js 获取图片宽高 和 图片大小
获取要查看大小的img
var img_url = 'http://img5.imgtn.bdimg.com/it/u=4267222417,1017407570&fm=200&gp=0.jpg' // 创建img对象 var img = new Image(); // 改变图片的src img.src = img_url; // 加载完成执行 img.onload = function(){ // 打印 alert('width:'+img.width+',height:'+img.height);获取当前图片的大小
<body>
<img id="image" src="" width="200px" ; height="200px" ;/>
<br/>
<input type="file" onchange="selectImage(this);" />
<br/>
<input type="button" onclick="uploadImage();" value="提交" />
<script>
var image = '';
function selectImage(file) {
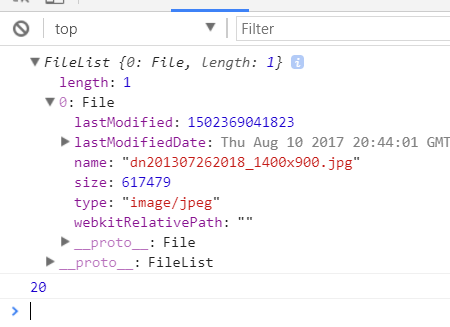
console.log(file.files) //输出的数值如下:

console.log(file.files[0].size) //获取大小
输出的是字节 1kb = 1024b 所以想转化的话 就要 parseInt(file.files.size / 1024) // 这样的结果就是kb
if (!file.files || !file.files[0]) {
return;
}
var reader = new FileReader();
reader.onload = function (evt) {
document.getElementById('image').src = evt.target.result;
image = evt.target.result;
}
reader.readAsDataURL(file.files[0]);
}
function uploadImage() { $.ajax({ type: 'POST', url: 'admin.php', data: { image: image }, async: false, dataType: 'json', success: function (data) {
consoel.log(data)
if (data.success) { alert('上传成功'); } else { alert('上传失败'); } }, error: function (err) {
console.log(err)
alert('网络故障'); } }); }
</script>
</body>
js 获取图片宽高 和 图片大小的更多相关文章
- JS获取网页宽高方法集合
JS获取网页宽高等方法的集合:document.body.clientWidth - 网页可见区域宽document.body.clientHeight - 网页可见区域高 document.body ...
- JS获取元素宽高的两种情况
JS获取元素宽高分两种情况, 一.内联样式,也就是直接把width和height写在HTML元素中的style里: 这种情况使用 document.getElementById('xxx'). ...
- 原生JS获取元素宽高实践详解
开篇的话 任何不是亲身实践中求得的知识,都不是属于你的.任何求得的知识不去时常温习运用,也不是属于你的. 记录由来 在做个上拉广告功能中遇到了一个"理所当然"觉得对的用法,慢慢才排 ...
- js获取各种宽高方法
屏幕的有效宽高: window.screen.availHeightwindow.screen.availWidth 网页可见区域宽:document.body.clientWidth 网页可见区域高 ...
- Flutter获取屏幕宽高和Widget大小
我们平时在开发中的过程中通常都会获取屏幕或者 widget 的宽高用来做一些事情,在 Flutter 中,我们可以使用如下方法来获取屏幕或者 widget 的宽高. MediaQuery 一般情况下, ...
- js获取屏幕宽高
最近想自己实现一个全屏滚动. 结果一开始就遇到了问题.因为不知道如何获取一个页面屏幕的高度. 网上所有的博客都是复制粘贴. 网页可见区域宽:document.body.clientWidth 网页可见 ...
- js获取浏览器宽高
IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高度 document.d ...
- js获取网页宽高
<script> function getInfo() { var s = ""; s += " 网页可见区域宽:"+ document.body. ...
- js获取浏览器宽高、网页宽高、屏幕宽高、鼠标位置等(带图片说明)
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;(点击查看大图) 网页可见区域宽: document.bo ...
随机推荐
- oracle 互锁的sql查询
SELECT DECODE(request, 0, 'Holder: ', 'Waiter: ') || sid sess, id1, id2, lmode, ...
- 树剖 lca
GeneralLiu 橙边为轻边 红边为重边 绿数为每个点的 top 橙数为每个点的编号 步骤 1 先预处理 每个点的 deep深度 size子树大小 dad父节点 2 再预处理 每个点的 to ...
- HDU 2280 状压DP
用dfs找到状态的最优解 且那个正方形块可以由两个水平块组成,所以无需考虑 #include <cstdio> #include <cstring> #include < ...
- 【HDOJ4322】Candy(费用流)
题意:给N个孩子分配M个糖果. 有一个N*M的矩阵表示孩子和糖果的关系,若第i行第j列的数是1则表示第i个孩子喜欢第j个糖果,反之不喜欢. 已知,若一个孩子被分配到他喜欢的糖果那么他将获得K的快乐值, ...
- ecstore
- linux 下 打包 和解压缩
01-.tar格式解包:[*******]$ tar xvf FileName.tar打包:[*******]$ tar cvf FileName.tar DirName(注:tar是打包,不是压缩! ...
- 类的operator new与operator delete的重载【转】
http://www.cnblogs.com/luxiaoxun/archive/2012/08/11/2633423.html 为什么有必要写自己的operator new和operator del ...
- Core Data 的简单使用
认识cocoa Data在ios开发中的环境情况. watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/f ...
- Cookie对象的特点
1.存储少量不重要的数据2.存储在客户端的文本文件中(必须设置有效期,否则不被存储)3.安全性差4.存储的数据类型--字符串5.浏览器窗口无关,但与访问的站点相关6.具体特定的过期时间和日期7.在客户 ...
- UVa 1531 - Problem Bee
题目:如图所看到的的蜂巢型的图中.蜜蜂想从A点飞到B点,假设A与B不在同一个正六边形中, 则它先飞到A的中心.每次飞到相邻格子的中心,最后飞到B的中心,再飞到B点: 假设在一个格子中.直接飞过去就可以 ...
