离线缓存 application cache
1. 什么是离线缓存:
离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示。
例子:比如我们在手机或电脑上访问一个网页,下一次访问即使不连网也可以访问,因为当我们第一次访问时候,浏览器已经把此时页面给保存到本地了。
2. 离线缓存的优势:
1. 在没有网络的时候可以访问到缓存对应的站点页面,包括 html,css,img等文件
2.在有网络的时候,浏览器也会优先使用已离线存储的文件,返回一个200(from ache)头。这跟http的缓存使用策略不同的
3.资源的缓存可以带来更好的用户体验,当用户使用自己流量上网时,本地缓存不仅可以提高用户访问速度,而且大大节约用户的使用流量。
3. 实现离线缓存:
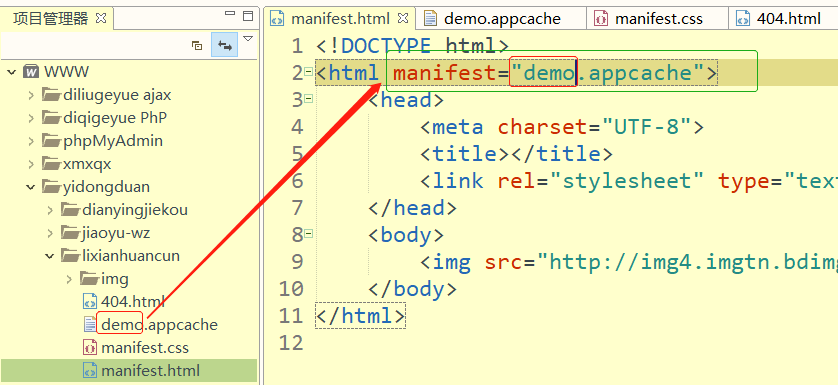
1. 在需要缓存的html(网页) 的根节点添加属性 manifest属性 属性值是一个 appcache appcache 是一个控制缓存文件。demo.appcache要给manifest.html 中属性 manifest=“demo.appcache” demo要一样

2. 在同目录下创这个 .appcache 文件 并添加配置项
4.appcache文件的内容格式
需要注意:前两个是必写,后两个是可选,在这里面 # 是注释的意思

CACHE MANIFEST
# 1.0版本号 添加配置项
CACHE:
#需要缓存的文件
http://img4.imgtn.bdimg.com/it/u=2990488201,3409844341&fm=26&gp=0.jpg
http://127.0.0.1:8088/yidongduan/lixianhuancun/manifest.css
NETWORK:
#每次向网络请求的文件也是不缓存的文件
*
#*代表除了上面的缓存文件其它不缓存
FALLBACK
#无法建立英特网请求 而打开的页面
404.html

5. 在服务端将 .appcache 文件的mime类型配置成
text/cache-manifest
下面以phpstudy为例:

打开mime.types 文件在后面添加

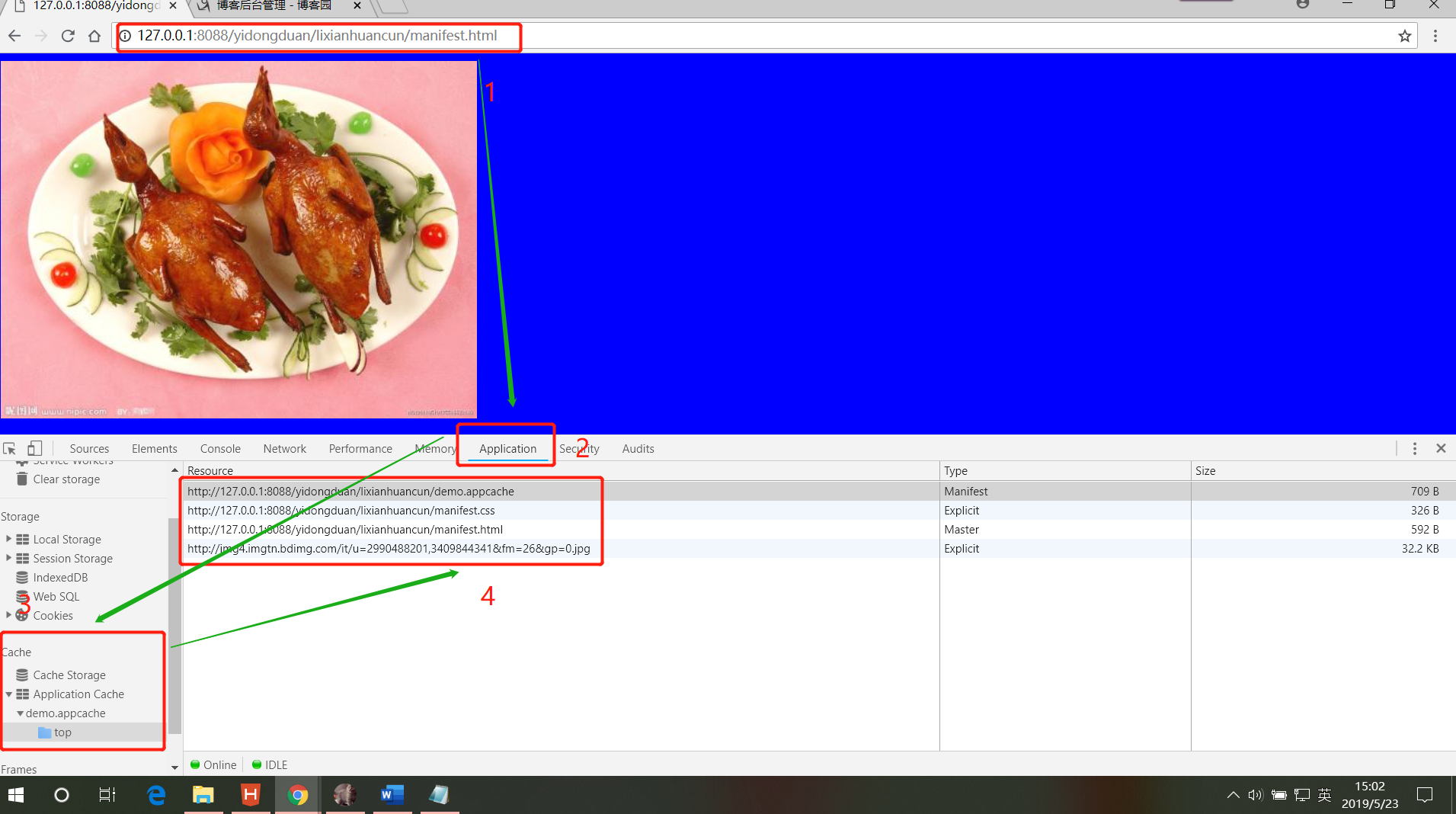
6.在网页打开 manifest
 现在就可以看到我们缓存的文件有 css,img,html等
现在就可以看到我们缓存的文件有 css,img,html等
你可以试着断网是否能访问到这个img,这个图片是网上图片需要网络加载,如果断网看看图片是否还能加载出来。
离线缓存 application cache的更多相关文章
- HTML5学习总结-08 应用缓存(Application Cache)
一 应用缓存(Application Cache) 1 应用缓存 HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问. 应用程序缓存为应用带来三个优势: ...
- 转 html5离线储存,application cache,manifest使用体验
html5离线应用application cache 最近在APP里新增一个论坛模块,为了快速地完成,决定将整个论坛模块做成WEB APP,WEB APP最致命的就是用户体验问题,页面跳转和过多的请求 ...
- HTML5应用程序缓存Application Cache
什么是Application Cache HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cache manifest文件,可以轻松的创建离线应用. A ...
- HTML5应用程序缓存Application Cache详解
什么是Application Cache HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cache manifest文件,可以轻松的创建离线应用. A ...
- HTML5应用程序缓存Application Cache详解.RP
什么是Application Cache HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cache manifest文件,可以轻松的创建离线应用. A ...
- HTML5应用程序缓存Application Cache.RP
什么是Application Cache HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cache manifest文件,可以轻松的创建离线应用. A ...
- 离线应用Application Cache详解
特点: 1.离线可访问 - 没有网络仍可访问整个应用 2.很小的服务器负载 - 缓存在本地,不需要到服务器请求 3.高速 ...
- H5离线缓存(基础)学习指南
离线缓存 application cache 1. 什么是离线缓存: 离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可 ...
- 前端性能优化(Application Cache篇)
正巧看到在送书,于是乎找了找自己博客上记录过的一些东西来及其无耻的蹭书了~~~ 小广告:更多内容可以看我的博客 之前在segmentfault上刷问题看到一个关于manifest的问题,很好奇就研究了 ...
