React - 入门:前导、环境、目录、原理
前导介绍:
facebook、2013开源。官网:https://reactjs.org/
版本v16之后,对其底层的核心算法进行了重构,引入了底层的新引擎React Fiber(16版本以后的react)
可支持服务端渲染
生态丰富:React Router、React Native、React VR、Redux(状态管理)、Jest(测试相关开发)、TypeScript等
应用:支持前端开发、服务端开发、移动端开发、vr项目开发
优点:项目容易维护,使用了虚拟DOM、相较于直接操作dom来说性能更好。
特点:API比较少
环境安装:
1. 本机React开发环境安装。
npm安装命令:sudo npm i create-react-app -g
(mac版复制上述命令到全局命令行。window版去掉前边sudo关键字进行安装。下同)
创建项目:(对应目录下执行命令):create-react-app 自定义文件夹名字
(在要创建react项目的目录下,开启命令行输入上述命令。)
观察命令行,create的过程中安装了三个东西:-
①. react:安装react
②. react-dom:此库用来渲染dom,如果没有他,我们的代码没有办法渲染到dom当中,所以需要引入,使用react,必须引入react-dom。
③. react-scripts:内置的webpack,有一些命令可以让我们去使用
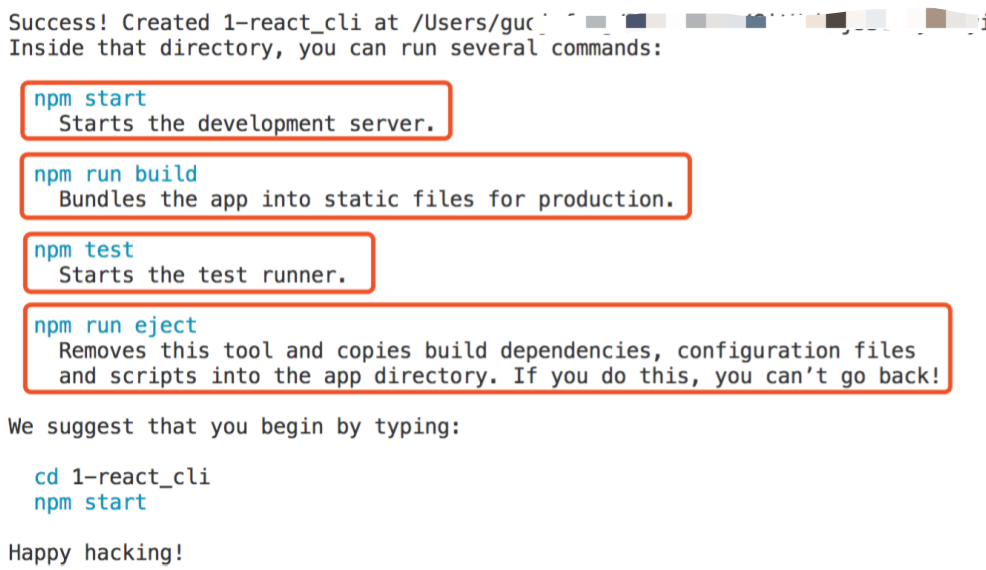
安装完毕后,可以使用以下几个运行的命令:

值得注意的是,npm start 没有run,但是npm run build 就需要run。
另外,npm run eject是不可会退的,他会把你所有的依赖都移除,所以谨慎使用。
2. Chrome开发者工具安装。
a. React Devloper Tools
b. Redux DevTools
(需要安装以下两个,自行想办法去chrome商店安装。或者可以去插件相关github下载安装包,解压后打开这个地址chrome://extensions/拖拽到chrome进行安装)
模版目录:
react项目目录
如果学过vue,跟vue的目录基本一致
□ node_modules
□ public
□ src
□ package.json
□ .gitignore
□ readme.md
重点说下public和src文件夹
· public
|
favicon.icon |
|
|
index.html |
根目录文件 |
|
manifest.json |
实现一个快捷图标,配合serviceWorker实现pwa |
· src
|
App.css |
|
|
App.js |
主页面 |
|
App.test.js |
实现自动化测试 |
|
index.css |
|
|
index.js |
主入口 |
|
logo.svg |
|
|
serviceWorker.js |
pwa技术使用,以写网页的形式写一个app应用。帮助我们实现一个网页应用 |
原理:
render函数及其作用
将jsx语法放到react中进行渲染。
render接收两个参数:
|
参数 |
含义 |
|
要进行渲染的元素 |
|
|
一个容器、通过原生js的id选择器选择了一个#root的根元素。此元素位于index.html中 |
将第一个参数渲染的元素放到第二个参数元素中 |
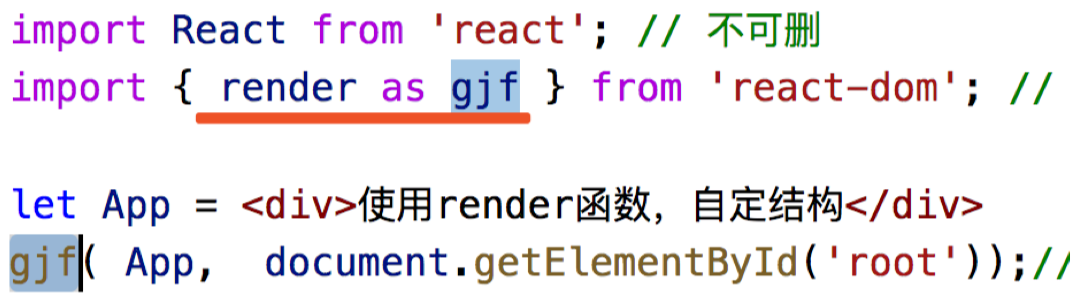
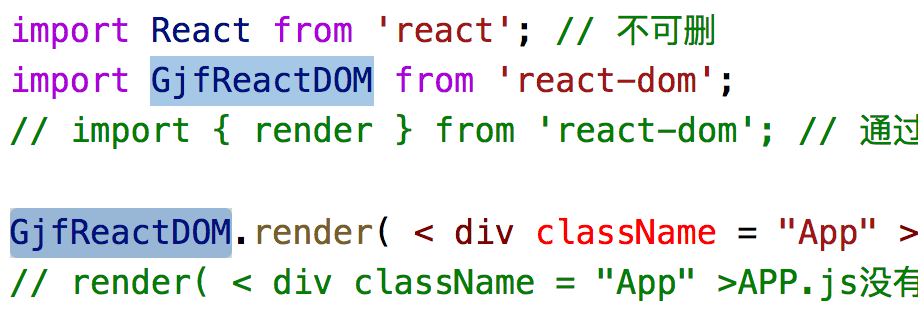
render的名字不可改,不过可以利用es6的as方法进行修改:

不过ReactDOM的名字随便更改:
【ps:这都是es6的模块导入与导出的知识点啊!】

React的名字不能改,是因为render函数内部有用到React这个变量。
JSX语法会利用babel进行转化,转化成React.createcreateElement函数。
此时就必须要用到React这个变量。
React.createElement函数:
React.createElement函数接收多个参数
|
参数 |
含义 |
示例 |
备注 |
|
type |
元素类型 |
“div” |
html中已有的标签即可 |
|
props |
attrs属性 |
{id: 'gjf'} |
无时可以传null占位 |
|
children... |
子元素们 |
'标签内的文本' React.createElement() |
可以是文本、 也可以是另一个新的函数用于生成新的标签, 子元素可以有无数个一直延伸,props后边有几个参数就有几个子元素。 |
重写react.createElement方法
初步体验使用:不用JSX语法转译,而是通过React.createElement自己写一段Node对象来生成html

