uni app 零基础小白到项目实战-1
uni-app是一个使用vue.js开发跨平台应用的前端框架。
开发者通过编写vue.js代码,uni-app将其编译到Ios,android,微信小程序等多个平台,保证其正确并达到优秀体验。
Uni-app继承自vue.js,提供了完整的vue.js开发体验。
uni-app组件规范和扩展api与微信小程序基本相同。
有一定vue.js和微信小程序开发经验的开发者可快速上手uni-app,开发出兼容多端的应用。
uni-app提供了条件编译优化
pages.json: 配置页面路由,导航条,选项卡等页面类信息。
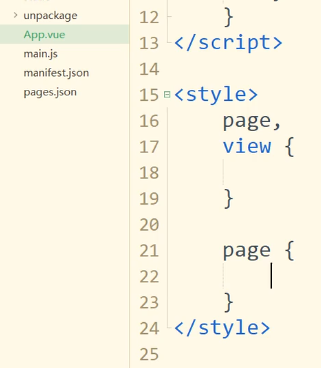
manifest.json: 配置应用名称,appid,Logo,版本
app.vue 应用配置,用来配置app全局样式以及监听应用的生命周期。
main.js: vue初始化入口文件
static目录:存放应用引用静态资源
pages目录:业务页面文件存放目录
components目录:组件文件存放目录
uni-app页面样式与布局
重要说明
请删除app.vue中的全局样式,view{display:flex;}
在需要flex的时候使用flex即可。
尺寸单位
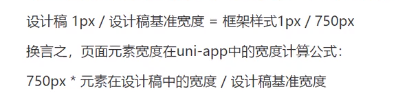
uni-app框架目前仅支持长度单位px和%,与传统web页面不同,px是相对于基准宽度的单位,已经适配了移动端屏幕,其原理类似于rem。
uni-app的基准宽度为750px
开发者只需要按照设计稿样式中的px值即可,设计稿1px与框架样式1px转换公式如下:

uni-app的基准宽度为750px
开发者只需要按照设计稿确定框架样式中的px值即可。

样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用表示语句结束。
<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}
</style>

