Django 插件之 Xadmin实现富文本编辑器
此文为前一篇文章的续写: Django 插件之 Xadmin
Ueditor 介绍
UEditor 是由百度 web 前端研发部开发所见即所得富文本 web 编辑器,具有轻量,可定制,注重用户体验等特点,开源基于 MIT 协议,允许自由使用和修改代码。
DjangoUeditor 安装
方法一:将 github 整个源码包下载回家,在命令行运行:
python setup.py install
方法二:使用 pip 工具在命令行运行(推荐):
pip install DjangoUeditor
方法三:直接到github上下载源码包(非常推荐,python3环境下pip的方式听说会有问题):
https://github.com/twz915/DjangoUeditor3/
下载后解压拿到一个名为DjangoUeditor3-master的文件夹,拿出子目录中的DjangoUeditor文件夹
放到python环境中的site-packages文件夹中
settings.py 文件中注册此 app :
# settings.pyINSTALLED_APPS = [...'DjangoUeditor',]
urls .py 文件中配置:
# urls.pyurlpatterns = [...url(r'^ueditor/',include('DjangoUeditor.urls' )), # 富文本相关URL]
models.py 中配置:
# models.pyfrom DjangoUeditor.models import UEditorFieldclass Article(models.Model):content = UEditorField(verbose_name='内容详情',width=750, height=300, imagePath="images/ueditor/", filePath="images/ueditor/", default='')...
# imagePath和filePath 为文件上传路径,需提前开放media文件夹接口,如不知,右转百度,这里不再赘余
adminx.py 中为需要富文本的字段配置(该adminx.py文件是你应用文件夹下创建的):
- class ArticleAdmin(object): # 这里的类名以 表名+Admin 的形式命名
- ...
- style_fields = {"content": "ueditor"} # content 就是你要用富文本编辑器编写内容的字段
- xadmin.site.register(models.Article, ArticleAdmin) # 这里在xadmin中注册该表,并指定是上面写的类名,否则富文本编辑器不生效
到此,djangoueditor 配置完成。下面是将它作为 xadmin 的插件步骤。
xadmin 插件制作
找到 xadmin 目录下的 plugins 文件夹,此文件下大多为 xadmin 的插件,新建 ueditor.py 文件,代码及说明如下:
# ueditor.py 写法较为固定
- import xadmin
- from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
- from DjangoUeditor.models import UEditorField
- from DjangoUeditor.widgets import UEditorWidget
- from django.conf import settings
- class XadminUEditorWidget(UEditorWidget):
- def __init__(self, **kwargs):
- self.ueditor_options = kwargs
- self.Media.js = None
- super(XadminUEditorWidget,self).__init__(kwargs)
- class UeditorPlugin(BaseAdminPlugin):
