深入ES6中的class类
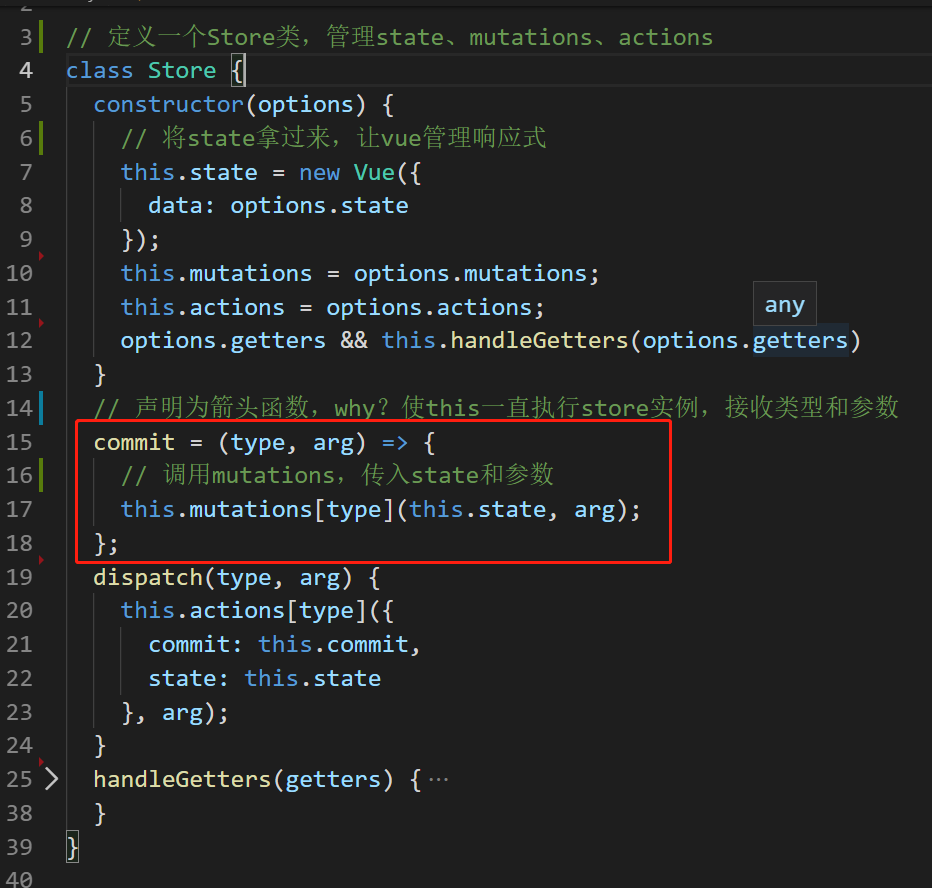
今天在学习vuex时,遇到了定义store类时的一种写法,就是在类中的方法使用箭头函数绑定this的问题时的一种操作,感觉写法有点陌生,遂深究一番,好了上代码

此处写commit中的地方,是为了绑定this指向Store类的实例对象,所以使用了箭头函数,当然也可以使用bind进行绑定,今天就来说说ES6中class类的实质
第一、首先要明白,ES6的class只是一个语法糖,class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已,其实还是使用ES5的构造函数来实现的。
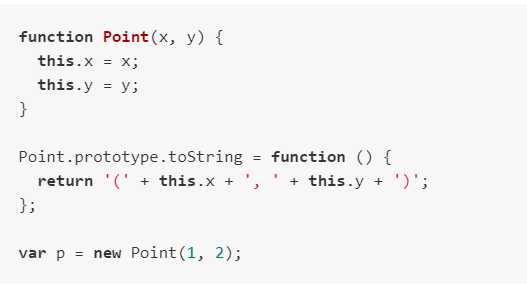
如下是ES5的写法:

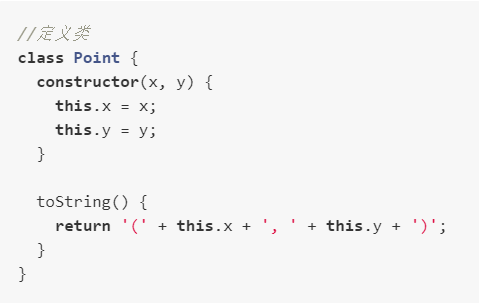
如下是ES6的写法:

