html。PROGRESS进度条使用测试

//本文来自:https://www.cnblogs.com/java2sap/p/11199126.html
<!DOCTYPE html>
<html> <style>
progress
{
height:30px;
width :300px;
color:orange; /*兼容IE10的已完成进度背景*/
//border:none;
border-radius: 0.3rem;
background:#d7d7d7;
/*这个属性也可当作Chrome的已完成进度背景,只不过被下面的::progress-bar覆盖了*/
} /* 表示总长度背景色 */
progress::-webkit-progress-bar
{
background:#d7d7d7;
border-radius: 0.5rem;
}
progress::-webkit-progress-value
{
border-radius: 0.5rem;
}
progress#myProgress2::-webkit-progress-value
{
background:blue;
}
progress#myProgress3::-webkit-progress-value
{
background:red;
} progress::-moz-progress-bar
{
background:orange;
border-radius: 0.5rem;
}
</style>
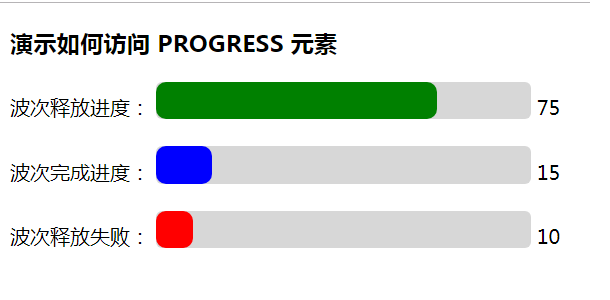
<body> <h3>演示如何访问 PROGRESS 元素</h3> 释放进度:
<progress id="myProgress1" value="100" max="100">123123</progress>
<span id="demo1"></span> <br><br>
完成进度:
<progress id="myProgress2" value="0" max="100">
</progress>
<span id="demo2"></span>
<br><br>
释放失败:
<progress id="myProgress3" value="0" max="100">
</progress>
<span id="demo3"></span> <script>
//设置浏览器轮询任务,(方法名,间隔ms)
var intz1 = window.setInterval(myFunction, 1000);
//每秒查询后台类
function myFunction()
{
var x = document.getElementById("myProgress1").value;
if(x == 0) {
//关闭轮询
clearInterval(intz1);
//alert("轮询完成");
return;
} //TODO ajax查询后台类赋值 //模拟赋值start document.getElementById("myProgress1").value=(x-5);
document.getElementById("demo1").innerHTML = (x-5); var r = Math.random();
if(r > 0.5) {
var x2 = document.getElementById("myProgress2").value;
document.getElementById("myProgress2").value = (x2+5);
document.getElementById("demo2").innerHTML = (x2+5);
} else {
var x3 = document.getElementById("myProgress3").value;
document.getElementById("myProgress3").value=(x3+5);
document.getElementById("demo3").innerHTML =(x3+5);
}
//模拟赋值end
} </script> </body>
</html>
html。PROGRESS进度条使用测试的更多相关文章
- 微信小程序组件解读和分析:六、progress进度条
progress进度条组件说明: 进度条,就是表示事情当前完成到什么地步了,可以让用户视觉上感知事情的执行.progress进度条是微信小程序的组件,和HTML5的进度条progress类似. pro ...
- 微信小程序 progress 进度条 内部圆角及内部条渐变色
微信小程序progress进度条内部圆角及渐变色 <view class="progress-box"> <progress percent="80&q ...
- android中progress进度条的使用
activity.xml: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" ...
- progress 进度条
进度条. 属性名 类型 默认值 说明 percent Float 无 百分比0~100 show-info Boolean false 在进度条右侧显示百分比 stroke-width Numb ...
- progress进度条的样式修改
由于公司在做的公众号上需要进度条,我就想着用progress标签,可是progress标签很难修改样式,因而在网上查询了一番. 现在总结一下. progress是H5新标签,主要用于显示进度条.由于他 ...
- bootstrap3的 progress 进度条
: 2.3版 3.0版 .bar .progress-bar .bar-* .progress-bar-* 2.代码: <!DOCTYPE html PUBLIC & ...
- [Cocos2d-x For WP8]Progress 进度条
Cocos2d-x可以有多种进度条的展示方式,进度条的种类是根据进度条运动的方向来区分,包括顺时针,逆时针,从左到右,从右到左,从下到上和从上到下6种方式,这和WP8的进度条是由很大的区别的.那么Co ...
- 使用div实现progress进度条
在百度上搜了很多方法去修改HTML5 progress的样式,然而并没有实现. 所以自己用div实现了一个. 简单粗暴(*^-^*) 可以在CSS里改样式,可以JS里改进度. <div cla ...
- 详解HTML5中的进度条progress元素简介及兼容性处理
一.progress元素基本了解 1.基本知识 progress元素属于HTML5家族,指进度条.IE10+以及其他靠谱浏览器都支持. 注释:Internet Explorer 9 以及更早的版本不支 ...
随机推荐
- Java生鲜电商平台-redis缓存在商品中的设计与架构
Java生鲜电商平台-redis缓存在商品中的设计与架构 说明:Java开源生鲜电商平台-redis缓存在商品中的设计与架构. 1. 各种计数,商品维度计数和用户维度计数 说起电商,肯定离不开商品,而 ...
- 基于vue+springboot+docker网站搭建【九】负载均衡
后台mall-admin 负载均衡 1.新启动一个mall-admin docker实例 docker run -p 9002:9001 --name mall-admin-9002 --link m ...
- AD的故事继续在Sharepoint里续演
本以为AD的开发深入工作,可能暂时先放放了,这不最近又一次接触了SP的知识领域,又一次见到了久违相识的老朋友AD域控了,让我没有想到其实服务器这块儿微软的份额这么大...不得不深思微软的核心业务是啥, ...
- Qt程序app添加图标复制到其它电脑后不显示的解决方法
原因: 主是要因为Qt显示图标需要依赖一些库来进行转换,而复制到其它电脑后不显示,是没有复制相应的库所致,所以把相应库复制过去就行了. 复制Qt的plugins目录下的imageformats文件到程 ...
- java并发查询数据
并发服务 package com.springboot_android.thread; import com.project_entity.bean.DeviceRecrodBean; import ...
- Android系统源码目录
Android系统源码目录 我们要先了解Android系统源码目录,为后期源码学习打下基础.关于源码的阅读,你可以访问http://androidxref.com/来阅读系统源码.当然,最好是将源码下 ...
- SMTP 与 IMAP
(SMTP)邮件传输协议 :电子邮件写好后,由网络传输时的建立在tcp协议基础之上的协议 (IMAP)邮件访问协议:邮件到达目的服务器后,用户从用户的pc ,移动端,等到 接收邮件服务器上去访问自己的 ...
- 安装系统时出现 Windows无法打开所需的文件 C:\Sources\install.wim 的解决办法
使用U盘安装Win10的时候,出现 Windows无法打开所需的文件 C:\Sources\install.wim,错误代码:0x8007000D,这是由于启动盘里 install.wim 文件不正确 ...
- 【ORACLE】Oracle提高篇之DECODE
DECODE含义 decode(条件,值1,返回值1,值2,返回值2,…值n,返回值n,缺省值)这个是decode的表达式,具体的含义解释为: IF 条件=值1 THEN RETURN(翻译值1) E ...
- pdfium 之二
https://www.foxitsoftware.cn/products/premium-pdfium/feature.php 基于谷歌PDFium开源代码 谷歌采用福昕的PDF技术为其PDF开源项 ...
