JavaScript遍历


JavaScript遍历的更多相关文章
- JavaScript遍历table的行和列
来源:http://blog.csdn.net/bobwu/article/details/7497412 <HTML> <head> <SCRIPT LANGUAGE= ...
- JavaScript遍历对象-总结一
原生JavaScript 遍历 1.for 循环遍历 let array1 = ['a','b','c']; for (let i = 0;i < array1.length;i++){ con ...
- JavaScript遍历table
JavaScript遍历table 1.说明 遍历表格中的某行某列,并打印其值 2.实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML ...
- 如何利用JavaScript遍历JSON数组
1.设计源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- javaScript遍历对象、数组总结(转载)
javaScript遍历对象.数组总结 转载来源 https://www.cnblogs.com/chenyablog/p/6477866.html 在日常工作过程中,我们对于javaScript遍 ...
- javaScript遍历对象、数组总结
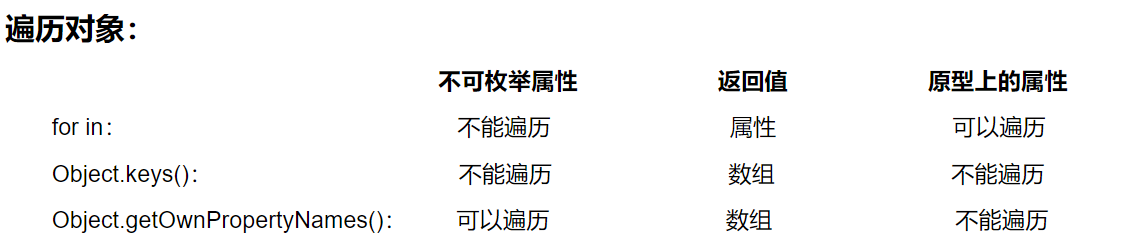
javaScript遍历对象总结 1.使用Object.keys()遍历 返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含Symbol属性). var obj = {'0':'a ...
- JavaScript遍历IP段内所有IP
思路:将两个IP转换为数字进行比较,小的那个慢慢加一,直到变成大的那个IP所转换的数字,将这其中的数字再转换为IP地址即为IP段内所有的IP. //IP转数字 function ip2int(ip) ...
- JavaScript 遍历对象、数组总结
在日常工作过程中,我们对于javaScript遍历对象.数组的操作是十分的频繁的,今天抽空把经常用到的方法小结一下,方便今后参考使用! javaScript遍历对象总结 1.使用Objec ...
- javascript遍历控件(实例详解)
js遍历页面控件, 代码如下 复制代码 var inputArr = document.forms[0]; for( var i = 0; i < inputArr.length; i++ ...
- JavaScript遍历方式详解
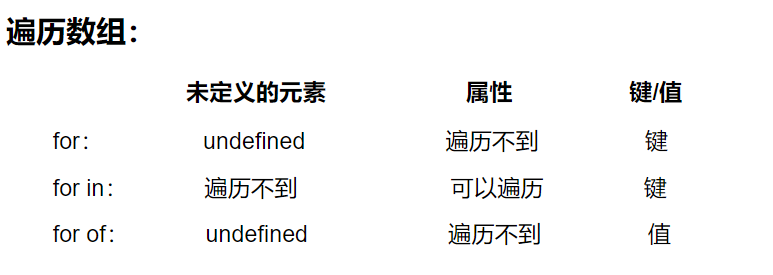
为了方便例子讲解,现有数组和json对象如下: var demoArr = ['Javascript', 'Gulp', 'CSS3', 'Grunt', 'jQuery', 'angular']; ...
随机推荐
- 文件上传之靶场upload-labs (11-20)
第十一关 strrpos() 函数查找字符串在另一字符串中最后一次出现的位置 substr() 函数返回字符串的一部分 文件保存的方式是上传路径+随机时间+截取的文件后缀 其中上传路径可控,可以利用这 ...
- 使用JavaScript几种简单的排序
前几天在工作碰到一个json对象排序的问题,一直认为JavaScript不能进行对象的排序,其实并不是,今天就来总结下常见的几种简单排序: 第一类 纯数字: var arrOld = [4,10,9, ...
- Thinkpad S430 3364-A59 (笔记本型号)加内存条过程
背景:13年初选购的本,目前使用发现卡得厉害,原装内存只有4G,遂寻思扩充内存. [1]准备工具 待准备工具明细: (1)螺丝刀 主要为了卸后盖的螺丝. (2)内存条 待增加的内存条,如下图: 说明一 ...
- kvm虚拟机的克隆
kvm虚拟机的克隆分为两种情况 (1) KVM主机本机虚拟机直接克隆. (2) 通过复制配置文件与磁盘文件的虚拟机复制克隆(适用于异机的静态迁移). 1. 本机虚拟机直接克隆 (1) 查看虚拟机配置 ...
- excel中快捷计算单一列中的所有的值
excel中快捷计算单一列中的所有的值 比如B列中所有的值 =SUM(B1:B100) 计算B列第一行到第100行的值 又学了一招 如果想统计B列所有的值 可以用 =SUM(B:B)
- DSAPI CMD命令行进程代理
DSAPI.文件.CMD命令行进程代理,是用来和CMD.exe或指定exe进行输出重定向的简化使用工具,可隐藏或显式地启动一个cmd.exe,并将输出流.输入流和错误流重定向至代理,通过事件触发方式与 ...
- SQL 复制表到另一个表
SqlServer 复制表结构和表数据 复制表数据到已存在的表 INSERT INTO targetTableName SELECT COLUMNS FROM sourceTableName; 复制表 ...
- 深入理解Session和Cookie的区别
Cookie简介 Cookie意为“甜饼”,是由W3C组织提出,最早由Netscape社区发展的一种机制. 目前Cookie已经成为标准,所有的主流浏览器如IE.Netscape.Firefox.Op ...
- 2019 医渡云java面试笔试题 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.医渡云等公司offer,岗位是Java后端开发,因为发展原因最终选择去了医渡云,入职一年时间了,也成为了面试官 ...
- QML MouseArea学习小结
QML中的MouseArea类型为用户进行简单的鼠标操作提供了方便. MouseArea是一个不可见的Item,通常与可见项目结合使用,以便为该项目提供鼠标处理.通过有效地充当代理,鼠标处理的逻辑可以 ...
