原生JavaScript实现轮播图
---恢复内容开始---
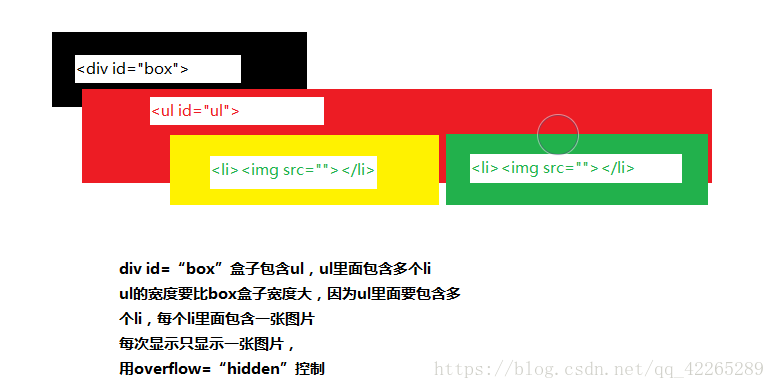
实现原理
通过自定义的animate函数来改变元素的left值让图片呈现左右滚动的效果
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="StyleSheet.css">
<title></title>
</head>
<body>
<div id="scroll" class="scroll">
<div id="box" class="box">
<ul id="ul" style="left:-950px;">
<li><img src="data:images/top_banner_bw01.jpg" width="950" height="438"></li>
<li><img src="data:images/top_banner_bw02.jpg" width="950" height="438"></li>
<li><img src="data:images/top_banner_bw03.jpg" width="950" height="438"></li>
<li><img src="data:images/top_banner_bw04.jpg" width="950" height="438"></li>
<li><img src="data:images/top_banner_bw05.jpg" width="950" height="438"></li>
</ul>
<ol id="olnavi"></ol>
</div>
<div id="last"></div>
<div id="next"></div>
</div>
<script src="a.js"></script>
</body>
</html>
CSS:
body, div, p,
h1, h2, h3, h4, h5, h6,
dl, dt, dd, ul, ol, li,
table, caption, th, td,
form, fieldset, input, textarea, select,
pre, address, blockquote,
embed, object {
margin: 0px;
padding: 0px;
} ul, ol {
list-style:none;
} img {
vertical-align: top;
} .scroll {
width: 950px;
height: 438px;
margin: auto;
overflow: hidden;
position: relative;
} .box {
width: 950px;
height: 438px;
overflow: hidden;
position: relative;
} .box ul{
width: 700%;
position: absolute;
left: 0;
top: 0;
padding:0px;
margin:0px;
} .box ul li{
float: left;
} .scroll ol {
position: absolute;
right: 365px;
bottom: 5px;
} .scroll ol li {
float: left;
width: 20px;
height: 20px;
border-radius: 50%;
background: #000;
margin-left: 10px;
cursor: pointer;
opacity: 0.5;
} .scroll ol li.current {
background-color: #000099;
opacity: 0.8;
} #last {
position: absolute;
bottom: 179px;
width: 80px;
height: 80px;
cursor: pointer;
} #next {
position: absolute;
bottom: 179px;
right: 0px;
width: 80px;
height: 80px;
cursor: pointer;
}
JavaScript:
//1.先获取html中的元素
var scroll = document.getElementById("scroll");
var ul = document.getElementById("ul");
var ulLis = ul.children;
var liWidth = ul.children[0].offsetWidth;
//2.再此之前,我们要明白,小圆点并不是写死的,它是根据ul li中的图片张数来决定的 。
var ol = document.getElementById("olnavi");
for (var i = 0; i < ulLis.length - 2; i++) {
var li = document.createElement("li");
li.id = (i + 1); //id用于后面为li添加事件
ol.appendChild(li); }
ol.children[0].className = "current" //将第一个小圆点设置为触发状态
//3.要实现无缝滚动 就需要多两张图片才行 ,即克隆第一张图片,放到最后一张的后面,克隆最后一张,放到第一张的前面。
var num = ulLis.length - 1;
ul.appendChild(ul.children[0].cloneNode(true));
ul.insertBefore(ul.children[num].cloneNode(true), ul.firstChild);
//4.接下来为左右箭头添加事件,鼠标放到箭头上会变色
var last = document.getElementById("last");
last.style.background = "url(./img/left.png)";
last.style.width = "64px"; last.addEventListener("mouseenter", function () {
last.style.background = "url(./img/newleft.png)";
}, false); last.addEventListener("mouseleave", function () {
last.style.background = "url(./img/left.png)";
}, false); var next = document.getElementById("next");
next.style.background = "url(./img/right.png)";
next.style.width = "64px"; next.addEventListener("mouseenter", function () {
next.style.background = "url(./img/newright.png)";
}, false); next.addEventListener("mouseleave", function () {
next.style.background = "url(./img/right.png)";
}, false);
// 5.我们接着用js做动画 动画部分包括:
// ①.鼠标点击第几个小圆点,就要展示第几张图片,并且小圆点的颜色也发生变化.
