vue+elementui搭建后台管理界面(2首页)
1 会话存储
使用html5的 sessionStorage 对象临时保存会话
// 保存会话
sessionStorage.setItem('user', username)
// 删除会话
sessionStorage.removeItem('user', username)
2 将所有未登录会话重定向到 /login
用 vue-router 的 beforeEach 实现
beforeEach 方法接收三个参数:
- to: Route: 即将要进入的目标 路由对象
- from: Route: 当前导航正要离开的路由
- next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
修改 src/main.js 加入
router.beforeEach((to, from, next) => {
if(to.path === '/login'){
sessionStorage.removeItem('user');
}
var user = sessionStorage.getItem('user');
if(!user && to.path !== '/login'){
next({
path: '/login'
})
}else{
next();
}
})
3 编写首页
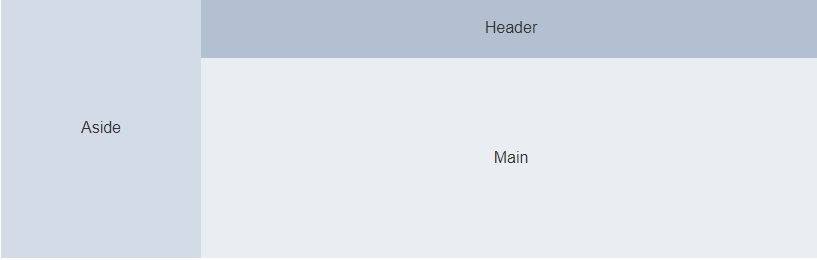
使用 elementui 的布局容器

<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
新建 src/container/Container.vue
<template>
<div class="app">
<el-container>
<el-aside class="app-side app-side-left"
:class="isCollapse ? 'app-side-collapsed' : 'app-side-expanded'">
<div class="app-side-logo">
<img src="@/assets/logo.png"
:width="isCollapse ? '60' : '60'"
height="60" />
</div>
<div>
<!-- 我是样例菜单 -->
<el-menu default-active="1-4-1"
class="el-menu-vertical-demo"
@open="handleOpen"
:collapse="isCollapse">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group>
<span slot="title">分组一</span>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<span slot="title">选项4</span>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3"
disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</div>
</el-aside>
<el-container>
<el-header class="app-header">
<div style="width: 60px; cursor: pointer;"
@click.prevent="toggleSideBar">
<i v-show="!isCollapse" class="el-icon-d-arrow-left"></i>
<i v-show="isCollapse" class="el-icon-d-arrow-right"></i>
</div>
<!-- 我是样例菜单 -->
<el-menu default-active="1"
class="el-menu-demo tab-page"
mode="horizontal"
@select="handleSelect"
active-text-color="#409EFF">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3"
disabled>消息中心</el-menu-item>
<el-menu-item index="4">
<a href="#">订单管理</a>
</el-menu-item>
</el-menu>
<div class="app-header-userinfo">
<el-dropdown trigger="hover"
:hide-on-click="false">
<span class="el-dropdown-link">
{{ username }}
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>我的消息</el-dropdown-item>
<el-dropdown-item>设置</el-dropdown-item>
<el-dropdown-item divided
@click.native="logout">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</el-header>
<el-main class="app-body">
<template>
<router-view/>
</template>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: 'Container',
data() {
return {
username: '',
