推荐一款开源的原型设计软件--pencil
如果觉得内置的元素不够,可以直接用类似屏幕截图软件直接剪切粘贴,并且可以制作自己的元素集合。很好用
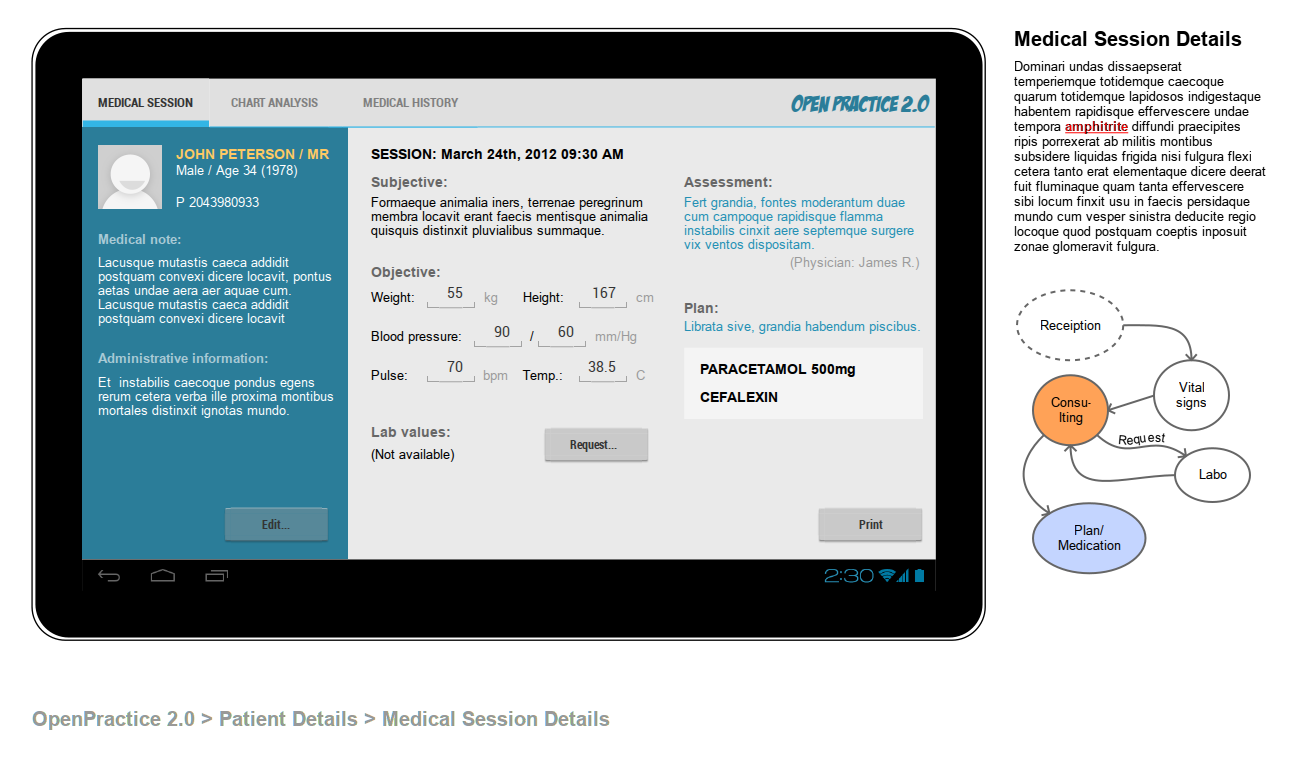
Easy GUI Prototyping
Pencil provides various built-in shapes collection for drawing different types of user interface ranging from desktop to mobile platforms. Starting from 2.0.2, Pencil is shipped with Android and iOS UI stencils pre-installed. This makes it even easier to start protyping apps with a simple installation.
Popular drawing features are also implemented in Pencil to simplify the drawing operations.

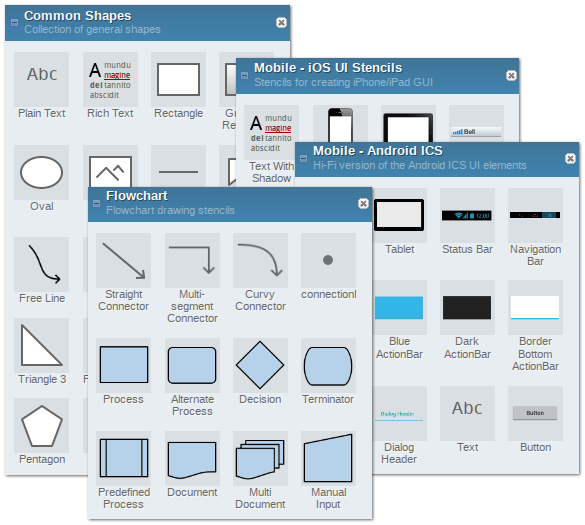
Built-in Shape Collections
Starting from 2.0.2 Pencil has even more shape collections included by default. The list of built-in collections now includes general-purpose shapes, flowchart elements, desktop/web UI shapes, Android and iOS GUI shapes.
There are also many other collections created by the community and are distributed freely on the Internet. You can easily grab a collection and install it into Pencil with a simple drag-and-drop operation.
Some of the stencil collections that you can try are collected in the download archive.