// ②. 鼠标点击左右箭头,图片向左右移动一张
// ③图片自动轮播,(这需要一个定时器)
// ④.鼠标放在图片上,图片停止自动播放(这需要清除定时器)
// ⑤.鼠标离开图片,图片继续自动轮播 (重新开始定时器)
// 这里我们封装了一个animate()动画函数
function animate(obj, target) { //obj为需要移动的元素,在本文中为ul,target为需要移动到的位置
var speed = obj.offsetLeft < target ? 10 : -10; //判断速度向左还是向右
obj.timer = setInterval(function () { //计时器每隔一定时间移动一次
var result = target - obj.offsetLeft; //剩余需要移动的距离
obj.style.left = obj.offsetLeft + speed + "px"; //改变元素的left来实现移动
if (Math.abs(result) <= Math.abs(speed)) { //当需要移动的距离小于速度时
clearInterval(obj.timer); //清除计时器
obj.style.left = target + "px"; //直接移动到需要移动的位置
flag = true; //将flag置为true,使点击事件能再次触发
}
}, 1);
}
//6.接下来把动画函数赋给左右箭头
var flag = true; //用于判断上一个事件是否执行完毕,如果没有执行完毕禁止再次触发事件
var index = 1; //是第几个小圆点
var lastclick = function () {
if (flag) {
flag = false; //进入事件将flag置为false
console.log(flag);
if (index === 1) { //判断是否为第一张
index = 6;
ul.style.left = "-5994px"; //当移动到第一张时,再向右移前会替换到最后一张后面的第一张,然后再向右移动。
animate(ul, ul.offsetLeft + liWidth); //动画函数一次向有移动一个图片长度的距离
}
else {
animate(ul, ul.offsetLeft + liWidth);
}
index -= 1; //移动小圆点计数器
btnShow(index); //给新的小圆点高亮,取消上一个小圆点的高亮
}
}
last.addEventListener("click", lastclick, false); //将函数赋给点击事件 var nextclick = function () { //向左移与向右移类似
if (flag) {
flag = false;
if (index === 5) {
index = 0;
ul.style.left = "0px";
animate(ul, ul.offsetLeft - liWidth);
}
else {
animate(ul, ul.offsetLeft - liWidth);
}
index += 1;
btnShow(index);
}
}
next.addEventListener("click",nextclick, false); function btnShow(cur_index) {
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = ' '; //取消全部li的类
}
ol.children[cur_index - 1].className = "current"; //给新的小圆点加上类
}
//7.再加上一个计时器,每隔一段时间就会触发一次下一张的效果,来实现轮播
var timer;
function play() {
timer = setInterval(nextclick, 3000)
} scroll.addEventListener("load", play(), false); //整个div全部加载完毕后开始 scroll.addEventListener("mouseenter", function () { //鼠标移入图片是清除计时器
clearInterval(timer);
}, false); scroll.addEventListener("mouseleave", function () { //鼠标移出图片时再次启动计时器
play();
}, false); //8.最后给小圆点加上事件,点第几个轮播到第几张
//小圆点的点击事件
var olliclick = function () {
if (flag) {
flag = false;
var cur_li = document.getElementsByClassName("current");
var lastid = cur_li[0].id; //当前的小圆点是第几个
var distance = this.id - lastid; //计算当前小圆点与点击的小圆点的距离(分正负)
if (distance == 0) {
flag = true;
}
else {
animate_ol(ul, distance);
}
}
} //给所有的小圆点添加上点击事件
var ollitimer = 1
var lis = ol.getElementsByTagName('li');
for (ollitimer; ollitimer < lis.length+1; ollitimer++) {
var olli = document.getElementById(ollitimer);
olli.addEventListener("click", olliclick, false);
} function animate_ol(obj, value) { //小圆点动画函数
if (value > 0) { //判断移动方向
var speed = -20*value; //使动画时间一致
}
if (value <) {
var speed = -20*value;
}
var lastleft = obj.offsetLeft;
obj.timer = setInterval(function () {
var distance = Math.abs(value * liWidth) - Math.abs(obj.offsetLeft - lastleft);
//剩余需要移动的距离
if (distance < Math.abs(speed)) {
clearInterval(obj.timer);
if (value > 0) {
obj.style.left = obj.offsetLeft - distance + "px";
flag = true;
}
if (value <) {
obj.style.left = obj.offsetLeft + distance + "px";
flag = true;
}
}
else {
obj.style.left = obj.offsetLeft + speed + "px";
}
}, 1);
index = index + value;
btnShow(index);
}
再对一下常见的鬼畜bug进行一下总结:
通过设置flag来防止多次点击造成的计时器冲突,在点击后将flag置为false,在动画函数结束时再置为true,这样只能在上一个点击事件动画结束后才会触发第二次。
原生JavaScript实现轮播图的更多相关文章
- 原生javascript焦点轮播图
刚刚学会,写了一个轮播图效果,不过bug蛮多,请高手指点一下,谢谢 <!DOCTYPE html> <html> <head> <meta charset=& ...