isCollapse: false
}
},
methods: {
toggleSideBar() {
this.isCollapse = !this.isCollapse
},
logout: function () {
this.$confirm('确认退出?', '提示', {})
.then(() => {
sessionStorage.removeItem('user');
this.$router.push('/login');
})
.catch(() => { });
},
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
},
mounted: function () {
let user = sessionStorage.getItem('user');
if (user) {
this.username = user;
}
},
}
</script>
<style>
</style>
4 在 router 导入容器组件
修改 src/router/index.js 为
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/views/TheLogin'
import Container from '@/container/Container'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Container',
component: Container
},
{
path: '/login',
name: 'Login',
component: Login
},
]
})
由于容器使用了自定义类,要取消默认的 css 和 图片渲染
再修改 src/App.vue :
<template>
<router-view/>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
5 编写 css
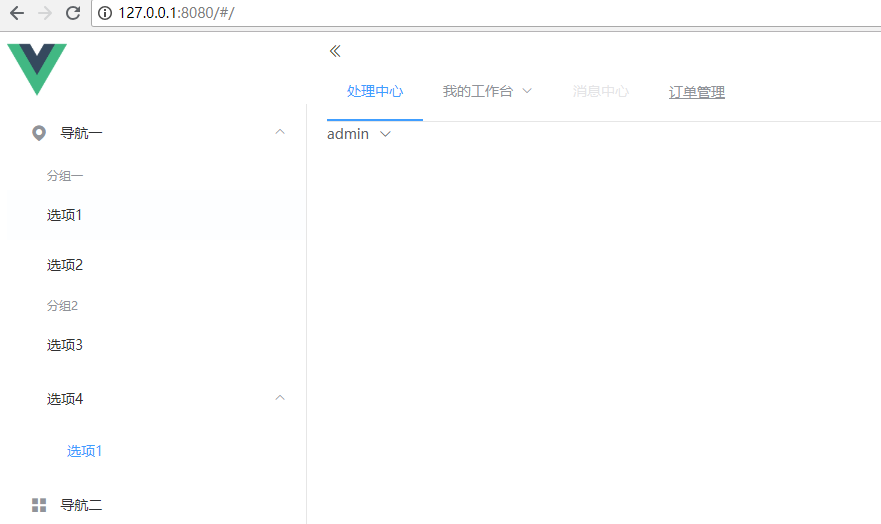
此时的页面:

页面骨架已经搭好,接下来就是装饰
先安装 node-sass sass-loader 模块
npm install node-sass sass-loader --save-dev
新建 src/styles/index.scss
html {
height: 100%;
}
body {
position: relative;
top: 0;
left: 0;
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
height: 100%;
overflow: hidden;
}
.app {
$solidBorder: 1px solid #eee;
$sideCollapsedWidth: 66px;
$sideExpandedWidth: 230px;
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
font-size: 1em;
width: 100%;
height: 100%;
min-width: 900px;
border: $solidBorder;
display: flex;
display: -webkit-flex;
flex-flow: row nowrap;
&-side {
width: 230px;
height: 100%;
font-weight: 700;
border-right: $solidBorder;
&-left {
background-color: rgb(238, 241, 246);
}
&-logo {
height: 60px;
text-align: center;
}
&-collapsed {
width: 66px!important;
}
&-expanded {
width: 230px!important;
}
}
&-header {
width: 100%;
height: 60px;
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
border-bottom: $solidBorder;
&-userinfo {
position: absolute;
right: 0;
margin-right: 25px;
display: flex;
flex-flow: row nowrap;
height: 60px;
justify-content: flex-start;
align-items: center;
}
}
&-body {
font-size: 1em;
width: 100%;
height: 100%;
padding: 20px;
overflow-y: scroll;
}
&-footer {
width: 100%;
height: 60px;
}
}
.inline-block {
display: inline-block;
}
在 src/main.js 中引入该文件
import '@/styles/index.scss'
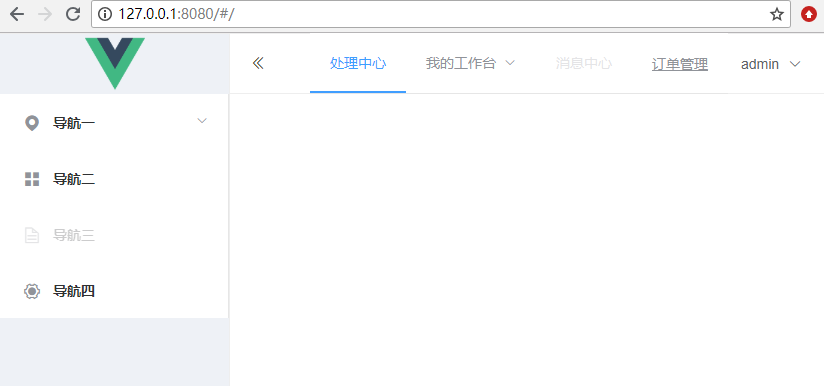
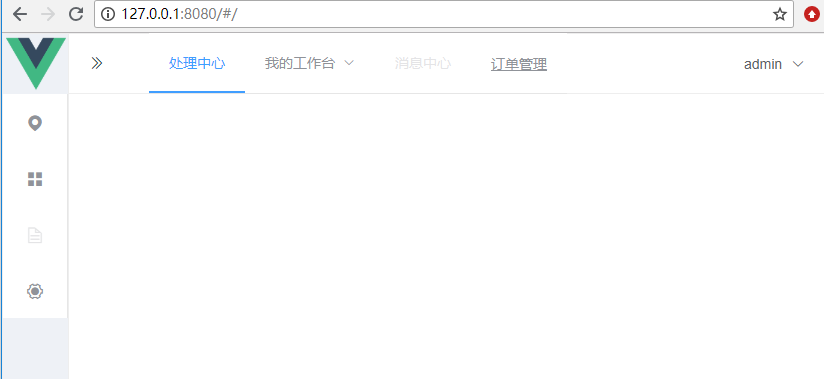
页面效果:


vue+elementui搭建后台管理界面(2首页)的更多相关文章
- vue+elementui搭建后台管理界面(7 vuex和mockjs的使用)
将权限管理应用到系统,首先做好登录, 点击登录按钮后,触发以下动作 vuex 中的 login 动作,设置 cookie vuex 中的 getuserinfo , 获取权限.用户名.头像等 由于目前 ...