可见,JSX语法就是React.createElement函数的语法糖。
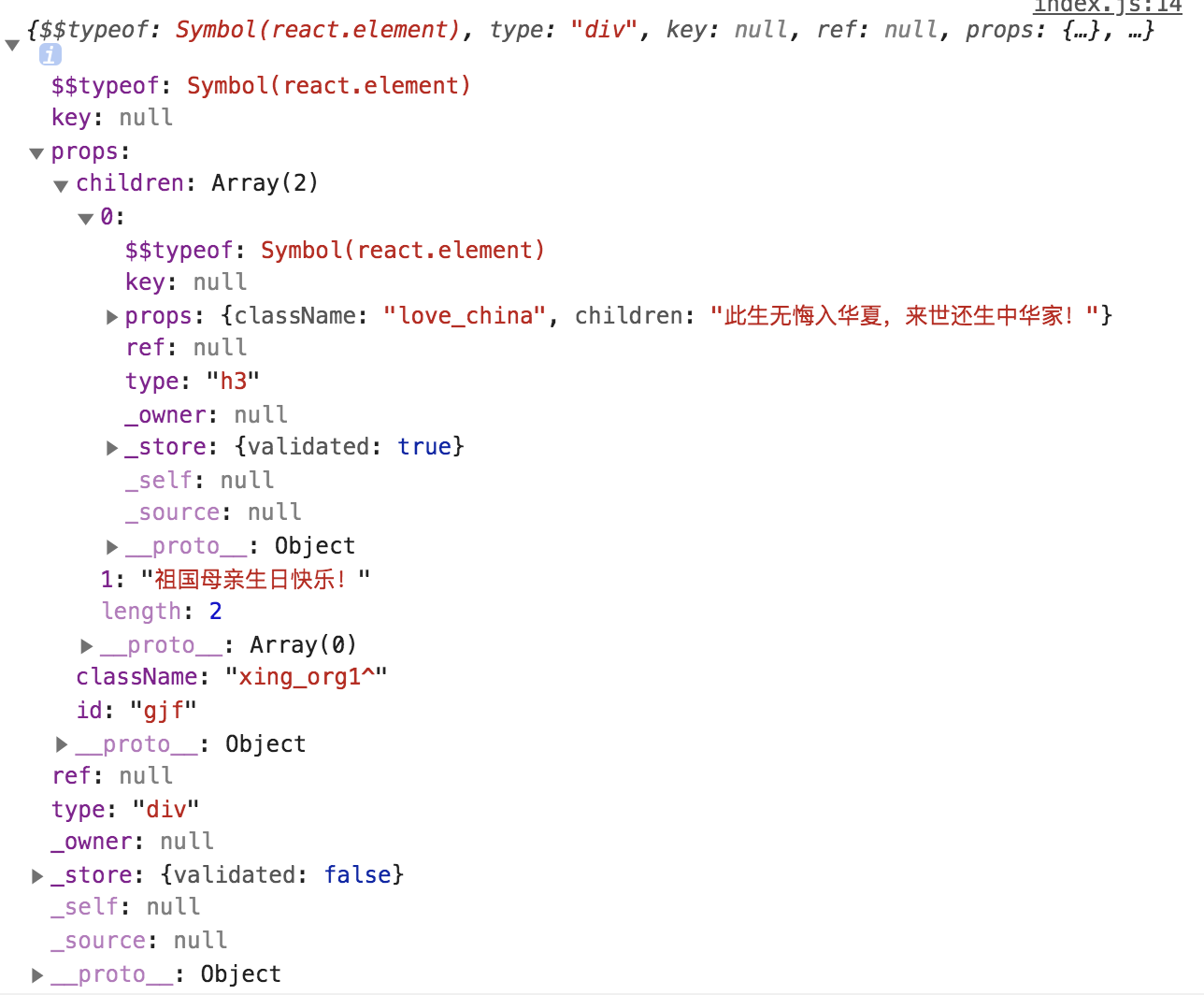
