在小程序中实现 Mixins 方案
摘要: 小程序开发技巧
- 作者:jrainlau
- 原文:在小程序中实现 Mixins 方案
Fundebug经授权转载,版权归原作者所有。
在原生开发小程序的过程中,发现有多个页面都使用了几乎完全一样的逻辑。由于小程序官方并没有提供 Mixins 这种代码复用机制,所以只能采用非常不优雅的复制粘贴的方式去“复用”代码。随着功能越来越复杂,靠复制粘贴来维护代码显然不科学,于是便寻思着如何在小程序里面实现 Mixins。
什么是 Mixins
Mixins 直译过来是“混入”的意思,顾名思义就是把可复用的代码混入当前的代码里面。熟悉 VueJS 的同学应该清楚,它提供了更强大了代码复用能力,解耦了重复的模块,让系统维护更加方便优雅。
先看看在 VueJS 中是怎么使用 Mixins 的。
// define a mixin object
var myMixin = {
created: function () {
this.hello()
},
methods: {
hello: function () {
console.log('hello from mixin!')
}
}
}
// define a component that uses this mixin
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component() // => "hello from mixin!"
在上述的代码中,首先定义了一个名为 myMixin 的对象,里面定义了一些生命周期函数和方法。接着在一个新建的组件里面直接通过 mixins: [myMixin] 的方式注入,此时新建的组件便获得了来自 myMixin 的方法了。
明白了什么是 Mixins 以后,便可开始着手在小程序里面实现了。
Mixins 的机制
Mixins 也有一些小小的细节需要注意的,就是关于生命周期事件的执行顺序。在上一节的例子中,我们在 myMixin 里定义了一个 created() 方法,这是 VueJS 里面的一个生命周期事件。如果我们在新建组件 Component 里面也定义一个 created() 方法,那么执行结果会是如何呢?
var Component = Vue.extend({
mixins: [myMixin],
created: function () {
console.log('hello from Component!')
}
})
var component = new Component()
// =>
// Hello from mixin!
// Hello from Component!
可以看运行结果是先输出了来自 Mixin 的 log,再输出来自组件的 log。
除了生命周期函数以外,再看看对象属性的混入结果:
// define a mixin object
const myMixin = {
data () {
return {
mixinData: 'data from mixin'
}
}
}
// define a component that uses this mixin
var Component = Vue.extend({
mixins: [myMixin],
data () {
return {
componentData: 'data from component'
}
},
mounted () {
console.log(this.$data)
}
})
var component = new Component()

在 VueJS 中,会把来自 Mixins 和组件的对象属性当中的内容(如 data, methods等)混合,以确保两边的数据都同时存在。
经过上述的验证,我们可以得到 VueJS 中关于 Mixins 运行机制的结论:
- 生命周期属性,会优先执行来自 Mixins 当中的,后执行来自组件当中的。
- 对象类型属性,来自 Mixins 和来自组件中的会共存。
但是在小程序中,这套机制会和 VueJS 的有一点区别。在小程序中,自定义的方法是直接定义在 Page 的属性当中的,既不属于生命周期类型属性,也不属于对象类型属性。为了不引入奇怪的问题,我们为小程序的 Mixins 运行机制多加一条:
- 小程序中的自定义方法,优先级为 Page > Mixins,即 Page 中的自定义方法会覆盖 Mixins 当中的。
代码实现
在小程序中,每个页面都由 Page(options) 函数定义,而 Mixins 则作用于这个函数当中的 options 对象。因此我们实现 Mixins 的思路就有了——劫持并改写 Page 函数,最后再重新把它释放出来。
新建一个 mixins.js 文件:
// 保存原生的 Page 函数
const originPage = Page
Page = (options) => {
const mixins = options.mixins
// mixins 必须为数组
if (Array.isArray(mixins)) {
delete options.mixins
// mixins 注入并执行相应逻辑
options = merge(mixins, options)
}
// 释放原生 Page 函数
originPage(options)
}
原理很简单,关键的地方在于 merge() 函数。merge 函数即为小程序 Mixins 运行机制的具体实现,完全按照上一节总结的三条结论来进行。
// 定义小程序内置的属性/方法
const originProperties = ['data', 'properties', 'options']
const originMethods = ['onLoad', 'onReady', 'onShow', 'onHide', 'onUnload', 'onPullDownRefresh', 'onReachBottom', 'onShareAppMessage', 'onPageScroll', 'onTabItemTap']
function merge (mixins, options) {
mixins.forEach((mixin) => {
if (Object.prototype.toString.call(mixin) !== '[object Object]') {
throw new Error('mixin 类型必须为对象!')
