Quartz 2D(常用API函数、绘制图形、点线模式)
Quzrtz 2D 绘图的核心 API 是 CGContextRef ,它专门用于绘制各种图形。
绘制图形关键是两步:
1、获取 CGContextRef ;
2、调用 CGContextRef 的方法进行绘制。
在不同的场景下获取 ContextRef 的方法是不同的:
1、在 自定义 UIVie 的时候获取 CGContextRef ,我们会创建一个继承自 UIVIew 的子类,在该 子类的 view 中重写 DrawReact 方法,每当打开该 View的时候,系统就会创建绘图的环境,然后进行绘制图片。
CGContextRef ctf = UIGraphicsGetCurrentContext();
获取到 ctf 之后就可以进行绘图 。注意绘图的时候默认的是在 view 的最左上角开始为原点。
2、在创建位图的时候获取 CGContextRef,首先要在内存中创建图片
// 创建内存中的图片
UIGraphicsBeginImageContext(CGSizeMake(300, 150));
// 获取向内存中图片绘图的 CGcontextRef
CGContextRef ref = UIGraphicsGetCurrentContext();
Quartz 2D 绘图函数:
#pragma mark 下面是 Quartz 2D 的绘图函数
// 擦除指定矩形区域上绘制的图形
// CGContextClearRect(<#CGContextRef _Nullable c#>, <#CGRect rect#>)
// 使用指定的绘图模式绘制当前 CGContextRef 中包含的路径,第二个参数包含 kCGPathFill、 kCGPathFill,kCGPathEOFill,kCGPathStroke,kCGPathFillStroke,kCGPathEOFillStroke等枚举值
// CGContextDrawPath(<#CGContextRef _Nullable c#>, <#CGPathDrawingMode mode#>)
// 使用奇偶规则来来填充该路径包围的区域。奇偶规则:如果某个点被路径包围奇数次,则系统绘制该点,如果某个点被路径包围了偶数次,则该系统不绘制该点。
// CGContextEOFillPath(<#CGContextRef _Nullable c#>)
// 填充该路径包围的区域
// CGContextFillPath(<#CGContextRef _Nullable c#>)
// 填充 rect 代表的矩形
// CGContextFillRect(<#CGContextRef _Nullable c#>, <#CGRect rect#>)
// 填充多个矩形
// CGContextFillRects(<#CGContextRef _Nullable c#>, <#const CGRect * _Nullable rects#>, <#size_t count#>)
// 填充 Rect 的内切椭圆区域
// CGContextFillEllipseInRect(<#CGContextRef _Nullable c#>, <#CGRect rect#>)
// 使用当前的 CGContextRef 设置的线宽去绘制路径
// CGContextStrokePath(<#CGContextRef _Nullable c#>)
// 使用当前的 CGContextRef 设置的线宽去绘制矩形
// CGContextStrokeRect(<#CGContextRef _Nullable c#>, <#CGRect rect#>)
// 使用指定的线宽去绘制矩形
// CGContextStrokeRectWithWidth(<#CGContextRef _Nullable c#>, <#CGRect rect#>, <#CGFloat width#>)
// 使用绘制当前路径时覆盖的区域作为当前 CGContextRef 中的新路径。如:假设当前 CGContextRef 包含一个圆形的路径切线宽为 10,调用该方法后,当前的 CGContextRef 将包含一个环宽为 10 的环形路径。
// CGContextReplacePathWithStrokedPath(<#CGContextRef _Nullable c#>)
// 使用当前 CGContextRef 设置的线宽绘制 rect 矩形的内切椭圆
// CGContextStrokeEllipseInRect(<#CGContextRef _Nullable c#>, <#CGRect rect#>)
// 使用但钱 CGCOntextRef 设置的线宽绘制 多条线段。噶方法需要传入 2N 个 CGPoint 组成的数组,期中 1,2个点组成一条线段,3,4个点组成第2条线段,以此类推。
// const CGPoint points[],size_t count
// 保存 CGContextRef 当前绘制的图形状态,方便以后恢复该状态
// CGContextSaveGState(<#CGContextRef _Nullable c#>)
// 将 CGContextRef 恢复到最近一次保存的状态
// CGContextRestoreGState(<#CGContextRef _Nullable c#>)
// 获取当前 CGCOntextRef 在放大图片的插值质量
// CGContextGetInterpolationQuality(<#CGContextRef _Nullable c#>)
