react实现ssr服务器端渲染总结和案例(实例)
1、什么是 SSR
SSR 是 server side render 的缩写,从字面上就可以理解
在服务器端渲染,那渲染什么呢,很显然渲染现在框架中的前后端分离所创建的虚拟 DOM
2、为什么要实现服务器端渲染
传统的 SPA 应用 (如 react ),存在不利于优化,首屏加载慢等。
服务器端渲染:
增加首屏加载速度,解决白屏问题
可以直接渲染页面,利于 SEO 优化
3、SSR 的实现
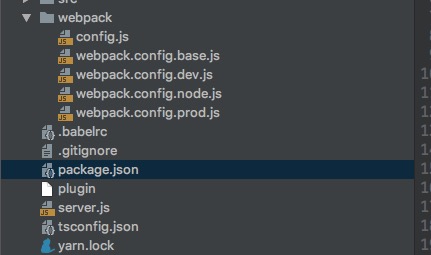
1. 创建 webpack 配置文件

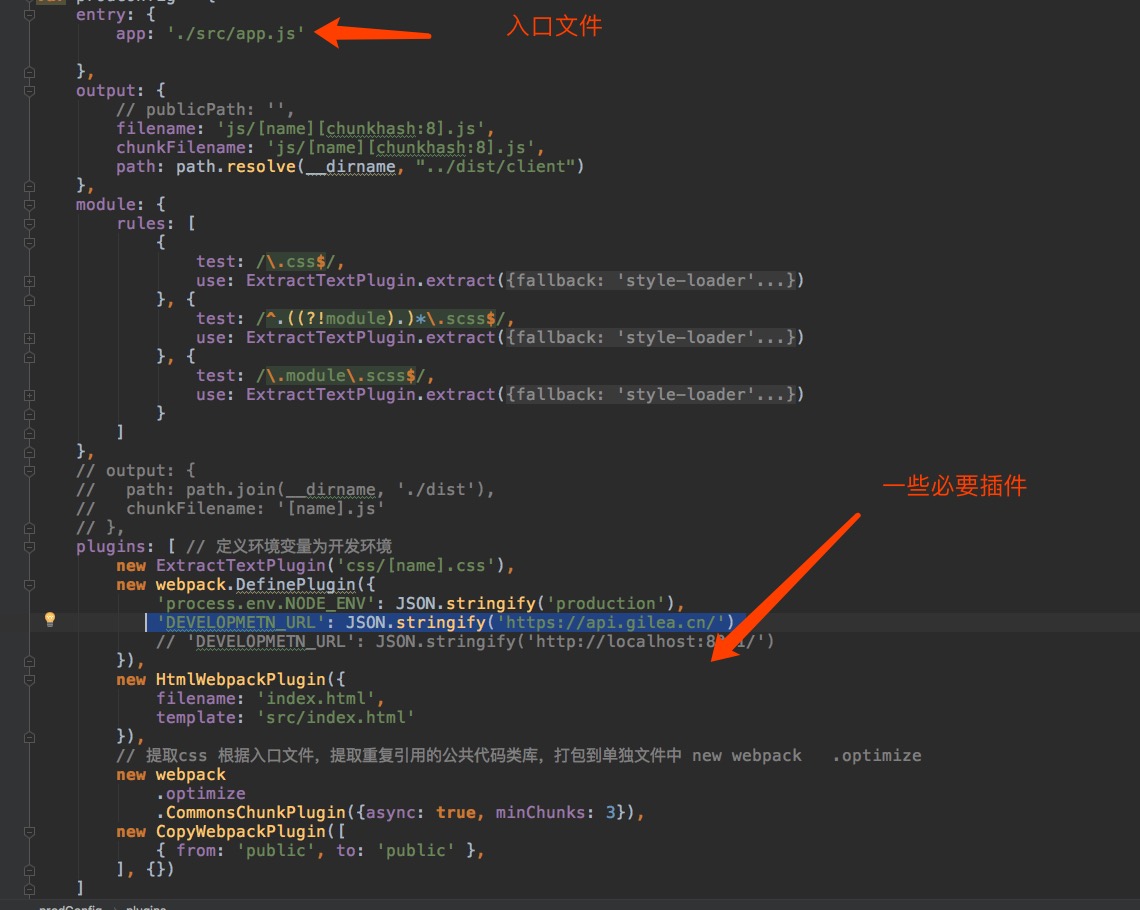
webpack.config.dev 即开发环境的配置
webpack.config.prod 即生成环境的配置