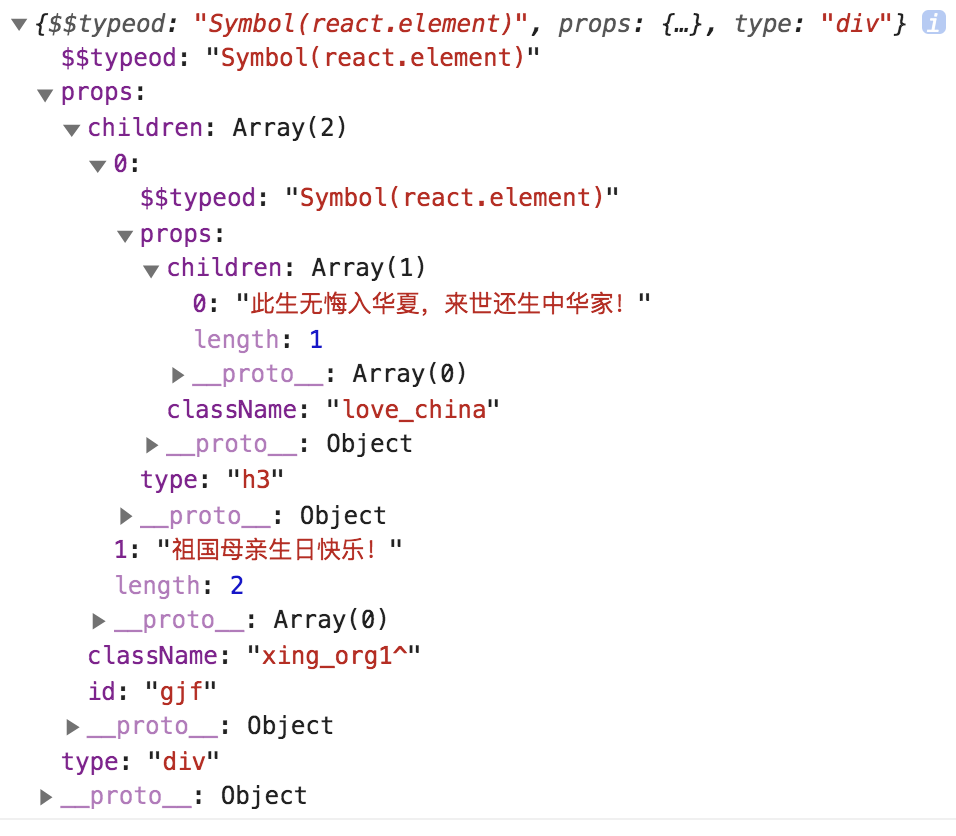
App生成的对象打印VNode节点对象:

React.createElement模拟实现:
不引入React,而是自己写一个React让其是一个对象,对象里边有createElement方法。
第一步:搭出大致框架

此时的打印结果如下:

第二步:深入细节

离胜利只差一步的时候被卡住了,怎么把得到的dom元素字符串化呢!
使用js自带的这些转化字符串的方法都不可用:

后来发现,我把createElement和render一起实现了,
createElement只是vNode对象并返回,并不是生成字符串形式的dom标签,
也不是只让render做把React.createElement返回的dom标签直接塞到根节点里的。
render函数才是将React.createElement生成的vNode渲染成html元素并插入到html当中的!
重写:第二步深入细节

修改后实现效果,打印vNode虚拟节点如下:

接下来就需要重写render函数!
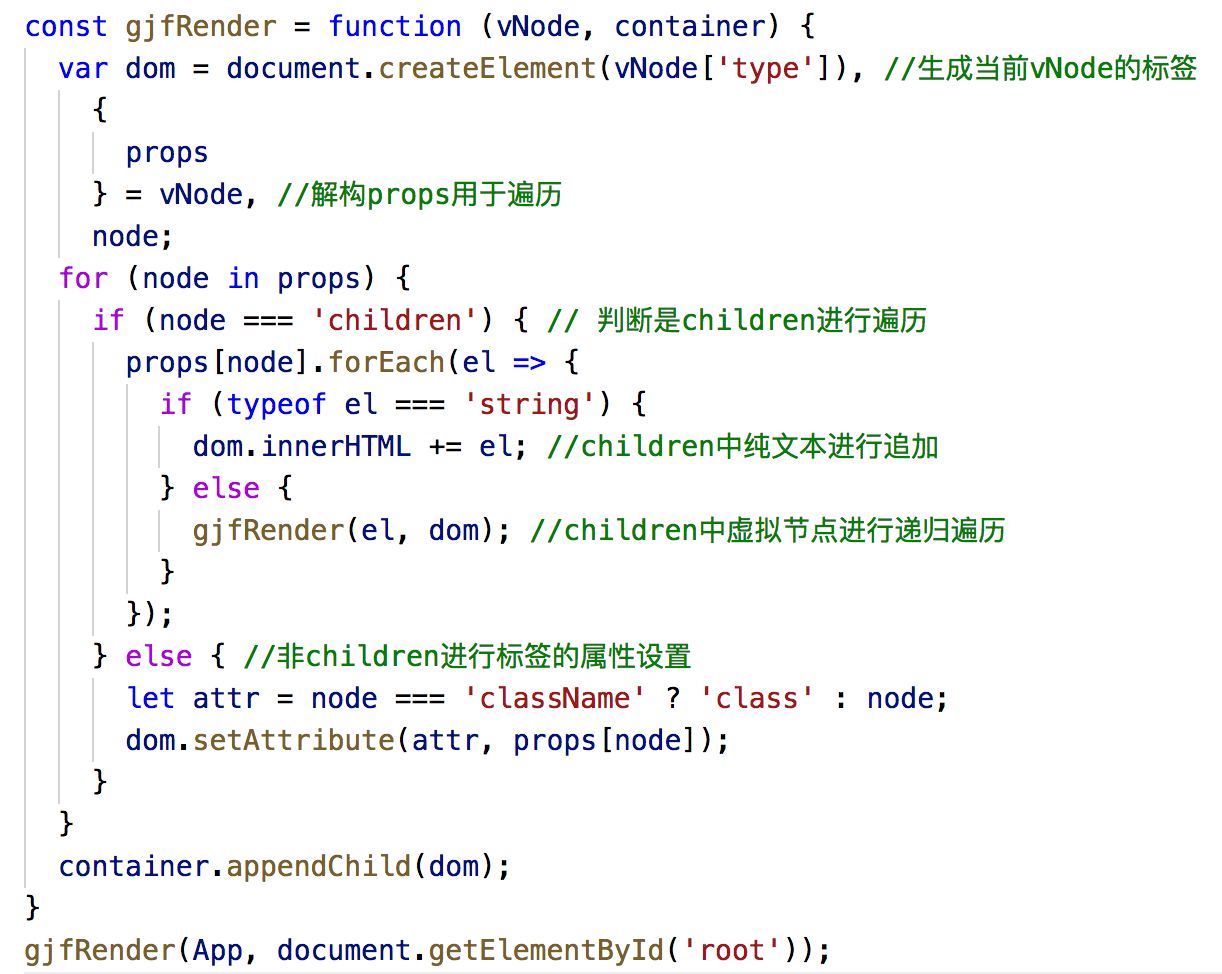
重写react-dom.render函数
render(vNode,container)
|
参数 |
含义 |
备注 |
|
vNode |
虚拟节点 |
|
|
container |
容器 |
包裹虚拟节点生成的html元素 |
【重写render函数】根据虚拟节点vNode生成dom元素,并插入到container中~