内联样式
框架组件上支持使用style,class属性来控制组件的样式
style:静态的样式统一写到class中,style接收动态的样式,在运行解析,请尽量避免将静态样式写进style中,以免影响渲染速度。
<view style="color:{{color}};"/>
class:用于指定样式规则,其属性值是样式规则中类选择器名的集合,样式类名不需要带上,样式类名之间用空格分隔。
<view class="normal_view"/>
选择器
目前支持的选择器有:
.class .intro 选择所有拥有 class="intro" 的组件
#id #firstname 选择拥有 id="firstname" 的组件
element view 选择所有view 组件
element, element view, checkbox 选择所有文档的view 组件和所有的checkbox 组件
::after view::after在view组件后边插入内容,仅微信小程序和5+app生效
::before view::before在view组件前边插入内容,仅微信小程序和5+app生效
全局样式与局部样式
定义在app.vue中的样式为全局样式,作用于每一个页面。在pages目录下的vue文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖app.vue中相同的选择器。
注意:
app.vue中通过@import语句可以导入外联样式,一样作用于每一个页面。
flex布局
为支撑跨平台,框架建议使用flex布局
重要说明
请删除app.vue中的全局样式
view{display:flex;}
在需要flex的时候使用flex即可
尺寸单位
uni-app框架目前支持长度单位px和%,与传统weeb页面不同,px是相对于基准宽度的单位,已经适配了移动端屏幕,其原理类似于rem。
uni-app的基准宽度为750px。
.content {
flex: 1;
justify-content: center;
align-items: center;
}
.title {
font-size: 36px;
color: #8f8f94;
}
pages.json
pages.json文件用来对uni-app进行全局配置,决定页面文件的路径,窗口表现,设置多tab等。
pages.json配置项列表
globalStyle Object 否 设置默认页面的窗口表现
pages Object Array 是 设置页面路径以及窗口表现
tabBar object 否 设置底部 tab的表现
condition Object 否 启动模式配置
"globalStyle": {
"navigationBarTextStyle":"white",
globalStyle
用于设置应用的状态栏,导航条,标题,窗口背景色等。
navigationBarBackgroundColor
导航栏背景颜色
navigationBarTextStyle
导航栏标题颜色
navigationBarTitleText
导航栏标题文字内容
navigationStyle
导航栏样式
backgroundColor
窗口的背景色
navigationStyle只有在pages.json->globalStyle中设置生效,开启custom后,所有窗口均无导航栏。
pages
接收一个数组,来指定应用由哪些页面组成。
每一项代表对应页面的信息,应用中新增/减少页面,都需要对Pages数组进行修改。
weui框架
weui是一套小程序的ui框架,所谓ui框架就是一套界面设计方案,有了组件,我们可以用它来拼接出一个内容丰富的小程序,而有了一个Ui框架,就能让我们的小程序变得更加美观。
体验weui小程序
weui是微信官方设计团队设计的一套同微信原生视觉体验一致的基础样式库,在手机微信里搜索weui小程序或扫描,即可在手机里体验。
我们还可以下载weui小程序的源码在开发者工具里查看它具体是怎么做的。
下载解压压缩包之后可以看到weui-wxss-master文件夹,点击开发者工具工具栏里的项目菜单选择导入项目,之后就可以在开发者工具查看到weui的源代码了。
项目名称,可以自己命名。
下拉选择appid。
小任务:为什么是weui-wxss-master下的dist文件夹,而不是weui-wxss-master?
结合weui在开发者工具模拟器的实际体验以及weui的源代码,找到weui基础组件里的article,flex,grid,panel,表单组件里的button,list与之对应的pages文件夹下的页面文件,并查看该页面文件的wxml,wxss代码,了解他们是如何写的。
小任务,点击开发者工具类栏里的预览,用手机微信扫描二维码体验,看看与官方的weui小程序有什么不同。
weui的界面虽然非常简单,但是背后却包含着非常多的设计理念,这一点我们可以阅读。
weui的使用
pages
image
style
weui.wxss
app.js
app.json
app.wxss
使用开发者工具打开模板小程序的app.wxss文件的第二行添加如下代码:
@import 'style/weui.wxss';
flex布局
如何给wxml文件添加文字,链接,图片等元素和组件,我们希望给这些元素和组件的排版更加结构化,不再是单纯的上下关系,还有左右关系,以及左右上下嵌套的关系。
布局也是一种样式,也属于css方面的知识哦。
小程序的布局采用的是flex布局,flex是弹性布局,用来为盒状模型提供最大的灵活性。
<view class="flex-box">
<view class="list-item">Python</view>
<view class="list-item">小程序</view>
<view class="list-item">网站建设</view>
</view>
.list-item {
background-color: #82c2f7;
height: 100px;
text-align: center;
border: 1px solid #bdd2f8;
}
让组件变成左右关系
.flex-box {
display: flex;
}
tabBar
如果应用时一个多tab应用,可以通过tabBar配置指定tab栏的表现,以及tab切换显示的对应页。
当设置position为top时,将不会显示icon
属性说明:
name String 应用名称
appid String
应用标识
description
应用描述
versionName 版本名称
versionCode 版本号
app-plus
特有配置
quickapp
快应用特有配置
mp-weixion
微信小程序特有配置
mp-baidu
百度特有配置
mp-alipay
支付宝小程序特有配置

manifest.json文件的配置
mp-weixin
属性 类型 说明
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客

