖最后由 xinxincaijq 于 2013-1-9 10:27 编辑 一步一步学ZedBoard & Zynq(四):基于AXI Lite 总线的从设备IP设计 转自博客:http:// ...
- 一步一步学android控件(之十五) —— DegitalClock & AnalogClock
原本计划DigitalClock和AnalogClock单独各一篇来写,但是想想,两个控件的作用都一样,就和在一起写一篇了. DegitalClock和AnalogClock控件主要用于显示当前时间信 ...
- 一步一步学Remoting系列文章
转自:http://www.cnblogs.com/lovecherry/archive/2005/05/24/161437.html (原创)一步一步学Remoting之一:从简单开始(原创)一步一 ...
- 一步一步学android控件(之十六)—— CheckBox
根据使用场景不同,有时候使用系统默认的CheckBox样式就可以了,但是有时候就需要自定义CheckBox的样式.今天主要学习如何自定义CheckBox样式.在CheckBox状态改变时有时需要做一些 ...
- 一步一步学Python(2) 连接多台主机执行脚本
最近在客户现场,每日都需要巡检大量主机系统的备库信息.如果一台台执行,时间浪费的就太冤枉了. 参考同事之前写的一个python脚本,配合各主机上写好的shell检查脚本,实现一次操作得到所有巡检结果. ...
随机推荐
- logback 生成 catalina.base_IS_UNDEFINED 问题处理 &如何在eclipse/idea中添加VM参数
1>在Eclipse中里设置 windows->preferences->Java->Installed JRES->edit->Default VM Argum ...
- Windows中的消息与消息队列
消息 在Windows中,消自由MSG结构体表示 typedef struct tagMSG { HWND hwnd; UINT message; WPARAM wParam; LPARAM lPar ...
- 大型三甲HIS系统最新C#源码医院信息管理系统NET源码门诊住院医嘱药房药库发药管理源码
查看医疗信息管理his系统演示 本云his系统源码,适用在县乡一体化,医联体分级诊疗项目上,本源码开发语言asp.net c#,数据库sqlserver2012,开发工具vs2015.技术框架mvc. ...
- [C#] 匿名方法的方便和安全
static void Main(string[] args) { int count = 5; //不安全写法 Task.Run(() => { Thread.Sleep(1000); Con ...
- rabbitmq保证数据不丢失方案
rabbitmq如何保证消息的可靠性 1.保证消息不丢失 1.1.开启事务(不推荐) 1.2.开启confirm(推荐) 1.3.开启RabbitMQ的持久化(交换机.队列.消息) 1.4.关闭Rab ...
- 【面试突击】- SpringMVC那些事(一)
1.什么是Spring MVC ?简单介绍下你对springMVC的理解? Spring MVC是一个基于MVC架构的用来简化web应用程序开发的应用开发框架,它是Spring的一个模块,无需中间整合 ...
- 【错误集】类ExcelExport是公共的, 应在名为 ExcelExport.java 的文件中声明
检查类名是否相同 区分大小写,复制代码的时候会连类名也复制了,哈哈哈,总结一下
- 实战FFmpeg--iOS平台使用FFmpeg将视频文件转换为YUV文件
做播放器的开发这里面涉及的东西太多,我只能一步步往前走,慢慢深入.播放器播放视频采用的是渲染yuv文件.首先,要知道yuv文件是怎么转换得来的,其次,要知道怎么把视频文件保存为yuv文件.雷神的文章1 ...
- MyBatis 多表连接查询
多表连接的两种方式(数据库逻辑模型): 1.一对一关系 2.一对多关系 一.通过 resultMap 和 association 实现一对一关系 在 mapper.xml 文件里面的代码: <r ...
- python面试总结3(性能分析优化,GIl常考题)
python性能分析和优化,GIL常考题 什么是Cpython GIL Cpython解释器的内存管理并不是线程安全的 保护多线程情况下对python对象访问 Cpython使用简单的锁机制避免多个线 ...
