回文数 js 解法
判断一个整数是否是回文数。回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数。
示例 1:
输入: 121
输出: true
示例 2:
输入: -121
输出: false
解释: 从左向右读, 为 -121 。 从右向左读, 为 121- 。因此它不是一个回文数。
示例 3:
输入: 10
输出: false
解释: 从右向左读, 为 01 。因此它不是一个回文数。
解法一:普通解法
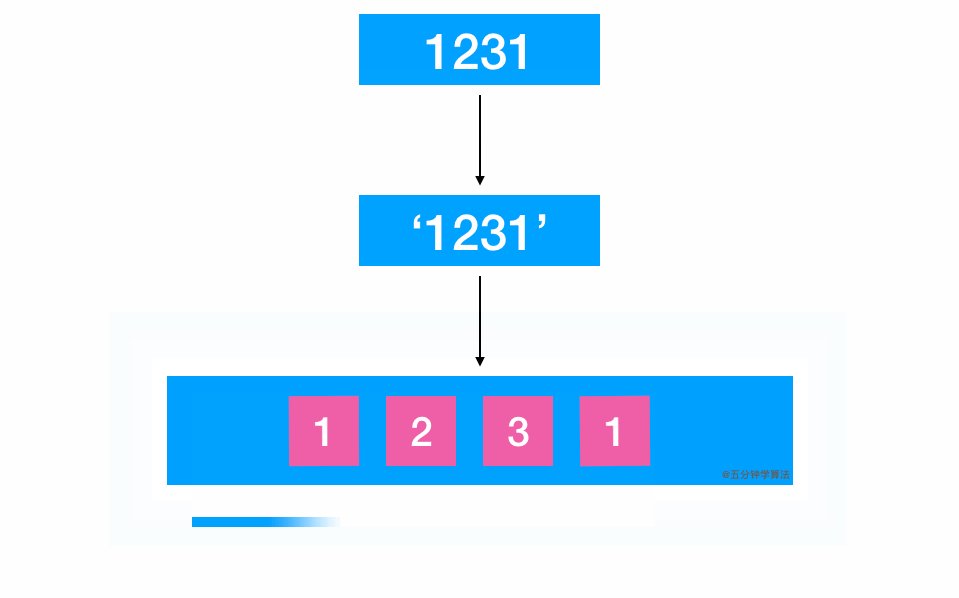
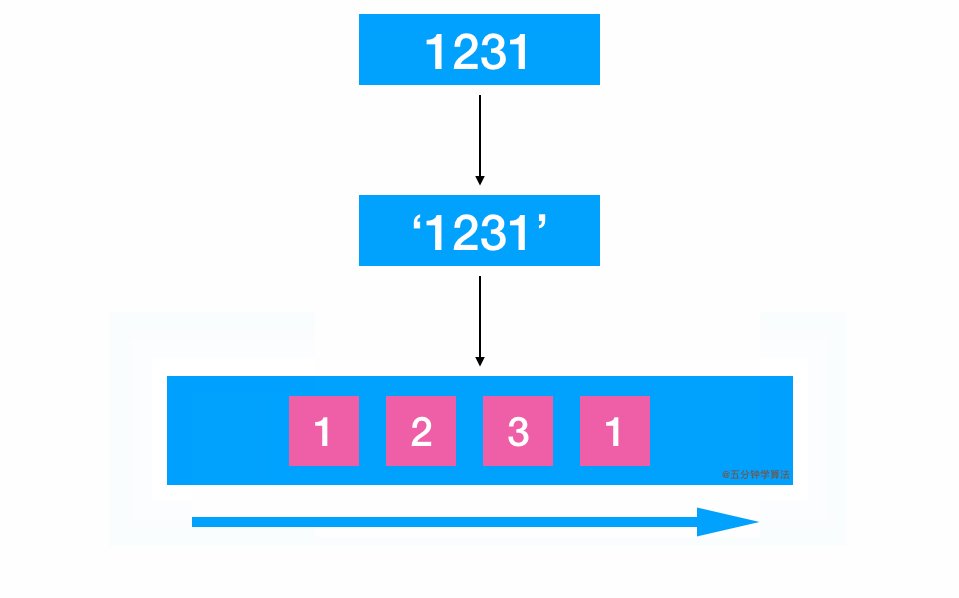
最好理解的一种解法就是先将整数转为字符串 ,然后将字符串分割为数组,只需要循环数组的一半长度进行判断对应元素是否相等即可。
动画描述

解题代码:
/**
* @param {number} x
* @return {boolean}
*/
var isPalindrome = function(x) {
if (x<0) {
return false;
} else {
let arr = (x+'').split('');
arr.reverse();