2019-10-13 23:27:35
React - 入门:前导、环境、目录、原理的更多相关文章
- react入门之使用webpack搭配环境(一)
react入门之搭配环境(一) 如果你想直接上手开发,而跳过这些搭配环境的繁琐过程,推荐你使用官方的create-react-app命令 npm install -g create-react-app ...
- React 入门学习笔记整理目录
React 入门学习笔记整理(一)--搭建环境 React 入门学习笔记整理(二)-- JSX简介与语法 React 入门学习笔记整理(三)-- 组件 React 入门学习笔记整理(四)-- 事件 R ...
- react 入门与进阶教程
react 入门与进阶教程 前端学习对于我们来说越来越不友好,特别是随着这几年的发展,入门门槛越来越高,连进阶道路都变成了一场马拉松.在学习过程中,我们面临很多选择,vue与react便是一个两难的选 ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- react入门(3)
在第一篇文章里我们介绍了jsx.组件.css写法 点击查看react入门(1) 第二篇文章里我们介绍了事件.this.props.children.props....other.map循环 点击查 ...
- React Native iOS环境搭建
前段时间React Native for Android发布,感觉React Native会越来越多的公司开始研究.使用.所以周六也抽空搭建了iOS的开发环境,以便以后利用空闲的时间能够学习一下. 废 ...
- 手把手教你用webpack3搭建react项目(开发环境和生产环境)(一)
开发环境和生产环境整个配置源码在github上,源码地址:github-webpack-react 如果觉得有帮助,点个Star谢谢!! (一)是开发环境,(二)是生产环境. 一.首先创建packag ...
- react入门学习及总结
前言 不知不觉一年又过去了,新的一年又到来,2019应该要好好思考,好好学点有用的东西,规划下自己今后的学习方向,不要再像以前那样感觉很迷茫. react简单介绍 官网及中文文档 https://re ...
- 《React Native 精解与实战》书籍连载「Node.js 简介与 React Native 开发环境配置」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- React 入门实例教程【转】
Any day will do. 哪一天都行 Are you kidding? 你在开玩笑吧! Congratulations! 祝贺你! I don’t mean it. 我不是故意的. 原文作者: ...
随机推荐
- StuQ技能图谱
- tk.mybatis 中一直报...table doesn't exists
首先检查你在实体类中可有加上@Table(name="数据库中的表名") 第二:如果你加了@Table注解, 那么只有一种可能就是.xml中定义了与通用mapper中的相同的方法名 ...
- Dart面向对象编程(二)
继承: person.dart: class Person{ String name; int age; String _birthday; bool get isAdult => age &g ...
- Kubectl 的替代品:kubeman
周末闲逛 Twitter 时,发现一个很有意思的小工具叫 kubeman,野心倒是不小,励志成为 kubectl 的替代品,用于实时监控和管理 kubernetes 集群,还可以调试与 Istio 相 ...
- Kubernetes增强型调度器Volcano算法分析【华为云技术分享】
[摘要] Volcano 是基于 Kubernetes 的批处理系统,源自于华为云开源出来的.Volcano 方便 AI.大数据.基因.渲染等诸多行业通用计算框架接入,提供高性能任务调度引擎,高性能异 ...
- KVM虚拟机典型配置文件xml
<domain type='kvm'> <name>vm64-1</name> //虚拟机名称 <memory unit='MiB'>2300</ ...
- HTML+CSS学习笔记整理二
盒子模型CSS(重点) 边框border 边框通常使用连写border:1px(边框大小) solid(实线或其他) red(颜色) border-collapse:collapse (合并 ...
- 【转】Visual Studio Code(VS code)你们都在用吗?或许你们需要看一下这篇博文
写在前面 在前端开发中,有一个非常好用的工具,Visual Studio Code,简称VS code. 都不用我安利VS code,大家就会乖乖的去用,无数个大言不惭的攻城狮,都被VS code比德 ...
- android版本对应表
API Level 最初Android版本 Linux内核版本 首次发布日期 后续Android版本 28 9 Unknown 2018-07-02(Beta 3) - 27 8.1 4.10 201 ...
- 2-Consul简介
Consul 是什么 Consul 是一个支持多数据中心分布式高可用的服务发现和配置共享的服务软件,由 HashiCorp 公司用 Go 语言开发, 基于 Mozilla Public License ...
