ASP.NET MVC5+EF6+EasyUI 后台管理系统(47)-工作流设计-补充
系列目录
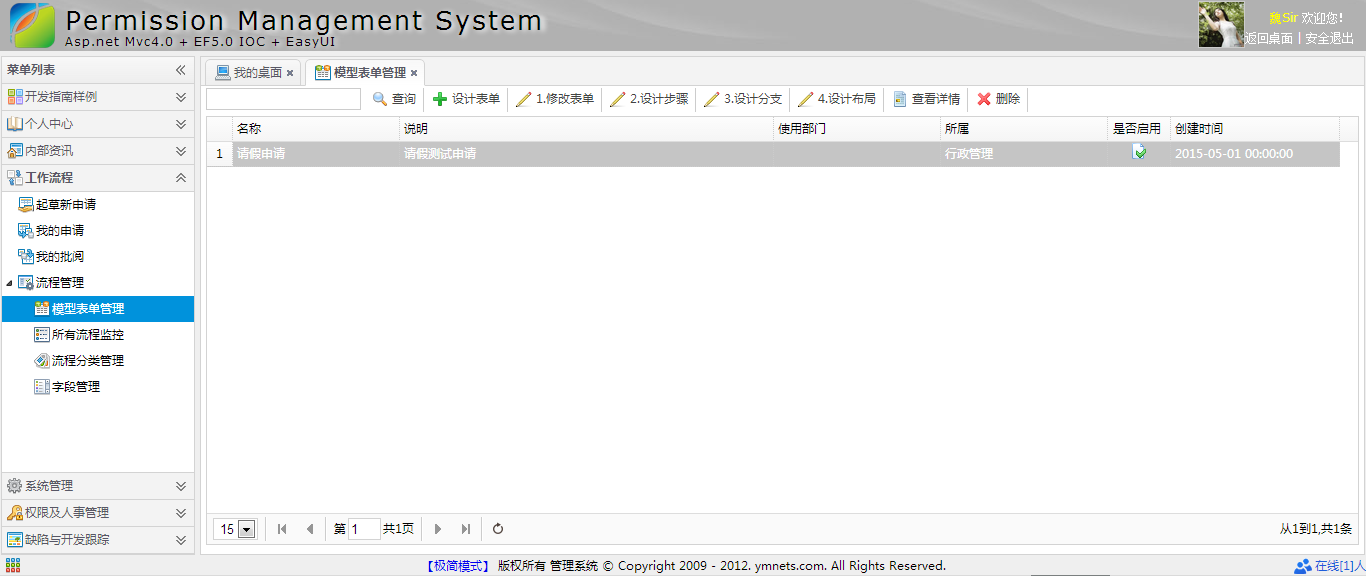
补充一下,有人要表单的代码,这个用代码生成器生成表Flow_Form表的Index代码就可以
加上几个按钮就可以了
- <div class="mvctool">
- <input id="txtQuery" type="text" class="searchText" />
- @Html.ToolButton("btnQuery", "icon-search", "查询", perm, "Query", true)
- @Html.ToolButton("btnCreate", "icon-add", "设计表单", perm, "Create", true)
- @Html.ToolButton("btnEdit", "icon-edit", "1.修改表单", perm, "Edit", true)
- @Html.ToolButton("btnEditStep", "icon-edit", "2.设计步骤", perm, "Edit", true)
- @Html.ToolButton("btnEditStepRule", "icon-edit", "3.设计分支", perm, "Edit", true)
- @Html.ToolButton("btnEditLayout", "icon-edit", "4.设计布局", perm, "Edit", true)
- @Html.ToolButton("btnDetails", "icon-details", "查看详情", perm, "Details", true)
- @Html.ToolButton("btnDelete", "icon-remove", "删除", perm, "Delete", true)
- </div>

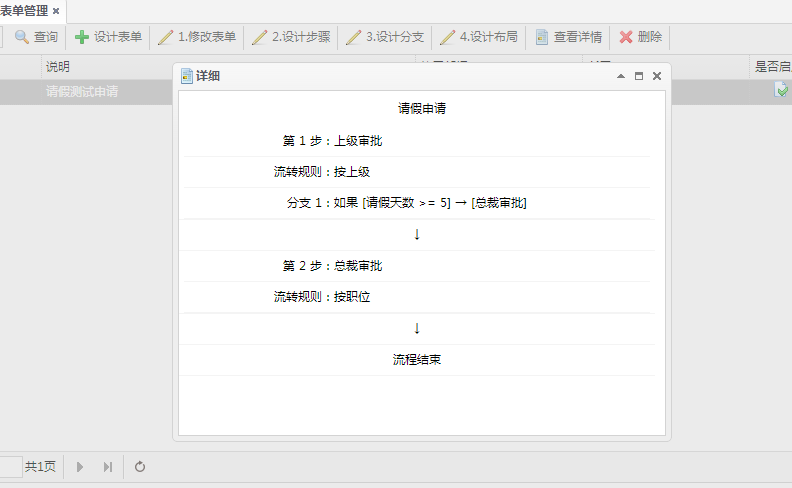
然后再补充个查看详情
- @model App.Models.Flow.Flow_FormModel
- @using App.Common;
- @using App.Models.Flow;
- @using App.Admin;
- @using App.Models.Sys;
- @{
- ViewBag.Title = "创建";
- Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml";
- List<permModel> perm = (List<permModel>)ViewBag.Perm;
- if (perm == null)
- {
- perm = new List<permModel>();
- }
- }
- <style>
- .tbdetail { width: 98%; border-collapse: collapse; }
- .tbdetail .alignRight { width: 150px; text-align: right; }
- .tbdetail td { border-bottom: 1px solid #F4F4F4; height: 30px; word-wrap:break-word; word-break:break-all; }
- .tbcalendar, .tbcalendar td, .tbcalendar th { border: 1px solid #cccccc; border-collapse: collapse; padding: 5px; text-align: center; }
- .tbcalendar th{ background: #f4f4f4; }
- </style>
- <div class="tc" style="padding:10px;"> @Model.Name</div>
- <table class="tbdetail">
- @{
- int i = 0;
- foreach (var item in Model.stepList)
- {
- i++;
- <tr>
- <td align="center">
- <table class="tbdetail">
- <tr>
- <td class="alignRight">
- 第
- @i
- 步:
- </td>
- <td>
- @item.Name
- </td>
- </tr>
- <tr>
- <td class="alignRight">
- 流转规则:
- </td>
- <td>
- 按@(item.FlowRule)
- </td>
- </tr>
- @{
- int j = 0;
- foreach (var judge in item.stepRuleList)
- {
- j++;
- <tr>
- <td class="alignRight">
- 分支
- @j:
- </td>
- <td>
- @String.Format("如果 [{0} {1} {2}] → [{3}]", judge.AttrName, judge.Operator, judge.Result, judge.NextStep == "0" ? "流程结束" : judge.NextStepName)
- </td>