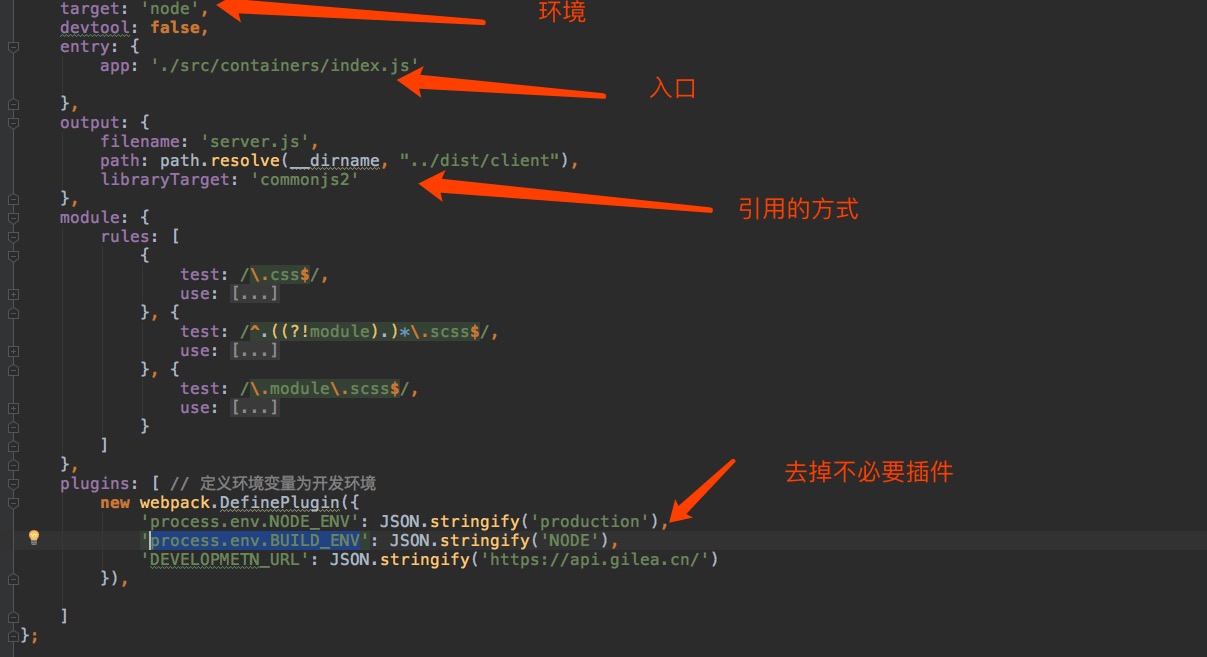
webpack.config.node 服务器端的配置文件

配置文件基本配置完成
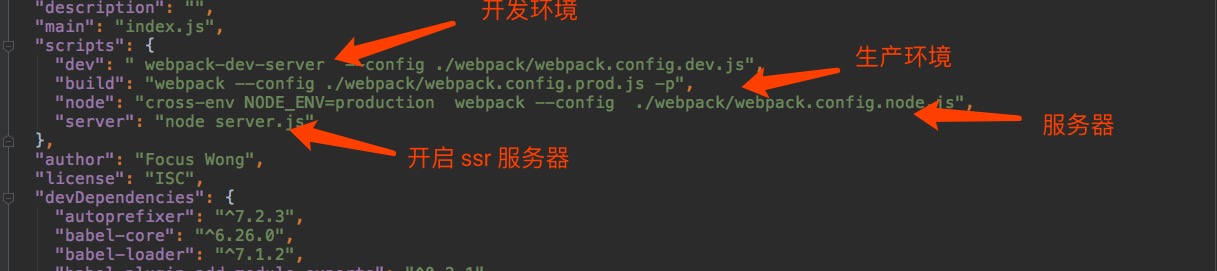
2、修改 pakage.json 文件
我们需要修改 package.json 文件

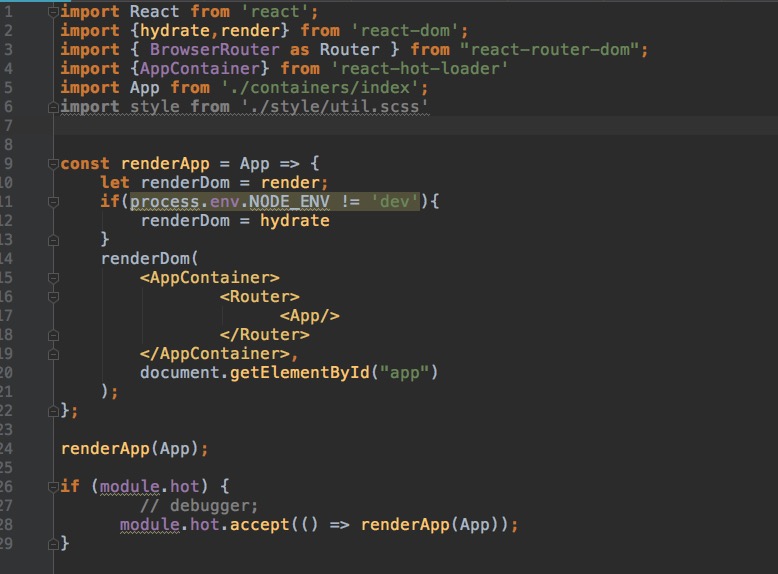
3、dev/prop 入口文件

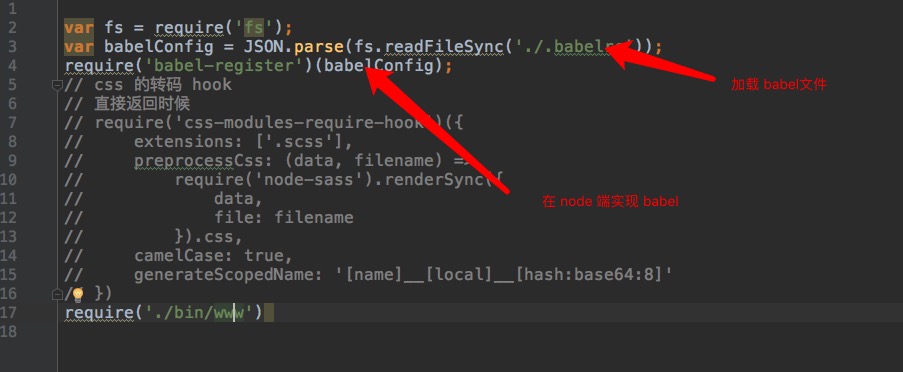
4、node 服务端
Node webpack 中的打包代码即是 App 该组件。
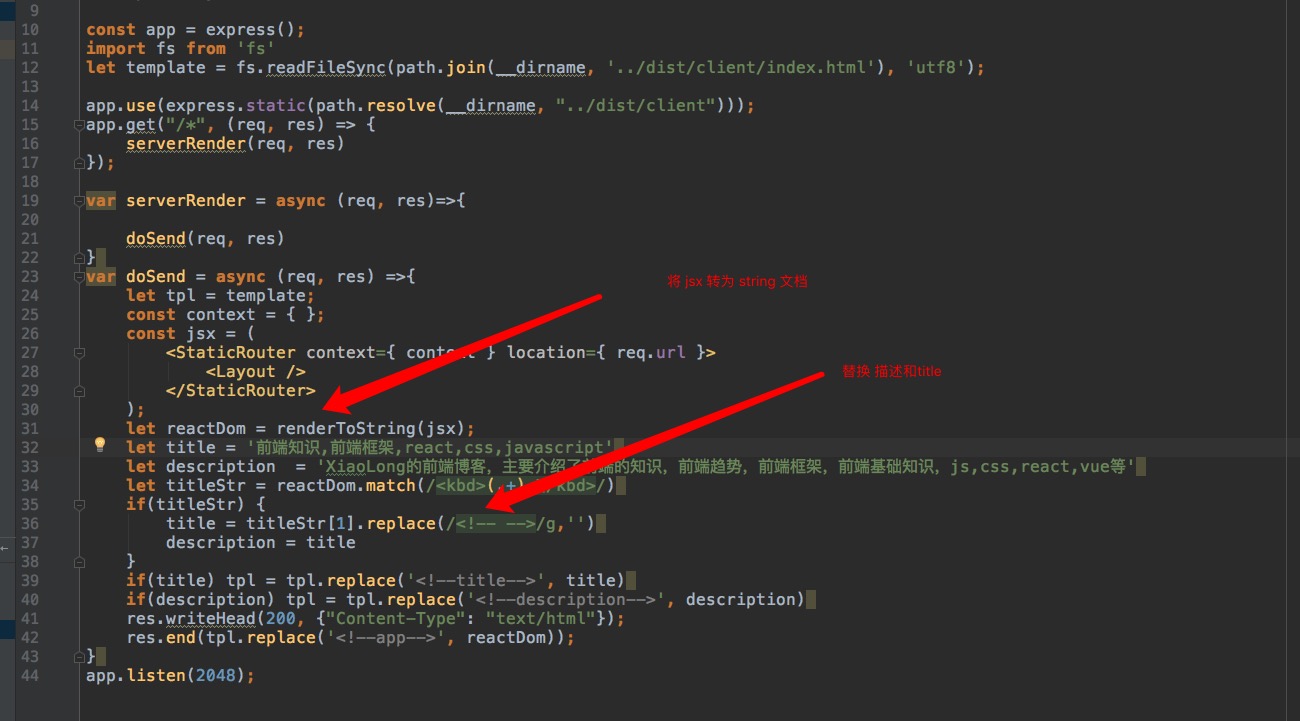
查看 ssr 服务器

服务器代码实现

主要实现技术:
这里主要是用了 react 提供的 renderToString 方法
renderToString 主要是接收一个 react 组件,并且返回一段 html 结构字符串。
readerToString 与 renderToStaticMakeUp
他们的作用相同
区别在于:
renderToString 渲染的时候带有 data-reactId ,这样就会增加流量,不过在客户端对比就会重新渲染
renderToStaticMarkUp 渲染的时候不带 data-reactId ,节省流量,在客户端会重新刷新,出现闪屏
想了解更多知识(源码等),想知道更多精华,看看我的博客吧 https://gilea.cn/
https://www.cnblogs.com/jiebba
react实现ssr服务器端渲染总结和案例(实例)的更多相关文章
- 基于vue现有项目的服务器端渲染SSR改造
前面的话 不论是官网教程,还是官方DEMO,都是从0开始的服务端渲染配置.对于现有项目的服务器端渲染SSR改造,特别是基于vue cli生成的项目,没有特别提及.本文就小火柴的前端小站这个前台项目进行 ...
- React服务器端渲染值Next.js
昨天leader给分配了新任务,让熟悉一下ssr,刚开始有点懵,啥玩意?百度了一下,不就是服务器端渲染(server side render,简称: ssr). ssr简介 服务端渲染一个很常见的场景 ...
- 细说后端模板渲染、客户端渲染、node 中间层、服务器端渲染(ssr)
细说后端模板渲染.客户端渲染.node 中间层.服务器端渲染(ssr) 前端与后端渲染方式的发展大致经历了这样几个阶段:后端模板渲染.客户端渲染.node 中间层.服务器端渲染(ssr). 1. 后端 ...