随机推荐
- AutoIT: 下载文件函数
Func down() $Size=InetGetSize($a[$j][]);获得FTP上的文件的大小 InetGet($a[$j][],$a[$j][],,);下载 ProgressOn(],), ...
- CentOS 6 网络设置修改 指定IP地址 DNS 网关
环境: 系统硬件:vmware vsphere (CPU:2*4核,内存2G) 系统版本:Centos-6.5-x86_64 路由器网关:192.168.1.1 步骤: 1.查看网络MAC地址 [ro ...
- 云-腾讯云:视频解决方案-un
ylbtech-云-腾讯云:视频解决方案 一站式视频解决方案,包含直播.点播.互动直播.云通信等产品:发布网络覆盖全球.海量转码设备.数十年深厚音视频技术积淀. 1.返回顶部 2.返回顶部 3 ...
- 淘淘商城项目_同步索引库问题分析 + ActiveMQ介绍/安装/使用 + ActiveMQ整合spring + 使用ActiveMQ实现添加商品后同步索引库_匠心笔记
文章目录 1.同步索引库问题分析 2.ActiveM的介绍 2.1.什么是ActiveMQ 2.2.ActiveMQ的消息形式 3.ActiveMQ的安装 3.1.安装环境 3.2.安装步骤 4.Ac ...
- Swift4 扩张(Extenstion), 集合(Set)
创建: 2018/03/09 完成: 2018/03/10 更新: 2018/04/19 修改小标题 [扩张的定义与使用协议] -> [通过扩张来采用协议] 更新: 2018/09/18 标题 ...
- idea 设置项目编码
目前我了解的设置idea编码有两种形式(但深层次不太了解) 方式一: 这个方式需要你点击要设置编码单个文件,选择编码.一次只能修改一个文件编码 方式二: 一般工作时使用这个方式,文件编码,选择项目文件 ...
- bzoj 2194: 快速傅立叶之二【NTT】
看别的blog好像我用了比较麻烦的方法-- (以下的n都--过 \[ c[i]=\sum_{j=i}^{n}a[i]*b[j-i] \] 设j=i+j \[ c[i]=\sum_{j=0}^{n-i} ...
- 51nod 1190 最小公倍数之和 V2【莫比乌斯反演】
参考:http://blog.csdn.net/u014610830/article/details/49493279 这道题做起来感觉非常奇怪啊--头一次见把mu推出来再推没了的-- \[ \sum ...
- Java实现Excel数据批量导入数据库
Java实现Excel数据批量导入数据库 概述: 这个小工具类是工作中的一个小插曲哦,因为提数的时候需要跨数据库导数... 有的是需要从oracle导入mysql ,有的是从mysql导入oracle ...
- linux php5.6 提示 could not find driver
1.进入在PHP源码包中进入ext/pdo_mysql # wget http://pecl.php.net/get/PDO_MYSQL-1.0.2.tgz 2.然后是解压缩. # tar -zxvf ...
