理解DOM中的事件流
浏览器发展到第四代时(IE4和Netscape Communicator 4),浏览器团队遇到一个很有意思的问题:页面的哪一部分会拥有特定的事件?想象下在一张纸上有一组同心圆,如果你把手指放在圆心上,那么你的手指指向的不是一个圆,而是一组圆。两家公司的开发团队在看待浏览器事件方面还是一致的。如果你单击了某个按钮,那么同时你也单击了按钮的容器元素,甚至整个页面。
事件流描述的是从页面中接受事件的顺序。但有意思的是,IE和Netscape开发团队居然提出了两个截然相反的事件流概念。IE的事件流是事件冒泡流,而Netscape的事件流是事件捕获流。
事件冒泡
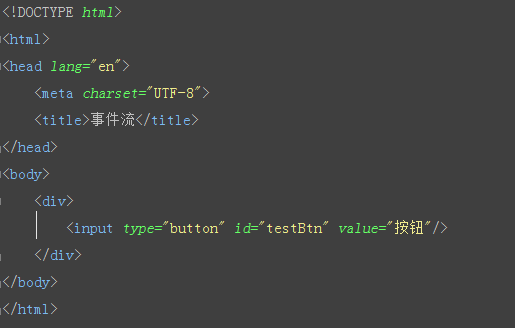
IE的事件流叫做事件冒泡,即事件开始时由最具体的元素接受,然后逐级向上传播到较为不具体的节点。看下面的例子

点击按钮,那么这个click事件会按照这样传播:
<input><div><body><html>document
所有现代浏览器都支持事件冒泡,但在具体实现上有一些差别。IE5.5及更早版本中的事件冒泡会跳过<html>元素(从直接跳到document)。IE9、Firefox、Chrome和Safari则将事件一直冒泡到window对象。
事件捕获
Netscape团队提出的另一种事件流叫做事件捕获。事件捕获的思想是不太具体的DOM节点应该更早接收到事件,而最具体的节点应该最后接收到事件。
针对上面同样的例子,点击按钮,那么此时click事件会按照这样传播:
document<html><body><div><input>
虽然事件捕获是Netscape唯一支持的事件流模型,但IE9、Safari、Chrome、Opera和Firefox目前也都支持这种事件流模型。但由于老版本的浏览器不支持,因此很少有人使用事件捕获。
DOM事件流
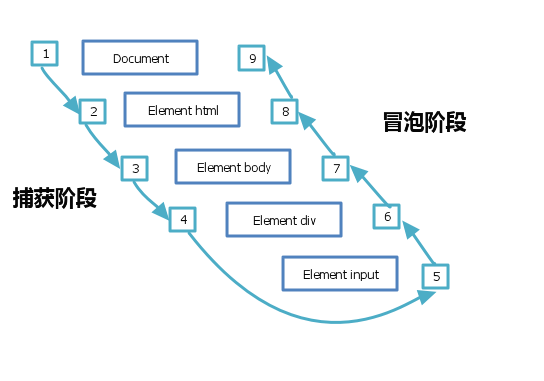
"DOM2级事件"规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段。首先发生的事件捕获,为截获事件提供机会。然后是实际的目标接受事件。最后一个阶段是时间冒泡阶段,可以在这个阶段对事件做出响应。以前面的例子,则会按下图顺序触发事件。

在DOM事件流中,事件的目标在捕获阶段不会接受到事件。这意味着在捕获阶段,事件从document到div后就定停止了。下一个阶段是处于目标阶段,于是事件在input上发生,并在事件处理中被看成冒泡阶段的一部分。然后,冒泡阶段发生,事件又传播回document。
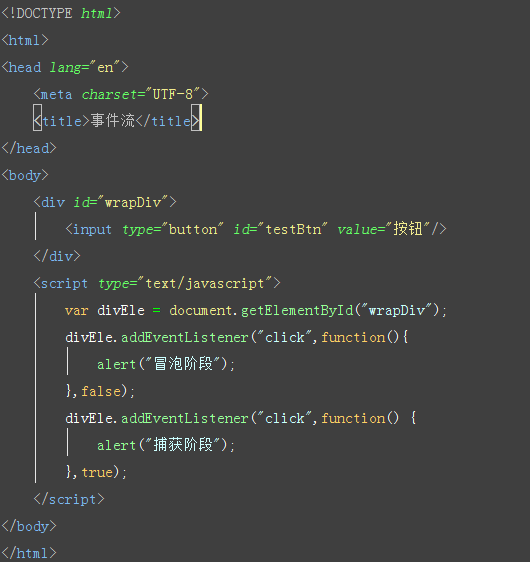
多数支持DOM事件流的浏览器都实现了一种特定的行为;即使“DOM2级事件”规范明确要求捕获阶段不会涉及事件目标,但IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两个机会在目标对象上操作事件。 看如下例子。

