Mkdocs在html网页上看markdown
Mkdocs在html网页上看markdown
1. 本文目的
介绍一下目前发布在线文档的时候,如何写出的文档更加的高效简洁,让人赏心悦目的同时,又能学到东西。这就需要利用markdown进行文档的整理,一般来说,如果排版不好看的文档,让人看下去的欲望都没有,更何况涉及到专业领域的知识时,更加没有让人阅读的想法。我想一个人不管技术水平如何,文档一定要整理好,技术水平是能力问题,文档整理是习惯问题。所以坚持写出好文档,这才是我需要思考和不断努力的事情。
2. Mkdocs介绍
Mkdocs是什么?一句话概括如下
MkDocs 是一个用于创建项目文档的 快速, 简单 , 完美华丽 的静态站点生成器. 文档源码使用 Markdown 来撰写, 用一个 YAML 文件作为配置文档.
具体可以查mkdocs的官网
https://www.mkdocs.org/
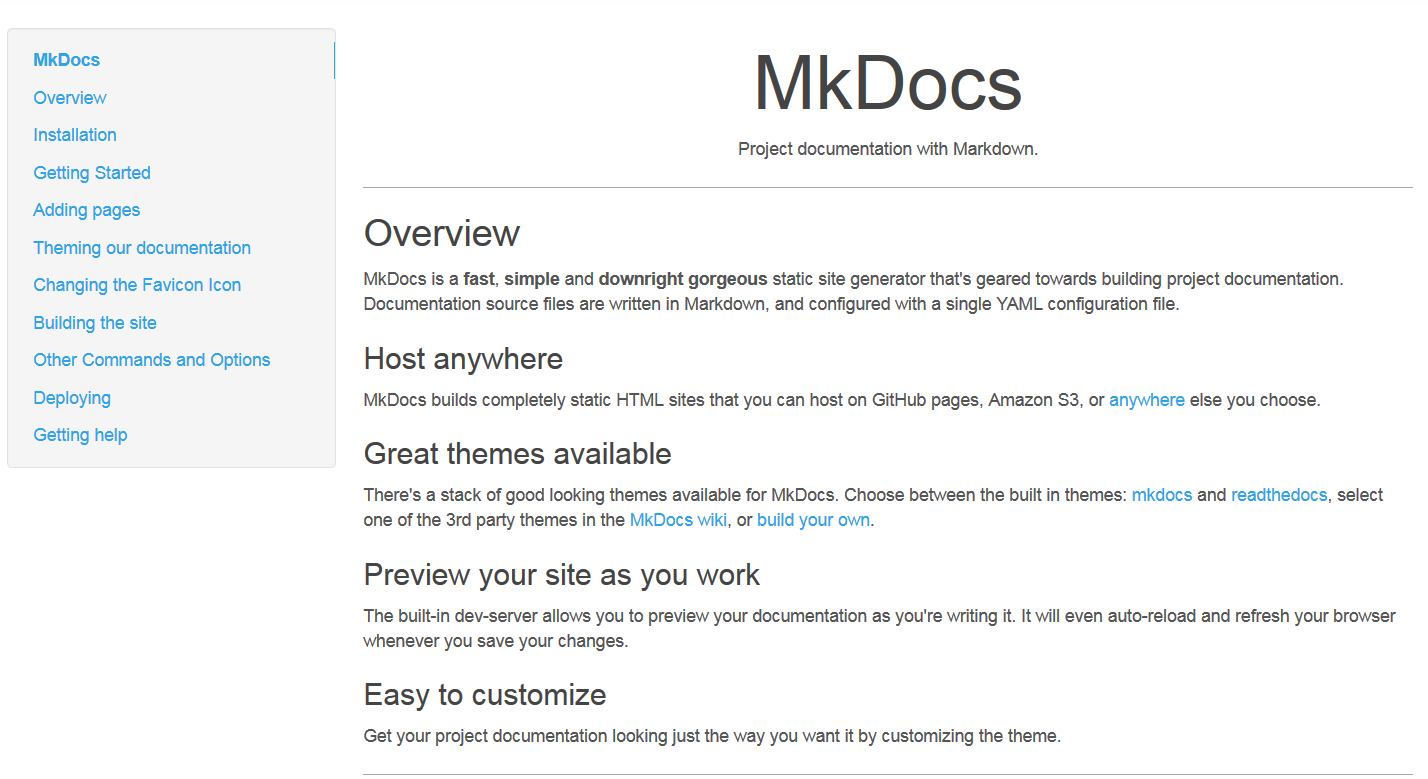
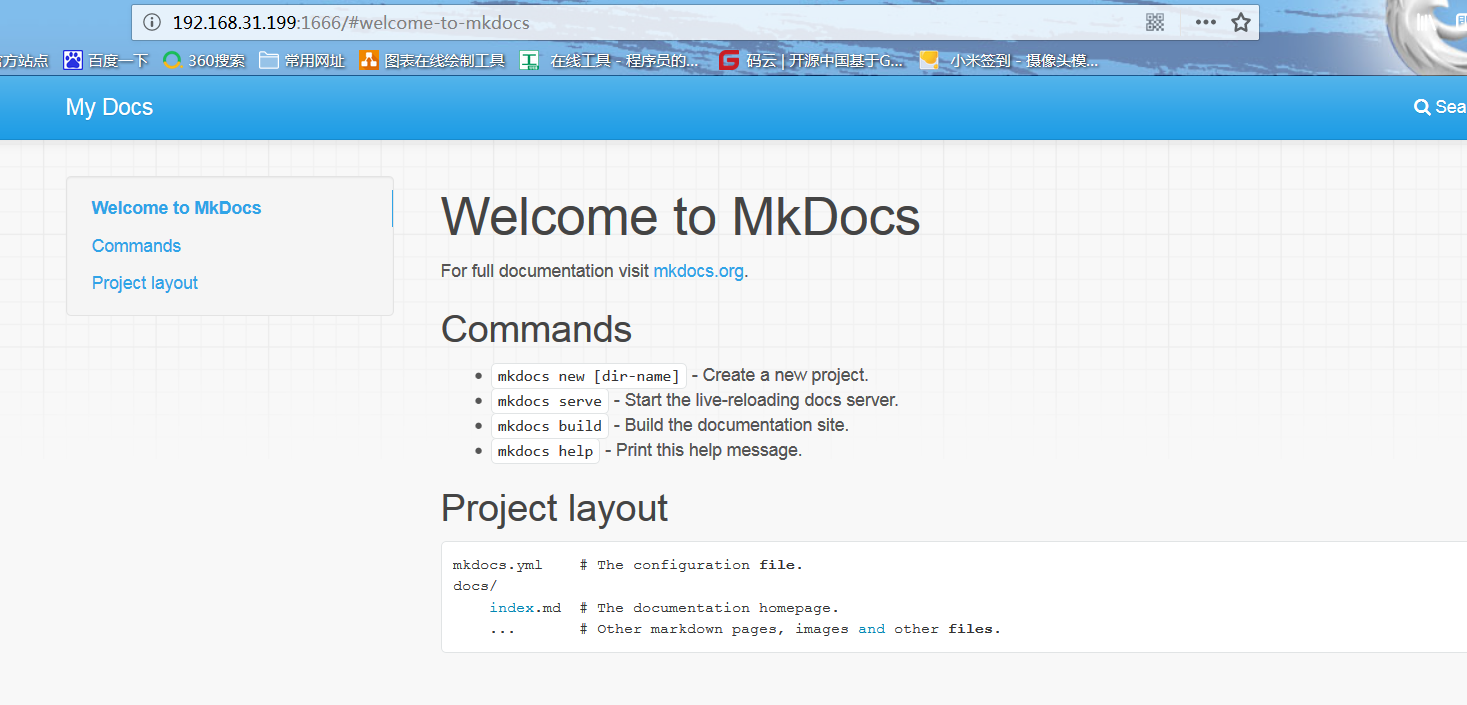
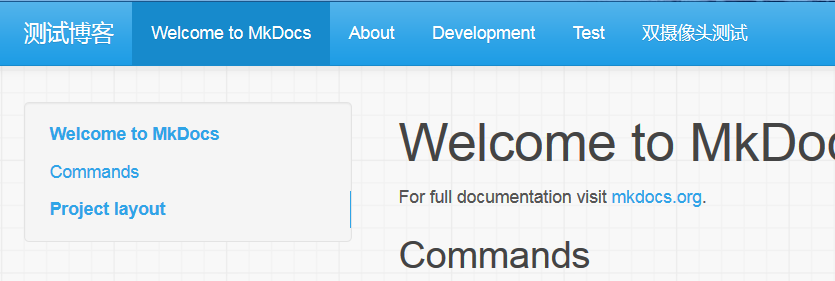
其界面如下图所示

