flex左右布局 左边固定 右侧自适应
flex左右布局
左边固定 右侧自适应
想要保证自适应内容不超出容器怎么办。
通过为自适应的一侧设置width: 0;或者overflow: hidden;解决。
首先实现标题的布局,也很简单:
<div class="item">
<div class="l">LEFT</div>
<div class="r">
<div class="title">OMG OMG OMG OMG OMG OMG OMG OMG OMG OMG OMG OMG OMG OMG OMG OMG OMG OMG OMG OMG OMG OMG</div>
<div class="content">
RIGHT FULL
</div>
</div>
</div>
.item {
display: flex;
}
.item .l {
width: 240px;
min-width: 240px;
background-color: #ff5f00;
}
.item .r {
background-color: mediumseagreen;
flex-grow: 1;
padding: 20px;
}
.item .r .content {
width: 100%;
word-break: break-all;
}
.item .r .title {
font-weight: bolder;
font-size: 1.4em;
width: 100%;
/*overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;*/
}
let str = '';
for (var i = 0; i < 1000; i++) {
str += ('' + Math.random().toString().substr(2, 5));
}
document.querySelector('body > div.item > div.r > div.content').innerHTML = str;
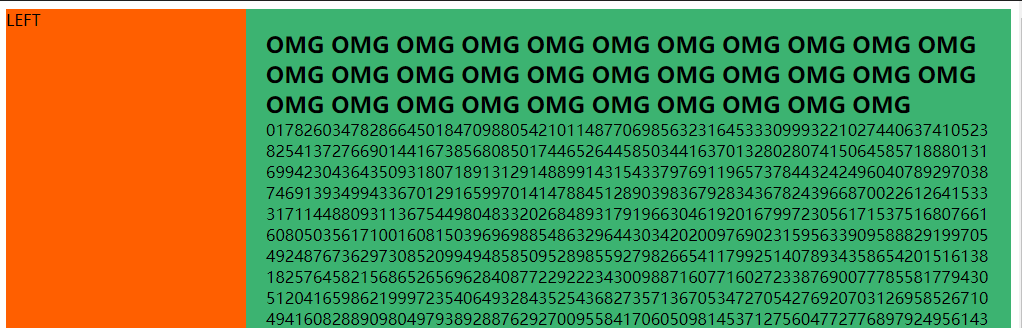
预览发现基本符合预期:

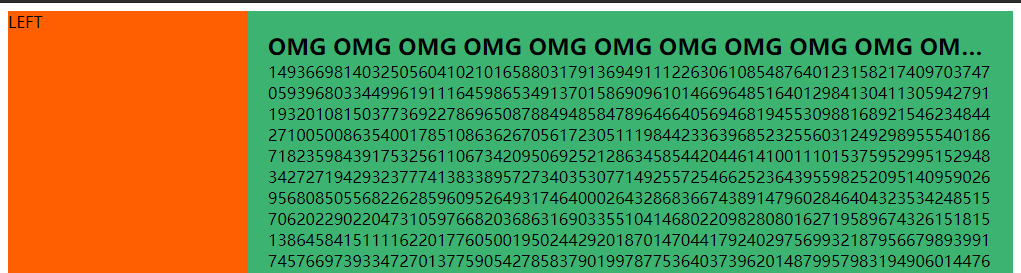
这时如果想要标题不换行,超出省略号;将CSS中注释的代码取消注释,会发现,内容将容器撑开,出现了横向滚动条,这不是我们想要的。
要解决这个问题,可以:
.item .r {
background-color: mediumseagreen;
flex-grow: 1;
padding: 20px;
/*增加一个*/
width: 0;
}
或者:
item .r {
background-color: mediumseagreen;
flex-grow: 1;
padding: 20px;
/*增加一个*/
overflow: hidden;
}
也可以达到预期。

The end...Last updated by Jehorn, 2:55 PM, Thursday, May 9, 2019
flex左右布局 左边固定 右侧自适应的更多相关文章
- html布局,左侧固定右侧自适应
前几天看到我们的UI稿,要实现左侧固定树结构,右侧自适应.想着自己写过几次但是每次都会忘记,在这里做个笔记. 第一种方法: <!DOCTYPE html> <html lang=&q ...
