Android Studio 之 控件基础知识
1. TextView 和 EditText 控件常用属性
android:layout_width="match_parent" 宽度与父控件一样宽
android:layout_height="wrap_content" 包裹内容
android:layout_marginStart="8dp" 左外边距8dp
android:layout_marginEnd="8dp" 右外边距8dp
android:background="#FFFFFF" 背景色
android:ems="10"
android:gravity="top" 文字对齐
android:hint="说点什么吧..."
android:inputType="textMultiLine" 多行输入
android:lines="6" 显示行数
android:padding="5dp" 内边距
android:drawableStart="@drawable/addpicture" 在编辑框放一个图片
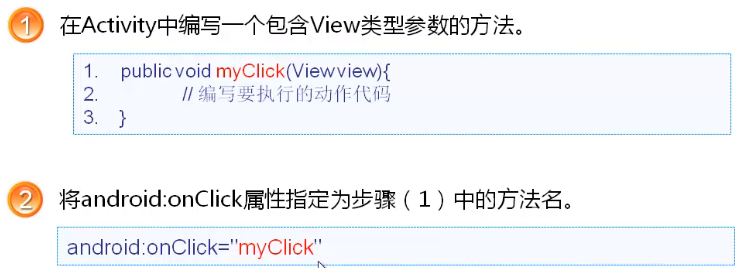
2.Button 的 onClick 事件

另一个办法,在代码中创建按钮的事件监听器
Button button = findViewById(R.id.button);
//给按钮创建[事件监听器]
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"单击了按钮",Toast.LENGTH_SHORT).show();
}
});
3.按钮上设置 xml 背景
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#1FBAF3"></solid>
<corners android:radius="5dp"></corners>
<padding
android:bottom="10dp"
android:left="15dp"
android:right="15dp"
android:top="10dp"
></padding>
</shape>

按钮属性加上: android:background="@layout/shape"
4.图片按钮
android:background="#0000" 背景透明
5.Activity 的切换
Intent intent = new Intent(MainActivity.this,Main2Activity.class);
startActivity(intent);
finish(); //关闭Activity,返回到打开它的窗口, 如果是启动窗口调用finish(),则直接退出程序
onCreate(null); //刷新窗口
直接修改启动窗口,在清单文件中修改,将 Main2Activity 修改成 其他Activity,就会从其他窗口先启动,入口 Activity
<activity android:name=".Main2Activity">
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
6.Activity 之间数据传递 (Bundle Intent)
窗口1代码:
Button button = findViewById(R.id.buttonBunldIntent);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String name = ((EditText)(findViewById(R.id.editTextUserName))).getText().toString().trim();
String pwd = ((EditText)findViewById(R.id.editTextPasword)).getText().toString().trim();
String mobile = ((EditText)findViewById(R.id.editTextMobile)).getText().toString().trim();
if(name=="" || pwd=="" || mobile =="" ){
Toast.makeText(BundleIntentActivity.this,"用户名、密码、手机号 三者输入不完整!",Toast.LENGTH_SHORT);
return;
}
Intent intent = new Intent(BundleIntentActivity.this,BundleIntentActivity2.class);
Bundle bundle = new Bundle();
bundle.putCharSequence("name",name);
bundle.putString("pwd",pwd);
bundle.putString("mobile",mobile);
intent.putExtras(bundle);
startActivity(intent); }
});
窗口2代码:
Intent intent = getIntent();
Bundle bundle = intent.getExtras();
String name = bundle.getString("name");
String mobile = bundle.getString("mobile");
String pwd = bundle.getString("pwd"); TextView tv = findViewById(R.id.textViewInfo);
tv.setText("name=" + name + "\n" + "pwd=" + pwd + "\nmobile=" + mobile);
6.Activity 返回数据
界面2,通过gridView 显示头像
第1个界面,通过 startActivityForResult(intent) 跳到第2个界面,通过事件onActivityResult接收返回的数据
第2个界面,setResult(0x11,intent) 返回数据
界面1代码:
protected void onCreate(Bundle savedInstanceState) {
//选择头像
findViewById(R.id.buttonSelHead).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,SelHeadActivity.class);
startActivityForResult(intent,0x11);
}
});
}
//返回数据显示到图片控件上
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == 0x11 && resultCode == 0x11){
Bundle bundle = data.getExtras();
int imageId = bundle.getInt("imageId");
ImageView imageView = findViewById(R.id.imageView);
imageView.setImageResource(imageId);
}
}
界面2代码:
package com.example; import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView; import androidx.appcompat.app.AppCompatActivity; public class SelHeadActivity extends AppCompatActivity { //定义头像数组
public int[] imageId = new int[]{R.drawable.tx1,R.drawable.tx2,R.drawable.tx3,R.drawable.tx4,R.drawable.tx5,R.drawable.tx6,R.drawable.tx7,R.drawable.tx8}; @Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sel_head); GridView gridView = findViewById(R.id.gridViewHead);
BaseAdapter adapter = new BaseAdapter() {
@Override