也可以查看Mkdocs的配置文档。
https://markdown-docs-zh.readthedocs.io/zh_CN/latest/
以上介绍的都很详细了,纸上得来终觉浅,绝知此事要恭行。下面来详细介绍一下基本的情况
3. DEMO的演示
3.1 配置需求
安装平台ubuntu16.04
$ python --version
Python 2.7.2
$ pip --version
pip 1.5.2
3.2 安装mkdocs
pip install mkdocs


3.3 新建工程
在这里,我们新建一个mkdocs的工程
mkdocs new my-project
cd my-project

3.4 启动服务器
可以快速开始体验
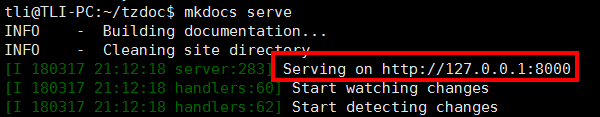
mkdocs serve
启动服务器自动的地址

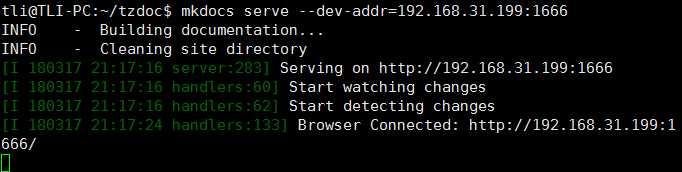
如果想自定义一个地址
可以输入下面的地址
mkdocs serve --dev-addr=192.168.31.199:1666
或者
mkdocs serve -a 127.0.0.1:9999