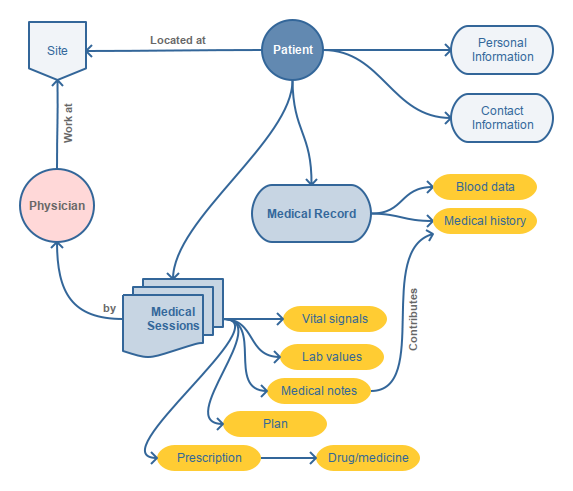
Diagram Drawing Support
Pencil now supports connectors which can be used to "wire" shapes together in a diagram. A collection of flowchart shapes are also available for drawing diagrams.

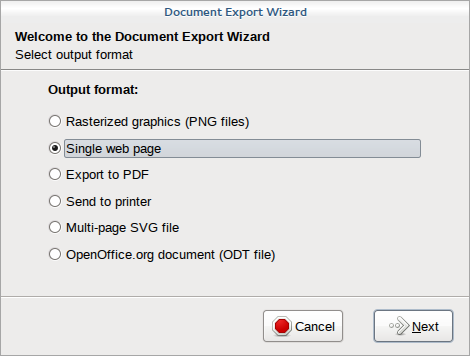
Exporting to Different Output Formats
Pencil supports outputing the drawing document into different types of formats. You can have your drawing exported as a set of rasterized PNG files or as a web page that can be delivered to the viewers.
Pencil also supports exporting documents into popular formats including OpenOffice/LibreOffice text documents, Inkscape SVG and Adobe PDF.

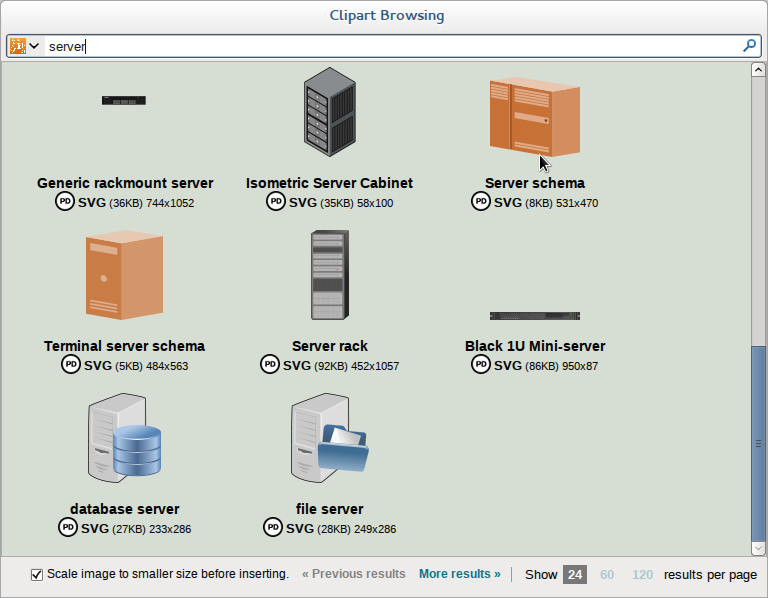
Easily Find Cliparts from the Internet
Pencil has a clipart browser tool that integrates withOpenClipart.org to let users easily find cliparts by keywords and added them into the drawing by a simple drag-and-drop operation.
Clipart listed by the tool are in vector format and hence good for users in scaling to appropriate sizes.

Inter-page linking
Elements in a drawing can be linked to a specific page in the same document. This helps user define the UI flow when creating application or website mockups.
Linkings defined in a document are converted into HTML hyper-links when the document is exported into web format. This process creates an interactive version of the mockup in which viewers can see a simulated flow when clicking on the UI elements.

