Android viewPager+fragment实现滑页效果
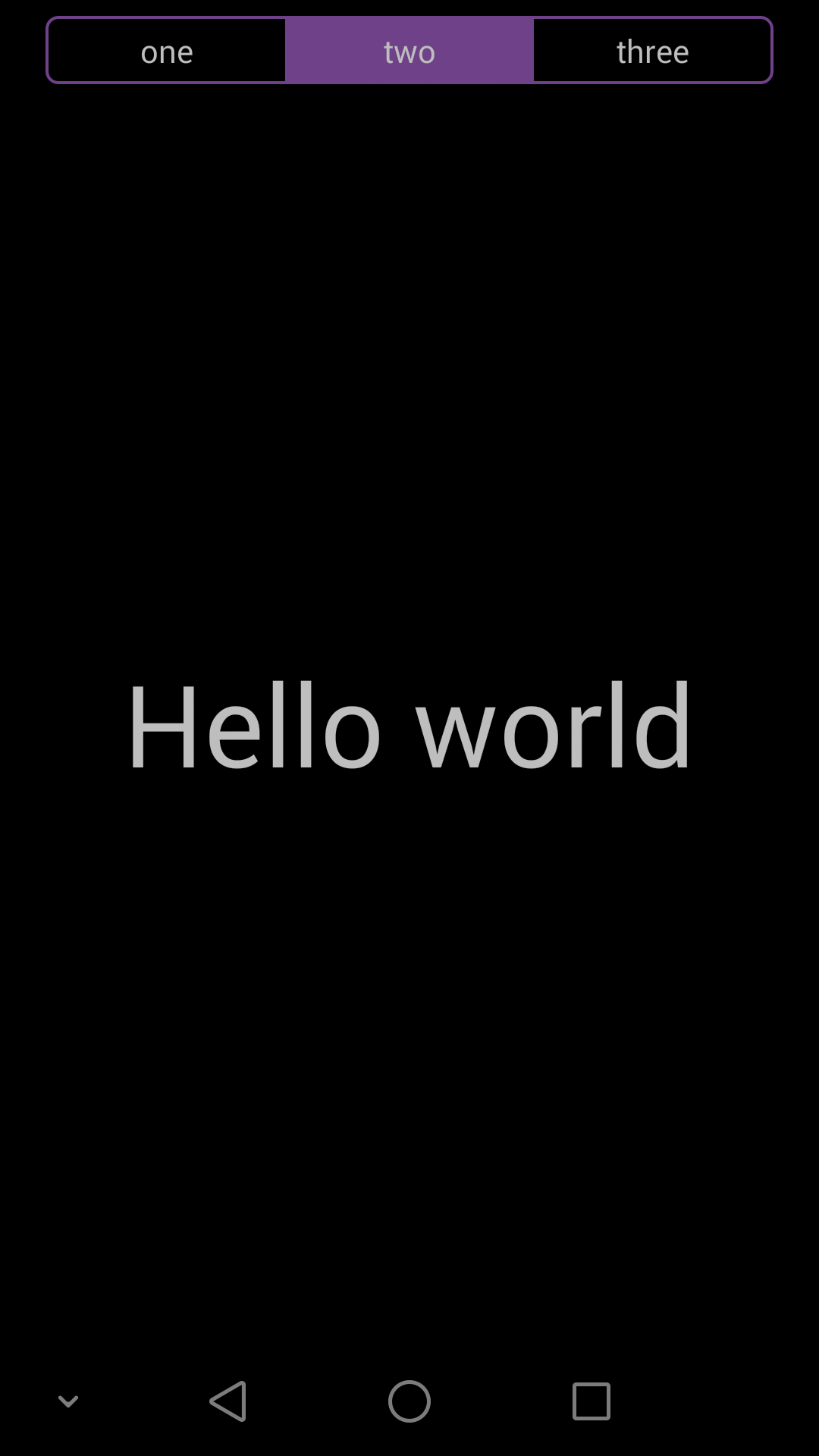
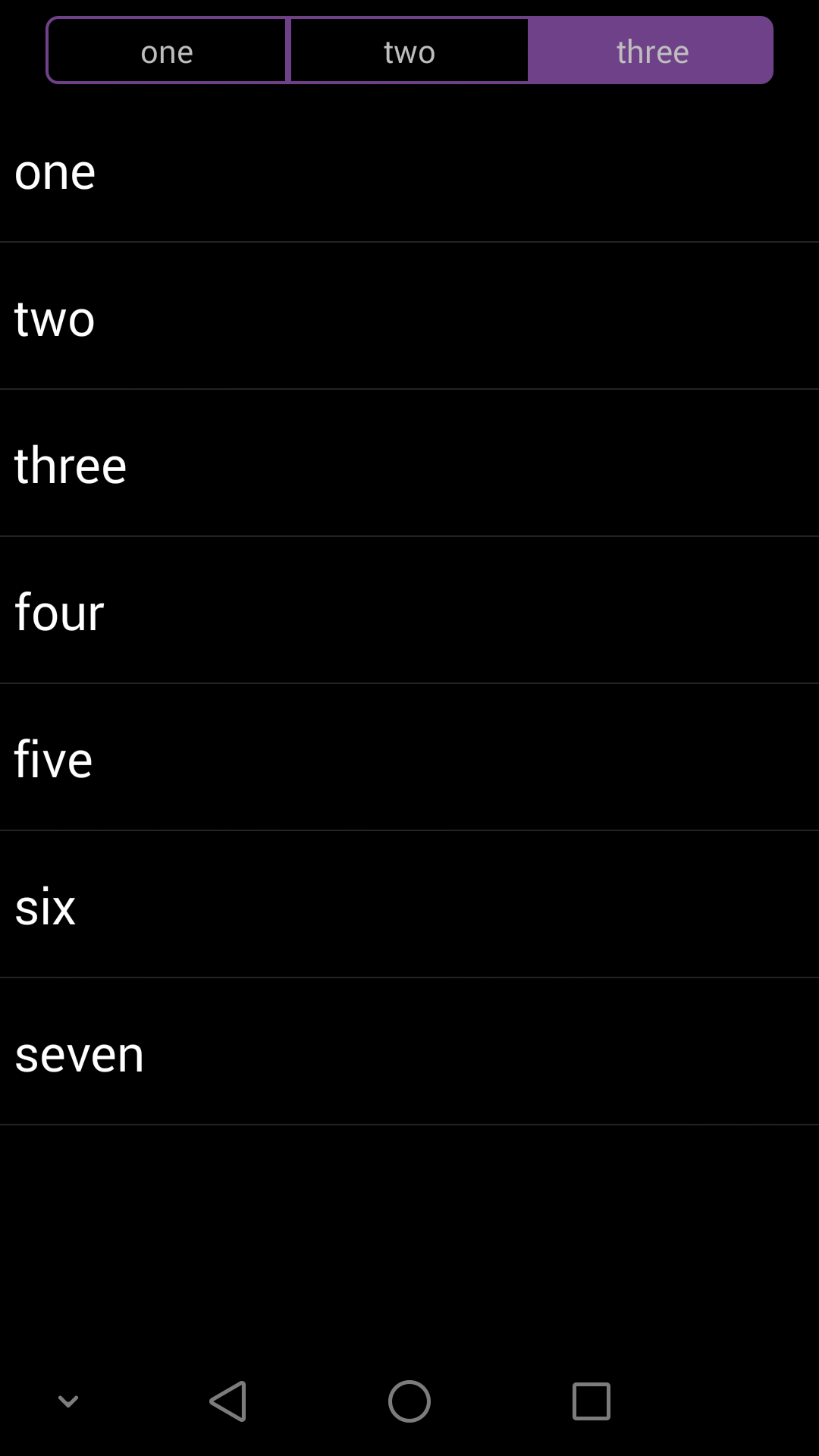
先上图,手指在手机向左或者向右滑就可以实现相应的页面切换。



先看activity_main.xml文件,非常简单,主要是三个标题TextView和viewpager
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_centerVertical="true"
android:orientation="vertical"
android:paddingTop="2dp"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginTop="5dp"
android:orientation="horizontal"
android:paddingLeft="20dp"
android:paddingRight="20dp"> <TextView
android:id="@+id/tv_layout_one"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="0.5"
android:gravity="center"
android:text="one" /> <TextView
android:id="@+id/tv_layout_two"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="0.5"
android:gravity="center"
android:text="two" /> <TextView
android:id="@+id/tv_layout_three"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="0.5"
android:gravity="center"
android:text="three" />
</LinearLayout> <android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_marginTop="5dp"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
我们再看看相应的MainActivity需要准备些什么
package com.example.keranbin.view.activity; import android.app.Activity;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView; import com.example.keranbin.view.R;
import com.example.keranbin.view.adapter.MFragmentPagerAdapter;
import com.example.keranbin.view.fragment.OneFragment;
import com.example.keranbin.view.fragment.ThreeFragment;
import com.example.keranbin.view.fragment.TwoFragment; import java.util.ArrayList; public class MainActivity extends FragmentActivity {
private ViewPager viewPager; //页面viewpager
private ArrayList<Fragment> fragmentlists; //fragment集合,
private MFragmentPagerAdapter mFragmentPagerAdapter; //viewpager适配器
private TextView tvOne;
private TextView tvTwo;
private TextView tvThree; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView(); //初始化页面组件及一些数据
setListener(); //对页面一些组件设置一些监听事件 } //初始化页面组件及一些数据