// 设置当前 CGCOntextRef 在放大图片的插值质量
// CGContextSetInterpolationQuality(<#CGContextRef _Nullable c#>, <#CGInterpolationQuality quality#>)
// 设置线段断点的绘制形状,该属性支持如下三个枚举值:
/* kCGLineCapButt: 该属性值不会绘制端点,线条结尾的地方直接结束,这是默认值
kCGLineCapRound: 该属性会绘制圆形的端点,线条结尾的地方会绘制一个直径为线条半径的半圆
kCGLineCapSquare:该属性值制定绘制方形的端点,线条的结尾处会绘制半个边长为宽度的正方形,这种端点的形状与butt 的端点形状十分相似,只是结尾的线条略微的长些。
*/
// 设置边框的时候所用的点线模式,Quzrta 2D 支持非常强大的点线模式。
// CGContextSetLineDash(<#CGContextRef _Nullable c#>, <#CGFloat phase#>, <#const CGFloat * _Nullable lengths#>, <#size_t count#>)
// 设置线条链接点的风格,该属性支持如下三个枚举值:
/* kCGLineJoinMiter;是默认的属性值;链接点的拐角比较尖锐
kCGLineJoinBevel;链接点的拐角比较圆润
kCGLineJoinRound;连接点的拐角相当的圆润,最圆润。
*/
// 设置绘制直线、边框的线条宽度
// CGContextSetLineWidth(<#CGContextRef _Nullable c#>, <#CGFloat width#>)
// 当吧链接点风格设置为 meter 风格的时候,该方法用于控制锐角箭头的长度。
// CGContextSetMiterLimit(<#CGContextRef _Nullable c#>, <#CGFloat limit#>)
// 设置该 CGContextRes 采用位图填充的相位
// CGContextSetPatternPhase(<#CGContextRef _Nullable c#>, <#CGSize phase#>)
// 设置该 CGContextRef 使用位图填充
// CGContextSetFillPattern(<#CGContextRef _Nullable c#>, <#CGPatternRef _Nullable pattern#>, <#const CGFloat * _Nullable components#>)
//设置该 CGContextRef 是否应该抗锯齿,即光滑图形曲线边缘
// CGContextSetShouldAntialias(<#CGContextRef _Nullable c#>, <#bool shouldAntialias#>)
// 设置该 CGContextRef 使用位图绘制线条,边框
// CGContextSetStrokePattern(<#CGContextRef _Nullable c#>, <#CGPatternRef _Nullable pattern#>, <#const CGFloat * _Nullable components#>)
// 设置 CGContextRef 的叠加模式,Quartz 2D 支持多种叠加模式。
// CGContextSetBlendMode(<#CGContextRef _Nullable c#>, <#CGBlendMode mode#>)
// 设置该 CGCOntextRef 是否允许抗锯齿
// CGContextSetAllowsAntialiasing(<#CGContextRef _Nullable c#>, <#bool allowsAntialiasing#>)
// 设置该 CGContextRef 是否允许光滑的字体
// CGContextSetAllowsFontSmoothing(<#CGContextRef _Nullable c#>, <#bool allowsFontSmoothing#>)
// 设置该 CGContextRef 是否允许光滑字体
// CGContextSetShouldSmoothFonts(<#CGContextRef _Nullable c#>, <#bool shouldSmoothFonts#>)
// 设置全局的透明度
// CGContextSetAlpha(<#CGContextRef _Nullable c#>, <#CGFloat alpha#>)
// 使用 CMYK 颜色模式来设置 CGContextRef 的填充模式
// CGContextSetCMYKFillColor(<#CGContextRef _Nullable c#>, <#CGFloat cyan#>, <#CGFloat magenta#>, <#CGFloat yellow#>, <#CGFloat black#>, <#CGFloat alpha#>)
// 使用 CMYK 颜色模式设置 CGCOntextRef 的线条颜色
// CGContextSetCMYKStrokeColor(<#CGContextRef _Nullable c#>, <#CGFloat cyan#>, <#CGFloat magenta#>, <#CGFloat yellow#>, <#CGFloat black#>, <#CGFloat alpha#>)
// 使用指定的颜色来设置 CGCntextRef 的填充颜色
