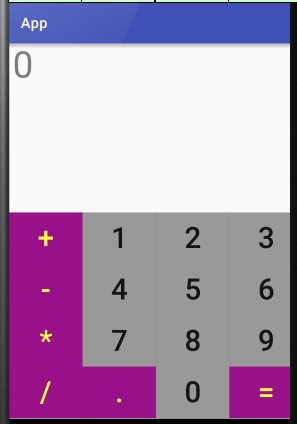
Android 网格布局 计算器
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/GridLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:rowCount="6"
android:columnCount="4"
android:orientation="horizontal"> <TextView
android:layout_width="match_parent"
android:layout_height="230dp"
android:layout_columnSpan="4"
android:text="0"
android:textSize="50sp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp" /> <Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="+"
android:textSize="40dp"
android:background="#918"
android:textColor="#FF4"
/> <Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="1"
android:textSize="40dp"
android:background="#999"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="2"
android:textSize="40dp"
android:background="#999"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="3"
android:textSize="40dp"
android:background="#999"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="-"
android:textSize="40dp"
android:background="#918"
android:textColor="#FF4"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="4"
android:textSize="40dp"
android:background="#999"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="5"
android:textSize="40dp"
android:background="#999"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="6"
android:textSize="40dp"
android:background="#999"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="*"
android:textSize="40dp"
android:background="#918"
android:textColor="#FF4"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="7"
android:textSize="40dp"
android:background="#999"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="8"
android:textSize="40dp"
android:background="#999"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="9"
android:textSize="40dp"
android:background="#999"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="/"
android:textSize="40dp"
android:background="#918"
android:textColor="#FF4"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="."
android:textSize="40dp"
android:background="#918"
android:textColor="#FF4"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="0"
android:textSize="40dp"
android:background="#999"
/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:text="="
android:textSize="40dp"
android:background="#918"
android:textColor="#FF4"
/>
</GridLayout>

Android 网格布局 计算器的更多相关文章
- Android——网格布局仿计算器
代码如下: <?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android= ...
- Android 网格布局短信发送界面
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android=" ...
- Android 线性布局 计算器
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- android的布局-----GridLayout(网格布局)
学习导图 (一)简介 网格布局由GridLayout所代表,在android4.0之后新增加的布局管理器,因此需要android4.0之后的版本中使用,如果在更早的平台使用该布局管理器,则需要导入相应 ...
- Android中帧布局-FrameLayout和网格布局-GridLayout
帧布局-FrameLayout 一.概念 帧布局中,容器为每个加入其中的空间创建一个空白的区域(成为一帧).每个空间占据一帧,这些帧会按gravity属性自动对齐. 帧布局的效果是将其中的所有空间叠加 ...
- android——学习:网格布局——GridLayout
Android一开始就提供了几种布局控件,如线性布局LinearLayout.相对布局RelativeLayout和表格布局TableLayout等,但在很多情况下,这些布局控件是不能满足要求的,因此 ...
- Android布局_网格布局GirdLayout
自Android4.0版本后新增的GirdLayout网格布局(API 14) <?xml version="1.0" encoding="utf-8"? ...
- Android精通:TableLayout布局,GridLayout网格布局,FrameLayout帧布局,AbsoluteLayout绝对布局,RelativeLayout相对布局
在Android中提供了几个常用布局: LinearLayout线性布局 RelativeLayout相对布局 FrameLayout帧布局 AbsoluteLayout绝对布局 TableLayou ...
- Android开发---网格布局案例
Android开发---网格布局案例 效果图: 1.MainActivity.java package com.example.android_activity; import android.ap ...
随机推荐
- 如何学习c++
在之后的随笔中,我作为一个c++的初学者将会把我如何学习c++的经历尽可能详细的记录下来. 这里引用了JerryZhang在他的博文里面写的一段话,当作我的座右铭. 1.多交流:不管你的技术多么硬,你 ...
- 救火必备linux命令
系统参数: cat /proc/cpuinfo cpu相关参数 cat /proc/meminfo 内存相关参数 cat /proc/loadavg 负载情况 性能参数: )top M:按内存使用排序 ...
- 夺命雷公狗---Thinkphp----3之后台搭建
我们这里来搭建我们网站所需要用到的后台: 我们直接打开WEB目录,然后直接赋值Home文件粘贴并改名为Admin,效果如下所示: 然后修改他的控制器: 代码修改成如下所示: <?php name ...
- Inside TSQL Querying - Chapter 2. Physical Query Processing
Summary Description The SQL language is spoken by most database experts, and all relational database ...
- iBatis面试题
1) Ibatis中使用like ‘%#filedName#%’ 时,有什么问题? 在xml映射文件中,如果直接按如上写法,会报异常:java.sql.SQLException: Invalid ar ...
- HorizontalScrollView水平滑动
xml布局 <HorizontalScrollView android:id="@+id/hsv" android:layout_ ...
- TVideoGrabber的使用(一)捕捉摄像头
使用TVideoGrabber捕捉摄像头,相当容易,只需几句代码即可解决问题,首先我们新建一个工程,然后从控件面板上拉取一个 TVideoGrabber控件到窗体中,然后再在窗体上放置四个Button ...
- 【原创】纯干货,Spring-data-jpa详解,全方位介绍。
本篇进行Spring-data-jpa的介绍,几乎涵盖该框架的所有方面,在日常的开发当中,基本上能满足所有需求.这里不讲解JPA和Spring-data-jpa单独使用,所有的内容都是在和Spring ...
- 9、Http回顾/Servlet
1 Http回顾 Http协议: 1)http协议: 对浏览器客户端和服务器端之间数据传输的格式规范. 2)http请求:浏览器->服务器端 格式: 请求行(请求方式(GET/POST) 请求资 ...
- JavaEE基础(十九)/异常和File
1.异常(异常的概述和分类) A:异常的概述 异常就是Java程序在运行过程中出现的错误. B:异常的分类 通过API查看Throwable Error 服务器宕机,数据库崩溃等 Exception ...