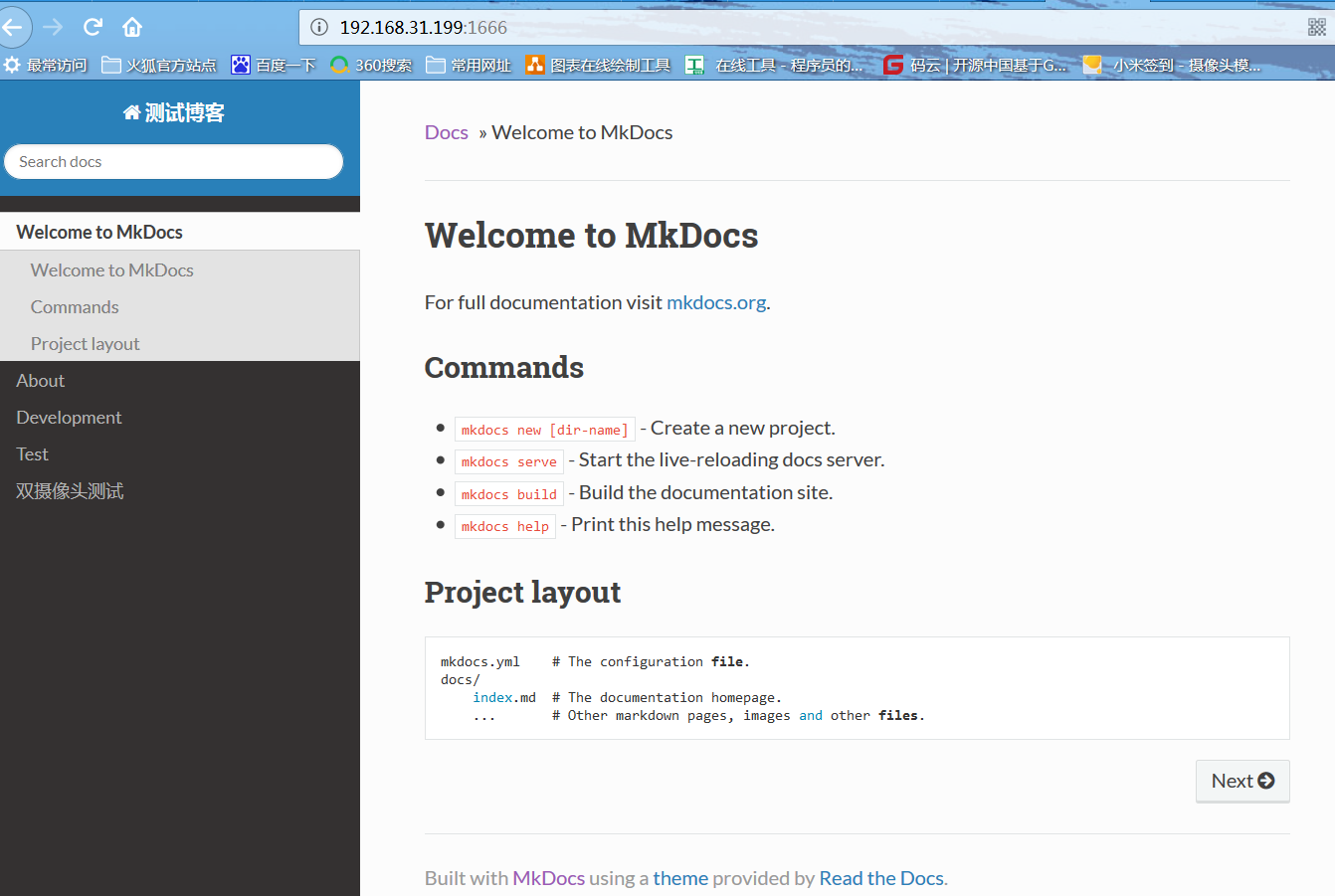
3.5 查看demo
配置完成后,就可以启动了

4. 添加页面
MkDocs 中一个 Markdown 文档渲染后就是一个页面,因此如果我们想添加一个页面,就需要先在 docs 目录下添加一个 Markdown 文件,文件的后缀名可以是 md、markdown 、mdown、 mkdn 、mkd。
4.1 在目录结构中添加一个新的界面
在docs目录中添加test.md文档,并且项目查看的结构
# 查看项目结构
$ tree
.
├── docs
│ ├── index.md
│ └── test.md
└── mkdocs.yml
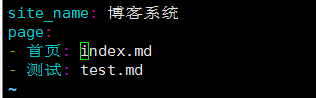
4.2 修改配置文件mkdocs.yml
site_name: 博客系统
pages:
- 首页: index.md
- 测试: test.md

4.3 添加头部导航栏
curl 'jaspervdj.be/lorem-markdownum/markdown.txt' > docs/about.md
curl 'jaspervdj.be/lorem-markdownum/markdown.txt' > docs/development.md



4.4 换主题
theme: mkdocs 默认
theme: readthedocs
下面进行mkdocs主题切换
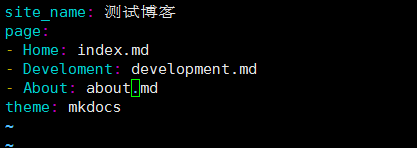
site_name: 测试博客
page:
- Home: index.md
- Develoment: development.md
- About: about.md
theme: mkdocs


