laravel 存储base64格式图片
laravel 存储base64格式图片
一、总结
一句话总结:
用正则替换base64图片编码的编码头即可
存储图片的话,用laravel可以用Storage的put方法,原生php可以用file_put_contents方法
替换编码头
preg_match('/^(data:\s*image\/(\w+);base64,)/',$base64_img,$res);
$base64_img=base64_decode(str_replace($res[1],'', $base64_img)); 存储图片
$ans=Storage::disk('user_img')->put($new_file, $base64_img);
或
if (file_put_contents($new_file,base64_decode(str_replace($res[1],'', $imgBase64))))
二、laravel存储64位图片实例
//1、上传base64位的图片:用户的头像
public function uploader_img_base64(Request $request){ //用户id
$u_id=Auth::guard('user')->user()->id;
if(!$u_id){
return ['valid' => 0, 'message' => '用户信息过期,请刷新页面重试!!'];
} $base64_img=$request->input('base64_img');
$base64_img=urldecode($base64_img);
//获取原图片的相对路径
$old_user_img_url=$request->input('old_user_img_url');
$position=stripos($old_user_img_url,'user_img/');
if(strlen($old_user_img_url)>$position+9)
$old_user_img_url_relative=substr($old_user_img_url,$position+9); preg_match('/^(data:\s*image\/(\w+);base64,)/',$base64_img,$res); if (isset($res[2])) {
//获取图片类型
$type = $res[2]; //图片保存路径
$new_file = ''.date('Ym',time()).'/';
//$new_file = "attachment/user_img/".date('Ymd',time()).'/'; //图片名字
$new_file = $new_file.str_random(10).mt_rand(10000,99999).'.'.$type;
$base64_img=base64_decode(str_replace($res[1],'', $base64_img));
//dd($base64_img);
$ans=Storage::disk('user_img')->put($new_file, $base64_img); if ($ans) {
$ans2=Storage::disk('user_img')->delete($old_user_img_url_relative.'');
//dd($ans2);
//$img_url=asset('attachment/user_img/'.$new_file);
$img_url='attachment/user_img/'.$new_file;
//修改用户的头像
User::where('id',$u_id)->update(['picture'=>$img_url]); //unlink($old_user_img_url_relative.'');
return ['valid' => 1, 'message' => $img_url];
} else {
return ['valid' => 0, 'message' => '上传失败请重试!'];
} }else{
