WPF拖动DataGrid中的数据到ListBox
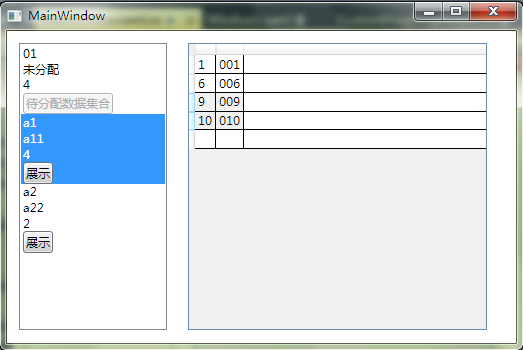
1、效果图:

2、XAML
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<Grid>
<ListBox Height="287" HorizontalAlignment="Left" Margin="12,12,0,0" Name="m_ListBox" VerticalAlignment="Top" Width="148" SelectionMode="Single" AllowDrop="True" Drop="m_ListBox_Drop" DragOver="m_ListBox_DragOver">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Path=Id, Mode=OneWay, UpdateSourceTrigger=PropertyChanged}" />
<TextBlock Text="{Binding Path=Name, Mode=OneWay, UpdateSourceTrigger=PropertyChanged}" />
<TextBlock Text="{Binding Path=ChildCount, Mode=OneWay, UpdateSourceTrigger=PropertyChanged}" />
<Button Content="展示" Tag="{Binding}" Name="m_ListBoxButton" Click="m_ListBoxButton_Click" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<DataGrid AutoGenerateColumns="False" Height="287" HorizontalAlignment="Left" Margin="181,12,0,0" Name="m_DataGrid" VerticalAlignment="Top" Width="299" AllowDrop="True" SelectionMode="Extended" PreviewMouseLeftButtonDown="m_DataGrid_PreviewMouseLeftButtonDown">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Id}" IsReadOnly="True" />
<DataGridTextColumn Binding="{Binding Name}" IsReadOnly="True" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
3、CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Collections.ObjectModel;
using System.ComponentModel; namespace WpfApplication2
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
private ObservableCollection<Person> listBoxList = new ObservableCollection<Person>();
private Person m_SelectedListBoxPerson;
private Button m_SelectedListBoxButton; public MainWindow()
{
InitializeComponent();
} private void Window_Loaded(object sender, RoutedEventArgs e)
{
Person person = new Person() { Id = "", Name = "未分配" };
listBoxList.Add(person);
listBoxList.Add(new Person() { Id = "a1", Name = "a11" });
listBoxList.Add(new Person() { Id = "a2", Name = "a22" });
//初始化数据
person.Children.Add(new Person() { Id = "", Name = "" });
person.Children.Add(new Person() { Id = "", Name = "" });
person.Children.Add(new Person() { Id = "", Name = "" });
person.Children.Add(new Person() { Id = "", Name = "" });
person.Children.Add(new Person() { Id = "", Name = "" });
person.Children.Add(new Person() { Id = "", Name = "" });
person.Children.Add(new Person() { Id = "", Name = "" });
person.Children.Add(new Person() { Id = "", Name = "" });
person.Children.Add(new Person() { Id = "", Name = "" });
person.Children.Add(new Person() { Id = "", Name = "" }); //控件加载数据
this.m_ListBox.ItemsSource = listBoxList;
}
private void m_DataGrid_PreviewMouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Point pos = e.GetPosition(m_DataGrid);
HitTestResult result = VisualTreeHelper.HitTest(m_DataGrid, pos);
DataGrid dataGrid = this.FindVisualParent<DataGrid>(result.VisualHit);
if (dataGrid == null || dataGrid.SelectedItems.Count <= )
{
return;
} List<Person> list = new List<Person>();
for (int i = ; i < dataGrid.SelectedItems.Count; i++)
{
if (dataGrid.SelectedItems[i] is Person)
{
list.Add(dataGrid.SelectedItems[i] as Person);
}
}
DragDrop.DoDragDrop(m_DataGrid, list, DragDropEffects.Move);
}
private void m_ListBox_Drop(object sender, DragEventArgs e)
{
Point pos = e.GetPosition(m_ListBox);
HitTestResult result = VisualTreeHelper.HitTest(m_ListBox, pos);
if (result == null)
{
return;
}
ListBox listBox = this.FindVisualParent<ListBox>(result.VisualHit);
if (listBox == null || listBox.SelectedItem == null)
{
return;
} List<Person> persons = e.Data.GetData(typeof(List<Person>)) as List<Person>;
if (persons != null)
{
foreach (var item in persons)
{
Person person = listBox.SelectedItem as Person;
person.Children.Add(item);
person.ChangeChildCount(); m_SelectedListBoxPerson.Children.Remove(item);
m_SelectedListBoxPerson.ChangeChildCount();
}
}
}
private void m_ListBox_DragOver(object sender, DragEventArgs e)
{
Point pos = e.GetPosition(m_ListBox);
HitTestResult result = VisualTreeHelper.HitTest(m_ListBox, pos);
if (result == null)
{
return;
}
ListBoxItem listBoxItem = this.FindVisualParent<ListBoxItem>(result.VisualHit);
if (listBoxItem == null || listBoxItem.Content == null || !(listBoxItem.Content is Person))
{
return;
} m_ListBox.SelectedItem = listBoxItem.Content;
m_ListBox.Focus();
}
private void m_ListBoxButton_Click(object sender, RoutedEventArgs e)
{
if (m_SelectedListBoxButton != null)
{
m_SelectedListBoxButton.IsEnabled = true;
m_SelectedListBoxButton.Content = "展示";
}
m_SelectedListBoxButton = sender as Button;
m_SelectedListBoxButton.Content = "待分配数据集合";
m_SelectedListBoxButton.IsEnabled = false;
m_ListBox.SelectedItem = m_SelectedListBoxButton.Tag;
m_ListBox.Focus();
m_SelectedListBoxPerson = m_ListBox.SelectedItem as Person;
this.m_DataGrid.ItemsSource = m_SelectedListBoxPerson.Children;
} private T FindVisualParent<T>(DependencyObject obj) where T : class
{
while (obj != null)
{
if (obj is T)
return obj as T;
obj = VisualTreeHelper.GetParent(obj);
}
return null;
}
} class Person : INotifyPropertyChanged
{
public string Id { get; set; }
public string Name { get; set; }
public int ChildCount
{
get {
return this.Children.Count;
}
}
public ObservableCollection<Person> Children { get; set; }
public void ChangeChildCount()
{ this.Changed("ChildCount");
} public Person()
{
this.Children = new ObservableCollection<Person>();
} #region 属性更改通知
public event PropertyChangedEventHandler PropertyChanged;
private void Changed(string PropertyName)
{
if (this .PropertyChanged != null)
this.PropertyChanged(this , new PropertyChangedEventArgs(PropertyName));
}
#endregion
}
}
4、
WPF拖动DataGrid中的数据到ListBox的更多相关文章
- WPF拖动DataGrid滚动条时内容混乱的解决方法
WPF拖动DataGrid滚动条时内容混乱的解决方法 在WPF中,如果DataGrid里使用了模板列,当拖动滚动条时,往往会出现列表内容显示混乱的情况.解决方法就是在Binding的时候给Update ...