}
// 遍历 mixin 里面的所有属性
for (let [key, value] of Object.entries(mixin)) {
if (originProperties.includes(key)) {
// 内置对象属性混入
options[key] = { ...value, ...options[key] }
} else if (originMethods.includes(key)) {
// 内置方法属性混入,优先执行混入的部分
const originFunc = options[key]
options[key] = function (...args) {
value.call(this, ...args)
return originFunc && originFunc.call(this, ...args)
}
} else {
// 自定义方法混入
options = { ...mixin, ...options }
}
}
})
return options
}
Mixins 使用
在小程序的
app.js里引入mixins.jsrequire('./mixins.js')
撰写一个
myMixin.jsmodule.exports = {
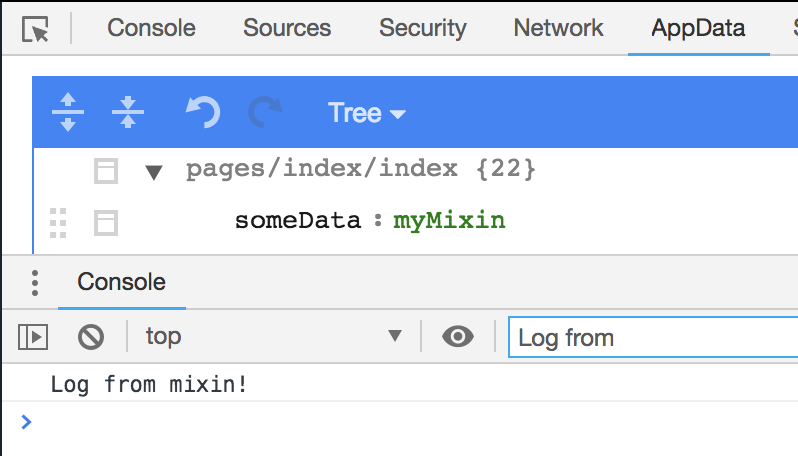
data: { someData: 'myMixin' },
onShow () { console.log('Log from mixin!') }
}
在
page/index/index.js中使用Page({
mixins: [require('../../myMixin.js')]
})

大功告成!此时小程序已经具备 Mixins 的能力,对于代码解耦与复用来说将会更加方便。
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了10亿+错误事件,付费客户有阳光保险、核桃编程、荔枝FM、掌门1对1、微脉、青团社等众多品牌企业。欢迎大家免费试用!
在小程序中实现 Mixins 方案的更多相关文章
- 微信小程序中同步 异步的使用
https://www.jianshu.com/p/e92c7495da76 微信小程序中使用Promise进行异步流程处理 https://www.cnblogs.com/cckui/p/102 ...
- WePY 在手机充值小程序中的应用与实践
wepyjs 发布了两个月了,中间经历了很多版本更新,也慢慢开始有一些用户选择 wepyjs 作为开发框架来开发小程序,比如一些线上小程序. 以及一些来自网上的 wepyjs 的相关资源: demo源 ...
- 一招解决微信小程序中的H5缓存问题
一招解决微信小程序中的H5缓存问题1.问题描述开发过程中,为了更新代码方便,往往会在小程序中嵌入H5页面.但问题来了,小程序原生代码更新版本后,简单的从微信中删除或者代码强刷就可以解决缓存问题,但小程 ...
- 在微信小程序中使用 echarts 图片-例 折线图
首先进入echarts官方[https://echarts.apache.org/handbook/zh/get-started/].这边只需要在小程序中简单应用一下echarts折线图 所以不需要把 ...
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- 微信小程序中rpx与rem单位使用
原作者: 小小小 来自: 授权地址 本文讲解rpx和rem应用于微信小程序,如果你还没有入门,建议先从下面看起: 微信小程序官方文档web app变革之remrpx单位官方文档rpx单位基础介绍 ...
- 微信小程序中在swiper-item中遍历循环添加多个数据内容(微信小程序交流群:604788754)
在小程序中为了实现一个<swiper-item>中添加多个内容重复的标签,那就需要使用wx:for循环.如果按小程序的简易教程,循环加在block中,而swiper-item放在里面.所有 ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
随机推荐
- Nginx 环境搭建 (windows)
Nginx 环境搭建 (windows) 资源 # nginx在线文档和支持 For online documentation and support please refer to nginx.or ...
- .net使用IIdentity和IPrincipal实现自定义身份及权限认证【转】
1,通过继承BasePage页实现角色权限控制 context.User中保存的信息就是相关的角色与权限信息.Context.User类型为System.Security.Principal.IPri ...
- 11/9 <Stack> 155 232 225
155. Min Stack class MinStack { int min = Integer.MAX_VALUE; Stack<Integer> stack = new Stack& ...
- CSP2019滚粗记
CSP2019滚粗记 从不拖更 Day -inf 考完月考才停课\kel,然后月考又被吊打了. Day -1 和左边的\({\text L}\color{red} {\text{ongge}}\)右边 ...
- Linux性能优化实战学习笔记:第三十八讲
一.上节回顾 上一节,我们学习了 DNS 性能问题的分析和优化方法.简单回顾一下,DNS 可以提供域名和 IP 地址的映射关系,也是一种常用的全局负载均衡(GSLB)实现方法. 通常,需要暴露到公网的 ...
- 公司ES升级带来的坑怎么填?
前言 公司的ES最近需要全部进行升级,目的是方便维护和统一管理.以前的版本不统一,这次准备统一升级到一个固定的版本. 同时还会给ES加上权限控制,虽然都是部署在内网,为了防止误操作,加上权限还是有必要 ...
- 运行带参数的python脚本
问题描述: 要执行python脚本,有哪几种方法. 特别是看书的时候,书上只讲解了如何在linux下运行,windows根本就没有那些命令,该怎么办呢? 方法1:python自带的IDLE编辑器 Ru ...
- Gitlab安装、备份与恢复
背景:由于需要把gitlab从A服务器转移到B服务器,故在B服务器进行gitlab的安装和恢复备份 步骤: 一.在B服务器安装Gitlab 1. 获取安装包 wget https://mirrors. ...
- 安装Office 2016 出现 Office 16 Click-to-Run Extensibility Component
无法安装 64 位版本的 Office,因为在您的 PC 上找到了以下 32 位程序: Office 16 Click-to-Run Extensibility Component 请卸载所有 32 ...
- Rabbit MQ 学习参考
网上的教程虽然多,但是提供demo的比较少,或者没有详细的说明,因此,本人就照着网上的教程做了几个demo,并把代码托管在码云,供有需要的参考. 项目地址:https://gitee.com/dhcl ...