return ['valid' => 0, 'message' => '上传失败请重试!!'];
} }
三、laravel 存储前端上传base64图片
转自或参考:laravel 存储前端上传base64图片
https://blog.csdn.net/qq_23953793/article/details/103064293
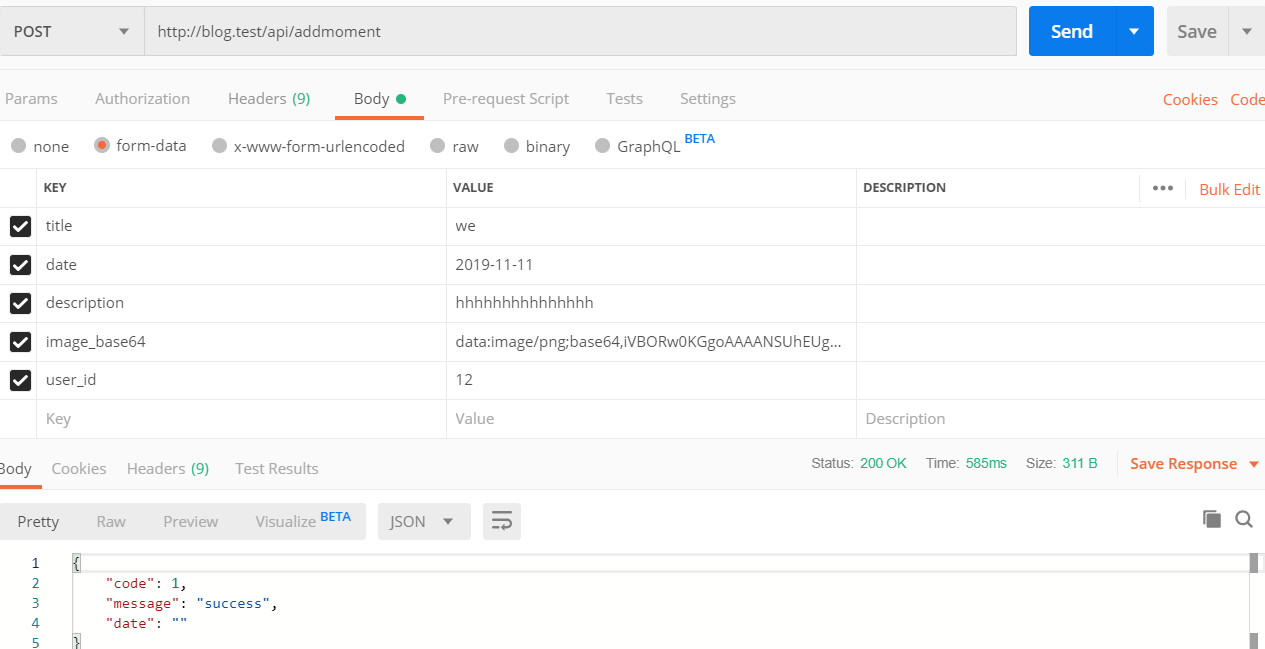
用postman模拟前端Android 上传图文信息

PHP laravel后端代码
public function store(Request $request)
{
$moment = new Moment();
$moment->title = $request->get('title');
$moment->date = $request->get('date');
$moment->description = $request->get('description');
$moment->user_id = $request->get('user_id');
$image = $request->get('image_base64'); // your base64 encoded
$image = str_replace('data:image/png;base64,', '', $image);
$image = str_replace(' ', '+', $image);
$imagePath= 'images/'.str_random(10) . '.png';
Storage::disk('public')->put($imagePath, base64_decode($image));
$moment->image_base64 = $imagePath;
$moment->save();
return response()->json([
'code' => 1,
'message' => 'success',
'date' => ''
]);
}
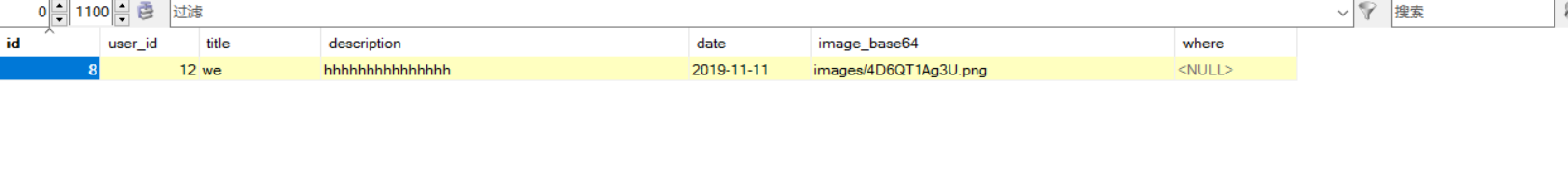
数据库:

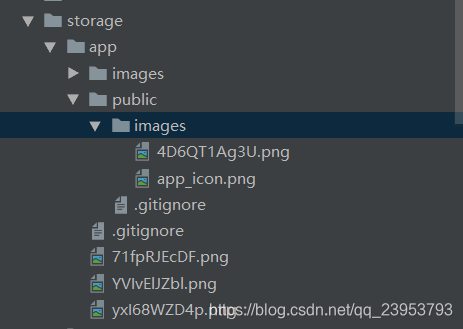
目录存储:

四、php将base64字符串转换为图片
转自或参考:php将base64字符串转换为图片
https://www.cnblogs.com/yexiaocangji/p/7690688.html
一些插件产生的图片数据是base64格式的,比如cropper,当我们要上传到服务器想要保存为图片文件的时候,可以用以下方法
//获取图片base64字符串
$imgBase64 = $_REQUEST['img'];
if (preg_match('/^(data:\s*image\/(\w+);base64,)/',$imgBase64,$res)) {
//获取图片类型
$type = $res[2];
//图片保存路径
$new_file = "static/images/".date('Ymd',time()).'/';
if (!file_exists($new_file)) {
mkdir($new_file,0755,true);
}
//图片名字
$new_file = $new_file.time().'.'.$type;
if (file_put_contents($new_file,base64_decode(str_replace($res[1],'', $imgBase64)))) {
$msg['msg'] = 'ok';
echo json_encode($msg);
} else {
$msg['msg'] = 'no';
echo json_encode($msg);
}
}laravel 存储base64格式图片的更多相关文章
- uniapp微信小程序保存base64格式图片的方法
uniapp保存base64格式图片的方法首先第一要先获取用户的权限 saveAlbum(){//获取权限保存相册 uni.getSetting({//获取用户的当前设置 success:(res)= ...