public int getCount() {
return imageId.length;
} @Override
public Object getItem(int position) {
return position;
} @Override
public long getItemId(int position) {
return position;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView; //获取屏幕宽度
//获取窗口管理器
WindowManager wm = getWindowManager();
int width = wm.getDefaultDisplay().getWidth();
int ImageWidth = width/4-10; if(convertView == null){
imageView = new ImageView(SelHeadActivity.this);
imageView.setAdjustViewBounds(true);
imageView.setMaxHeight(ImageWidth);
imageView.setMaxWidth(ImageWidth);
imageView.setPadding(5,5,5,5);
}
else{
imageView = (ImageView) convertView;
}
imageView.setImageResource(imageId[position]); return imageView;
}
}; gridView.setAdapter(adapter); gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Intent intent = getIntent();
Bundle bundle = new Bundle();
bundle.putInt("imageId",imageId[position]); //实例化要传递的数据包
intent.putExtras(bundle); //将数据包保存到 intent 中
setResult(0x11,intent); //设置返回的结果码
finish(); //关闭当前Activity
}
}); }
} 图片放在gridView 控件中
7. Dialog 提示框
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setMessage("回答错误,下面请看解析:当张山");
builder.setPositiveButton("确定",null ).show();
8. android:layout_margin 与 padding
android:layout_margin 外边距
padding 内边距
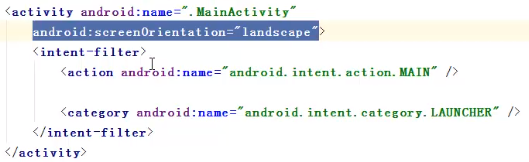
9.设置成横屏显示

10.ImageView
adjustViewBounds 保持宽高比
hint 图片着色
scaleType 缩放类型
11. ImageSwitcher 图片切换器
package com.example; import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.view.animation.AnimationUtils;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher; import androidx.appcompat.app.AppCompatActivity; public class ImageSwitchTest2 extends AppCompatActivity { private int[] arrayPictures={R.drawable.tx1,R.drawable.tx2,R.drawable.tx3,R.drawable.tx4,R.drawable.tx5,R.drawable.tx6,R.drawable.tx7,R.drawable.tx8}; private ImageSwitcher imageSwitcher;
private int index;
private float touchDownX;
private float touchUpX; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_switch_test2); //设置全屏
Window window = getWindow();
WindowManager.LayoutParams winParams = window.getAttributes();
winParams.flags=WindowManager.LayoutParams.FLAG_FULLSCREEN;
window.setFlags(winParams.flags,winParams.flags); imageSwitcher = findViewById(R.id.imageSwitcher1);
imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(ImageSwitchTest2.this);
imageView.setImageResource(arrayPictures[index]);
imageView.setMinimumWidth(200);
imageView.setMinimumHeight(200);
return imageView;
}
}); imageSwitcher.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN){
touchDownX = event.getX();
return true;
}
else if(event.getAction() == MotionEvent.ACTION_UP){
touchUpX = event.getX();
//从左到右
if(touchUpX - touchDownX>100){
index = (index == 0 ? arrayPictures.length-1:index-1); //设置动画资源
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(ImageSwitchTest2.this,R.anim.slide_in_right));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(ImageSwitchTest2.this,R.anim.slide_out_right)); imageSwitcher.setMinimumWidth(200);
imageSwitcher.setMinimumHeight(200);
imageSwitcher.setImageResource(arrayPictures[index]); }
//从右到左
else if(touchDownX - touchUpX > 100){
index = (index == arrayPictures.length ? arrayPictures.length-1:index+1); //设置动画资源
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(ImageSwitchTest2.this,R.anim.slide_in_left));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(ImageSwitchTest2.this,R.anim.slide_out_left)); imageSwitcher.setMinimumWidth(200);
imageSwitcher.setMinimumHeight(200);
imageSwitcher.setImageResource(arrayPictures[index]);
}
} return true;
}
}); }
}
Android Studio 之 控件基础知识的更多相关文章
- android studio常用控件
1.Button设置不同的样式 <?xml version="1.0" encoding="utf-8"?> <selector xmlns: ...
