踩iviewui中Select 选择器两级联动,重置查询条件时第二级数据无法清除的坑
小颖公司最近做的项目用的vue+iviewui+axios,在做项目的过程中,遇到一个问题:

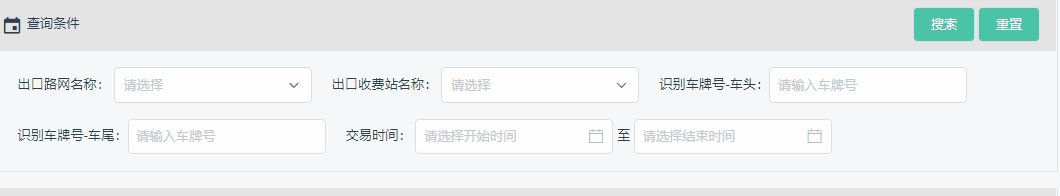
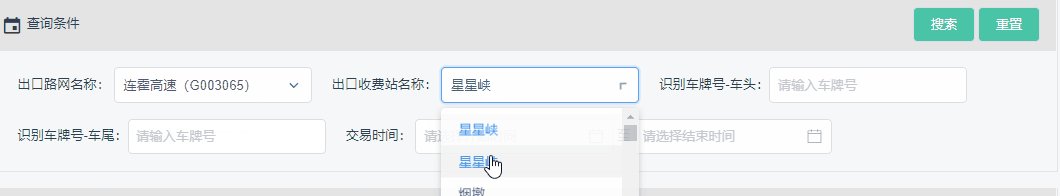
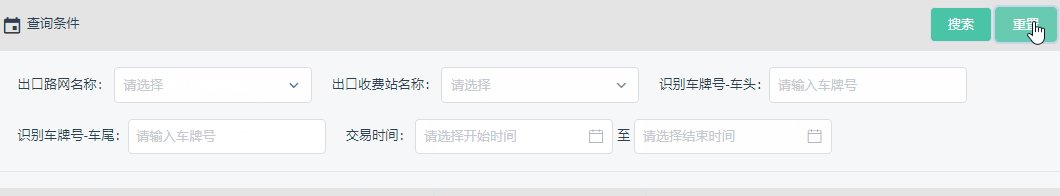
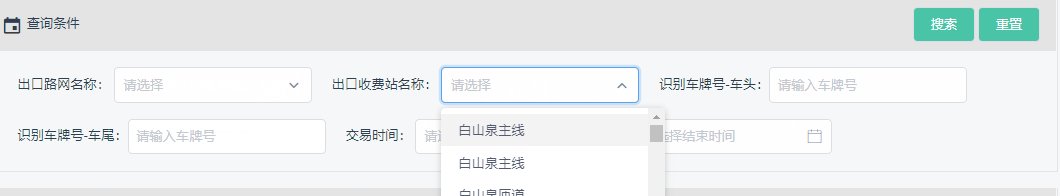
二级联动的下拉框,第一个下拉框一直都有值,第二个下拉框是在选择了第一个下拉框之后采取调用ajax获取其值,但当点击重置按钮时,所有的查询条件都要置空,所以这时第二个下拉框的 option 的值也应是空的,但事实是虽然小颖在点击重置按钮时把第二个下拉框的option绑定的值置空了,但它还是能获取到数据,最后定位到问题:
获取第二个下拉框的值是给第一个下拉框绑定的 on-change 中获取的,所以当先选择了第一个下拉框的值,再获取到第二个下拉框的值,此时再点击重置按钮时,已经触发了第一个下拉框的change事件。最后的解决方法是在on-change中先判断当前第一个下拉框是否有值,有值再去调ajax获取第二个下拉框的值。
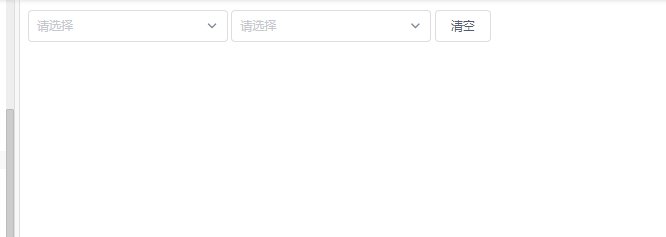
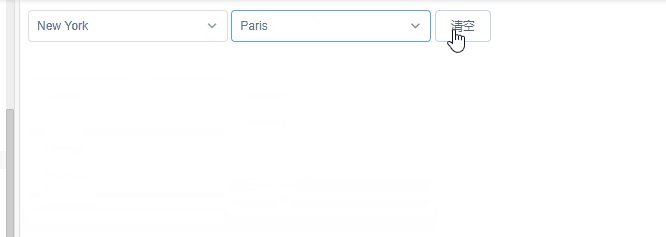
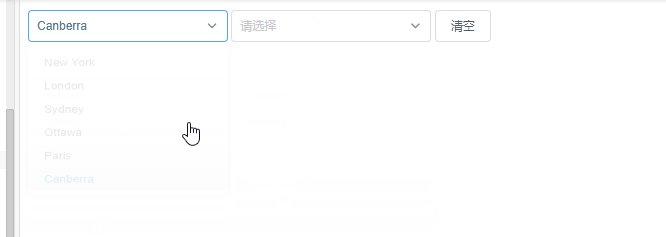
无法重置:

<template>
<Select v-model="whereMap.model1" style="width:200px" @on-change="getCityList2Fun">
<Option v-for="item in cityList1" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
<Select v-model="whereMap.model2" style="width:200px">
<Option v-for="item in cityList2" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
<Button class="search-btn" type="default" @click="searchClear">清空</Button>
</template>
<script>
export default {
data () {
return {
cityList1: [
{
value: 'New York',
