CSRF/XSRF 跨站请求伪造
CSRF/XSRF 跨站请求伪造
CSRF(Cross Site Request Forgery, 跨站域请求伪造)也称 XSRF, 是一种网络的攻击方式,它在 2007 年曾被列为互联网 20 大安全隐患之一。其他安全隐患,比如 SQL 脚本注入,跨站域脚本攻击等在近年来已经逐渐为众人熟知,很多网站也都针对他们进行了防御。然而,对于大多数人来说,CSRF 却依然是一个陌生的概念。即便是大名鼎鼎的 Gmail, 在 2007 年底也存在着 CSRF 漏洞,从而被黑客攻击而使 Gmail 的用户造成巨大的损失。
同源策略带来的安全隐患
回顾上一章节的内容我们有提到,在浏览器的同源策略的约束下,对于跨域资源交互进行处理时,【通常允许跨域资源嵌入(Cross-origin embedding)】。
下面是常见跨域资源嵌入示例:
<script src="..."></script>标签嵌入跨域脚本。语法错误信息只能在同源脚本中捕捉到。<img>嵌入图片。支持的图片格式包括PNG,JPEG,GIF,BMP,SVG,...<video>和<audio>嵌入多媒体资源。
CSRF 攻击的原理,就是利用由于浏览器的同源策略对以上嵌入资源不做限制的行为进行跨站请求伪造的。
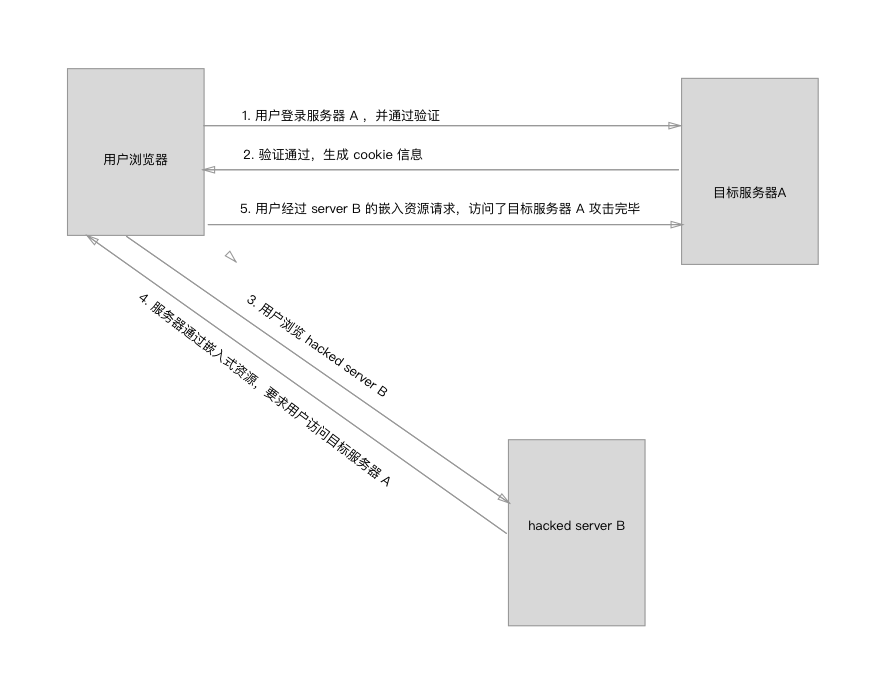
CSRF 攻击原理

- 用户浏览位于目标服务器 A 的网站。并通过登录验证。
- 获取到 cookie_session_id,保存到浏览器 cookie 中。
- 在未登出服务器 A ,并在 session_id 失效前用户浏览位于 hacked server B 上的网站。
- server B 网站中的
<img src = "http://www.altoromutual.com/bank/transfer.aspx?creditAccount=1001160141&transferAmount=1000">嵌入资源起了作用,迫使用户访问目标服务器 A - 由于用户未登出服务器 A 并且 sessionId 未失效,请求通过验证,非法请求被执行。
如何防御 CSRF
- referer 验证解决方案。
最简单的方法依赖于浏览器引用页头部。大多数浏览器会告诉 Web 服务器,哪个页面发送了请求。如:
POST /bank/transfer.aspx HTTP/1.1
Referer: http://evilsite.com/myevilblog
User-Agent: Mozilla/4....