let rev = Number(arr.join(''));
if (rev === x) {
return true;
} else {
return false;
}
}
};
/**
* @param {number} x
* @return {boolean}
*/
var isPalindrome = function(x) {
const xs = Math.abs(x) + ''
const xl = x + ''
let iso, length;
let ise = false
if (x < 0) {
return false;
}
// 判断奇数偶数
(xl.length) % 2 == 0 ? iso = true : iso = false
if (iso) {
length = Math.floor((xs.length) / 2)
for (let i = 0; i <= length; i++) {
if (xs[i] != xs[xl.length - 1 - i]) {
return false
}
}
} else {
length = Math.floor(xs.length / 2) - 1
for (let i = 0; i <= length; i++) {
if (xs[i] != xs[xl.length - 1 - i]) {
return false
}
}
}
return true
};
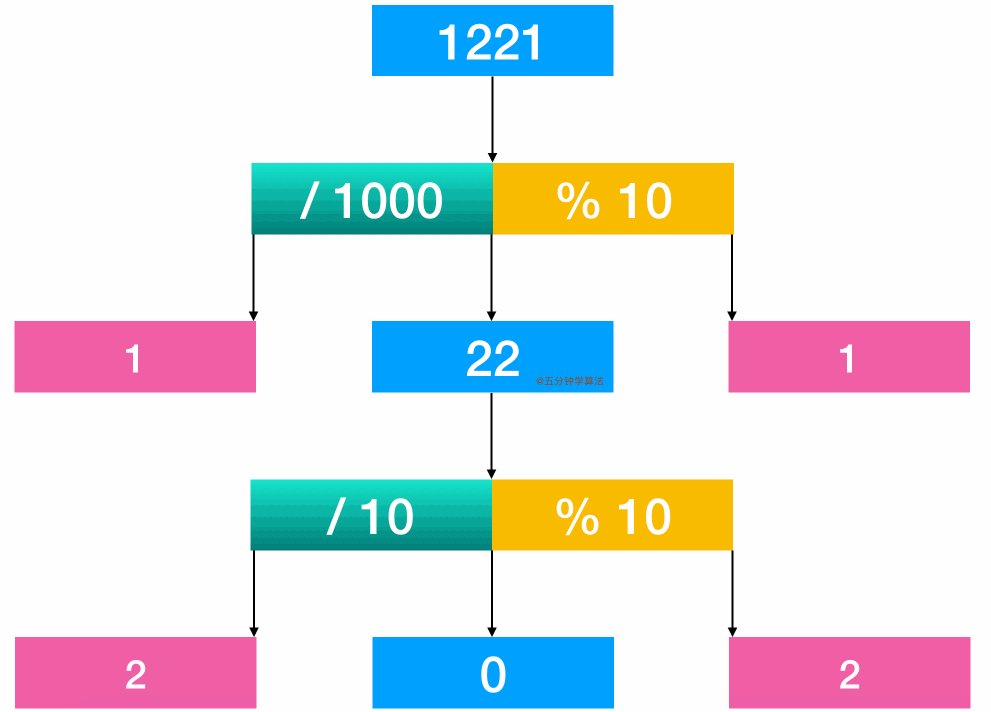
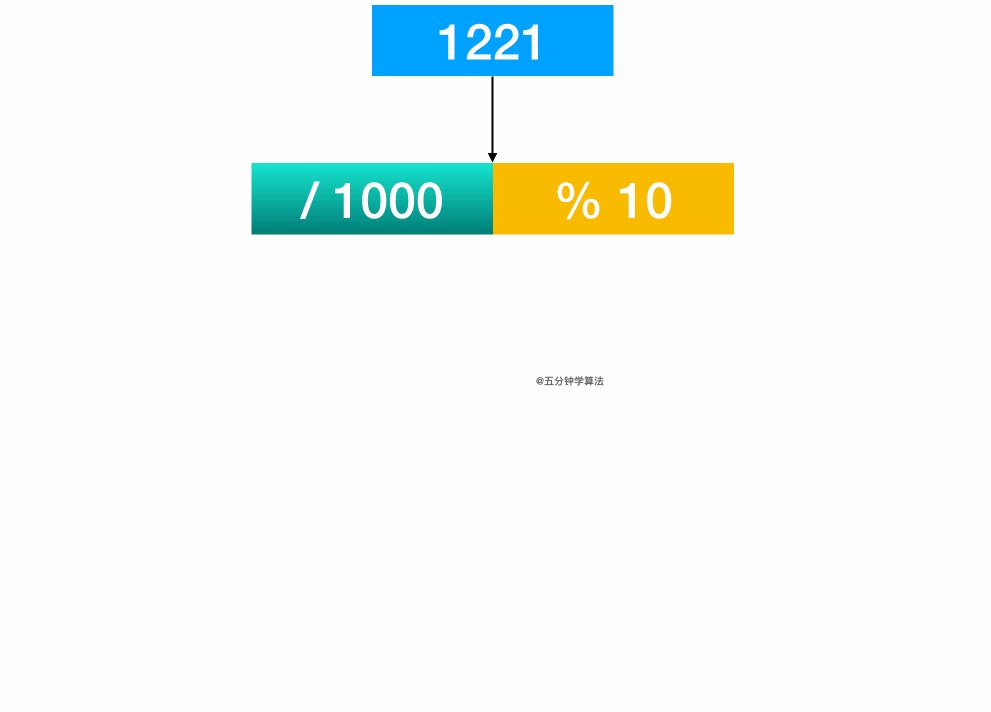
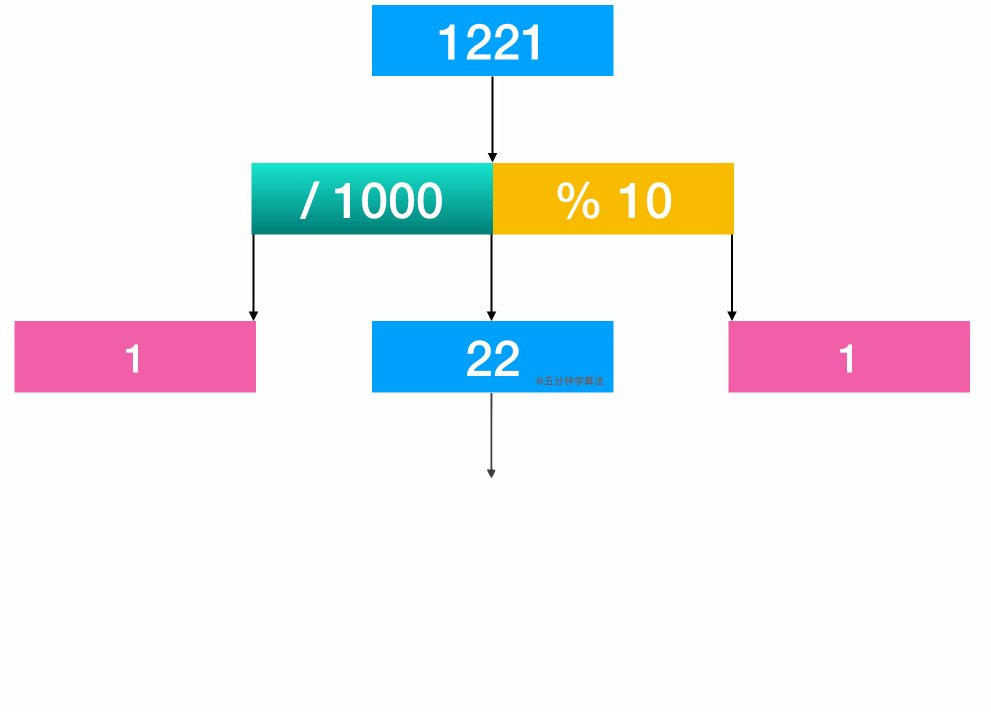
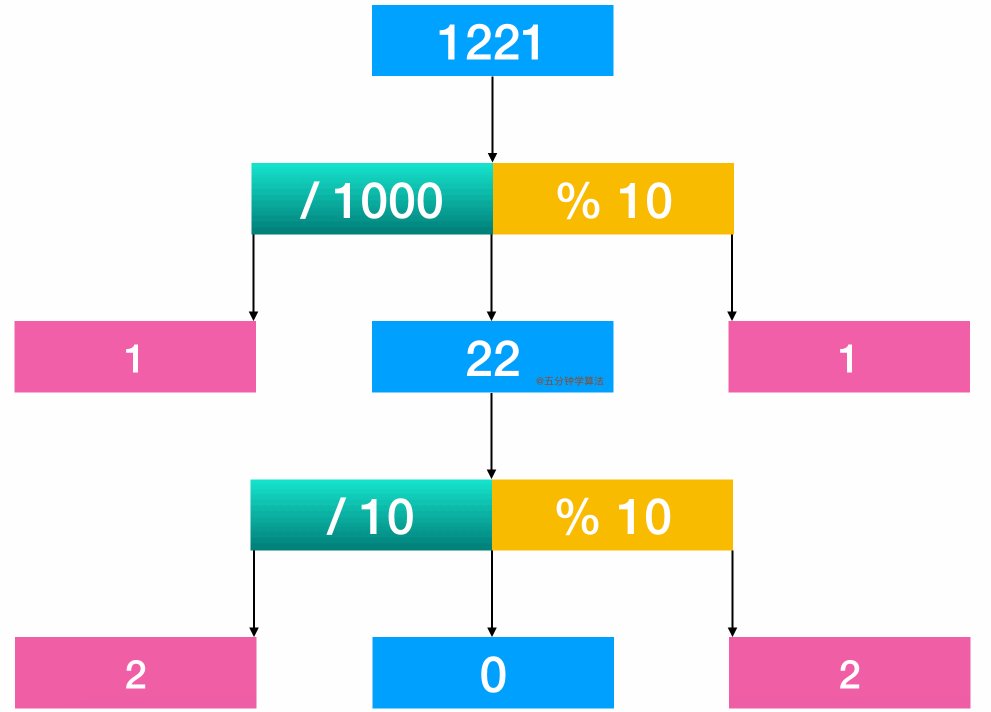
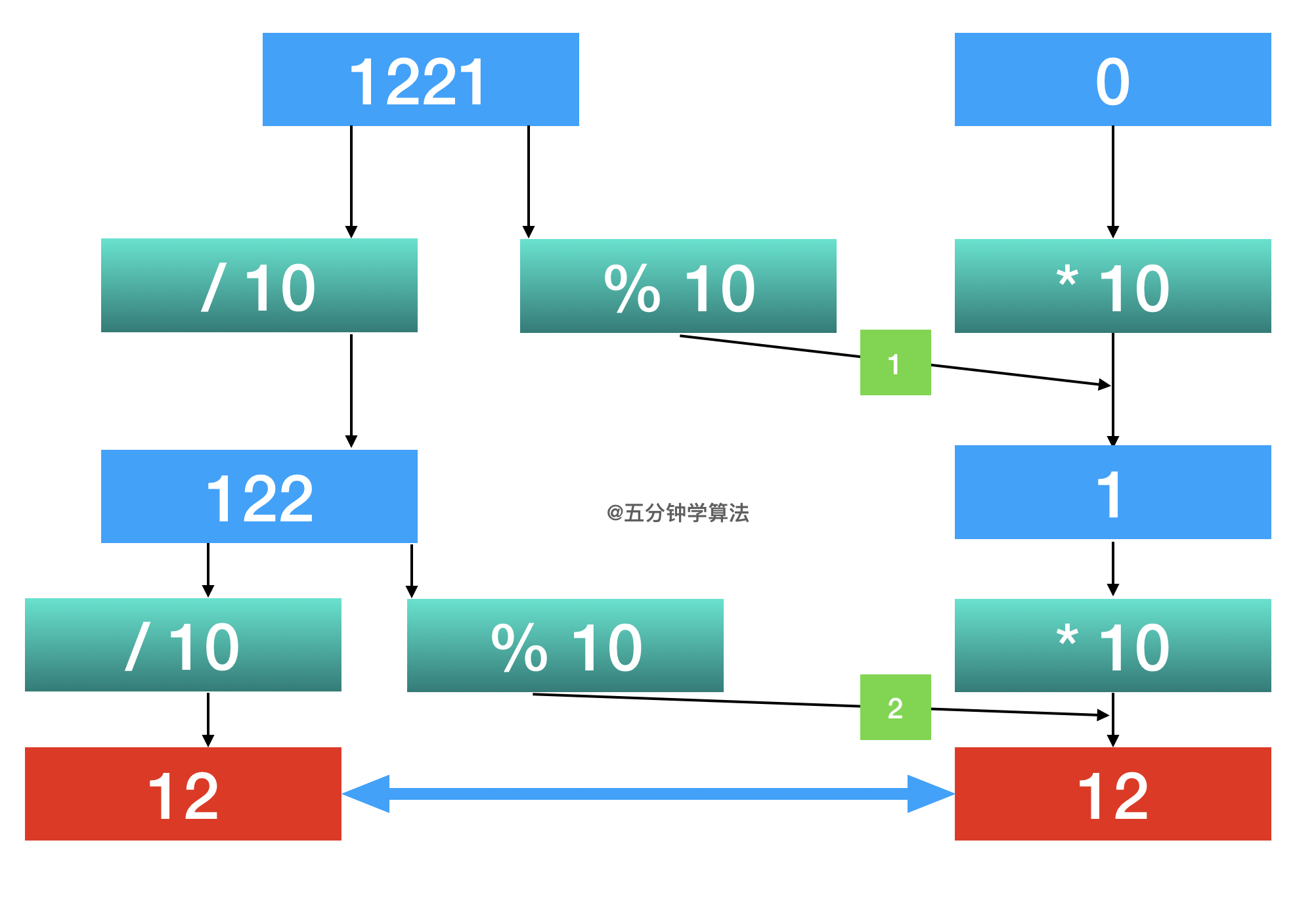
解法二:进阶解法---数学解法
通过取整和取余操作获取整数中对应的数字进行比较。
举个例子:1221 这个数字。
通过计算 1221 / 1000, 得首位1
通过计算 1221 % 10, 可得末位 1
进行比较
再将 22 取出来继续比较
动画描述

解题代码:
/**
* @param {number} x
* @return {boolean}
*/
var isPalindrome = function(x) {
//边界判断
if (x < 0) return false;
let div = 1;