label: 'New York'
},
{
value: 'London',
label: 'London'
},
{
value: 'Sydney',
label: 'Sydney'
},
{
value: 'Ottawa',
label: 'Ottawa'
},
{
value: 'Paris',
label: 'Paris'
},
{
value: 'Canberra',
label: 'Canberra'
}
],
cityList2:[],
whereMap:{
model1: '',
model2: '',
}
}
},
methods: {
getCityList2Fun(){
this.cityList2=[
{
value: 'New York',
label: 'New York'
},
{
value: 'London',
label: 'London'
},
{
value: 'Sydney',
label: 'Sydney'
},
{
value: 'Ottawa',
label: 'Ottawa'
},
{
value: 'Paris',
label: 'Paris'
},
{
value: 'Canberra',
label: 'Canberra'
}
]
},
searchClear() {
this.whereMap={};
this.cityList2=[];
}
}
}
</script>
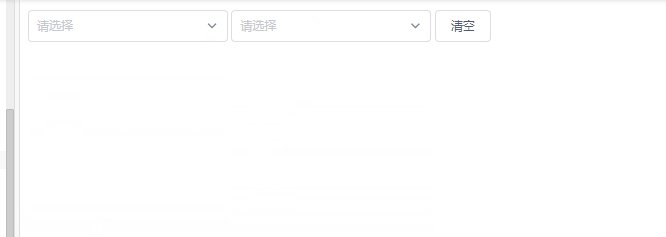
修改后:

其实就是修改 getCityList2Fun 方法
getCityList2Fun() {
if (this.whereMap.model1) {
this.cityList2 = [
{
value: 'New York',
label: 'New York'
},
{
value: 'London',
label: 'London'
},
{
value: 'Sydney',
label: 'Sydney'
},
{
value: 'Ottawa',
label: 'Ottawa'
},
{
value: 'Paris',
label: 'Paris'
},
{
value: 'Canberra',
label: 'Canberra'
}
]
}
}
踩iviewui中Select 选择器两级联动,重置查询条件时第二级数据无法清除的坑的更多相关文章
- ajax实现无刷新两级联动DropDownList
ajax实现的无刷新三级联动 http://zhangyu028.cnblogs.com/articles/310568.html 本文来自小山blog:http://singlepine.cnblo ...