主题分为内置主题、第三方主题和自定义主题,内置主题如上所述,直接配置主题名就可以了;如果是第三方主题,就需要先安装主题再进行配置了;自定义主题有点难度本文暂不介绍。
4.5 生成站点
如果要将项目发布到网站上,则需要生成静态站点
mkdocs build
- 使用 mkdocs build –clean 可以在构建时清理一些残留资源。
- site 需要部署到 webserver 上才能正常运行。
发布的文档可以部署到任意的地方其中GitHub project pages 和Amazon S3 是不错的选择。
5. 总结
对于项目的发布来说,需要构建文档,所以文档的建设十分的重要。一定要整理好文档,好记性不如烂笔头,只有多做记录和多些总结,才能进步成长。
Mkdocs在html网页上看markdown的更多相关文章
- 自己写一个网页版的Markdown实时编辑器
这几天忙着使用Python+Django+sqlite 搭建自己的博客系统,但是单纯的使用H5的TextArea,简直太挫了有木有.所以,就想模仿一下人家内嵌到网页上的Markdown编辑器,从而让自 ...
- CSS3-基于浮动的布局,响应式WEB设计,定位网页上的元素,设计打印页面的css技术
基于浮动的布局: 1.除非图片设置了宽度,否则始终应该要对浮动的图片设置一个宽度,这样可以让浏览器给其他内容腾出环绕的空间 2.当侧边栏的高度与主内容区的高度不一致的时候,可以用个margin进行调整 ...
- java 使用正则表达式从网页上提取网站标题
如何从网页上抓取有价值的东西?看懂了下面的程序(非常简单),想从网页上抓取什么信息(标题.内容.Email.价格等)就能抓取什么信息. package catchhtml; import java.i ...
- 使用js在网页上记录鼠标划圈的小程序
Spin-Wheel 实现鼠标在网页上转圈时记录转动圈数的小程序,每转一圈记录一次,同时要是顺时针方向的. 问题分析与实现 这个小程序的难点在于如何知道鼠标完成了一个转圈的动作,而且人工使用鼠标划圈时 ...
- 我的第一个爬虫程序:利用Python抓取网页上的信息
题外话 我第一次听说Python是在大二的时候,那个时候C语言都没有学好,于是就没有心思学其他的编程语言.现在,我的毕业设计要用到爬虫技术,在网上搜索了一下,Python语言在爬虫技术这方面获得一致好 ...
- 【webssh】网页上的SSH终端
[webssh] ——记两天来比较痛苦的历程 广义上来说,webssh泛指一种技术可以在网页上实现一个SSH终端.从而无需Xshell之类的模拟终端工具进行SSH连接,将SSH这一比较低层的操作也从C ...
- (jsp/html)网页上嵌入播放器(常用播放器代码整理) http://www.jb51.net/article/37267.htm
网页上嵌入播放器,只要在HTML上添加以上代码就OK了,下面整理了一些常用的播放器代码,总有一款适合你,感兴趣的朋友可以参考下哈,希望对你有所帮助 这个其实很简单,只要在HTML上添加以上代码就O ...
- HTML5<canvas>标签:使用canvas元素在网页上绘制线条和圆(1)
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- Flash文件在asp页面无法播放,网页上面的Flash文件在火狐浏览器不播放
第一个问题:Flash文件放到asp页面以后无法播放. 解决方法:用浏览器打开页面->F12,选择Network,如下图: 然后刷新页面,如下图: 点击左侧状态是404的文件,如图: 可以发现F ...
随机推荐
- Python开发【面向对象编程】
一.概述 面向过程:根据业务逻辑从上到下,完成代码: 函数式:将某功能代码封装到函数中,日后便无需重复编写,仅调用函数即可: 面向对象:对函数进行分类和封装. 二.面向对象 1.类.对象.方法.实例 ...
- Android学习笔记-listview实现方式之BaseAdapter
listview是Android开发中最为常用的组件,这里我们就学习一下用BaseAdapter的方式实现listview, 主布局activity_main.xml是这样的: <LinearL ...
- websphere修改jsp不生效的解决办法
最近在给客户部署系统后,进行UAT测试的时候,发现一些小问题(是一些jsp文件),改好后,就进行增量发布了,可是后来在页面刷新的时候,怎么都是显示不出来效果,后来就把服务websphere重启后,页面 ...
- 修改数据表的字符集为utf8mb4
修改数据表的字符集为utf8mb4
- ci url 控制 查询 通过路由 控制返回 视图的结果
http://192.168.2.102/fastdatav/ChkUrl/daily/G8 http://192.168.2.102/fastdatav/ChkUrl/daily/ 放在 试图 控 ...
- BZOJ_1493_[NOI2007]项链工厂_Splay
BZOJ_1493_[NOI2007]项链工厂_Splay Description T公司是一家专门生产彩色珠子项链的公司,其生产的项链设计新颖.款式多样.价格适中,广受青年人的喜爱. 最近T公司打算 ...
- 关于js-cookie使用出现兼容性问题以及js-cookie的如何使用
最近使用vue开发的项目,开发过程引入了js-cookie插件,在PC端以及移动端网页调试都没出现问题,但是打包成APP在安卓手机调试发现使用js-cookie保存的数据失效了,然后只能使用local ...
- KVPhone,VOS官方的SIP软电话电脑客户端
来自官方,品质纯正.但是可能因为JAVA环境等问题无法安装,可以试试! 下载地址: 解压密码:www.51voip.org
- MySQL - MyCat 实现读写分离
前言 MyCat是一个彻底开源的,面向企业应用开发的大数据库集群,支持事务.ACID.可以替代MySQL的加强版数据库.其功能有可以视为MySQL集群的企业级数据库,用来替代昂贵的Oracle集群.融 ...
- JavaScript--DOM访问子结点childNodes
访问子结点childNodes 访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性. 语法: elementNode.childNodes 注意: 如果选定的节点 ...