总结:可以看到类里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。也就是说,ES5的构造函数Point,对应ES6的Point类的构造方法;ES5的构造函数原型prototype上的方法对应ES6的 class类里面写的函数,即ES6的各种现象都可以使用ES5进行解释。
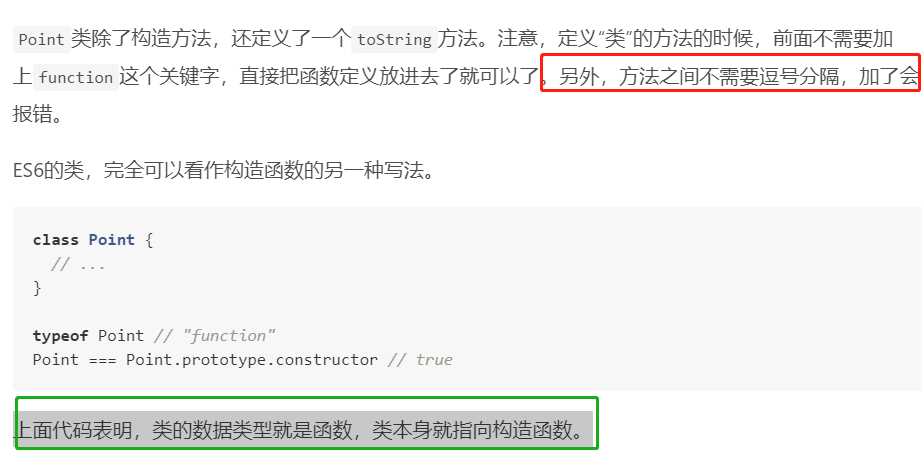
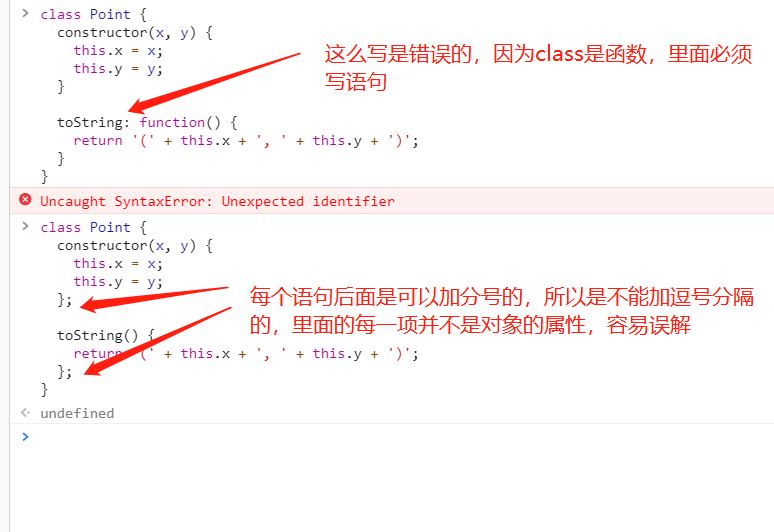
第二、让我们来注意一点,就是网络上所有的教程,包括阮一峰老师的教程中都提到了一点就是,ES6的类中的定义方法的时候,前面不需要加function关键字,另外方法直接不能加逗号分隔,加了会报错;然而教程里只说了不能写,没有说为什么不能写逗号,为什么写了会报错,现在让我们一探究竟,教程截图为证:

当然,后面也有一句话就是“上面代码表明,类的数据类型就是函数,类本身就指向构造函数”。但没有进一步说明,这样前面的提示就会误导新手们,会误以为类带了个大括号,就像写对象属性一样,这种错误的想法;
回到上面箭头函数的写法上,因为是类中的方法都会被加到类的原型上,所以,箭头函数赋值的那个变量名commit也就加在了类的prototype属性上面,他通过赋值那就是这个箭头函数了,即:
Store.prototype.commit= ()=>{ }
类里面是写语句的,所以不能写逗号,但可以写分号的,因为里面的一个方法就是一个语句;