- def get_field_style(self, attrs, db_field, style, **kwargs):
- if style == 'ueditor':
- if isinstance(db_field, UEditorField):
- widget = db_field.formfield().widget
- param = {}
- param.update(widget.ueditor_settings)
- param.update(widget.attrs)
- return {'widget':XadminUEditorWidget(**param)}
- return attrs
- def block_extrahead(self, context, nodes):
- js = '<script type="text/javascript" src="%s"></script>' %(settings.STATIC_URL + "ueditor/ueditor.config.js")
- js += '<script type="text/javascript" src="%s"></script>' %(settings.STATIC_URL + "ueditor/ueditor.all.min.js")
- nodes.append(js)
- xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
- xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
然后在 plugins 文件下找到 __init__.py 文件,在代码中加入:
# __init__.pyPLUGINS = (...'ueditor')
这样,在 xadmin 启动的时候,ueditor 会得到加载。
在后台页面中查看如下:

tips:如果你的csrf没有注释掉,上传图片时会出现上传失败现象
如果你的django项目是前后端不分离的,csrf中间件必须需要用到,你可以采用下面的方式
解决方案:
找到项目中的 site-packages ,再找到 DjangoUeditor 下的 views.py 文件:
# views.py@csrf_exempt # 查看是否有此行代码,如没有,添加此行代码,表示对这个视图不检验csrfdef get_ueditor_controller(request):"""获取ueditor的后端URL地址 """...return reponseAction[action](request)
完成到这里,Xadmin 的插件就算制作完成。
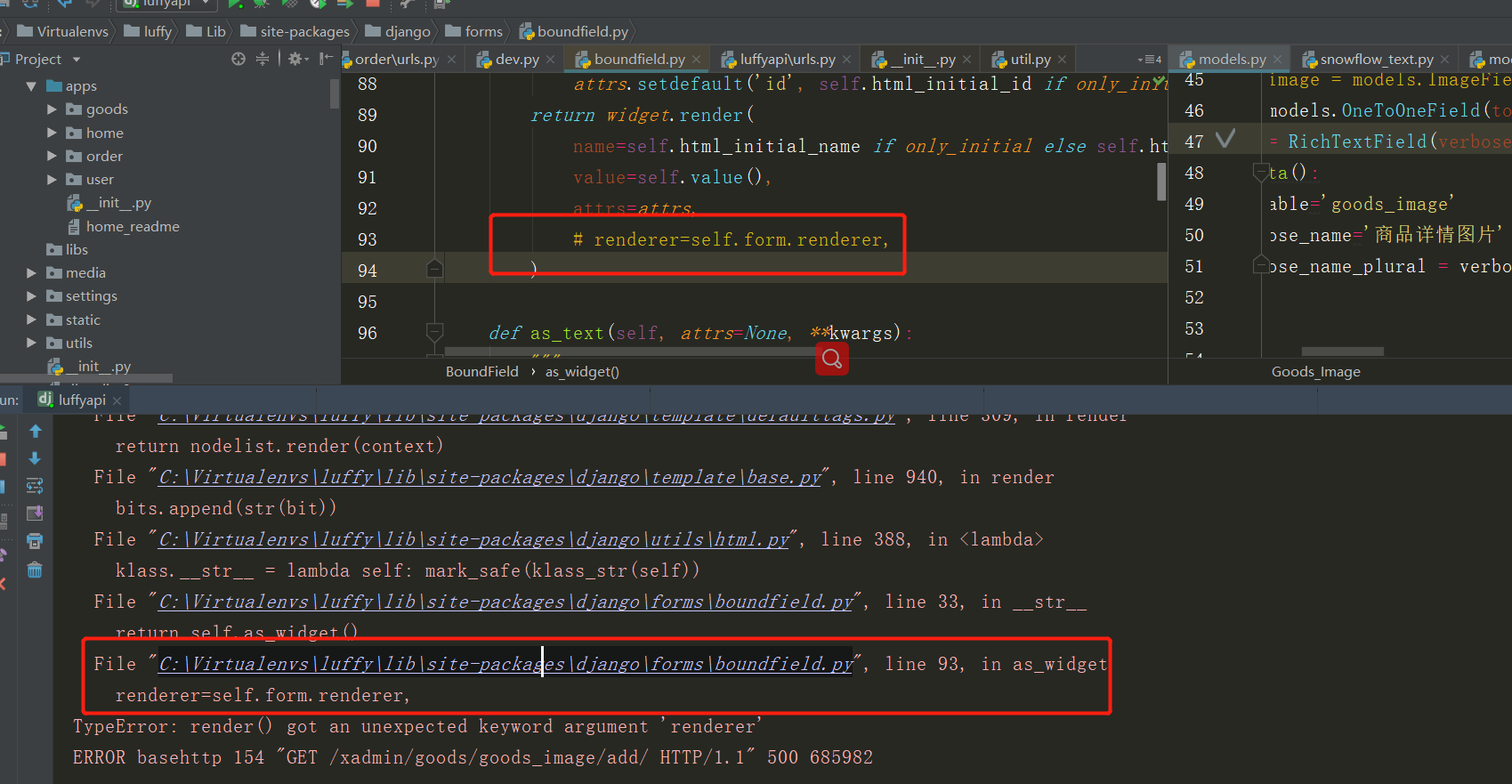
可能会遇到错误:
- render() got an unexpected keyword argument 'renderer'

- 报错93行:boundfield.py in as_widget, line 93
解决方法:注释掉!
如图:

参考资料:
django-ueditor 下载地址:https://github.com/zhangfisher/DjangoUeditor
ueditor 官网:http://ueditor.baidu.com/website/
Xadmin 官网:http://sshwsfc.github.io/Xadmin/
Xadmin 文档:http://Xadmin.readthedocs.io/en/docs-chinese/make_plugin.html
ueditor 官网:http://ueditor.baidu.com/website/
Django 插件之 Xadmin实现富文本编辑器的更多相关文章
- Django的media配置与富文本编辑器使用的实例
效果预览 文章列表 添加文章 编辑文章|文章详情|删除文章 项目的基本文件 项目的Model from django.db import models # 导入富文本编辑器相关的模块 from cke ...