推荐一款开源的原型设计软件--pencil的更多相关文章
- 10款 Mac 经典原型设计开发软件推荐
在Mac上有大量强大的开发和设计工具,今天和大家推荐10款Mac上的经典原型设计开发工具,原型设计工具是开发者必备的一款工具,无论是网站开发还是移动APP开发,都需要在前期进行严格细致的原型设计,才能 ...
- ui/ue设计师应该了解的原型设计软件
前段实践整理过一些原型设计用的软件,这里分享一下,喜欢对更多的PM战线的童鞋有所裨益.(因为交互原型工具Axure ui设计师都很常用了,文中就不专门介绍了) 首先分下类: •1.交互原型(产品能做什 ...
- 推荐一款优秀的代码编辑软件--Source Insight
“工欲善其事,必先利其器”,好的工具能够提高我们办事的效率,进而提升团队乃至企业的竞争力. 对于软件开发工程师来说,选择一款优秀的代码编辑软件也是很重要的.最近,我看到有很多同事还在用微软的VC ++ ...
- 交互原型设计软件axure rp学习之路(一)
开始学习之前,请一定要明白:Axure是个极其极其极其简单的软件.因为你所做的就是拖部件,打字,拖部件,打字,最多加个对齐.如果你能把axure当作word或者ppt来用,那你就学会了axure. A ...
- 了解原型设计工具pencil project
Pencil Pencil是一个功能强大的界面原型设计工具,可以设计网页和桌面程序界面,侧重点在于设计,支持自定义控件和导出模板,功能确实很强大. 内置形状集合 从2.0.2开始铅笔默认包含更多形状集 ...
- 交互原型设计软件axure rp学习之路(三)
(三)Axure rp元件的触发事件 l OnClick(点击时): 鼠标点击事件,除了动态面板的所有的其他元件的点击时触发.比如点击按钮. l OnMouseEnter(鼠标移入时): 鼠标进入 ...
- 推荐几款开源的js日期控件
做为一个正规的网站,经常需要一些日期或时间的筛选,所以我们今天就推荐二十多款javascript的js日期/时间筛选插件.个个经典,绝对有你需要的. My97DatePicker ,国人开发的一款js ...
- 推荐一款开源的C#TCP通讯框架
原来收费的TCP通讯框架开源了,这是一款国外的开源TCP通信框架,使用了一段时间,感觉不错,介绍给大家 框架名称是networkcomms 作者开发了5年多,目前已经停止开发,对于中小型的应用场景,够 ...
- 原型设计软件介绍——Axure RPx
我个人使用的是Axure RP8版本 进去后的主页面(汉化版),可以看到上方功能栏,缩放大小功能,左下角则是软件内置的一些元件 我在左边的元件库中拖入了一个矩形框,定义为640*960个像素,并把矩形 ...
随机推荐
- Centos编译安装PHP 5.5笔记
本篇是在 Centos 6.4 32bit 下编译安装 php 5.5.5 的笔记,接上篇 Centos编译安装Apache 2.4.6笔记.php 5.5.x 和 centos 源里面的 php 5 ...
- jetty启动报错Unsupported major.minor version 51.0
主要是JDK版本的问题,需要将Eclipse的Jdk版本设置为1.7的才可以,编译级别也设置为1.7,然后删除maven项目路径,D:\WORK\workspace\xxx\target下的所有文件, ...
- spring mvc注解@RequestParam
在spring mvc 的使用过程中 获取 页面传来的参数的时候,我平时都习惯 @RequestParam String name,突然有一天我发现 直接在方法参数后面写 String name , ...
- Isomorphic JavaScript: The Future of Web Apps
Isomorphic JavaScript: The Future of Web Apps At Airbnb, we’ve learned a lot over the past few years ...
- javascript设计模式--中介者模式(Mediator)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- SPOJ375 Query on a tree(LCT边权)
之前做了两道点权的LCT,这次做一下边权的LCT.上网找了一下资料,发现对于边权的LCT有这么两种处理方法,一种是每条边建一个点,于是边权就转成点权了.另外一种则是每个边权对应到点权上,也就是每个点对 ...
- 利用正则表达式解析URL
-(NSString *) jiexi:(NSString *)CS webaddress:(NSString *)webaddress { NSError *error; NSS ...
- 传说中的WCF(7):“单向”&“双向”
在WCF中,服务器与客户端的通讯有单向(单工)和双向(双工)之分.要说有什么形式上的表现,那就是单向与双向生成的SOAP不同,咱们先放下代码不说.但通常情况下,我们也不太需要去研究生成的SOAP是啥样 ...
- win8,定时任务添加(schtasks)
win8,64位,通过CMD命令schtasks,添加定时任务 以下内容,均来自 schtasks /? 和 schtasks /create /? // 1.schtasks /create 的参数 ...
- Dice chrone execise
def score(dices_input): count = {}.fromkeys(range(1, 7), 0) points = 0 for dice_side in dices_input: ...