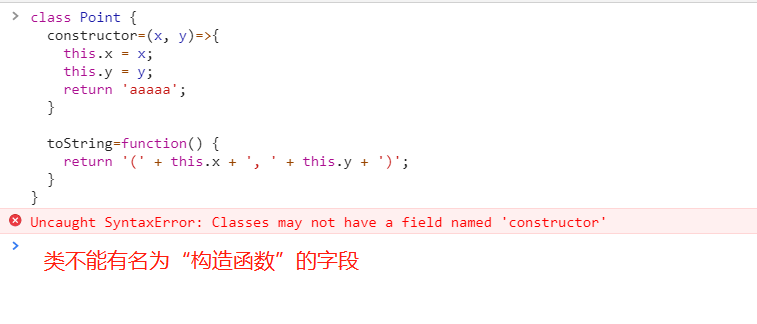
但是class中的constructor是不能使用函数赋值的写法的,否则会报错

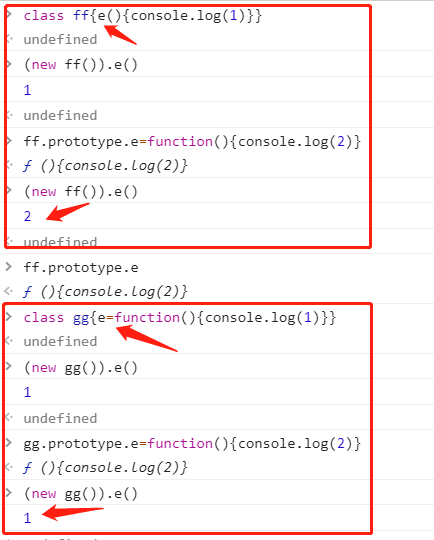
分析:class类里面,使用赋值=写的方法应该是写到了class的实例上(这是运行时绑定),而省略function和赋值=直接写的方法应该是是加到了class的原型对象上
因为class实例是没有constructor的,所以不允许在class类中使用赋值操作写constructor,如下调试