这个Demo的结果,应该很清楚了吧。
理解DOM中的事件流的更多相关文章
- 理解JavaScript中的事件流
原文地址:http://my.oschina.net/sevenhdu/blog/332014 目录[-] 事件冒泡 事件捕获 DOM事件流 当浏览器发展到第四代时(IE4和Netscape Comm ...
- 怎么理解js中的事件委托
怎么理解js中的事件委托 时间 2015-01-15 00:59:59 SegmentFault 原文 http://segmentfault.com/blog/sunchengli/119000 ...
- 再次理解javascript中的事件
一.事件流的概念 + 事件流描述的是从页面中接收事件的顺序. 二.事件捕获和事件冒泡 + 事件冒泡接收事件的顺序:
- js事件对象--DOM中的事件对象/IE中的事件对象/跨浏览器的事件对象
事件对象 在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息.包括导致事件的元素.事件的类型,以及其他与特定事件相关的信息.例如,鼠标操作导致的事件对 ...
- JavaScript的事件、DOM模型、事件流模型以及内置对象详解(三)
JS中的事件 JS中的事件分类 1.鼠标事件: click/dbclick/mouseover/mouseout 2.HTML事件: onload/onunload/onsubmit/onresize ...
- DOM中的事件对象
三.事件对象事件对象event1.DOM中的事件对象(1).type:获取事件类型(2).target:事件目标(3).stopPropagation() 阻止事件冒泡(4).preventDefau ...
- DOM中的事件对象和IE事件对象
DOM中的事件对象 IE事件对象 属性/方法 类型 读/写 说明 属性/方法 类型 读/写 说明 bubles Boolean 只读 表明事件是否冒泡 cancleBubble Boolean ...
- 理解javascript中的事件模型
javascript中有两种事件模型:DOM0,DOM2.而对于这两种的时间模型,我一直不是非常的清楚,现在通过网上查阅资料终于明白了一些. 一. DOM0级事件模型 DOM0级事件模型是早期的事件 ...
- 理解JavaScript中的事件轮询
原文:http://www.ruanyifeng.com/blog/2014/10/event-loop.html 为什么JavaScript是单线程 JavaScript语言的一大特点就是单线程,也 ...
随机推荐
- [物理学与PDEs]书中一些对数学研究有用的引理
P 35--38 1. 若 ${\bf B}$ 为横场 ($\Div{\bf B}=0\ra {\bf k}\cdot {\bf B}=0\ra $ 波的振动方向与传播方向平行), 则 $$\bex ...
- 基于jquery的表单校验插件 - rjboy的Validform使用体验
官方地址:http://validform.rjboy.cn/document.html 引用js后再加上以下css就可以使用了 .Validform_checktip{ margin-left:8p ...
- jsonp跨域请求的问题
今天发现json取数据的时候有时会报如下的错误: No 'Access-Control-Allow-Origin' header is present on the requested resourc ...
- uboot 的内存命令使用 mw (修改) md (显示)
修改:mw [内存地址] [值] [长度] 例如:mw 0x02000000 0 128 表示修改地址为0x02000000~0x02000000+128的内存值为0. 显示:md [内存地址] [长 ...
- hadoop对于压缩文件的支持及算法优缺点
hadoop对于压缩文件的支持及算法优缺点 hadoop对于压缩格式的是透明识别,我们的MapReduce任务的执行是透明的,hadoop能够自动为我们 将压缩的文件解压,而不用我们去关心. 如果 ...
- ubuntu 命令学习大全
http://wiki.ubuntu.org.cn/UbuntuSkills#.E6.98.BE.E7.A4.BA.E5.BD.93.E5.89.8D.E7.A1.AC.E4.BB.B6.E4.BF. ...
- Oracle 查看表空间的大小
SELECT SUM(bytes) / (1024 * 1024) AS free_space, tablespace_name FROM dba_free_space GROUP BY tables ...
- win10安装软件被阻止后
以管理员身份运行CMD,然后在cmd里执行就可以了.
- [kuangbin带你飞]专题七 线段树
ID Origin Title 228 / 440 Problem A HDU 1166 敌兵布阵 207 / 438 Problem B HDU 1754 I Hate It ...
- IOS学习之路- 运行过程
1. 执行Main函数(在main.m文件中) 2. 加载MainStoryborad.storyboard文件 * 创建ViewController文件 * 根据storyboard文件中描述创建V ...