while (x / div >= 10) div *= 10;
while (x > 0) {
let left = parseInt(x / div);
let right = x % 10;
if (left != right) return false;
x = parseInt((x % div) / 10);
div = parseInt(div/100);
}
return true;
};
解法三:进阶解法---巧妙解法
直观上来看待回文数的话,就感觉像是将数字进行对折后看能否一一对应。
所以这个解法的操作就是 取出后半段数字进行翻转。
这里需要注意的一个点就是由于回文数的位数可奇可偶,所以当它的长度是偶数时,它对折过来应该是相等的;当它的长度是奇数时,那么它对折过来后,有一个的长度需要去掉一位数(除以 10 并取整)。
具体做法如下:
每次进行取余操作 ( %10),取出最低的数字:y = x % 10
将最低的数字加到取出数的末尾:revertNum = revertNum * 10 + y
每取一个最低位数字,x 都要自除以 10
判断 x 是不是小于 revertNum ,当它小于的时候,说明数字已经对半或者过半了
最后,判断奇偶数情况:如果是偶数的话,revertNum 和 x 相等;如果是奇数的话,最中间的数字就在revertNum 的最低位上,将它除以 10 以后应该和 x 相等。
动画描述

解题代码:
var isPalindrome = function(x) {
if (x < 0 || (x % 10 === 0 && x != 0)) return false;
let revertedNumber = 0;
while (x > revertedNumber) {
revertedNumber = revertedNumber * 10 + x % 10;
x = parseInt(x/10);
}
return x === revertedNumber || x === parseInt(revertedNumber / 10);
};
作者:MisterBooo
回文数 js 解法的更多相关文章
- LeetCode OJ Palindrome Number(回文数)
class Solution { public: bool isPalindrome(int x) { ,init=x; ) return true; ) return false; ){ r=r*+ ...
- 用JS实现回文数的精准辨别!!!
