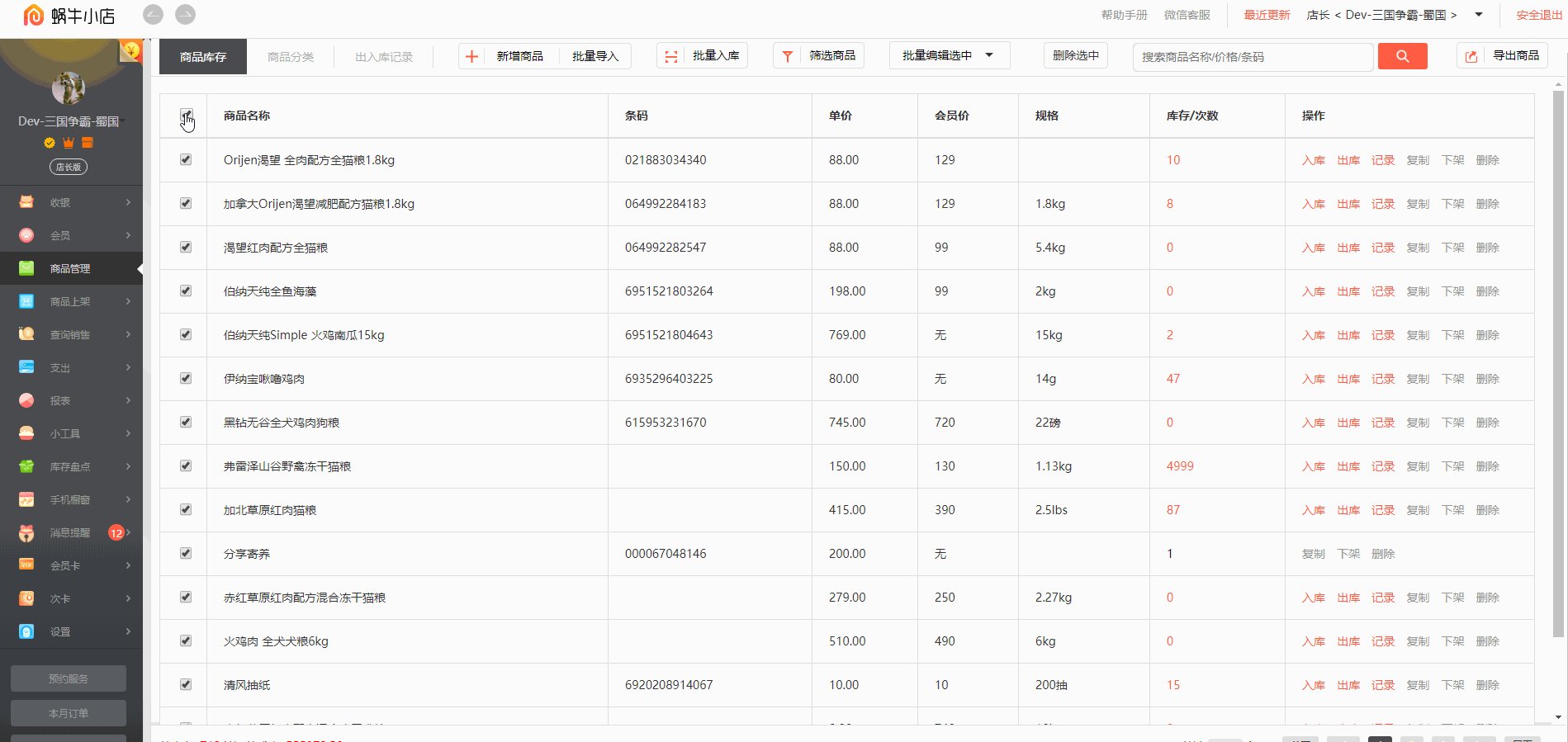
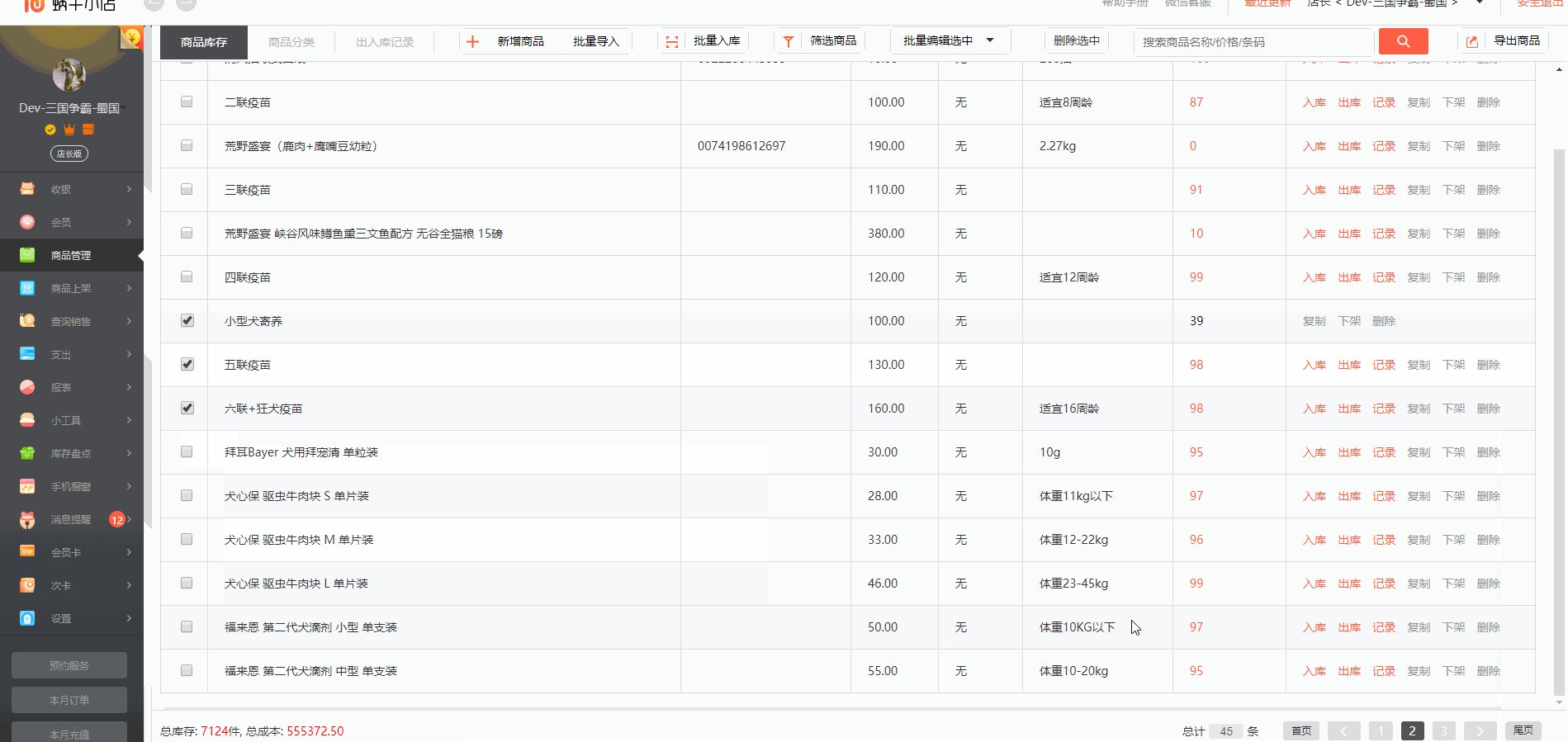
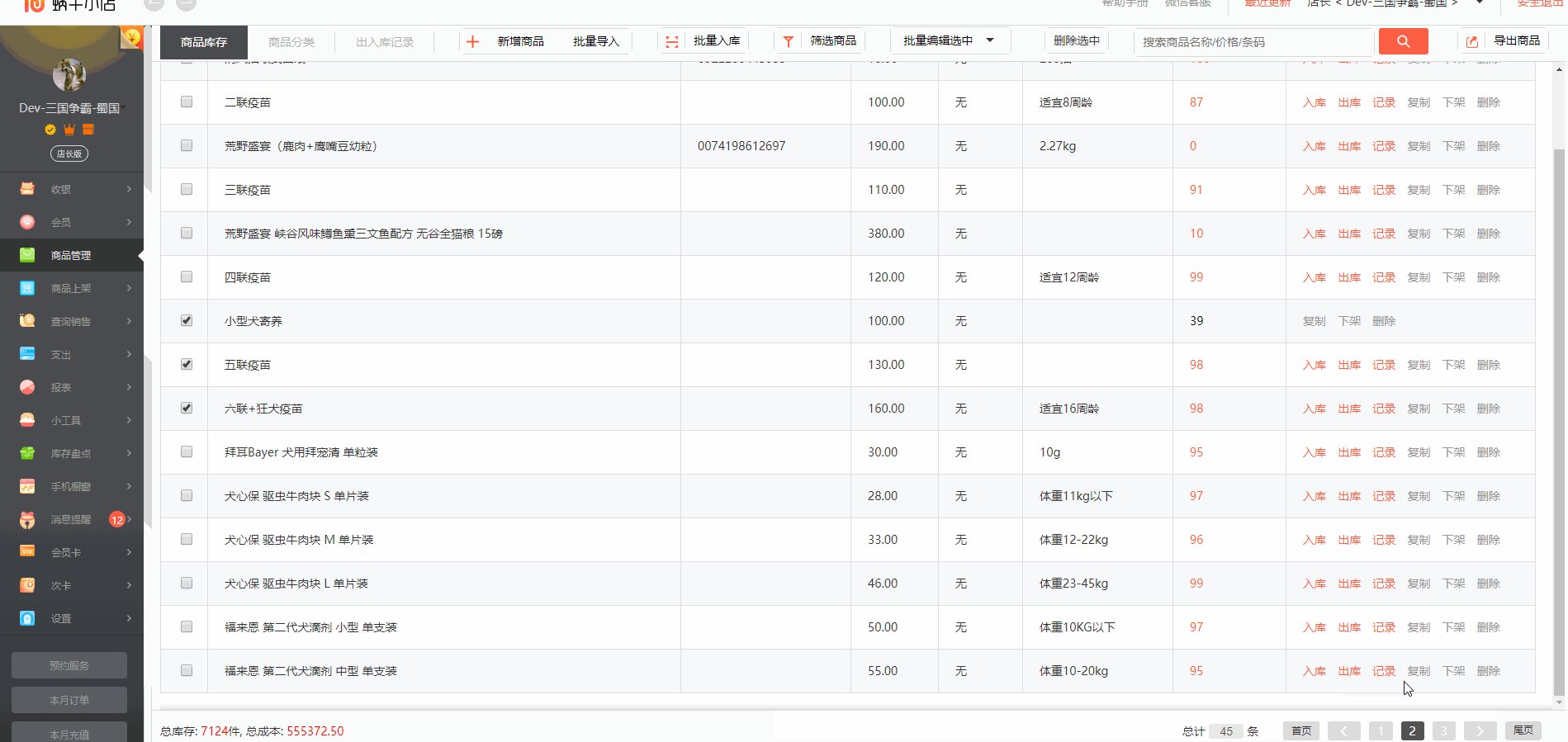
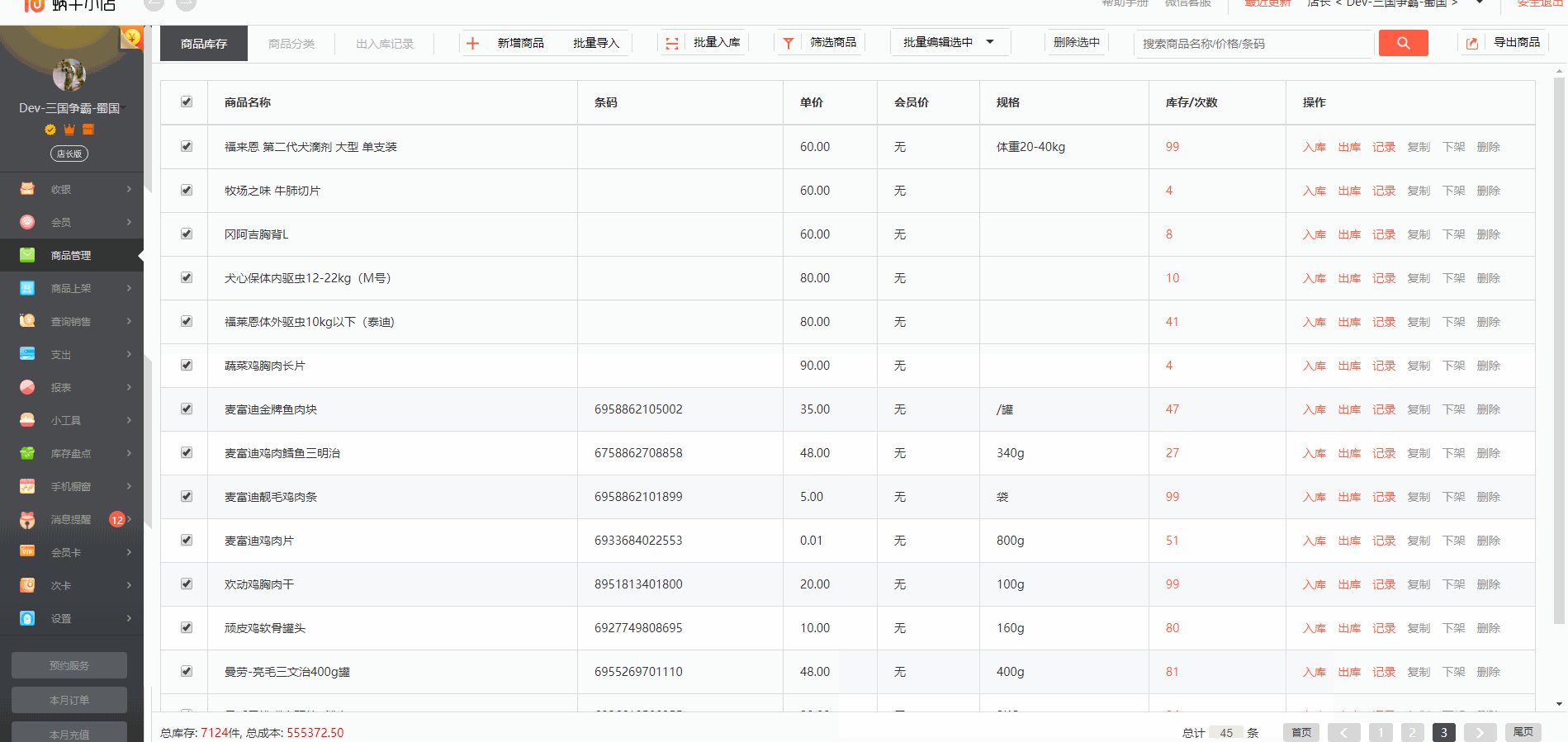
angular4.x实现一个全选,反选,外加从下一页返回上一页,选中上一次的操作记录

productMap:any = new Map<string, string>(); //定义一个map的数据模型
//只要操作这个checkbox 那么只管把数据全部勾起了就行了 刷新数据源:products
checkAll(page:any): void{
//todo 取出用户当前是选中还是取消选中的标识
let isTrue = $('#all_'+page).is(':checked');
//let productMap = new Map();
var tempArr = this.products;
for(let item of tempArr){
if(isTrue){
item['checked'] = true;
this.productMap.set(item.product_id, true);
}else {