uni app 零基础小白到项目实战-1的更多相关文章
- uni app 零基础小白到项目实战2
<template> <scroll-view v-for="(card, index) in list" :key="index"> ...
- uni app 零基础小白到项目实战
$emit 子组件传给父组件 $ref 父组件操作子组件 公用模板 uni-app全局变量的几种实现方法 const websiteUrl = 'http' const now = Date.now ...
- 【自动化基础】手把手教零基础小白搭建APP的UI自动化环境
前言 帮助零基础小白一步步搭建UI自动化环境,完成Python+Appium+模拟器/真机的UI自动化环境搭建. 环境准备: jdk1.8.0 sdk Node.js appium python Ap ...
- 《从零玩转JavaWeb+项目实战》-系列课堂录制计划
点击试听课程 前言 很多自学编程的同学经常和我说想学一门语言自己到网上找一些教程看到一半就像背单词背到ambulance一样坚持不下去了....究其原因基本上都是:内容太多,太枯燥,专业术语听不懂,学 ...
- 学Java必看!零基础小白再也不用退缩了
程序员们!请往这儿看 对于JAVA的学习,可能你还会有许多的顾虑 不要担心 接着往下看吧 学Java前 一.数学差,英语也不好是不是学不好Java? 答案是:是~ 因为你在问这个问题的时候说明你对自己 ...
- Spring Boot 2.x零基础入门到高级实战教程
一.零基础快速入门SpringBoot2.0 1.SpringBoot2.x课程全套介绍和高手系列知识点 简介:介绍SpringBoot2.x课程大纲章节 java基础,jdk环境,maven基础 2 ...
- 快快使用ModelArts,零基础小白也能玩转AI!
摘要: 走过路过不要错过,看Copy攻城狮如何借力华为云ModelArts玩转AI. "自2018年10月发布以来,ModelArts累计服务了众多行业十几万开发者,通过基础平台的完备性和面 ...
- 零基础小白怎么用Python做表格?
用Python操作Excel在工作中还是挺常用的,因为毕竟不懂Excel是一个用户庞大的数据管理软件.本文用Python3!在给大家分享之前呢,小编推荐一下一个挺不错的交流宝地,里面都是一群热爱并在学 ...
- 零基础学HTML 5实战开发(第一季)
開始学习html5了.趋势不得不学习啊,之前老毛说过落后就要挨打,如今是不学习就要被市场淘汰,被社会淘汰.喜欢挑战,喜欢冒险.来吧.csdn给我们提供了那么好的平台.用起来..零基础学HTML 5的实 ...
随机推荐
- postgreSQL 备份+还原多张表
-U表示用户 -h表示主机 -p表示端口号 -t表示表名 -f表示备份后的sql文件的名字 -d表示要恢复数据库名 一.打开cmd 进入postgresql安装路径下的bin文件夹,以我的为例: cd ...
- 一个爬虫的demo,requests,beatuifulsoup使用的
爬虫的demo,requests,beatuifulsoup import os,re import requests import random import time from bs4 impor ...
- JavaWeb 之 Filter 敏感词汇过滤案例
需求: 1. 对day17_case案例录入的数据进行敏感词汇过滤 2. 敏感词汇参考 src路径下的<敏感词汇.txt> 3. 如果是敏感词汇,替换为 *** 分析: 1. 对reque ...
- Jmeter学习笔记(二十一)——Concurrency Thread Group阶梯式加压测试
一.先安装jmeter的插件管理工具 1.下载地址:jmeter-plugins.org 点击plugins-manager.jar下载. 2.安装 把下载下来的文件plugins-manager.j ...
- Java 相等判断
==的判断机制是:根据两边的内存地址是否相同来判断. equals()是Object类的一个实例方法,判断机制和 == 完全一样. String类重写了equals()方法,是根据数据值来判断的. 总 ...
- springboot自定义CORS&XSS拦截器
springboot 项目前后端接口,防止xss攻击以及跨域问题解决 1.启动类添加注解 @ServletComponentScan 2.cors的拦截类 package com.longfor.hr ...
- Windows系统Apache下载和安装
一.Apache的下载 1.访问Apache官网:https://httpd.apache.org 2.选择Windows版本下载 3.下载完成后解压缩,把文件放到自己想放的盘 二.Apache的安装 ...
- Kubernetes pod平滑迁移
pod平滑迁移 使用到的命令 (cordon, drain, uncordon)这三个命令是正式release的1.2新加入的命令,三个命令一起介绍,是因为三个命令配合使用可以实现节点的维护.在1.2 ...
- Node.js 入门到干活,10 个优质项目就够了!
Node.js 在很多大公司都有不错的实践,比如:淘宝.天猫 Web 版,很多页面都是在 Node 服务器上渲染的.还有各种脚手架.前端打包发布工具.构建生态的小工具,也基本都是 Node.js 编写 ...
- 美好的童年伙伴:360 智能儿童手表 P1体验评测
写在前面 少年儿童作为祖国的花朵,未来的栋梁,也是我们每个做家长的心头肉.近年来各种新闻报道中校园欺凌.虐待事件频发,虽然依然只是个别事件,但我们依然会心怀担忧. 360作为安防软件起家的专业公司,凭 ...