- 基于React服务器端渲染的博客系统
系统目录及源码由此进入 目录 1. 开发前准备 1.1 技术选型1.2 整体设计1.3 构建开发 2. 技术点 2.1 react2.2 redux, react-router2.3 server-r ...
- 入职第一天:前端leader手把手教我入门Vue服务器端渲染(SSR)
继前段时间西安电面之后顺利拿到了OFFER,今天(5月2号)是我入职第一天,在简短的内部培训了一上午后,前端leader让我先了解下什么是vue的服务器端渲染(SSR). SSR,英文全称叫 Serv ...
- 玩转 React 服务器端渲染
React 提供了两个方法 renderToString 和 renderToStaticMarkup 用来将组件(Virtual DOM)输出成 HTML 字符串,这是 React 服务器端渲染的基 ...
- React服务器端渲染框架next.js项目实战及部署上下文context问题解决办法
在前段时间折腾过搭建react服务器端项目架构,点击这里了解下,正好最近有个重构PC网站的需求,考虑SEO等因素.在做技术选型的时候决定采用nextjs.项目开发过程中,nextjs的体验非常棒,个人 ...
- React 服务器端渲染流程
其实我们在访问客户端渲染的页面时,请求到的只是一个 html 空壳,里面引入了一个 js 文件,所有的内容都是通过 js 进行插入的,正是因为页面是由 js 渲染出来的,所以会带来如下几个问题: 1. ...
- webpack4+koa2+vue 实现服务器端渲染(详解)
_ 阅读目录 一:什么是服务器端渲染?什么是客户端渲染?他们的优缺点? 二:了解 vue-server-renderer 的作用及基本语法. 三:与服务器集成 四:服务器渲染搭建 4.1 为每个请求创 ...
随机推荐
- new mysqli_ and 旧mysql
旧的php处理语法: 1. <select name="s" onChange="redirec()"> <option selected&g ...
- MyElipse如何添加Emmet插件
把这个jar文件放到myeclipse2014安装目录下dropins文件夹中,然后重启myeclipse即可. 可到window-->perferences里查看,如果成功则会看到emmet选 ...
- Elasticsearch--预匹配器
当你对一个无限输入数据流进行操作并搜索特定事件的出现时,可以使用此模型.可以用于检测监控系统中的故障. 在新版本中的知识点位置https://www.elastic.co/guide/en/elast ...
- python自动化--语言基础五面向对象、迭代器、range和切片的区分
面向对象 一.面向对象简单介绍: class Test(): #类的定义 car = "buick" #类变量,定义在类里方法外,可被对象直接调用,具有全局效果 def __ini ...
- ImmutableJS
引用大神的一句话:(具体是谁自己问度娘) Shared mutable state is the root of all evil(共享的可变状态是万恶之源) -- Pete Hunt JavaS ...
- apache hadoop 伪分布式安装
1. 准备工作 1.1. 软件准备 1.安装VMWare 2.在VMWare上安装CentOS6.5 3.安装XShell5,用来远程登录系统 4.通过rpm -qa | grep ssh 检查cen ...
- Linux下如何从mysql数据库里导出导入数据
https://blog.csdn.net/u012884402/article/details/47337701 一. 表的导入 1.进入数据库 mysql 数据库名 2.查看表 show tab ...
- DeepMind:所谓SACX学习范式
机器人是否能应用于服务最终还是那两条腿值多少钱,而与人交互,能真正地做"服务"工作,还是看那两条胳膊怎么工作.大脑的智能化还是非常遥远的,还是先把感受器和效应器做好才是王道. 关于 ...
- 通过Maven将指定Jar包下载到指定的本地目录
现在大家大部分都通过Maven等工具来管理包,但是特殊情况下还是需要将包下载到本地.我们可以通过maven命令来完成这个需求.创建一个pom.xml文件,文件内容如下: <?xml versio ...
- php第二十五节课
详情删除 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
