sourceinsight sublimetext主题色配置
1、sourceinsight发布了4.0版本,全面支持了utf-8编码,这里sourinsight 颜色基本完全按照sublime默认的monokia主题来进行调色,效果如下图所示。

2.配色文件和字体下载
https://download.csdn.net/download/guoxin52416/10212219
安装步骤:
1)解压后得到两个文件,一个是source insight的配置文件,一个是source insight的字体文件
2)先双击安装YaHei.Consolas.1.11b.ttf字体文件
3)导入sourceinsight-sublime.CF3配置文件
导入方法为souceinsight的Options->load configuration (source insight4.0导入xml文件,确认即可)
4)如果下面的context window为白色(在source insight 4会出现这种问题),需要再修改窗口颜色,修改方法如下:
选择source insight 4.0的Options->Colors&Font->Windows BackGroud->Pick Color,选择下面推荐的黑色即可
3、去掉文本窗口中的白色代码建议分割线,
很多人不喜欢修改配色后的白色代码建议线,所以需要修改代码建议线的位置
修改方法如下:
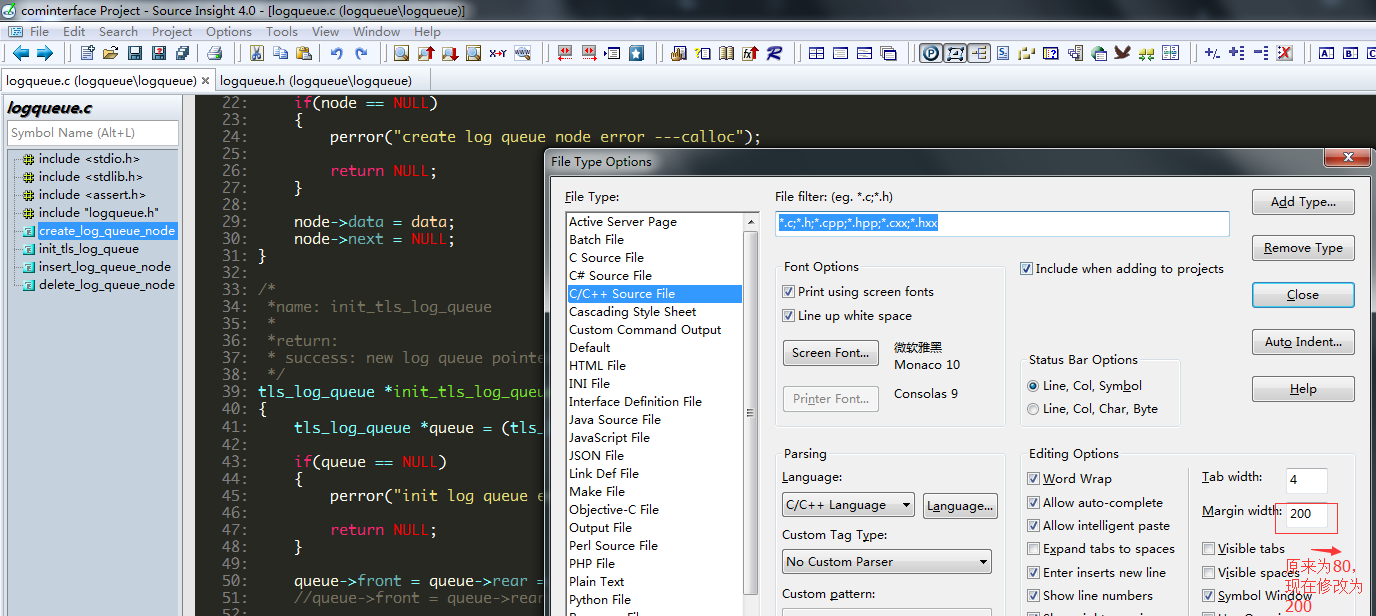
选择souceinsight 4.0的Options->File Type Option,修改下图所示位置的值

sourceinsight sublimetext主题色配置的更多相关文章
- 在webpack自定义配置antd的按需加载和修改主题色
最近使用antd来做react项目的UI.从antd官网上,在使用create-react-app脚手架搭建项目时步骤如下: (1)添加模块 react-app-rewired, babel-plug ...
- creat-react-app搭建的项目中按需引入antd以及配置Less和如何修改antd的主题色
在creat-react-app搭建的项目环境中按需引入antd以及配置less,首先需要暴露出来webpack文件.(此操作不可逆). create-react-app myapp 创建同一个rea ...
- Swift主题色顶级解决方案
一.常规主题色使用点 应用在发布前都会对主题色进行设置,以统一应用的风格(可能有多套主题).在主题色设置上有几个方面,如下: 1. TabBar部分,设置图片高亮.文本高度颜色2. Navigatio ...