- 原生js焦点轮播图
原生js焦点轮播图主要注意这几点: 1.前后按钮实现切换,同时注意辅助图2.中间的button随着前后按钮对应切换,同时按button也能跳转到相应的index3.间隔调用与无限轮播.4.注意在动画时 ...
- 原生js实现轮播图
原生js实现轮播图 很多网站上都有轮播图,但找到一个系统讲解的却很难,因此这里做一个简单的介绍,希望大家都能有所收获,如果有哪些不正确的地方,希望大家可以指出. 原理: 将一些图片在一行中平铺,然后计 ...
- JavaScript实现轮播图效果
我又来了,同志们.老想你们了 捕获小可爱一枚. 下面进入正题:用JavaScript原生代码写轮播图效果. 具体效果就不多说了,网站上面的轮播效果我们都知晓.下面是展示代码 html代码: <d ...
- 封装一个简单的原生js焦点轮播图插件
轮播图实现的效果为,鼠标移入左右箭头会出现,可以点击切换图片,下面的小圆点会跟随,可以循环播放(为了方便理解,没有补2张图做无缝轮播).本篇文章的主要目的是分享封装插件的思路. 轮播图我一开始是写成非 ...
- 原生JS实现轮播图的效果
原生JS实现轮播图的效果: 只要缕清了全局变量index的作用,这个轮播图也就比较容易实现了:另外,为了实现轮这个效果,有几处clearInterval()必须写上.废话不多说,直接上代码,修复了几个 ...
- 原生js焦点轮播图的实现
继续学习打卡,武汉加油,逆战必胜!今日咱们主要探讨一下原生js写轮播图的问题, 简单解析一下思路: 1,首先写好css样式问题 2,考虑全局变量:自动播放的定时器,以及记录图片位置的角标Index 2 ...
- JavaScript焦点轮播图
在慕课学习了JavaScript焦点轮播图特效,在此做一个整理. 首先是html结构,我用的是本地同文件夹下的三张图片,多出来的第一张(pic3副本)和最后一张图片(pic1副本)是为了实现无缝切换效 ...
- 使用原生js将轮播图组件化
代码地址如下:http://www.demodashi.com/demo/11316.html 这是一个轮播图组件,这里是代码地址,需要传入容器的id和图片地址,支持Internet Explor ...
随机推荐
- vue-router踩坑日记Unknown custom element router-view
今天笔者在研究vue-router的时候踩到了一个小坑,这个坑是这样的 笔者的具体代码如下:router.js import Home from '@/components/Home.vue'; im ...
- odoo开发笔记 -- odoo权限管理
odoo框架 整体权限可以分为4个级别: (1) 菜单级别: 不属于指定菜单所包含组的用,看不到相应菜单.不安全,只是隐藏菜单,若用户知道菜单ID,仍然可以通过指定URL访问(2) 对象级别: 对某个 ...
- MySQL语句和命令大全
前言 这里记录的是这两年学习工作过程中遇到的常用的 MySQL 语句和命令,部分是网上收集来的,出处已经不记得了,这里先谢过这些大佬.本文包括常见 SQL 语句,还有部分运维语句和命令,没有做详细的说 ...
- iOS - 获取系统时间年月日,阳历(公历)日期转农历的方法
//获取当前时间 NSDate *now = [NSDate date]; NSLog(@" now date is: %@ ",now); NSCalendar *calenda ...
- Why Python's Integer Division Floors ---- python int(6/-132)时答案不一致,向下取整
leetcode150题中有一个步骤: int(6/-132) == 0 or ==-1? 在自己本地python3环境跑是int(6/-132) =0,但是提交的时候确实-1. 查找相关资料解惑: ...
- 通过下载git包来安装git
Git是一个开源的分布式版本控制系统,可以有效.高速的处理从很小到非常大的项目版本管理.而国外的GitHub和国内的Coding都是项目的托管平台.但是在使用Git工具的时候,第一步要学会如何安装gi ...
- 创建Windows Service
基本参照使用C#创建Windows服务,添加了部分内容 目录 创建Windows Service 可视化管理Windows Service 调试 示例代码 创建Windows Service 选择C# ...
- General VDPConfig对讲配置工具
General VDPConfig大华楼宇对讲配置工具是ConfigTool的一个对讲模块,主要服务对象为可视对讲的门口机和室内机,大华可视对讲在独户应用中,利用了自身在视频监控领域的优势,充分整合了 ...
- 【linux】查看端口占用情况
netstat -nlp | grep "端口号"
- perl oneline
可参考博客:http://blog.csdn.net/carzyer/article/details/5117429 Perl常用命令行参数概览 -e 指定字符串以作为脚本(多个字符串迭加)执行 -M ...