- 微信小程序 base64格式图片的显示及保存
当我们拿到如下base64格式的图片(如下图)时, base64格式的图片数据: 如何显示 ? 使用image标签,src属性添加data:image/png;base64, (注意:若imgData ...
- base64格式图片转换为FormData对象进行上传
原理:理由ArrayBuffer.Blob和FormData var base64String = /*base64图片串*/; //这里对base64串进行操作,去掉url头,并转换为byte va ...
- js获取base64格式图片预览上传并用php保存到本地服务器指定文件夹
html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- C#保存Base64格式图片
.前端页面代码 /** * 通过图片本地路径获取图片真实大小,并进行压缩 */ function getLocalRealSize(path, callback) { var img = new Im ...
- .net core 存储base64的图片或文件
public void SaveImageFromBase64(string base64string) { byte[] b = Convert.FromBase64String(base64str ...
- 微信支付特约商户进件中base64格式图片上传
微信图片上传接口地址:https://api.mch.weixin.qq.com/v3/merchant/media/upload 1.上传方法 1 using HttpHandlerDemo; 2 ...
- 微信三方平台开发上传base64格式图片至临时素材
1 public string UploadImgByB64(string b64) 2 { 3 //access_token 需要自己获取 4 string access_token = getTo ...
- html中canvas渲染图片,并转化成base64格式保存
最近在做一个上传头像然后保存显示的功能,因为涉及到裁剪大小和尺寸比例,所以直接上传图片再展示的话,就会出现问题,所以就想用canvas来渲染裁剪后的图片,然后转化成base64格式的图片再存储,这样取 ...
随机推荐
- Android 低功耗蓝牙BLE 开发注意事项
基本概念和问题 1.蓝牙设计范式? 当手机通过扫描低功耗蓝牙设备并连接上后,手机与蓝牙设备构成了客户端-服务端架构.手机通过连接蓝牙设备,可以读取蓝牙设备上的信息.手机就是客户端,蓝牙设备是服务端. ...
- Jmeter学习笔记(十三)——xpath断言
1.什么是XPath断言 XPath即为XML路径语言,它是一种用来确定XML(标准通用标记语言的子集)文档中某部分位置的语言.XPath基于XML的树状结构,提供在数据结构树中找寻节点的能力. Ap ...
- iPhone的xib与iPad的xib相互转换
1. xib转换 iPhone版本APP开发完成后需要再开发iPad版本的APP,需要把iPhone版本的xib文件添加到iPad项目中去,但是Xcode中iPhone和iPad使用的xib格式不能完 ...
- Flask之基础
一,flask Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求 ...
- keepalived,tomcat,memcache
1.Nginx+Keepalived实现站点高可用 linux cluster类型 LB:nginx负载,varnish(director module)haproxy,lvs HA:keepaliv ...
- zabbix4.2监控nginx
项目环境: 操作系统 主机名 IP地址 Centos7.6 x86_64 zabbix-server 192.168.1.18 Centos7.6 x86_64 zabbix-client 192.1 ...
- Keras神经网络data generators解决数据内存
在使用kears训练model的时候,一般会将所有的训练数据加载到内存中,然后喂给网络,但当内存有限,且数据量过大时,此方法则不再可用.此博客,将介绍如何在多核(多线程)上实时的生成数据,并立即的送入 ...
- xss获取cookie源码附利用代码
保存为cookie.asp <% testfile=Server.MapPath("cookies.txt") msg=Request("msg") se ...
- Laravel下载地址合集
laravel官网直接下载地址都没了. 都要用composer装? 在此记录一下直接下载地址 master https://github.com/laravel/laravel/archiv ...
- Backpack IV
Description Given an integer array nums[] which contains n unique positive numbers, num[i] indicate ...