- </tr>
- }
- }
- </table>
- </td>
- </tr>
- <tr>
- <td align="center">
- ↓
- </td>
- </tr>
- }
- }
- <tr>
- <td align="center">
- 流程结束
- </td>
- </tr>
- </table>
Details
- #region 详细
- [SupportFilter(ActionName = "Edit")]
- public ActionResult Details(string id)
- {
- ViewBag.Perm = GetPermission();
- Flow_FormModel flowFormModel = m_BLL.GetById(id);
- //获取现有的步骤
- GridPager pager = new GridPager()
- {
- rows = 1000,
- page = 1,
- sort = "Id",
- order = "asc"
- };
- flowFormModel.stepList = new List<Flow_StepModel>();
- flowFormModel.stepList = stepBLL.GetList(ref pager, flowFormModel.Id);
- for (int i = 0; i < flowFormModel.stepList.Count; i++)//获取步骤下面的步骤规则
- {
- flowFormModel.stepList[i].stepRuleList = new List<Flow_StepRuleModel>();
- flowFormModel.stepList[i].stepRuleList = GetStepRuleListByStepId(flowFormModel.stepList[i].Id);
- }
- return View(flowFormModel);
- }
- #endregion
Details Action

到目前为止,终于有点范儿了。
ASP.NET MVC5+EF6+EasyUI 后台管理系统(47)-工作流设计-补充的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(64)-补充WebApi与Unity注入-配置文件
系列目录 上一篇演示了WebApi利用Unity注入 很多人问我如何用配置文件来配置注入,本节演示如何利用配置文件来注入,道理是一样的,跳转到上一节下载源码一起来动手! 1.打开源码定位到文件Depe ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
随机推荐
- Fis3的前端工程化之路[三大特性篇之内容嵌入]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
- 23种设计模式--单例模式-Singleton
一.单例模式的介绍 单例模式简单说就是掌握系统的至高点,在程序中只实例化一次,这样就是单例模式,在系统比如说你是该系统的登录的第多少人,还有数据库的连接池等地方会使用,单例模式是最简单,最常用的模式之 ...
- C#中Length和Count的区别(个人观点)
这篇文章将会很短...短到比你的JJ还短,当然开玩笑了.网上有说过Length和count的区别,都是很含糊的,我没有发现有 文章说得比较透彻的,所以,虽然这篇文章很短,我还是希望能留在首页,听听大家 ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- C#创建、安装、卸载、调试Windows Service(Windows 服务)的简单教程
前言:Microsoft Windows 服务能够创建在它们自己的 Windows 会话中可长时间运行的可执行应用程序.这些服务可以在计算机启动时自动启动,可以暂停和重新启动而且不显示任何用户界面.这 ...
- 【干货分享】流程DEMO-外出申请
流程名: 外出申请 流程相关文件: 流程包.xml 流程说明: 直接导入流程包文件,即可使用本流程 表单: 流程: 图片:2.png DEMO包下载: http://files.cnblog ...
- listview下拉刷新和上拉加载更多的多种实现方案
listview经常结合下来刷新和上拉加载更多使用,本文总结了三种常用到的方案分别作出说明. 方案一:添加头布局和脚布局 android系统为listview提供了addfootview ...
- 检查sql执行效率
SELECT SUBSTRING(ST.text, ( QS.statement_start_offset / 2 ) + 1, ( ( CASE statem ...
- 企业shell面试题:获取51CTO博客列表倒序排序考试题
#!/bin/sh PATH=/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin HTMLFILE=/home/oldboy/ht ...
- Java
2016-12-17 21:10:28 吉祥物:Duke(公爵) Logo:咖啡(爪哇岛盛产咖啡) An overview of the software development proce ...
