Vue生命周期方法。

Vue生命周期方法。的更多相关文章
- Vue 生命周期方法
一.Vue 生命周期 Vue的生命周期即是实例从创建到销毁的一个过程.之前在学习Vue的时候,看过官网的教程,但是经常用到的是mounted,所以对其他生命周期方法不是很熟悉,这里有空做个总结,也方便 ...
- Vue知识整理2:Vue生命周期方法
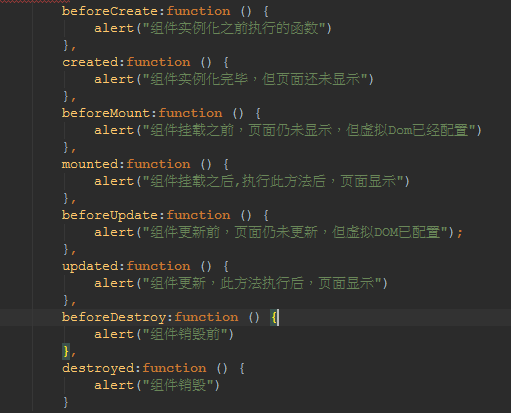
在vue执行过程中,可以分为beforeCreate.created.BeforeMount.mounted .BeforeUpdate.updated 等常用的方法,如下图所示. 除此之外,通过查 ...
- 04: vue生命周期和实例属性和方法
1.4 组件的生命周期 1.说明 1. Vue将组件看成是一个有生命的个体,跟人一样,定义了各个阶段, 2. 组件的生命周期:组件的创建过程 3. 组件生命周期钩子函数:当组件处在某个阶段,要执行某个 ...
- vue生命周期回调方法
最近在用vue开发一个商品列表页,因需要根据请求回的字段是否有内容来显示隐藏该字段, 但因为vue异步加载导致显示隐藏方法不起作业(主要是判断条件取不到页面渲染内容),围观了vue生命周期后发现upd ...
- Vue系列(二):发送Ajax、JSONP请求、Vue生命周期及实例属性和方法、自定义指令与过渡
上一篇:Vue系列(一):简介.起步.常用指令.事件和属性.模板.过滤器 一. 发送AJAX请求 1. 简介 vue本身不支持发送AJAX请求,需要使用vue-resource.axios等插件实现 ...
- vue生命周期的介绍
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue 生命周期
一 vue的生命周期如下图所示(很清晰) 二 vue生命周期的栗子 注意触发vue的created事件以后,this便指向vue实例,这点很重要 <!DOCTYPE html> <h ...
- 对vue生命周期/钩子函数的理解
对于实现页面逻辑交互等效果,我们必须知晓vue的生命周期,才能愉快的玩耍,知道我们写的东西应该挂载到哪里,vue官方给出的api讲解的那叫一个简单啊,如下: 所有的生命周期钩子自动绑定this上下文到 ...
- 摘抄详细的VUE生命周期
Vue所有的生命周期钩子自动绑定在this上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周期方法.这是因为箭头函数绑定了父上下文,因此this与你 ...
随机推荐
- 高级java、C#、php、SQL、JavaScript......+n多编程语言学习分享
/*入园两周年纪念.在搬砖之路一去不返*/ //搬砖什么都好,就是有点伤Ctrl键. <div style="display:none;"> </div>
- 【LeetCode】Integer to Roman(整数转罗马数字)
这道题是LeetCode里的第12道题. 吐了,刚做完"罗马数字转整数",现在又做这个.这个没什么想法,只能想到使用if语句嵌套,或者使用哈希表.但哈希表我还不熟练啊.先拿if嵌套 ...
- 九度oj 题目1030:毕业bg
题目描述: 每年毕业的季节都会有大量毕业生发起狂欢,好朋友们相约吃散伙饭,网络上称为“bg”.参加不同团体的bg会有不同的感觉,我们可以用一个非负整数为每个bg定义一个“快乐度”.现给定一个b ...
- 【Android】自定义Dialog
先上图 main.xml主界面文件 <?xml version="1.0" encoding="utf-8"?><LinearLayout x ...
- 【Luogu】P3402最长公共子序列(LCS->nlognLIS)
题目链接 SovietPower 的题解讲的很清楚.Map或Hash映射后用nlogn求出LIS.这里只给出代码. #include<cstdio> #include<cctype& ...
- PAT天梯赛练习题——L3-007. 天梯地图(多边权SPFA)
L3-007. 天梯地图 时间限制 300 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 本题要求你实现一个天梯赛专属在线地图,队员输入自己学校 ...
- P1681 最大正方形II (动态规划)
题目背景 忙完了学校的事,v神终于可以做他的"正事":陪女朋友散步.一天,他和女朋友走着走着,不知不觉就来到了一个千里无烟的地方.v神正要往回走,如发现了一块牌子,牌子上有有一行小 ...
- Annual Congress of MUD
Annual Congress of MUD 时间限制: 1 Sec 内存限制: 128 MB 题目描述 Multiuser dungeon games, also called MUD games ...
- Nastya Studies Informatics
Nastya Studies Informatics time limit per test 1 second memory limit per test 256 megabytes in ...
- 【ZOJ4053】Couleur(主席树,set,启发式)
题意: 有n个位置,每个位置上的数字是a[i],现在有强制在线的若干个单点删除操作,每次删除的位置都不同,要求每次删除之后求出最大的连续区间逆序对个数 n<=1e5,1<=a[i]< ...
