000 vue各种基本指令
一:vue实例
1.实例
新建项目:

2.程序
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- </head>
- <body>
- <!-- 第一个vue示例 -->
- <div id="app">
- <p>{{msg}}</p>
- </div>
- <script>
- // 创建vue实例
- var vm = new Vue({
- el: '#app',
- data: {
- msg: 'hello vue!'
- }
- });
- </script>
- </body>
- </html>
效果:

二:知识点
1.v-cloak解决插值闪烁问题
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- [v-cloak] {
- display: none;
- }
- </style>
- </head>
- <body>
- <!-- 解决插值表达式闪烁问题 -->
- <div id="app">
- <p v-cloak>{{msg}}</p>
- </div>
- <script src="./lib/vue-2.4.0.js"></script>
- <script>
- var vm = new Vue({
- el: '#app',
- data: {
- msg: 'hello vue!'
- }
- });
- </script>
- </body>
- </html>
2.v-text与插值表达式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- </style>
- </head>
- <body>
- <!-- 解决插值表达式闪烁问题 -->
- <div id="app">
- <p v-text="msg"></p>
- </div>
- <script src="./lib/vue-2.4.0.js"></script>
- <script>
- var vm = new Vue({
- el: '#app',
- data: {
- msg: 'hello vue!'
- }
- });
- </script>
- </body>
- </html>
效果:

区别:
v-text默认没有闪烁问题的
插值表达式可以在前后放其他的内容
v-text会覆盖元素中原本的内容,插值表达式只会替换自己的占位符,不会把整个元素的内容进行清空
3.v-html渲染html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- </style>
- </head>
- <body>
- <!-- 解决插值表达式闪烁问题 -->
- <div id="app">
- <p v-html="msg2"></p>
- </div>
- <script src="./lib/vue-2.4.0.js"></script>
- <script>
- var vm = new Vue({
- el: '#app',
- data: {
- msg: 'hello vue!',
- msg2:'<h1>这是一个H标签</h1>'
- }
- });
- </script>
- </body>
- </html>
效果:

4.v-bind:绑定属性指令
其中,在v-bind后的mytitle被认为是一个变量,然后可以进行表达式运算
可以被简写为:title="mytitle"。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- </style>
- </head>
- <body>
- <!-- 解决插值表达式闪烁问题 -->
- <div id="app">
- <input type="button" value="按钮" v-bind:title="mytitle">
- </div>
- <script src="./lib/vue-2.4.0.js"></script>
- <script>
- var vm = new Vue({
- el: '#app',
- data: {
- msg: 'hello vue!',
- mytitle:'自定义属性'
- }
- });
- </script>
- </body>
- </html>
效果:

5.v-on:事件机制
可以简写@click="show”
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- </style>
- </head>
- <body>
- <!-- 解决插值表达式闪烁问题 -->
- <div id="app">
- <input type="button" value="按钮" v-on:click="show">
- </div>
- <script src="./lib/vue-2.4.0.js"></script>
- <script>
- var vm = new Vue({
- el: '#app',
- data: {
- msg: 'hello vue!'
- },
- methods:{
- show:function(){
- alert("hello on");
- }
- }
- });
- </script>
- </body>
- </html>
三:案例
1.跑马灯
method中的方法调用data中的数据需要使用this
使用=>,使用function定义的函数,this的指向随着调用环境的变化而变化的,而箭头函数中的this指向是固定不变的,一直指向的是定义函数的环境。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- </head>
- <body>
- <div id="app">
- <input type="button" value="浪起来" @click="lang">
- <input type="button" value="低调" @click="stop">
- <h4>{{msg}}</h4>
- </div>
- <script>
- var vm=new Vue({
- el:'#app',
- data:{
- msg:'继续方玉,不要浪 ',
- timeId:null
- },
- methods:{
- lang(){
- if(this.timeId!=null) return;
- this.timeId=setInterval(() => {
- var start=this.msg.substring(0,1);
- var end=this.msg.substring(1);
- this.msg=end+start
- },1000)
- },
- stop(){
- clearInterval(this.timeId);
- this.timeId=null; //需要重新置为null
- }
- }
- })
- </script>
- </body>
- </html>
效果:

四:事件修饰符
1.事件修饰符的介绍
stop:阻止冒泡
prevent:阻止默认事件
capture:添加事件监听器时使用事件捕获模式
self:只当事件在该元素本身触发时触发回调
once:事件只触发一次
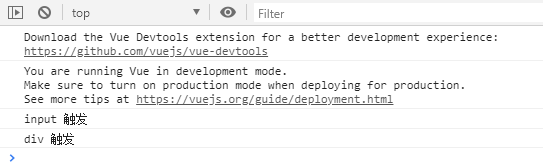
2.stop
基础程序
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .inner {
- height: 150px;
- background-color: darkcyan;
- }
- </style>
- </head>
- <body>
- <div id="app" >
- <div class="inner" @click="divhandle">
- <input type="button" value="浪起来" @click="btnhandle">
- </div>
- </div>
- <script>
- var vm=new Vue({
- el:'#app',
- data:{
- msg:'继续方玉,不要浪 '
- },
- methods:{
- divhandle(){
- console.log("div 触发");
- },
- btnhandle(){
- console.log("input 触发");
- }
- }
- })
- </script>
- </body>
- </html>
效果:

· 阻止冒泡程序:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .inner {
- height: 150px;
- background-color: darkcyan;
- }
- </style>
- </head>
- <body>
- <div id="app" >
- <div class="inner" @click="divhandle">
- <input type="button" value="浪起来" @click.stop="btnhandle">
- </div>
- </div>
- <script>
- var vm=new Vue({
- el:'#app',
- data:{
- msg:'继续方玉,不要浪 '
- },
- methods:{
- divhandle(){
- console.log("div 触发");
- },
- btnhandle(){
- console.log("input 触发");
- }
- }
- })
- </script>
- </body>
- </html>
3.prevent
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .inner {
- height: 150px;
- background-color: darkcyan;
- }
- </style>
- </head>
- <body>
- <div id="app" >
- <a href="http://www.baidu.com" @click.prevent="linkclick">百度</a>
- </div>
- <script>
- var vm=new Vue({
- el:'#app',
- data:{
- msg:'继续方玉,不要浪 '
- },
- methods:{
- linkclick(){
- console.log("百度");
- }
- }
- })
- </script>
- </body>
- </html>
4.capture
从外到里进行捕获
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .inner {
- height: 150px;
- background-color: darkcyan;
- }
- </style>
- </head>
- <body>
- <div id="app" >
- <div class="inner" @click.capture="divhandle">
- <input type="button" value="浪起来" @click.stop="btnhandle">
- </div>
- </div>
- <script>
- var vm=new Vue({
- el:'#app',
- data:{
- msg:'继续方玉,不要浪 '
- },
- methods:{
- divhandle(){
- console.log("div 触发");
- },
- btnhandle(){
- console.log("input 触发");
- }
- }
- })
- </script>
- </body>
- </html>
5.self
只有自己触发才会触发,类似于冒泡或者捕获这种被动的触发就不会被触发
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .inner {
- height: 150px;
- background-color: darkcyan;
- }
- </style>
- </head>
- <body>
- <div id="app" >
- <div class="inner" @click.self="divhandle">
- <input type="button" value="浪起来" @click="btnhandle">
- </div>
- </div>
- <script>
- var vm=new Vue({
- el:'#app',
- data:{
- msg:'继续方玉,不要浪 '
- },
- methods:{
- divhandle(){
- console.log("div 触发");
- },
- btnhandle(){
- console.log("input 触发");
- }
- }
- })
- </script>
- </body>
- </html>
6.once
只触发一次,以后不再起作用,而且可以串联
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .inner {
- height: 150px;
- background-color: darkcyan;
- }
- </style>
- </head>
- <body>
- <div id="app" >
- <a href="http://www.baidu.com" @click.prevent.once="linkclick">百度</a>
- </div>
- <script>
- var vm=new Vue({
- el:'#app',
- data:{
- msg:'继续方玉,不要浪 '
- },
- methods:{
- linkclick(){
- console.log("百度");
- }
- }
- })
- </script>
- </body>
- </html>
五:v-model
1.v-model数据双向绑定
如果在input中输入文本,则vm.msg可以查看新输入的文本;同样,在控制台上vm.msg='6667777'进行赋值,则input框中的数据也会进行改变
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- </head>
- <body>
- <div id="app">
- <input type="text" v-model="msg">
- </div>
- <script>
- var vm=new Vue({
- el:'#app',
- data:{
- msg:'学习代码'
- },
- methods:{
- }
- })
- </script>
- </body>
- </html>
2.简易计算器
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- </head>
- <body>
- <div id="app">
- <input type="text" v-model="n1">
- <select name="" id="" v-model="opt">
- <option value="+">+</option>
- <option value="-">-</option>
- <option value="*">*</option>
- <option value="/">/</option>
- </select>
- <input type="text" v-model="n2">
- <input type="button" value="=" @click="calc">
- <input type="text" v-model="result">
- </div>
- <script>
- var vm=new Vue({
- el: '#app',
- data: {
- n1: 0,
- n2: 0,
- result: 0,
- opt: '+'
- },
- methods:{
- calc(){
- switch(this.opt){
- case '+':
- this.result=parseInt(this.n1)+parseInt(this.n2);
- break;
- case '-':
- this.result=parseInt(this.n1)-parseInt(this.n2);
- break;
- case '*':
- this.result=parseInt(this.n1)*parseInt(this.n2);
- break;
- case '/':
- this.result=parseInt(this.n1)/parseInt(this.n2);
- break;
- }
- }
- }
- });
- </script>
- </body>
- </html>
六:在vue中使用样式
1.第一种方式,使用数组
里面需要使用引号
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .red {
- color: red;
- }
- .thin {
- font-weight: 200;
- }
- .italic {
- font-style: italic;
- }
- .active {
- letter-spacing: 0.5em;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <h1 :class="['red','italic']">这是一个H1</h1>
- </div>
- <script>
- var vm = new Vue({
- el:'#app',
- data:{
- }
- })
- </script>
- </body>
- </html>
效果:

2.第二种方式,数组中使用三元表达式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .red {
- color: red;
- }
- .thin {
- font-weight: 200;
- }
- .italic {
- font-style: italic;
- }
- .active {
- letter-spacing: 0.5em;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <h1 :class="['red','italic',flag?'active':'']">这是一个H1</h1>
- </div>
- <script>
- var vm = new Vue({
- el:'#app',
- data:{
- flag: true
- }
- })
- </script>
- </body>
- </html>
3.第三种,对象的方式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .red {
- color: red;
- }
- .thin {
- font-weight: 200;
- }
- .italic {
- font-style: italic;
- }
- .active {
- letter-spacing: 0.5em;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <h1 :class="['red','italic',{'active':flag}]">这是一个H1</h1>
- </div>
- <script>
- var vm = new Vue({
- el:'#app',
- data:{
- flag: true
- }
- })
- </script>
- </body>
- </html>
4.第四种,直接使用对象
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .red {
- color: red;
- }
- .thin {
- font-weight: 200;
- }
- .italic {
- font-style: italic;
- }
- .active {
- letter-spacing: 0.5em;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <h1 :class="{red:flag,italic:flag,active:flag}">这是一个H1</h1>
- </div>
- <script>
- var vm = new Vue({
- el:'#app',
- data:{
- flag: true
- }
- })
- </script>
- </body>
- </html>
5.v-bind绑定
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .red {
- color: red;
- }
- .thin {
- font-weight: 200;
- }
- .italic {
- font-style: italic;
- }
- .active {
- letter-spacing: 0.5em;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <h1 :class="classobj">这是一个H1</h1>
- </div>
- <script>
- var vm = new Vue({
- el:'#app',
- data:{
- flag: true,
- classobj: {'red':true,'italic':true,'active':true}
- }
- })
- </script>
- </body>
- </html>
6.内联样式,:style方式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .red {
- color: red;
- }
- .thin {
- font-weight: 200;
- }
- .italic {
- font-style: italic;
- }
- .active {
- letter-spacing: 0.5em;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <h1 :style="{color:'red','font-weight':200}">这是一个H1</h1>
- </div>
- <script>
- var vm = new Vue({
- el:'#app',
- data:{
- flag: true,
- classobj: {'red':true,'italic':true,'active':true}
- }
- })
- </script>
- </body>
- </html>
可以将程序放到vue中
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .red {
- color: red;
- }
- .thin {
- font-weight: 200;
- }
- .italic {
- font-style: italic;
- }
- .active {
- letter-spacing: 0.5em;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <h1 :style="classobj">这是一个H1</h1>
- </div>
- <script>
- var vm = new Vue({
- el:'#app',
- data:{
- flag: true,
- classobj: {color:'red','font-weight':200}
- }
- })
- </script>
- </body>
- </html>
7.使用数组的方式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .red {
- color: red;
- }
- .thin {
- font-weight: 200;
- }
- .italic {
- font-style: italic;
- }
- .active {
- letter-spacing: 0.5em;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <h1 :style="[classobj,classobj2]">这是一个H1</h1>
- </div>
- <script>
- var vm = new Vue({
- el:'#app',
- data:{
- flag: true,
- classobj: {color:'red','font-weight':200},
- classobj2: {'font-style':'italic'}
- }
- })
- </script>
- </body>
- </html>
七:v-for
1.v-for迭代普通数组
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .red {
- color: red;
- }
- .thin {
- font-weight: 200;
- }
- .italic {
- font-style: italic;
- }
- .active {
- letter-spacing: 0.5em;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <p v-for="(item,i) in list">{{item}}---{{i}}</p>
- </div>
- <script>
- var vm = new Vue({
- el:'#app',
- data:{
- list:[2,5,3,9,6]
- }
- })
- </script>
- </body>
- </html>
效果:

2.v-for迭代对象数组
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .red {
- color: red;
- }
- .thin {
- font-weight: 200;
- }
- .italic {
- font-style: italic;
- }
- .active {
- letter-spacing: 0.5em;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <p v-for="item in list">{{item.id}}---{{item.name}}</p>
- </div>
- <script>
- var vm = new Vue({
- el:'#app',
- data:{
- list:[
- {id:1,name:'a'},
- {id:2,name:'b'},
- {id:3,name:'c'}
- ]
- }
- })
- </script>
- </body>
- </html>
3.v-for迭代数字
4.v-for迭代对象
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- .red {
- color: red;
- }
- .thin {
- font-weight: 200;
- }
- .italic {
- font-style: italic;
- }
- .active {
- letter-spacing: 0.5em;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <p v-for="(val,key,i) in list">{{val}}---{{key}}-----{{i}}</p>
- </div>
- <script>
- var vm = new Vue({
- el:'#app',
- data:{
- list:{
- id:1,
- name:'tom',
- address:'BJ'
- }
- }
- })
- </script>
- </body>
- </html>
效果:

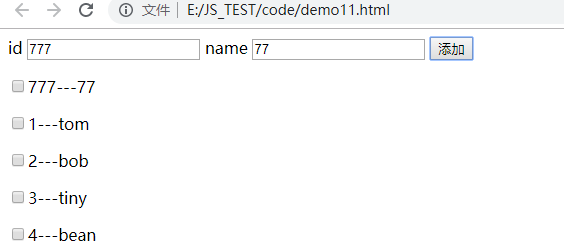
5.添加
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- <style>
- </style>
- </head>
- <body>
- <div id="app">
- <div>
- <label>id
- <input type="text" v-model="id">
- </label>
- <label>name
- <input type="text" v-model="name">
- </label>
- <input type="button" value="添加" @click="add">
- </div>
- <p v-for="item in list">
- <input type="checkbox">{{item.id}}---{{item.name}}
- </p>
- </div>
- <script>
- var vm = new Vue({
- el:'#app',
- data:{
- id:'',
- name:'',
- list:[
- {id:1,name:'tom'},
- {id:2,name:'bob'},
- {id:3,name:'tiny'},
- {id:4,name:'bean'}
- ]
- },
- methods:{
- add(){
- // this.list.push({id:this.id,name:this.name})
- this.list.unshift({id:this.id,name:this.name})
- }
- }
- })
- </script>
- </body>
- </html>
效果:

八:v-if与v-show
1.说明
v-if:每次都会重新删除或者创建元素
v-show:每次都不会进行dom的删除和创建操作,只是切换了dispaly:none模式
2.程序
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue-2.4.0.js"></script>
- </head>
- <body>
- <div id="app">
- <p v-if="flag">这是一个P</p>
- <p v-show="flag">这是一个P</p>
- </div>
- <script>
- var vm=new Vue({
- el:'#app',
- data:{
- flag:true
- }
- })
- </script>
- </body>
- </html>
000 vue各种基本指令的更多相关文章
- Vue.directive 自定义指令的问题
1.今天复习一下Vue自定义指令的代码,结果出现一个很无语的结果,先贴代码. 2. <div id="example" v-change-by="myColor&q ...
- 最简单的方式理解Vue的自定义指令与混合
vue.js 自定义指令 钩子函数:bindinsertedupdatecomponentUpdatedunbind 钩子函数完整实例:html: <div id="hook-argu ...
- vue.js自定义指令入门
Vue.js 允许你注册自定义指令,实质上是让你教 Vue 一些新技巧:怎样将数据的变化映射到 DOM 的行为.你可以使用Vue.directive(id, definition)的方法传入指令id和 ...
- Vue.js自定义指令的用法与实例
市面上大多数关于Vue.js自定义指令的文章都在讲语法,很少讲实际的应用场景和用例,以致于即便明白了怎么写,也不知道怎么用.本文不讲语法,就讲自定义指令的用法. 自定义指令是用来操作DOM的.尽管Vu ...
- vue 通过自定义指令实现 置顶操作;
项目需求:要求当前项目每个页面滑到超出一屏的距离时,出现 backTop 按钮,点击则回到最顶端:俗称置顶操作: 因为涉及到的页面较多,每个页面都加肯定显得重复累赘,最终想到了 Vue 的自定义指令 ...
- Vue基础01vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令
自学vue框架,每天记录重要的知识点,与大家分享!有不足之处,希望大家指正. 本篇将讲述:vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令 前期学习基础,使用vue. ...
- Vue(九) 自定义指令
前面介绍了许多 Vue 内置的指令,比如 v-if.v-show等,这些丰富的指令能满足我们绝大部分的业务需求,不过在需要一些特殊功能时,我们仍然希望对 DOM 进行底层的操作,这时就要用到自定义指令 ...
- Vue.directive自定义指令
Vue除了内部指令,我们也可以定义一些属于自己的指令,比如我们要定义一个v-diy的指令,作用就是让文字变成红色. 写好了这个功能,我们现在就自己定义一个全局的指令.我们这里使用Vue.directi ...
- 02: vue.js常用指令
目录:Vue其他篇 01: vue.js安装 02: vue.js常用指令 目录: 1.1 vuejs简介 1.2 选择器:根据id.class等查找 1.3 静态绑定数据 data 1.4 插值 { ...
随机推荐
- HTML&CSS基础-属性选择器
HTML&CSS基础-属性选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- js基础知识3
系统对话框方法 警告框 window.alert('mcw'); 效果显示 确认框 var a = window.confirm('你确定要离开网站?'); console.log(a); 如果点击确 ...
- AspNetCore架构图
asp,net,core All-in-One App All-in-One applications N-Layer 典型的应用层 分层项目骨架 Clean Architecture Layers ...
- Java判断对象类型是否为数组
判断对象是否为数组: public static void main(String[] args) { String[] a = ["1","2"]; if(a ...
- 2019ICPC南京网络赛B super_log——扩展欧拉定理
题目 设函数 $$log_a*(x) = \begin{cases}-1, & \text{ if } x < 1 \\ 1+log_a*(log_ax) & \text{ if ...
- am335x system upgrade rootfs using yocto make rootfs(十二)
1 Scope of Document This document describes how to make am335x arago rootfs using ycoto project ...
- 二扩域(GF(2^m))中的逆矩阵
通常的逆矩阵可以用高斯消去法计算.十分有效.还可以使用LU分解,QR分解等. 二扩域中的逆矩阵则不同.看似简单,其实有别:它的所有元素定义在GF(2^m)中.从理论来看,似乎也可以用高斯消去法,只是计 ...
- 贪心算法训练(九)——Best Cow Line(字典序最小问题)
原题链接:Best Cow Line 1. 问题描述 2. 输入 6 A C D B C B 3. 输出 ABCBCD 4.思路分析 不断地取原字符串 S 中开头和末尾比较小的字符串放到 T 的末尾 ...
- P2502 [HAOI2006]旅行——暴力和并查集的完美结合
P2502 [HAOI2006]旅行 一定要看清题目数据范围再决定用什么算法,我只看着是一个蓝题就想到了记录最短路径+最小生成树,但是我被绕进去了: 看到只有5000的边,我们完全可以枚举最小边和最大 ...
- 性能测试JMeter应用篇---同线程组、跨线程组实现token共用
方式一:将token值取出,设为全局变量,同线程组内可共用token值 1.登录请求如下: 2.从登录请求返回json字符串中提取token值,保存为变量token_0: 3.将token设置为全局变 ...