item['checked'] = false;
this.productMap.set(item.product_id, false);
}
}
this.products = JSON.parse(JSON.stringify(tempArr)); //刷新数据源——这里需要深度拷贝界面才会动态刷新
//console.log('tempArr',tempArr);
console.log("this.products",this.products)
console.log('checkAllproductMap',this.productMap);
}
//操作某一个checkbox框,做两件事:记录是否选中,去循环判断顶部的全选是否需要选中
checkChange(obj):void{
let tempArr = this.products;
for(let item of tempArr){
if(item.product_id === obj.product_id){
let isFlag = !item.checked;
item['checked']=!item.checked;
this.productMap.set(item.product_id, isFlag);
}
}
//返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。返回选定的元素,该方法不会修改原数组。
let tempList = tempArr.slice(0,tempArr.length)
this.products = tempList; //刷新数据源
console.log('checkChangeproductMap',this.productMap);
//todo 处理顶部按钮是否是全选的逻辑
//let isChecked =
let result = tempList.filter(item => {
return item.checked ===true;
})
//debugger
let pageNum = this.productList.pager.currentPage;
if(result.length ===15){ //顶部的全选选中
$("#all_"+pageNum).prop("checked",true);
}else { //顶部的全选不选中
$("#all_"+pageNum).attr("checked",false);
}
}
//每次翻页的时候进行比对需要选中哪些数据
pageChange():void{
//从当前的15条数据中回显需要选中的数据,前置条件:如果本地的this.productMap有值
let tempArr = this.products;
for(let item of tempArr){
item['checked'] = this.productMap.get(item.product_id)
}
let tempList = tempArr.slice(0,tempArr.length);
let result = tempList.filter(item => {
return item.checked ===true;
})
//debugger
let pageNum = this.productList.pager.currentPage;
if(result.length ===15){ //顶部的全选选中
$("#all_"+pageNum).prop("checked",true);
}else { //顶部的全选不选中
$("#all_"+pageNum).attr("checked",false);
}
this.products = tempList;
}
angular4.x实现一个全选,反选,外加从下一页返回上一页,选中上一次的操作记录的更多相关文章
- jQuery全选反选插件
(function($){ $.fn.check = function(options){ var options = $.extend({ element : "input[name='n ...