private void initView() {
viewPager= (ViewPager) this.findViewById(R.id.vp);
tvOne= (TextView) this.findViewById(R.id.tv_layout_one);
tvTwo= (TextView) this.findViewById(R.id.tv_layout_two);
tvThree= (TextView) this.findViewById(R.id.tv_layout_three); //初始化one two three的背景
tvOne.setBackgroundResource(R.drawable.solid_half_elipse_blue_left);
tvTwo.setBackgroundResource(R.drawable.solid_transparent_rectangle);
tvThree.setBackgroundResource(R.drawable.solid_half_elipse_transparent_right); //往fragment集合里添加fragment
fragmentlists=new ArrayList<Fragment>();
OneFragment oneFragment=new OneFragment();
TwoFragment twoFragment=new TwoFragment();
ThreeFragment threeFragment=new ThreeFragment();
fragmentlists.add(oneFragment);
fragmentlists.add(twoFragment);
fragmentlists.add(threeFragment); //初始化viewpager适配器
initViewPagerAdapter(); } //初始化viewpager适配器
private void initViewPagerAdapter() {
mFragmentPagerAdapter=new MFragmentPagerAdapter(getSupportFragmentManager(),fragmentlists);
viewPager.setAdapter(mFragmentPagerAdapter);
viewPager.setCurrentItem(0);
} //对页面一些组件设置一些监听事件
private void setListener() {
//分别对one,two,three三个TextView设置点击监听事件,发生点击事件时改变相应的背景及viewpager的内容
tvOne.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tvOne.setBackgroundResource(R.drawable.solid_half_elipse_blue_left);
tvTwo.setBackgroundResource(R.drawable.solid_transparent_rectangle);
tvThree.setBackgroundResource(R.drawable.solid_half_elipse_transparent_right);
viewPager.setCurrentItem(0);
}
}); tvTwo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tvOne.setBackgroundResource(R.drawable.solid_half_elipse_transparent_left);
tvTwo.setBackgroundResource(R.drawable.solid_blue_rectangle);
tvThree.setBackgroundResource(R.drawable.solid_half_elipse_transparent_right);
viewPager.setCurrentItem(1);
}
}); tvThree.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tvOne.setBackgroundResource(R.drawable.solid_half_elipse_transparent_left);
tvTwo.setBackgroundResource(R.drawable.solid_transparent_rectangle);