Host: www.altoromutual.com
Content-Length: 42
Cookie: SessionId=x3q2v0qpjc0n1c55mf35fxid;
不少站点通过 referer 验证来防止盗链本站图片资源。
不过由于 http 头在某些版本的浏览器上存在可被篡改的可能性,所以这个解决方案并不完善。
- Token 解决方案
令牌解决方案向表单添加一个参数,让表单在用户注销时或一个超时期限结束后过期
<form id="transferForm" action="https://www.altoromutual.com/bank/transfer.aspx" method="post">
Enter the credit account:
<input type="text" name="creditAccount" value="">
Enter the transfer amount:
<input type="text" name="transferAmount" value="">
<input type="hidden" name="xsrftoken" value="JKBS38633jjhg0987PPll">
<input type="submit" value="Submit">
</form>
或者将服务端动态生成的 Token 加入到 自定义 http 请求头参数中
POST /bank/transfer.aspx HTTP/1.1
Referer: https://www.altoromutual.com/bank
xsrftoken: JKBS38633jjhg0987PPll
User-Agent: Mozilla/4....
Host: www.altoromutual.com
Content-Length: 42
Cookie: SessionId=x3q2v0qpjc0n1c55mf35fxid;
creditAccount=1001160141&transferAmount=10
token 解决方案的问题在于前后端代码的巨大变更。并且每一步都动态生成 token 并且对 token 进行验证的话,也会造成额外的资源开销。可以尝试在关键性操作的地方再加上 token 验证逻辑。但是,token 验证所带来的前后端代码的变动所带来的消耗,则需要慎重考虑。
- userId 解决方案
相对于 token 这样的需要前后端逻辑作出改动,以及造成额外资源开销的方式以外还有一种小巧的防范措施。就是用户每次请求关键性数据时,后端接口在设计时都需要用户提交相关的 userId。userId 可以存储到浏览器的 localStorage 中,这样便能进一步提高接口安全性,防止跨站请求伪造。
总结
要记住 CSRF 不是黑客唯一的攻击手段,无论你 CSRF 防范有多么严密,如果你系统有其他安全漏洞,比如跨站域脚本攻击 XSS,那么黑客就可以绕过你的安全防护,展开包括 CSRF 在内的各种攻击,你的防线将如同虚设。
CSRF 是一种危害非常大的攻击,又很难以防范。目前几种防御策略虽然可以很大程度上抵御 CSRF 的攻击,但并没有一种完美的解决方案。一些新的方案正在研究之中,比如对于每次请求都使用不同的动态口令,把 Referer 和 token 方案结合起来,甚至尝试修改 HTTP 规范,但是这些新的方案尚不成熟,要正式投入使用并被业界广为接受还需时日。在这之前,我们只有充分重视 CSRF,根据系统的实际情况选择最合适的策略,这样才能把 CSRF 的危害降到最低。
CSRF/XSRF 跨站请求伪造的更多相关文章
- Web安全相关(一):CSRF/XSRF(跨站请求伪造)和XSS(跨站脚本)
XSS(Cross Site Script):跨站脚本,也就是javascript脚本注入,一般在站点中的富文本框,里面发表文章,留言等表单,这种表单一般是写入数据库,然后再某个页面打开. 防御: 1 ...
- web 安全 & web 攻防: XSS(跨站脚本攻击)和 CSRF(跨站请求伪造)
web 安全 & web 攻防: XSS(跨站脚本攻击)和 CSRF(跨站请求伪造) XSS(跨站脚本攻击)和CSRF(跨站请求伪造) Cross-site Scripting (XSS) h ...