- 在WPF的DATAGRID中快速点击出现在ADDNEW或EDITITEM事务过程不允许DEFERREFRESH
原文 在WPF的DATAGRID中快速点击出现在ADDNEW或EDITITEM事务过程不允许DEFERREFRESH 在项目中关于DataGrid的遇到过一些问题,其中是关于迁入CheckBox的双向 ...
- wpf 获取datagrid中模板中控件
//获取name为datagrid中第三列第一行模板的控件 FrameworkElement item = dataGrid.Columns[].GetCellContent(dataGrid.Ite ...
- 在easyui datagrid中formatter数据后使用linkbutton
http://ntzrj513.blog.163.com/blog/static/2794561220139245411997/ formatter:function(value,rowData,ro ...
- [WPF] 在 ViewModel 中让数据验证出错(Validation.HasError)的控件获得焦点
1. 需求 在 MVVM 中 ViewModel 和 View 之间的交互通常都是靠 Icommand 和 INotifyPropertyChanged,不过有时候还会需要从 MVVM 中控制 Vie ...
- 在WPF的DataGrid中对行添加单击事件
在做的一个c#的项目中发现Datagrid没办法直接对鼠标单击进行响应,调用MouseDown事件也需要点击某一行第二次才能响应.所以借助EventSetter来简单的实现了一个. 界面部分的代码 & ...
- wpf mvvm datagrid 中button绑定命令方法
<DataGridTemplateColumn Header="设备状态" IsReadOnly="True" Width="150" ...
- WPF设置DataGrid行内容高度自适应 与 TextBox/TextBlock内容高度自适应
WPF设置DataGrid行内容高度自适应 TextBox/TextBlock内容高度自适应 参考: DataGrid 控件中的调整大小选项: http://msdn.microsoft.com/ ...
- WPF 4 DataGrid 控件(基本功能篇)
原文:WPF 4 DataGrid 控件(基本功能篇) 提到DataGrid 不管是网页还是应用程序开发都会频繁使用.通过它我们可以灵活的在行与列间显示各种数据.本篇将详细介绍WPF 4 中 ...
随机推荐
- Condition的优点
那么引入本篇的主角,Condition,Condition 将 Object 监视器方法(wait.notify 和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现 ...
- repo安装
repo是使用python开发的一个用于多版本管理的工具,可以和git协作,简化git的多版本管理. repo安装: 1.新建~/bin,并将此目录包含在path变量中(如果已存在,且已在path变量 ...
- Python标准库12 数学与随机数 (math包,random包)
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! 我们已经在Python运算中看到Python最基本的数学运算功能.此外,math包 ...
- Java基础-事件处理
- 【在线】Actionbar Style Generator:ActionBar风格生成器
这个ActionBar风格生成器可以让你轻松地创建一个简洁.有吸引力且无漏洞的自定义actionbar.它会生成所有9种必须的patch assets以及相关XML的drawables和styles文 ...
- Redis使用详细教程(转)
一.Redis基础部分: 1.redis介绍与安装比mysql快10倍以上 *****************redis适用场合**************** 1.取最新N个数据的操作 2.排行榜应 ...
- java异常处理机制throws
throws可以在方法声明时抛出的异常.原则上throws声明的异常,一定要在该方法中抛出,否则没有意义. 相反的,若方法中我们主动通过throw抛出一个异常,应该在throws中声明该种类异常,通知 ...
- MySql 申明变量以及赋值
sql server中变量要先申明后赋值: 局部变量用一个@标识,全局变量用两个@(常用的全局变量一般都是已经定义好的): 申明局部变量语法:declare @变量名 数据类型:例如:declare ...
- zabbix 修改输出web前端图片的日期格式
zabbix并没有给定一个全局或者用户级别的时间格式定义方式. 实在看不惯的话,可以自己修改源代码来实现修改. 暂时研究了半小时,先把展示图片修改了. 后续有更严谨的方案,再更新此文吧. ------ ...
- sql server 与oracle数据互导的一种思路--sql server链接服务器
思路:通过在sql server数据库中添加链接服务器,可以远程查询oracle数据库的表环境准备,安装sql server数据库,并安装好oracle驱动,在配置好tnsname文件中配置好orac ...