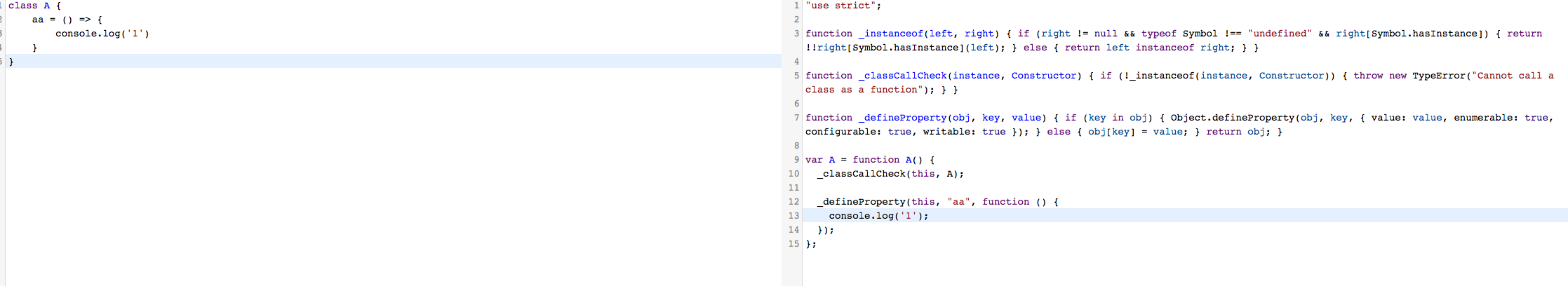
以下是这两种写法的babel编译的代码


因为class里面的constructor才是实例的构造函数,写在constructor外部的是绑定在构造函数原型上的。
深入ES6中的class类的更多相关文章
- ES6中的class类的理解
传统的javascript中只有对象,没有类的概念.它是基于原型的面向对象语言.原型对象特点就是将自身的属性共享给新对象.这样的写法相对于其它传统面向对象语言来讲,很有一种独树一帜的感脚!非常容易让人 ...
- es6中对象的类与继承方法
对于对象,我一直搞不清楚到底是该如何去继承,如何去书写.在熟练es6之后,终于会尝试写出来了. 代码如下: //我们假定父类为person,子类为man class person{ construct ...
- Nodejs与ES6系列4:ES6中的类
ES6中的类 4.1.class基本语法 在之前的javascript语法中是不存在class这样的概念,如果要通过构造函数生成一个新对象代码 function Shape(width,height) ...
- ES6中的类
前面的话 大多数面向对象的编程语言都支持类和类继承的特性,而JS却不支持这些特性,只能通过其他方法定义并关联多个相似的对象,这种状态一直延续到了ES5.由于类似的库层出不穷,最终还是在ECMAScri ...
- ES6中的类和继承
class的写法及继承 JavaScript 语言中,生成实例对象的传统方法是通过构造函数.下面是一个例子 function Point(x, y) { this.x = x; this. ...
- ES6中的类继承和ES5中的继承模式详解
1.ES5中的继承模式 我们先看ES5中的继承. 既然要实现继承,首先我们得要有一个父类. Animal.prototype.eat = function(food) { console.log(th ...
- 160803、如何在ES6中管理类的私有数据
如何在ES6中管理类的私有数据?本文为你介绍四种方法: 在类的构造函数作用域中处理私有数据成员 遵照命名约定(例如前置下划线)标记私有属性 将私有数据保存在WeakMap中 使用Symbol作为私有属 ...
- es6中的类及es5类的实现
目录 类的特点 类的特点 1.类只能通过new得到 在es6中类的使用只能是通过new,如果你将它作为一个函数执行,将会报错. //es6的写法 class Child { constructor() ...
- TypeScript完全解读(26课时)_8.ES6精讲-ES6中的类(进阶)
8.TypeScript完全解读-ES6精讲-类(进阶) 在index.ts内引入 Food创建的实例赋值给Vegetabled这个原型对象,这样使用Vegetables创建实例的时候,就能继承到Fo ...
随机推荐
- 对 GAN 的 value function 的理解
上式分为两个步骤: 第一步:调整discriminative model D的权重,使得V中两项取得最大值 第二步:调整generative model G的权重,使得V中第二项取得最小值 首先,分析 ...
- easydict的使用方法
easydict的作用:可以使得以属性的方式去访问字典的值 from easydict import EasyDict as edict a=['8',2,3]a=edict()a.f=99print ...
- spark任务在executor端的运行过程分析
CoarseGrainedExecutorBackend 上一篇,我们主要分析了一次作业的提交过程,严格说是在driver端的过程,作业提交之后经过DAGScheduler根据shuffle依赖关系划 ...
- SQL语句及数据库优化
1,统一SQL语句的写法 对于以下两句SQL语句,程序员认为是相同的,数据库查询优化器认为是不同的. 所以封装成复用方法,用标准模板来控制. select*from dual select*Fro ...
- element-ui Upload 上传获取当前选择的视频时长
<el-upload class="upload-demo" ref="vidos" :action="URL+'/api/post/file' ...
- Java 数组(三)二维数组
如果一维数组的各个元素仍然是一个数组,那么它就是一个二维数组.二维数组常用于表示表,表中的信息以行和列的形式组织,第一个下标代表元素所在的行,第二个下标代表所在的列. 一.二维数组的创建 1.先声明, ...
- 英语Barklyite红宝石barklyite单词
红宝石的英文名称为barklyite或Ruby,源于拉丁文 Ruber,意思是红色.红宝石的日文名称为ルビー.红宝石的矿物名称为刚玉.(注:除红宝石外,其他颜色的刚玉都属于蓝宝石.如粉红色刚玉被称为粉 ...
- Java JDBC结果集的处理
结果集指针的移动 while (resultSet.next()){ //...... } 指针最初指向第一条记录之前,next()是指向下一个位置,返回的是boolean值,true表示有内容(记录 ...
- IVS_原理
智能视频分析技术指计算机图像视觉分析技术,是人工智能研究的一个分支,它在图像及图像描述之间建立映射关系,从而使计算机能够通过数字图像处理和分析来理解视频画面中的内容.智能视频分析技术涉及到模式识别.机 ...
- AOP的动态实现cglib和jdk
动态代理的两种实现以:cglib和jdk,spring的aop(切面)的实现原理就是采用的动态代理技术. 看完代码.动态代理的作用是什么: Proxy类的代码量被固定下来,不会因为业务的逐渐庞大而庞大 ...