tvThree.setBackgroundResource(R.drawable.solid_half_elipse_blue_right);
viewPager.setCurrentItem(2);
}
}); //对页面viewpager设置监听事件
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override
public void onPageSelected(int position) {
//页面滑动时改变"one","two","three"三个TextView的背景颜色
if(position==0){
tvOne.setBackgroundResource(R.drawable.solid_half_elipse_blue_left);
tvTwo.setBackgroundResource(R.drawable.solid_transparent_rectangle);
tvThree.setBackgroundResource(R.drawable.solid_half_elipse_transparent_right);
}else if(position==1){
tvOne.setBackgroundResource(R.drawable.solid_half_elipse_transparent_left);
tvTwo.setBackgroundResource(R.drawable.solid_blue_rectangle);
tvThree.setBackgroundResource(R.drawable.solid_half_elipse_transparent_right);
}else if(position==2){
tvOne.setBackgroundResource(R.drawable.solid_half_elipse_transparent_left);
tvTwo.setBackgroundResource(R.drawable.solid_transparent_rectangle);
tvThree.setBackgroundResource(R.drawable.solid_half_elipse_blue_right);
}
} @Override
public void onPageScrollStateChanged(int state) { }
}); } }
大体思路是,我们先定义一个页面集合ArrayList<Fragment>,接着建立相应的Fragment装载到集合中,然后定义自己的viewPager适配器,最后调用viewpager的setAdapter即可。
自定义的viewpager适配器代码如下
package com.example.keranbin.view.adapter; import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter; import java.util.ArrayList; /**
* Created by keranbin on 2015/10/12.
*/
public class MFragmentPagerAdapter extends FragmentPagerAdapter {
private ArrayList<Fragment> fragmentlists; public MFragmentPagerAdapter(FragmentManager fm,ArrayList<Fragment> fragmentlists) {
super(fm);
this.fragmentlists=fragmentlists;
} @Override
public int getCount() {
return fragmentlists.size();
} @Override
public Fragment getItem(int position) {
return fragmentlists.get(position);
}
}
Android viewPager+fragment实现滑页效果的更多相关文章
- ViewPager实现滑动翻页效果
实现ViewPager的滑动翻页效果可以使用ViewPager的setPageTransformer方法,如下: import android.content.Context; import andr ...