// CGContextSetFillColorWithColor(<#CGContextRef _Nullable c#>, <#CGColorRef _Nullable color#>)
// 使用指定颜色来设置 CGContextRef 的线条颜色
// CGContextSetStrokeColorWithColor(<#CGContextRef _Nullable c#>, <#CGColorRef _Nullable color#>)
// 使用灰色来设置该 CGCOntextRef 的填充色
// CGContextSetGrayFillColor(<#CGContextRef _Nullable c#>, <#CGFloat gray#>, <#CGFloat alpha#>)
// 使用灰色来设置该 CGContextRef 的线条的颜色
// CGContextSetGrayStrokeColor(<#CGContextRef _Nullable c#>, <#CGFloat gray#>, <#CGFloat alpha#>)
// 使用 RGB 颜色模式来设置该 CGContextRef 的填充颜色
// CGContextSetRGBFillColor(<#CGContextRef _Nullable c#>, <#CGFloat red#>, <#CGFloat green#>, <#CGFloat blue#>, <#CGFloat alpha#>)
// 使用 RGB 颜色模式来设置该 CGContextRef 的线条颜色
// CGContextSetRGBStokeColor(<#CGContextRef _Nullable c#>, <#CGFloat red#>, <#CGFloat green#>, <#CGFloat blue#>, <#CGFloat alpha#>)
// 设置阴影在 X|Y方向上的偏移量,以及模糊程度(blur 值越大,阴影越模糊)该函数没有设置阴影颜色,默认使用 1/3 透明的黑色 (RGBA(0,0,0,1/3))
// CGContextSetShadow(CGContextRef _Nullable c, <#CGFloat red#>, <#CGFloat green#>, <#CGFloat blue#>, <#CGFloat alpha#>)
// 设置阴影在 X、Y方向上的偏移,以及模糊度和阴影的颜色
// CGContextSetShadowWithColor(<#CGContextRef _Nullable c#>, <#CGSize offset#>, <#CGFloat blur#>, <#CGColorRef _Nullable color#>)
编写绘图的代码:
#import "GeometryView.h" @implementation GeometryView // 在使用到 XIB 或者是 SB 的时候,使用 initWithFrame 就不能执行内部的设置,但是initWithCoder 就可以执行内部的设置
- (instancetype)initWithCoder:(NSCoder *)coder
{
self = [super initWithCoder:coder];
if (self) { self.backgroundColor = [UIColor whiteColor];
}
return self;
} // 开始重新绘制图形与图案
- (void)drawRect:(CGRect)rect { // 获取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext(); // 设置线的宽
CGContextSetLineWidth(ctx, );
CGContextSetRGBStrokeColor(ctx, , , , ); #pragma mark 下面绘制3个线段测试端点的形状 /*
设置线段断点的绘制形状,该属性支持如下三个枚举值:
kCGLineCapButt: 该属性值不会绘制端点,线条结尾的地方直接结束,这是默认值
kCGLineCapRound: 该属性会绘制圆形的端点,线条结尾的地方会绘制一个直径为线条半径的半圆
kCGLineCapSquare:该属性值制定绘制方形的端点,线条的结尾处会绘制半个边长为宽度的正方形,这种端点的形状与butt 的端点形状十分相似,只是结尾的线条略微的长些。
*/ const CGPoint points1[] = { CGPointMake(, ),
CGPointMake(, )
};
CGContextSetLineCap(ctx, kCGLineCapRound);
CGContextStrokeLineSegments(ctx, points1, ); const CGPoint points2[] = { CGPointMake(, ),
CGPointMake(, ),
};
CGContextSetLineCap(ctx, kCGLineCapSquare);
CGContextStrokeLineSegments(ctx, points2, ); const CGPoint points3[] = { CGPointMake(, ),
CGPointMake(, ),
};
CGContextSetLineCap(ctx, kCGLineCapButt);
CGContextStrokeLineSegments(ctx, points3, ); #pragma mark 下面测试点、线模式 /* <点线模式的理解>