- JavaScript、全选反选-课堂笔记
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JQuery实现列表中复选框全选反选功能封装
我们在做列表的时候经常会遇到全选,反选进行批量处理问题,例如: 我当时就是简单的实现了,然后想封装到公共的js中,封装的太烂,不好意思贴出来了(就是把实现代码之间放到公共js中,然后每个页面都用固定的 ...
- 用Vue实现一个全选指令
最近用vue做了两个项目,都需要实现全选反选的功能,两个项目用了两种实现方法,第一个项目用vue的computed,第二个项目用指令来实现,用起来,发觉指令更加方便. 第一次做全选的时候是刚开始接触v ...
- 关于input全选反选恶心的异常情况
上一篇讲到:第一次点击全选按钮input显示对勾,第二次则不显示,需要用prop来添加checked属性. 但是用prop会出现一个问题,对勾显示,而checked属性不会被添加(比如:$(" ...
- 用javascript实现全选/反选组件
以下是本人制作的全选/反选 组件,供广大同行参考.指正: 效果如图: 在实现的过程中,全选和全部取消选中这两个功能较为简单,只需用for循环遍历所有复选框为true或false即可.反选也较为简单,也 ...
- 如何在datagridview 的head上绘制一个全选按钮
winform的项目中,经常要用到datagridview控件,但是为控件添加DataGridViewCheckBoxColumn来实现数据行选择这个功能的时候,经常需要提供全选反选功能,如果不重绘控 ...
- Dom操作--全选反选
我们经常会在网站上遇到一些多选的情况,下面我就来说说使用Dom写全选反选的思路. 全选思路:首先,我们来分析一下知道,当我们点击"全选"复选框的时候,所有的复选框应该都被选中,那我 ...
- jquery 书写全选反选功能
书写一个后台管理中用到的全选反选功能.代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta ...
随机推荐
- .net 异常
ArgumentNullException 当将空引用(在 Visual Basic 中为 Nothing)传递给不接受它作为有效参数的方法时引发的异常.
- MapReduce的初识
MapReduce是什么 HDFS:分布式存储系统 MapReduce:分布式计算系统 YARN:hadoop 的资源调度系统 Common:以上三大组件的底层支撑组件,主要提供基础工具包和 RPC ...
- Goland在go mod vendor模式下无法识别某些库
症状:go build可以正常编译,但代码编辑器里面提示找不到相关lib,后来发现是因为go.mod中没有用require这个库,补上库地址和版本.因为项目的mod vendor模式,版本一般不需要写 ...
- servlet 容器与servlet
servlet代表应用 解析Tomcat内部结构和请求过程 https://www.cnblogs.com/zhouyuqin/p/5143121.html servlet的本质是什么,它是如何工作的 ...
- 2018南京区域赛G题 Pyramid——找规律&&递推
先手动推出前10项,再上BM板子求出递推式 $A_n = 5A_{n-1} - 10A_{n-2} + 10A_{n-3} - 5A_{n-4} + A_{n-5}$,根据特征根理论可求出特征方程 $ ...
- MongoDB Map Reduce(转载)
MongoDB Map Reduce Map-Reduce是一种计算模型,简单的说就是将大批量的工作(数据)分解(MAP)执行,然后再将结果合并成最终结果(REDUCE). MongoDB提供的Map ...
- windows下百度离线人脸识别本地部署与使用(nodejs做客户端,c++做服务端,socket做通信)
1.离线人脸识别本地部署 详情请阅读百度人脸识别官网 2.nodejs做socket通信的客户端 为什么不直接通过调用c++编译的exe获得人脸识别结果? 原因:exe运行时会加载很多模型而消耗很多时 ...
- 异常0xc000041d的抛出过程
为了说明这个过程,我们必须写一个示例程序,如下: #include "stdafx.h" #include <tchar.h> #include <stdio.h ...
- Traefik 2.0 发布了
Traefik 2.0 发布了,包含了很多不错的行特性 tcp 路由(同时也支持sni 路由) 参考配置 tcp: routers: to-db-1: entrypoints: - web-secur ...
- 第08组 Alpha冲刺(4/6)
队名:955 组长博客:https://www.cnblogs.com/cclong/p/11882079.html 作业博客:https://edu.cnblogs.com/campus/fzu/S ...