- Android ViewPager Fragment使用懒加载提升性能
Android ViewPager Fragment使用懒加载提升性能 Fragment在如今的Android开发中越来越普遍,但是当ViewPager结合Fragment时候,由于Androi ...
- ViewPager、Fragment、Matrix综合使用实现Tab滑页效果
原文地址:http://www.cnblogs.com/kross/p/3372987.html 我们实现一个上面是一个可以左右滑动的页面,下面是三个可点击切换的tab按钮,tab按钮上还有一个激活条 ...
- 使用ViewPager+Fragment实现选项卡切换效果
实现效果 本实例主要实现用ViewPage和Fragment实现选项卡切换效果,选项卡个数为3个,点击选项卡或滑动屏幕会切换Fragment并实现选项卡下方下边框条跟随移动效果. 本程序用androi ...
- Android - ViewPager+Fragment初始化问题
Android应用开发中,经常会用到ViewPager + Fragment,虽然效果不错,但随之而来的还有一些问题,下面就说说其中的初始化问题. ViewPager初始化时会预加载前后的2个页面,即 ...
- android ViewPager+Fragment之懒加载
说说写这篇博客的背景吧,前两天去面试,问到一个问题说的是:比如我们首页,是有3个fragment构成的,并且要是实现作用可以滑,那么这个最好的选择就是ViewPager+fragment了,但是我们知 ...
- Android ViewPager + Fragment的布局
ViewPager And Fragment 1.之前有篇博客是讲ViewPager的用法的:http://www.cnblogs.com/liangstudyhome/p/3773156.html ...
- Unity实现滑页效果(UGUI)
简介 项目需要...直接展示效果吧: 原理 使用UGUI提供的ScrollRect和ScrollBar组件实现基本滑动以及自己控制每次移动一页来达到滑页的效果. 实现过程 1.创建两个panel,上面 ...
- Android ViewPager+Fragment 在Activity中获取Fragment的控件
如果ViewPager+Fragment实现Tab切换,在activity中利用adapter.getItem获取到fragment然后再根据fragment.的方法获取控件 //隐藏求租,以下代码用 ...
随机推荐
- shell之seq
seq 用于生成从一个数到另一个数之间的所有整数 seq [选项]... 尾数 seq [选项]... 首数 尾数 seq [选项]... 首数 增量 尾数 例如: 1. -s 指定分隔符,默认分隔 ...
- arm指令集图片
- UML系列
UML类图:https://www.cnblogs.com/shindo/p/5579191.html UML用例图:https://www.jianshu.com/p/3cde67aed8e9 UM ...
- 使用arthas 生成火焰图分析jvm
arthas 是阿里巴巴开源的强大的jvm 应该分析工具,以下是使用arthas 生成jvm 火焰图的一个学习 项目使用docker-compose 运行,对于生成的火焰图使用nginx 提供一个访问 ...
- ACE网络编程:IPC SAP、ACE_SOCKET和TCP/IP通信实例
socket.TLI.STREAM管道和FIFO为访问局部和全局IPC机制提供广泛的接口.但是,有许多问题与这些不统一的接口有关联.比如类型安全的缺乏和多维度的复杂性会导致成问题的和易错的编程.ACE ...
- B1038 统计同成绩学生 (20 分)
#include<iostream> #include<cstring> using namespace std; const int maxn = 10010; int sc ...
- Pytorch循环神经网络LSTM时间序列预测风速
#时间序列预测分析就是利用过去一段时间内某事件时间的特征来预测未来一段时间内该事件的特征.这是一类相对比较复杂的预测建模问题,和回归分析模型的预测不同,时间序列模型是依赖于事件发生的先后顺序的,同样大 ...
- 【08月01日】A股滚动市净率PB历史新低排名
2010年01月01日 到 2019年08月01日 之间,滚动市净率历史新低排名. 上市三年以上的公司,2019年08月01日市净率在30以下的公司. 来源:A股滚动市净率(PB)历史新低排名. 1 ...
- find命令常用参数
目录 -name -type -size -empty -inum -links -perm -user -group -atime -ctime -mtime -amin -cmin -mmin - ...
- HTTP之URL的快捷方式
URL快捷方式 ==================摘自<HTTP权威指南>======================= WEB客户端可以理解并使用几种URL快捷方式.相对URL是在某职 ...