- Xadmin集成富文本编辑器ueditor
在xadmin中通过自定义插件,实现富文本编辑器,效果如下: 1.首先,pip安装ueditor的Django版本: pip install DjangoUeditor 2.之后需要添加到项目的set ...
- django项目中使用KindEditor富文本编辑器。
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
- django项目中使用KindEditor富文本编辑器
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
- Django学习---py3下的富文本编辑器的使用
背景说明: Ueditor HTML编辑器是百度开源的HTML编辑器,但是在Python3下调用报错,找不到widgets模块,经查发现,DjangoUeditor是基于Python 2.7的,对Py ...
- Django使用xadmin集成富文本编辑器Ueditor(方法二)
一.xadmin的安装与配置1.安装xadmin,其中第一种在python3中安装不成功,推荐第二种或者第三种 方式一:pip install xadmin 方式二:pip install git+g ...
- Django Admin后台使用tinymc 富文本编辑器
1.CDN地址 <script src="//cdn.tinymce.com/4/tinymce.min.js"></script> 2.修改base.ht ...
- django2集成DjangoUeditor富文本编辑器
富文本编辑器,在web开发中可以说是不可缺少的.django并没有自带富文本编辑器,因此我们需要自己集成,在这里推荐大家使用DjangoUeditor,因为DjangoUeditor封装了我们需要的一 ...
- django—xadmin中集成富文本编辑器ueditor
一.安装 pip命令安装,由于ueditor为百度开发的一款富文本编辑框,现已停止维护,如果解释器为python2,则直接pip install djangoueditor 解压包安装,python3 ...
随机推荐
- luogu 3466 对顶堆
显然答案是将一段区间全部转化成了其中位数这样的话,需要维护一个数据结构支持查询当前所有数中位数对顶堆 用两个堆将 < 中位数的数放入大根堆将 > 中位数的数放入小根堆这样就会存在删除操作 ...
- 如何在Processing中用鼠标获取RGB颜色数值
要做一个抠图应用,所以随手做了个鼠标取色,代码如下: void mousePressed(){ int imgC = get(mouseX,mouseY); int R = (imgC >> ...
- 45、sparkSQL UDF&UDAF
一.UDF 1.UDF UDF:User Defined Function.用户自定义函数. 2.scala案例 package cn.spark.study.sql import org.apach ...
- GoCN每日新闻(2019-09-27)
1. Golang新版本发布:Go 1.13.1和Go 1.12.10https://golang.org/dl/ 2. 如何在Golang中使用Websockets:最佳工具和步骤指南 https: ...
- 使用IDEA运行CAS5.3服务器
在上节中,我们运行CAS服务器是打成war包在tomcat中进行运行,这节介绍在IDEA中运行CAS服务器. 1.下载CAS 模板 Overlay Template,我这里使用 Apereo CAS ...
- sql查询性能调试,用SET STATISTICS IO和SET STATISTICS TIME---解释比较详细
一个查询需要的CPU.IO资源越多,查询运行的速度就越慢,因此,描述查询性能调节任务的另一种方式是,应该以一种使用更少的CPU.IO资源的方式重写查询命令,如果能够以这样一种方式完成查 ...
- python中whl的讲解
whl 格式:这是一个压缩包,在其中包含了py文件,以及经过编译的pyd文件. 这个格式可以使文件在不具备编译环境的情况下,选择合适自己的python环境进行安装. 安装方法如下 进入命令行输入:pi ...
- Makefile教程(绝对经典,所有问题看这一篇足够了)【转】
该篇文章为转载,是对原作者系列文章的总汇加上标注. 支持原创,请移步陈浩大神博客: http://blog.csdn.net/haoel/article/details/2886 makefile很重 ...
- 动物细胞结构模型 | animal cell structure
现在大家已经对细胞结构单位习以为常,但在细胞发现之前,这是不可思议的,千奇百怪的生命世界居然有一个统一的基本单位. 这里简单回忆一下经典的细胞结构: 参考YouTube视频: Biology: Cel ...
- Kafka的Topic、Partition和Message
Kafka的Topic和Partition Topic Topic是Kafka数据写入操作的基本单元,可以指定副本 一个Topic包含一个或多个Partition,建Topic的时候可以手动指定Par ...