使用Quartz 2D绘制线段或边框时,默认总是使用实线。如果希望使用点线进行绘制,可调用CGContextRef的CGContextSetLineDash(CGContextRef c,CGFloat phase, const CGFloat lengths[],size_t count)函数进行设置,该函数的第3个参数是点线模式的关键,该参数是一个CGFloat型数组(第4个参数通常用于指定该数组的长度),每个CGFloat值依次控制点线的实线长度、间距。比如该参数如下。 {2,3}:代表长为2的实线、距离为3的间距、长为2的实线、距离为3的间距……这种点线模式。 {2,3,1}:代表长为2的实线、距离为3的间距、长为1的实线、距离为2的间距、长为3的实线、距离为1的间距……这种点线模式。 {5,3,1,2}:代表长为5的实线、距离为3的间距、长为1的实线、距离为2的间距、长为5的实线、距离为3的间距、长为1的实线、距离为2的间距……这种点线模式。 通过第2个参数依次指定点线模式的实线长度、间距的重复模式,这样可以定义出任意形状的点线。 该方法的第2个参数用于指定点线的相位,该参数将会与第3个参数协同起作用,比如如下参数参数组合。 phase=1, lengths={2,3}:代表长为2的实线、距离为3的间距、长为2的实线、距离为3的间距。但开始绘制起点时只绘制长度为1的实线,因为phase为1就是控制该点线"移过"1个点。 phase=3, {5,3,1,2}:代表长为5的实线、距离为3的间距、长为1的实线、距离为2的间距、长为5的实线、距离为3的间距、长为1的实线、距离为2的间距。但开始绘制时只绘制长度为2的实线,因为phase为3就是控制该点线"移过"3个点。 */ // 设置颜色为红色
CGContextSetStrokeColorWithColor(ctx, [UIColor redColor].CGColor);
// ----------下面绘制3个线段测试点线模式-----------
// 设置线段的端点形状
CGContextSetLineCap(ctx, kCGLineCapButt);
// 设置线宽
CGContextSetLineWidth(ctx, );
CGFloat patterns1[] = { , };
// 设置点线模式:实线宽6,间距宽10
CGContextSetLineDash(ctx , , patterns1 , );//4为相位,理解为向左移动4个像素;最后一个参数 1 代表CGfloat 类型的数组的长度。 // 定义2个点,绘制线段
const CGPoint points4[] = {CGPointMake( , ), CGPointMake( , )};
// 绘制线段
CGContextStrokeLineSegments(ctx ,points4 , );
// 设置点线模式:实线宽6,间距宽10,但第一个实线宽为3
CGContextSetLineDash(ctx , , patterns1 , ); // 定义2个点,绘制线段
const CGPoint points5[] = {CGPointMake( , ), CGPointMake( , )};
// 绘制线段
CGContextStrokeLineSegments(ctx ,points5 , );
CGFloat patterns2[] = {,,,,,,,,,,,,,,,,,};
// 设置点线模式
CGContextSetLineDash(ctx , , patterns2 , ); const CGPoint points6[] = {CGPointMake( , ), CGPointMake( , )};
// 绘制线段
CGContextStrokeLineSegments(ctx ,points6 , ); #pragma mark 下面测绘制矩形边框
// 取消设置点线模式
CGContextSetLineDash(ctx, , , );
// 设置颜色为蓝色
CGContextSetStrokeColorWithColor(ctx, [UIColor blueColor].CGColor);
// 绘制一个矩形的边框
CGContextStrokeRectWithWidth(ctx, CGRectMake(, , , ), );
// 设置线条的链接形状
CGContextSetLineJoin(ctx, kCGLineJoinMiter); #pragma mark 下面测绘制填充一个椭圆
// 绘制椭圆
CGContextStrokeEllipseInRect(ctx, CGRectMake(, , , ));
// 设置椭圆环颜色
CGContextSetStrokeColorWithColor(ctx, [UIColor blackColor].CGColor); // 设置阴影以及模糊程度
CGContextSetShadow(ctx, CGSizeMake(, ), 0.1);
// 填充一个椭圆
CGContextFillEllipseInRect(ctx , CGRectMake( , , , ));
// 抗锯齿,图形光滑边缘
CGContextSetShouldAntialias(ctx, YES); } @end
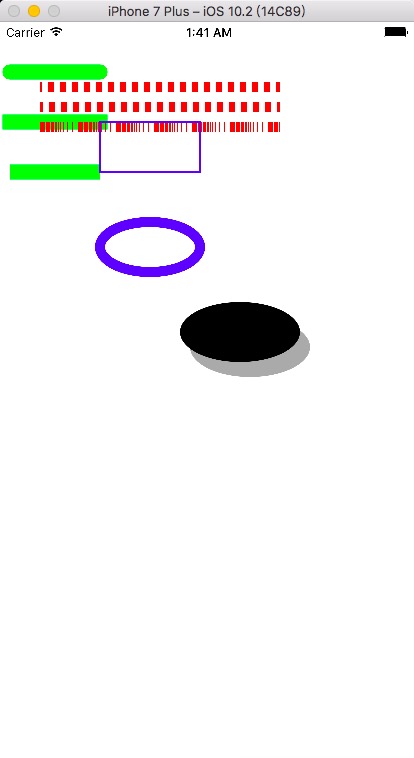
效果截图为:

Quartz 2D(常用API函数、绘制图形、点线模式)的更多相关文章
- Delphi 常用API 函数
Delphi 常用API 函数 AdjustWindowRect 给定一种窗口样式,计算获得目标客户区矩形所需的窗口大小 AnyPopup 判断屏幕上是否存在任何弹出式窗口 ArrangeIconic ...