- vue+elementui搭建后台管理界面
1 会话存储 使用html5的 sessionStorage 对象临时保存会话 // 保存会话 sessionStorage.setItem('user', username) // 删除会话 ses ...
- vue+elementui搭建后台管理界面(6登录和菜单权限控制)
不同的权限对应不同的路由(菜单),同时侧边栏也根据权限异步生成,实现登录和鉴权思路如下: 登录:点击登录,服务器验证通过后返回一个 token ,然后存到 cookie,再根据 token 拉取用户权 ...
- vue+elementui搭建后台管理界面(1登录)
1 node环境安装 从 node官网下载安装包 2 vue-cli npm install vue-cli -g 3 新建项目 vue init webpack vue-project 可保持默认, ...
- vue+elementui搭建后台管理界面(8 同步/异步获取数据渲染table)
elementui已经封装好了 el-table 组件,只需要指定 data 数据源即可,因此通常在 vue 实例生命周期的 created 阶段,从数据库获取数据,再将返回的数据绑定到 data 如 ...
- vue+elementui搭建后台管理界面(5递归生成侧栏路由)
有一个菜单树,顶层菜单下面有多个子菜单,子菜单下还有子菜单... 这时候就要用递归处理 1 定义多级菜单 修改 src/router/index.js 的 / 路由 { path: '/', redi ...
- vue+elementui搭建后台管理界面(3侧边栏菜单)
上一节搭好了主框架,但是标签页和侧边栏只是分别展示了各自的菜单,如何将二者联动起来? 定义路由规则:当有 children 属性时,从 children 里取出 path 填充到侧边栏,如: { pa ...
- vue+elementui搭建后台管理界面(6登录和菜单权限控制[二])
根据权限计算路由的代码 /** * 通过meta.role判断是否与当前用户权限匹配 * @param roles * @param route */ function hasRoles (roles ...
- vue+elementui搭建后台管理界面(4使用font-awesome)
使用font-awesome npm install --save font-awesome 修改 src/main.js 增加 import 'font-awesome/scss/font-awes ...
随机推荐
- [转].net mvc + vuejs 的项目结构
.net项目结构: 程序目录结构: vue操作: 前提:安装npm ,vue,vue-cli 1.进入控制台窗口 2.进入程序目录 3.运行 vue init webpack webjs 生成webj ...
- MySQL Lock--MySQL加锁学习1
准备测试数据: ## 开启InnoDB Monitor SET GLOBAL innodb_status_output=ON; SET GLOBAL innodb_status_output_lock ...
- MySQL Replication--修复从库上单个数据库的数据
问题描述 由于运维失误,从库未及时设置read_only,导致从库上某库数据被修改,由于整个实例数据量较大,重做成本较高,而该数据库数据较少,因此考虑如何修复该数据库的数据. 操作前提 1.复制使用位 ...
- python的continue和break
continue:表示终止当前循环,开始下一次循环 break:终止所有循环 s = 0 while s < 3: s += 1 print(s) continue#'@' print(abc) ...
- JSON空值处理与 StringUtils工具类使用
JSON 动态查询时,需要的条件本应是null,前端传入的是" " //null转换为"" private static ValueFilter filter ...
- Oracle中修改某个字段可以为空
待修改字段假定为:shuifen 1.当该字段为空时,可直接修改: alter table reportqymx modify shuifen null; 2.当待修改字段不为空时:新增一列把要改变的 ...
- MyEclipse激活代码
package TestCase; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStr ...
- python之钉钉机器人zabbix报警
转自:https://blog.51cto.com/m51cto/2051945 首先在钉钉群聊里添加一个自定义的机器人 并复制webhook的内容 https://oapi.dingtalk.com ...
- 使用bufio包和函数式变成实现类似python生成器效果
package main import ( "bufio" "fmt" "io" "strings" ) type in ...
- Storage事件及综合案例
说到Storage事件,那么就得先给大家说一下localstorage和sessionstorage: 1.localStorage和sessionStorage一样都是用来存储客户端临时信息的对象. ...