- Swift主题色顶级解决方案一
一.常规主题色使用点 应用在发布前都会对其主题色进行设置,以统一应用的风格(可能有多套主题).在主题色设置上有几个方面,如下: 1.TabBar部分,设置图片高亮.文本高度颜色 2.Navigatio ...
- antd 主题色
如果是自己配置的reac项目,而非官方推荐的creat-react-app或者dva-cli等阿里自己开发的脚手架去引入antd,会有两个问题 第一,用babel-plugin-import设置sty ...
- nuxt按需引入 element-UI、自定义主题色(终极按需引入)
首先你要知道 nuxt.js怎么引入第三方插件 : 不多BB. 一.按需引入element-UI 第一步:安装 babel-plugin-component: npm install babel-pl ...
- 使用 css/less 动态更换主题色(换肤功能)
前言 说起换肤功能,前端肯定不陌生,其实就是颜色值的更换,实现方式有很多,也各有优缺点 一.看需求是什么 一般来说换肤的需求分为两种: 1. 一种是几种可供选择的颜色/主题样式,进行选择切换,这种可供 ...
- react+antd 使用脚手架动态修改主题色
最近做了一个需求,后台管理系统添加一个可以动态修改ant-design主题色.查询了大多数的文章,发现基本都是抄来抄去,而且文章记录的也一点也不详细.刚刚把这个功能做完了,顺便记录一下如何去修改主题色 ...
- Python的SublimeText开发环境配置
1.完成Python的默认安装之后要设置环境变量,系统环境变量Path中加入Python的安装目录";C:/Python27" 2.配置Python编译环境,修改[C:\Progr ...
随机推荐
- AppDomin学习与分享
最近学习并分享了appdomin的一些东西,以前没怎么记录过,现在记录一下吧2016-03-17 什么是AppDomin •全称:Application Domin(应用程序域) •定义:AppDom ...
- 简单认识RTLO(Right-to-Left Override)
目录 两行代码实现字符逆序输出 做个假文件 参考 今天在群里看到的用法,RLO是一个微软的中东Unicode字符8238,或者0x202E,可以使后面的字符都变为RTL(阿拉伯语从右往左书写,对我们来 ...
- Spring AOP 代理类,BeanNameAutoProxyCreator cglib
BeanNameAutoProxyCreator支持拦截接口和类,但不支持已经被jdk代理过的类$Proxy8.使用cglib才能代理,如下 <!-- 通过bean的名字来匹配选择要代理的bea ...
- Asp.Net Core 2.x 和 3.x WebAPI 使用 Swagger 时 API Controller 控制器 Action 方法 隐藏 hidden 与 and 分组 group
1.前言 为什么我们要隐藏部分接口? 因为我们在用swagger代替接口的时候,难免有些接口会直观的暴露出来,比如我们结合Consul一起使用的时候,会将健康检查接口以及报警通知接口暴露出来,这些接口 ...
- spring boot 从开发到上线(三)—AOP 异常监控、上报
在做这个项目的期间,看到一篇很有启发性的文章<程序员你为什么这么累>.对于初级程序员来说,拿到需求,第一反应是用什么技术来尽快的完成任务,这本身并没有问题.但长此以往,不仅被需求的更改搞得 ...
- Union 与 Union All 区别(抄的W3C School的,抄一遍就记住了!)
Union ,UnionAll 俩都是用来合并两个或以上的查询结果集: Union操作符 :select语句中必须有相同的数列 (相等数量的列,不同结果集同一列的数据类型一致,列的顺序必须相同): u ...
- C++完全二叉树的权值
#include<stdio.h> #include<stdlib.h> #include<math.h> #include<string.h> int ...
- 【题解】Luogu P2992 [USACO10OPEN]三角形计数Triangle Counting
原题传送门 我们考虑进行容斥 包含原点的三角形个数=所有可能三角形的个数-不包含原点三角形的个数 对于每个点,我们会发现:将它与原点连线,在直线左边任选两点或右边任选两点与这个点构成的三角形一定是不包 ...
- Tomcat 路由请求的实现 Mapper
在分析 Tomcat 实现之前,首先看一下 Servlet 规范是如何规定容器怎么把请求映射到一个 servlet.本文首发于(微信公众号:顿悟源码) 1. 使用 URL 路径 收到客户端请求后,容器 ...
- C#多线程解决程序卡顿问题
描述: 在 C# 中,System.Threading.Thread 类用于线程的工作.它允许创建并访问多线程应用程序中的单个线程.进程中第一个被执行的线程称为主线程. 案例: static void ...