- Tornado 的安全性保障机制Cookie XSRF跨站请求伪造阻断 &用户验证机制
6.1 Cookie 对于RequestHandler,除了在第二章中讲到的之外,还提供了操作cookie的方法. 设置/获取 注意:Cookie 在浏览器调试时, 只有在第一次访问该网站的时候获取到 ...
- revel框架教程之CSRF(跨站请求伪造)保护
revel框架教程之CSRF(跨站请求伪造)保护 CSRF是什么?请看这篇博文“浅谈CSRF攻击方式”,说的非常清楚. 现在做网站敢不防CSRF的我猜只有两种情况,一是没什么人访问,二是局域网应用.山 ...
- CSRF(跨站请求伪造)攻击
CSRF(跨站请求伪造)攻击 CSRF(Cross Site Request Forgery,跨站请求伪造)是一种近年来才逐渐被大众了解的网络攻击方式,又被称为One-Click Attack或Ses ...
- Django day15 (二) csrf的 跨站请求伪造 与 局部禁用 , 局部使用
一: csrf 的跨站请求伪造 二: csrf 的局部禁用 , 局部使用
- Django中间件,CSRF(跨站请求伪造),缓存,信号,BootStrap(模板)-响应式(栅格)+模板
Django中间件,CSRF(跨站请求伪造),缓存,信号,BootStrap(模板)-响应式(栅格)+模板 1.中间件(重要): 在Django的setting中有个MIDDLEWARE列表,里面的东 ...
- 关于XSS(跨站脚本攻击)和CSRF(跨站请求伪造)
我们常说的网络安全其实应该包括以下三方面的安全: 1.机密性,比如用户的隐私被窃取,帐号被盗,常见的方式是木马. 2.完整性,比如数据的完整,举个例子,康熙传位十四子,被当时四阿哥篡改遗诏:传位于四子 ...
- 模拟一次CSRF(跨站请求伪造)例子,适合新手
GET请求伪造 有一个论坛网站,网站有一个可以关注用户的接口,但是必须登录的用户才可以关注其他用户. 这个网站的网站是www.a.com 有一天有一个程序员想提高自己的知名度,决定利用CSRF让大家关 ...
随机推荐
- Jmeter怎么搭建环境
1.JDK检查与安装 cmd输入命令:java -version -- 检查主机是否安装了JDK JDK下载官网:https://www.oracle.com/technetwork/java/j ...
- 经典损失函数:交叉熵(附tensorflow)
每次都是看了就忘,看了就忘,从今天开始,细节开始,推一遍交叉熵. 我的第一篇CSDN,献给你们(有错欢迎指出啊). 一.什么是交叉熵 交叉熵是一个信息论中的概念,它原来是用来估算平均编码长度的.给定两 ...
- Jenkins如何集成运行testng.xml文件的解决方案
前言: 在我们使用maven+testng+restassured+reportng实现接口测试框架时,会发现在本机创建项目,进行一些pom引用和简单的封装后,很快就可以直接利用idea自带的test ...
- NG-ZORRO 使用相关
Upload上传 import { Component, Input, Output, EventEmitter, Inject } from '@angular/core'; import { Nz ...
- 【oracle】INSERT INTO SELECT
- django 报错Reverse for 'detail' with keyword arguments '{'pk': '2'}' not found. 1 pattern(s) tried: ['$post/(?P<pk>[0-9]+)/$']
Django报错:Reverse for 'detail' with keyword arguments '{'pk': '2'}' not found. 1 pattern(s) tried: [' ...
- 第一行代码 Android (郭霖 著)
https://github.com/guolindev/booksource 第1章 开始启程----你的第一行Android代码 (已看) 第2章 先从看得到的入手----探究活动 (已看) 第3 ...
- Harbor + Https 部署
关闭防火墙和selinux systemctl stop firewalld sed -i 's/SELINUX=.*/SELINUX=disabled/g' /etc/sysconfig/selin ...
- 使用git克隆github上的项目失败,报错error: RPC failed; curl 56 OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 10054
错误描述 今天在github上使用 git clone 某个项目代码的时, git clone https://github.com/XXXX/xxx-blog.git 下载速度很慢,然后下载一段时间 ...
- mybatis+postgresql10插入返回主键ID
MyBatis如果使用useGeneratedKeys去生成自增列会造成不成功,因为官方提供只支持这些数据库:mybatis generatedkeys,那么如果要用在oracle和postgresq ...