- Delphi 常用API 函数列表
Delphi 常用API 函数 AdjustWindowRect 给定一种窗口样式,计算获得目标客户区矩形所需的窗口大小AnyPopup 判断屏幕上是否存在任何弹出式窗口ArrangeIconicWi ...
- C语言实现单链表,并完成链表常用API函数
C语言实现单链表,并完成链表常用API函数: 1.链表增.删.改.查. 2.打印链表.反转打印.打印环形链表. 3.链表排序.链表冒泡排序.链表快速排序. 4.求链表节点个数(普通方法.递归方法). ...
- Quartz 2D编程指南(2) - 图形上下文
一个Graphics Context表示一个绘制目标.它包含绘制系统用于完成绘制指令的绘制参数和设备相关信息.Graphics Context定义了基本的绘制属性,如颜色.裁减区域.线条宽度和样式信息 ...
- C#常用 API函数大全
常用Windows API1. API之网络函数WNetAddConnection 创建同一个网络资源的永久性连接WNetAddConnection2 创建同一个网络资源的连接WNetAddConne ...
- Delphi 常用API 函数(好多都没见过)
AdjustWindowRect 给定一种窗口样式,计算获得目标客户区矩形所需的窗口大小AnyPopup 判断屏幕上是否存在任何弹出式窗口ArrangeIconicWindows 排列一个父窗口的最小 ...
- C# 窗体常用API函数 应用程序窗体查找
常用的处理窗体的API函数如下(注意:API函数必须放在窗体中...): 使用C#语言,要引用DllImport,必须要添加using System.Runtime.InteropServices命名 ...
- C++实现VPN工具之常用API函数
RAS是Remote Access Service的缩写,意为:远程访问服务,主要用来配置企业的远程用户对企业内部网络访问,包括拨号访问和vpn方式.微软的所有Windows平台中都有RAS客户机,它 ...
- 【总结】设备树语法及常用API函数【转】
本文转载自:http://blog.csdn.net/fengyuwuzu0519/article/details/74352188 一.DTS编写语法 二.常用函数 设备树函数思路是:uboot ...
随机推荐
- mysql 密碼忘記 解決
WINDOW 1.my.ini 加入 [mysqld] skip-grant-tables 2.mysql -uroot -p 登入 USE MYSQL: update user set passwo ...
- android 获得SDCard信息
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools=&q ...
- java之 ------ 文件的输入、输出(一)
import java.io.*; public class IntFile { private String filename; public IntFile(String filename) { ...
- 【转载】容器技术 & Docker & 与虚拟化的比较
看到10月份天天写博客,只有一天没写,非常棒! 11月份也基本每天都写,现在看到有三天没加新博客,应该是之前挖的坑太多了,需要填坑,呵呵. 那这篇文章是不是为了占坑呢?哈哈.我不说话. 容器技术,这篇 ...
- 创建注记图层C# IFeatureWorkspaceAnno
http://blog.csdn.net/mydriverc/article/details/1675613 //IFeatureWorkspaceAnno Example //The ...
- Netty3 源代码分析 - NIO server绑定过程分析
Netty3 源代码分析 - NIO server绑定过程分析 一个框架封装的越好,越利于我们高速的coding.可是却掩盖了非常多的细节和原理.可是源代码可以揭示一切. 服务器端代码在指定 ...
- SQL模糊查询碰到空值怎么办?
作者:iamlaosong SQL查询语句用%来做模糊查询.程序中一般要求用户输入部分信息,依据这个信息进行模糊查询. 比如用户输入340104,以下这条语句就是查询昨天客户代码为340104开头的全 ...
- mtk机型的一次救砖经历
在recovery里清除了data,cache,system三个分区,没有刷机,重启到bootloader,准备另刷recovery. 有急事走开了,回来时发现手机黑屏,无论什么组合键都没反应,以为是 ...
- 原生js实现悬浮框滑动动画
最近在做个人博客想做个相册,鼠标悬浮后出现个div并且鼠标移动到哪个相册,div跟随到哪个相片上. <!DOCTYPE html> <html lang="en" ...
- Ajax_HTTP请求以及响应
什么是HTTP请求? 就是从用户的浏览器端向服务器端发送请求 一个HTTP请求一般由四个部分组成 1.HTTP请求的方法或者动作,比如GET或者POST请求 2.请求的URL,也就是请求的地址 3.请 ...