- Android Studio gridview 控件使用自定义Adapter, 九宫格items自适应全屏显示
先看效果图,类似于支付宝首页的效果.由于九宫格显示的帖子网上已经很多,但是像这样九宫格全屏显示的例子还不是太多.本实例的需求是九宫格全屏显示,每个子view的高度是根据全屏高度三等分之后自适应高度,每 ...
- Android之ImageButton控件基础操作
控件绑定(前台对应控件的id属性要设置为imageButton_light) private ImageButton imageButton_light;//定义一个ImageButton控件对象,名 ...
- Android自定控件基础(一)——几何图形绘制
虽然本人有几年开发经验,但是自定义控件这一块儿,研究的很少,惭愧--用到的时候就是百度查找,复制粘贴.工时紧,总是想的快点完工就好.(都是借口啦,想学总会有时间哒) 作为一个Android开发 要说自 ...
- Android Design Support控件之DrawerLayout简单使用
DrawerLayout能够让我们在项目中非常方便地实现側滑菜单效果.如今主流的应用如QQ等都 採用的这样的效果. 这两天也是在学习Android Design Support的相关知识.网上有关这方 ...
- Android 中常见控件的介绍和使用
1 TextView文本框 1.1 TextView类的结构 TextView 是用于显示字符串的组件,对于用户来说就是屏幕中一块用于显示文本的区域.TextView类的层次关系如下: java.la ...
- 【风马一族_Android】第4章Android常用基本控件
第4章Android常用基本控件 控件是Android用户界面中的一个个组成元素,在介绍它们之前,读者必须了解所有控件的父类View(视图),它好比一个盛放控件的容器. 4.1View类概述 对于一个 ...
- 【ALearning】第三章 Android基本常见控件
本章主要介绍主要的寻常较多使用的控件,包含TextView.EditView.ImageView.Button等.本章将介绍相关控件基本属性的使用,为以后章节的进阶学习提供基础.案例中引用的Linea ...
- android中RecyclerView控件实现点击事件
RecyclerView控件实现点击事件跟ListView控件不同,并没有提供类似setOnItemClickListener()这样的注册监听器方法,而是需要自己给子项具体的注册点击事件. 本文的例 ...
随机推荐
- pytest_demo_实战1
1.根目录配置 pytest.ini [pytest] addopts = -p no:warnings 2.更改运行手势,系统配置 file -> setting -> Tools -& ...
- 2019-11-29-浅谈-Windows-桌面端触摸架构演进
原文:2019-11-29-浅谈-Windows-桌面端触摸架构演进 title author date CreateTime categories 浅谈 Windows 桌面端触摸架构演进 lind ...
- 求x到y的最少计算次数
链接:https://www.nowcoder.com/questionTerminal/45d04d4d047c48768543eeec95798ed6?orderByHotValue=1& ...
- axios FastMock 跨域 代理
发送请求: 实现:发送请求,获取数据. 原本想自己写服务,后来无意间找到FastMock这个东东,于是就有了下文... 首先我安装了axios,在fastmock注册好了并创建了一个接口,怎么搞自行百 ...
- React setState没有及时更新
1.封装 setFieldsValue 方法 /** * 更新state中的值 * data:{stateFieldName1:stateFieldvalue1...} */ setStateFiel ...
- 用友U9 基础使用文件所在目录
元数据存主位置 D:\yonyou\UBFV50\U9.VOB.Product.Metadata 日志文件位置 D:\yonyou\U9V50\Portal\log UI热插支持文件 D:\yonyo ...
- python数据分析三剑客之: matplotlib绘图模块
matplotlib 一.Matplotlib基础知识 Matplotlib中的基本图表包括的元素 - x轴和y轴 axis 水平和垂直的轴线 - x轴和y轴刻度 tick 刻度标示坐标轴的分隔,包括 ...
- MySQL Execution Plan--合理利用隐式的业务逻辑
问题描述 优化过程中遇到一个SQL: SELECT SUM(user_value) FROM user_log ; 其执行计划为: . row *************************** ...
- Linux 如何用命令查看binlog文件的创建时间
目录 背景 分析 方法 注意 背景 MySQL在26日 16:23:49产生了大量的慢查询,在这段时间内,binlog文件刷新的很快(查看慢日志是mysql DML并发比较多),想知道写完一个binl ...
- VUE的element-ui的使用
我们在自己的网站当中有的时候会用到element-ui的组建 1.如何安装element-ui的组件 在命令行工具当中输入cnpm i element-ui -S, 等待安装 2.如何在vue当中使用 ...
