微信小程序-wepy-组件模板重复渲染
微信小程序开发,有使用wepy框架的需求。上手:
安装自己可以到官网查看,飞机票:https://tencent.github.io/wepy/document.html#/
具体开发模式和Vue开发很类似,MVVM开发模式。组件传值、组件复用,这里只备忘一下组件循环使用以及传值的具体实现。
区别:以往在开发网页、公众号时,较为传统情况下,在遇到需要重复渲染的模块时,使用html字符模板解决就可以了,例如:
$.each(data, function(index, item) {
let personInfo = '<div class='a'>'+ item.name +'</div>
<image class='b' src="'+item.img+'"></iamge>........
'
$(aim).append(personInfo);
})
上述例子是最为原始的模板复用解决办法,适用于模板都一样,填充数据不一样的列表场景。小程序中也会出现列表场景,基于此,模板复用的优势又一次展现了出来
wepy框架实现模板复用:
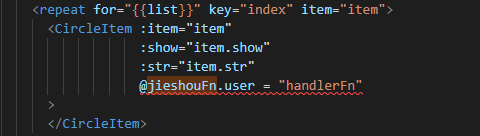
首先,构建完成wepy工程,在components中建立compA(名字随意起)组件,在你需要复用的父组件中,把子组件包裹在<repeat>标签内,若需要父组件给子组件传值,方法和Vue一样,如下图:

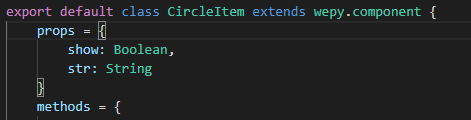
当然,子组件要接受父组件传值,props来接受,和Vue类似。如图:

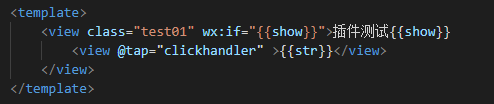
子组件demo写简单点,如下图:

这样子组件就完成复用以及接受父组件的数据了,子组件若想给父组件传值,思路总结起来就是冒泡,自己触发一个事件,然后像自己的祖宗层层冒泡,知道有一个祖宗有接受机制,就收到了信息,简单说类似于上帝在地心发出了一段波普,又只在蚂蚁身上赋给了接受这段波普的听觉,最后波普从地心传到地表,只有蚂蚁感觉到传递了什么信息。
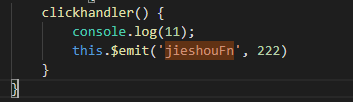
原理懂了再来实践:就是子组件绑定一个函数 @tap="clickhandler",这个函数触发一个$emit,类似于发出了一个来自地心的特定波普jieshou,还附带了一串参数222,一直往上冒泡传递,等待有缘人接受,如图:

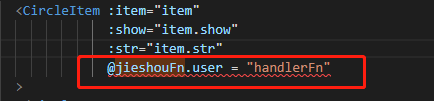
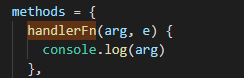
同时,我们在目标父组件身上绑定一个接收器,来接受这个传递。如果收到的话,交给handlerFn这个自定义函数处理,如图


如此,组件之间复用、循环复用、子父传值、父子传值都实现了。
写个备忘,免得以后健忘
微信小程序-wepy-组件模板重复渲染的更多相关文章
- 微信小程序:WXML 模板
微信小程序:WXML 模板 一.WXML 模板 网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来 ...
- 微信小程序倒计时组件开发
今天给大家带来微信小程序倒计时组件具体开发步骤: 先来看下最终效果: git源:http://git.oschina.net/dotton/CountDown 分步骤-性子急的朋友,可以直接看最后那段 ...
- 微信小程序弹窗组件
概述 自己封装的一个比较简单微信弹窗小组件,主要就是教会大家对微信小组件的用法和理解,因为微信小程序对组件介绍特别少,所以我就把自己的理解分享给大家 详细 代码下载:http://www.demoda ...
- 微信小程序自定义组件,提示组件
微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段.仅供参考和学习. 编写组件: 在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组 ...
- 微信小程序image组件binderror使用例子(对应html、js中的onerror)
官方文档 binderror HandleEvent 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'something wrong' ...
- 微信小程序wepy开发循环wx:for需要注意
微信小程序wepy开发循环wx:for需要注意 item index值必须在wx:for之后使用 <view wx:for="{{tablist}}" class=" ...
- 微信小程序input组件抖动及textarea组件光标错位解决方案
问题一: 使用微信小程序input组件时,在移动端唤起focus或blur事件时,因光标占位导致内容出现叠影及抖动现象. 解决方案: 用<textarea>组件代替了<input/& ...
- 5个最优秀的微信小程序UI组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面5款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
- 微信小程序的组件总结
本文介绍微信小程序的组件 视图容器 基础内容 表单组件 导航组件 媒体组件 视图容器 view 布局容器 <view hover-class='bg'>222</view> 可 ...
随机推荐
- python 爬虫示例,方便日后参考
参考网址:https://zhuanlan.zhihu.com/p/32037625 def getOneMoviesInfo(Mid,url): import requests from lxml ...
- android 的Manifest对图标的影响
转自 http://blog.csdn.net/yuan1590/article/details/6700683 先看看网路上的说法: Android.intent.action.MAIN决定应用程序 ...
- Codeforces 651C Watchmen【模拟】
题意: 求欧几里得距离与曼哈顿距离相等的组数. 分析: 化简后得到xi=xj||yi=yj,即为求x相等 + y相等 - x与y均相等. 代码: #include<iostream> #i ...
- Analyzing Storage Performance using the Windows Performance Analysis ToolKit (WPT)
https://blogs.technet.microsoft.com/robertsmith/2012/02/07/analyzing-storage-performance-using-the-w ...
- Oracle数据库导入导出简单备份
oracle数据库简单备份 方法一: 1.导出 exp c##xmq/pwda@orcl owner=c##xmq file=C:/expdb.dmp buffer=8000 2.导入 2.1.删除原 ...
- python性能优化、内存优化、内存泄露;与其他语音比较效率如何?
1.内存泄露:http://www.cnblogs.com/xybaby/p/7491656.html 2.内存优化:http://www.cnblogs.com/xybaby/p/7488216.h ...
- spring SSH整合
1 导入三大框架依赖的包: 2 配置web.xml: 增加spring的OpenSessionInView过滤器让Spring管理Session保证Session在一个完整的请求过程是开着的,要配置S ...
- centos7容量扩充
新买的2T 绿盘到货了~~好开心的说~但毕竟是第一次安装,事先还是在网上搜索了很多资料才敢动手,下面就开始啦~ 环境:Centos7.dell服务器.2T容量绿盘 1.硬盘连接好之后,开机先使用fdi ...
- hadoop 文件操作
Create a directory in HDFS - mkdir The hadoop mkdir command is for creating directories in the hdfs. ...
- [Spring] Bean Scope Singleton cs Prototype
We can define a class to be Singleton or Prototype. If the class was defined as Prototype, then ever ...