笔者最近在一边看<JS高级程序设计3>一边在FCC上找题目练习啊.那叫一个爽.这不,刚刚用生命在课堂,寝室,实验室,图书馆等各种场所将第五章"引用类型"搞定,FCC便知 ...
- js回文数的四种判断方法
目录 1. 字符串的转换 1.1 简单点,使用高阶函数来完成 1.2 从后往前循环字符串数组 1.3 以中间数为节点,判断左右两边首尾是否相等 2. 数字转换 2.1 求模得尾数,除10得整数 判断一 ...
- 判断一个数是否为回文数(js)
//判断是否为回文数:若n=1234321,则称n为一回文数 let readline = require("readline-sync"); let newNum = 0; co ...
- leetcode 9 Palindrome Number 回文数
Determine whether an integer is a palindrome. Do this without extra space. click to show spoilers. S ...
- LeetCode(9):回文数
Easy! 题目描述: 判断一个整数是否是回文数.回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数. 示例 1: 输入: 121 输出: true 示例 2: 输入: -121 输出: f ...
- 【LeetCode题解】9_回文数(Palindrome-Number)
目录 9_回文数(Palindrome-Number) 描述 解法一:转化为字符串的比较 思路 Java 实现 Python 实现 复杂度分析 解法二:反转数字的后半部分 ★ 思路 Java 实现 P ...
- leetcode-479-Largest Palindrome Product(找到两个乘数相乘得到的最大的回文数)
题目描述: Find the largest palindrome made from the product of two n-digit numbers. Since the result cou ...
- 算法笔记_038:特殊回文数(Java)
目录 1 问题描述 2 解决方案 2.1 80分解法 2.2 网友标答解法 1 问题描述 问题描述 123321是一个非常特殊的数,它从左边读和从右边读是一样的. 输入一个正整数n, 编程求所有这 ...
随机推荐
- Java字节码扩展
异常表 代码一: public class Test03 { public void test() { try { InputStream is = new FileInputStream(" ...
- asp.net core 3.1 中Synchronous operations are disallowed. Call FlushAsync or set AllowSynchronousIO to true instead
在Action中解决措施: var syncIOFeature = HttpContext.Features.Get<IHttpBodyControlFeature>(); if (syn ...
- .NET 的程序集加载上下文
原文:.NET 的程序集加载上下文 我们编写的 .NET 应用程序会使用到各种各样的依赖库.我们都知道 CLR 会在一些路径下帮助我们程序找到依赖,但如果我们需要手动控制程序集加载路径的话,需要了解程 ...
- C#泛型集合之——字典
字典基础 1.概述:字典是一组映射,更准确的说应该是一个函数.因为它的键值不能重复,而值可以重复.其逻辑实质也是顺序型的 2.操作: (1)创建: Dictionary<键类型,值类型> ...
- feign.FeignException: status 400 reading
feign.FeignException: status 400 reading : 请求方调用报错: 服务方被调用报错: 用fegin给redis设置缓存时报错,刚好 卡到8k这个临界点 ,就一直报 ...
- SOFT-NMS (二) (non maximum suppression,非极大值抑制)
import numpy as np boxes = np.array([[200, 200, 400, 400], [220, 220, 420, 420], [200, 240, 400, 440 ...
- 2019 顺网游戏java面试笔试题 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.顺网游戏等公司offer,岗位是Java后端开发,因为发展原因最终选择去了顺网游戏,入职一年时间了,也成为了面 ...
- Python基础知识(五)------字典
Python基础知识(四)------字典 字典 一丶什么是字典 dict关键字 , 以 {} 表示, 以key:value形式保存数据 ,每个逗号分隔 键: 必须是可哈希,(不可变的数据类型 ...
- 必须掌握的Linux用户组
在 Linux 系统中用户组起着重要作用.用户组提供了一种简单方法供一组用户互相共享文件.用户组也允许系统管理员更加有效地管理用户权限,因为管理员可以将权限分配给用户组而不是逐一分配给单个用户. 尽管 ...
- 数组的push()、pop()、shift()和unshift()方法
JavaScript的数组是一个拥有堆栈和队列自身优点的global对象.也就是说JavaScript数组可以表现的像栈(LIFO)和队列(FIFO)一样操作.这也是JavaScript数组强大的可操 ...