- CSS自适应布局(左右固定 中间自适应或者右侧固定 左侧自适应)
经常在工作中或者在面试中会碰到这样的问题,比如我想要个布局 右侧固定宽度 左侧自适应 或者 三列布局 左右固定 中间自适应的问题. 下面我们分别来学习下,当然我也是总结下而已,有如以下方法: 一: 右 ...
- 七种CSS左侧固定,右侧自适应两栏布局
一 两栏布局基本HTML和CSS 首先创建基本的HTML布局和最基本的样式. 基本的样式是,两个盒子相距20px, 左侧盒子宽120px,右侧盒子宽度自适应 <div class="w ...
- css中左侧固定,右侧自适应
谈谈我开始出来工作时候的一道面试题吧 当初我记得在太平洋网络面试的时候,面试官给我出了这么一道题: 有一个外层的div 中间有左右两个div 要求左侧的div 1.只告诉你宽度; 2.只告 ...
- css网页布局 --- 左边固定,右边自适应
div的布局统一如下: <body> <div class="wrap"> <div class="left"></d ...
- css布局中左侧固定右侧自适应
float 单一层浮动法左侧固定成100px; 则核心代码 左侧:width:100px;float:left; 右侧 width:auto;margin-left:100px;绝大浏览器是没有任何问 ...
- FLEX实现两侧边栏固定中间自适应布局
<style type="text/css"> #outer{ display: flex; width: 100%; flex-flow: row nowrap; } ...
- css布局之左侧固定右侧自适应布局
参考代码如下: <form id="form1" style="height:100%; overflow:hidden;"> <div st ...
- css布局两边固定中间自适应的四种方法
第一种:左右侧采用浮动 中间采用margin-left 和 margin-right 方法. 代码如下: <div style="width:100%; margin:0 auto;& ...
随机推荐
- vim 替换所有字符串
将dev 替换 为 prod: :%s/dev/prod/g
- useReducer介绍和简单使用(六)
上节课学习了useContext函数,那这节课开始学习一下useReducer,因为他们两个很像,并且合作可以完成类似的Redux库的操作.在开发中使用useReducer可以让代码具有更好的可读性和 ...
- KS(Kolmogorov-Smirnov)值
KS(Kolmogorov-Smirnov)值越大,表示模型能够将正.负客户区分开的程度越大.KS值的取值范围是[0,1] ks越大,表示计算预测值的模型区分好坏用户的能力越强. ks值 含义 > ...
- NAXSI means Nginx Anti XSS & SQL Injection. NAXSI is an open-source, high performance, low rules maintenance WAF for NGINX
nbs-system/naxsi: NAXSI is an open-source, high performance, low rules maintenance WAF for NGINXhttp ...
- 【E2E】Intel AI DevCloud 的申请和登陆
参考:https://www.cnblogs.com/WaitingForU/p/9091096.html 一.注册 https://www.cnblogs.com/WaitingForU/p/909 ...
- Dart接口
/* 和Java一样,dart也有接口,但是和Java还是有区别的. 首先,dart的接口没有interface关键字定义接口,而是普通类或抽象类都可以作为接口被实现. 同样使用implements关 ...
- 关于xadmin的网址收集
https://blog.csdn.net/yambo1992/article/details/80918250 https://www.colabug.com/4728510.html django ...
- hugepage设置相关总结
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/shaoyunzhe/article/de ...
- locate home of running java application
1. find the target process id of your java app jps [-lm] in my case: [lenmom@Mi- bin]$ jps -l sun.to ...
- Django之密码加密
通过django自带的类库,来加密解密很方便,下面来简单介绍下: 导入包: from django.contrib.auth.hashers import make_password, check_p ...