- JS练习:两级联动
代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title ...
- Combobox下拉框两级联动
下拉框的两级联动是我们开发中经常遇到一种情况.比如一个学生管理系统中,根据年级.科目及姓名查询学生考试成绩,年级和科目都是硬盘中的有限数据(数据库)而学生则可以有用户手动指定,这时在数据库中有年级和科 ...
- MySQL中不允许使用列别名作为查询条件
在MySQL中有个特殊的规定,即不允许使用列别名作为查询条件.比如有下面一个表: select ID, title, concept, conceptLength, ...
- Jquery实现两级联动
最后结果如下: 关键代码如下: <select name="customerCondition['credibilityBegin']" id="credibili ...
- ajax_get/post_两级联动
使用ajax实现菜单联动 通常情况下,GET请求用于从服务器上获取数据,POST请求用于向服务器发送数据. 需求:选择第一个下拉框的值,根据第一个下拉框的值显示第二个下拉框的值 首先使用GET方式. ...
- ASP_NET实现界面无刷新的DropdownList两级联动效果
所谓DropdownList联动,也就是在选一个DropdownList的时候使另外一个DropdownList的内容更新(如选省份时显示所属城市),按常规的方法那就是在第一个DropdownList ...
- JQuery EasyUI combobox 省市两级联动
表名:province 结构如下 CallIn.tpl 模板页 <select id="consult_province" name="consult_provi ...
- Thinkphp 两级联动
<!-- 前端代码部分--><div class="pop-movegroup" id="salesmanBox"> <dl> ...
随机推荐
- python多条插入问题
多条插入用excutemany(listtuple) #coding=utf-8 import MySQLdb import traceback sqlstr= "insert into t ...
- HTML+css基础 p段落标签 a 超链接标签 Src和href有什么区别和关联? target属性 Meta标签
p段落标签: <p></p> 1.他是唯一一个可以不写结束标签的双标签. a 超链接标签: 从一个页面链接到另一个页面.靠的是href属性. Src和href有什么区别和关联 ...
- $scope里的$watch方法
一.$watch的作用 监听model,如果model发生变化,则触发某些事情. 二.$watch的格式 $scope. $watch(watchFn,watchAction,deepWatch); ...
- 通过IP获取MAC地址例子(应用层)
博客地址:http://home.cnblogs.com/u/zengjianrong/ 由于某种需求,需要获取某个ip的mac地址,在应用层实现例子如下代码. 流程:1. 先遍历arp表,若存在对应 ...
- Mysql 工具mysqlbinlog
[1]mysqlbinlog工具 在Windows环境下,安装完成Mysql后,在安装目录bin下会存在mysqlbinlog.exe应用程序. binlog是二进制内容文件,人类是无法直视的.而my ...
- Java学习:反射机制简介
反射机制是什么 反射机制是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法: 对于任意一个对象,都能够调用它的任意一个方法和属性: 这种动态获取的信息以及动态调用对象的方法的功能称为ja ...
- 【ELK】elasticsearch使用bulk 导入批量的数据集文件报错:Validation Failed: 1: no requests added
执行命令如下: curl -XPOST http://192.168.6.16:9200/my_new_index/user/_bulk?pretty --data-binary @/cjf/es/e ...
- 【转】Redis 分布式锁的正确实现方式( Java 版 )
链接:wudashan.cn/2017/10/23/Redis-Distributed-Lock-Implement/ 前言 分布式锁一般有三种实现方式:1. 数据库乐观锁:2. 基于Redis的分布 ...
- gentelella 开源后台使用记录
前言 gentelella是一款开源后台,github地址是:https://github.com/ColorlibHQ/gentelella 使用 表单验证 parsley 验证 在form.htm ...
- C#根据流下载文件
C#从服务器下载文件可以使用下面4个方法:TransmitFile.WriteFile.WriteFile和流方式下载文件,并保存为相应类型,方法如下: .TransmitFile实现下载 prote ...
