使用Hexo搭建个人博客配置全过程
大致过程分为:
1.搭建Node.js 环境
2. 搭建Git 环境
3.安装配置Hexo
4.GitHub 注册和配置
5. 关联Hexo 与 GitHub Pages
7.Hexo的常用操作
下面大致讲一下每个步骤:
1.搭建Node.js 环境
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js 是一个事件驱动 I/O 服务端JavaScript环境,基于Google的V8引擎,V8引擎执行JavaScript的速度非常快,性能非常好,而Hexo就是一款基于Node.js的静态博客框架,通过Node.js来生成静态的Web页面。
Node.js的官方网站如下:
中文网站:https://nodejs.org/zh-cn/
英文网站: https://nodejs.org/en/
2. 搭建Git 环境
Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
安装Git用途其实也就是把本地的Hexo内容(既静态的Web网站)提交到github或者Coding net等其他的代码托管站点上。
Git的官网下载地址为:https://git-scm.com/downloads
3.安装配置Hexo
Hexo的官网地址为:https://hexo.io/zh-cn
网站中有详细的介绍和说明,大家可以访问此网站进行详细的了解。
Node.js和Git都安装好后,即可开始安装Hexo
安装Hexo很简单只需一条命令即可,不管你是在CMD命令行中执行,还是右键选择Git Bash Here进入来执行都可以。
在命令行中输入:
npm install hexo-cli -g
创建站点:
hexo init <根文件夹名>
下载依赖:(很熟悉的一步了吧)
npm install
运行:
hexo server
出现提示:Hexo is running at http://localhost:4000/
在浏览器输入该地址,即可预览效果。
、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
此时只是在本地创建好了站点并生成了静态页面,下面我们就需要在GitHub上创建代码库,并将本地的代码上传到GitHub上。
、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
4.GitHub 注册和配置
GitHub 是一个代码托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。
Github官网地址为:https://github.com
创建代码库:
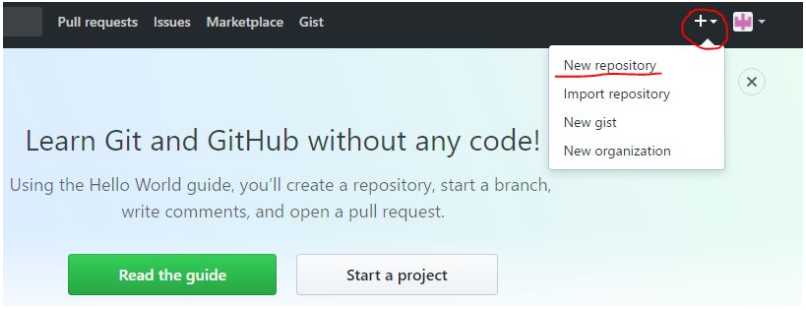
注册完成,登陆之后,点击页面右上角的加号,选择New repository:

-------------------------------------------------------------------------------点击之后出现下图-----------------------------------------------------------------------

注意:这里填入的xian521.github.io是我已经用过的,成功就会出现对号,如果你的名子是xian521,那你就填xian521.github.io
与github建立联系:
我们如何让本地git项目与远程的github建立联系呢?用 SSH keys
1、生成SSH keys
在命令行中使用如下命令输入你自己的邮箱地址(不管你是在CMD命令行中执行,还是右键选择Git Bash Here进入来执行都可以)
ssh-keygen -t rsa -C "xxxx@qq.com"
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入,我们按回车不设置密码。
2、添加 SSH Key 到 GitHub
打开 C:\Users\.ssh\id_rsa.pub,此文件里面内容为刚才生成的密钥,准确的复制这个文件里的内容,粘贴到 https://github.com/settings/ssh 的 new SSH key 中
3、测试是否添加成功
可以输入下面的命令,看看设置是否成功,git@github.com的部分不要修改:
ssh -T git@github.com
-----这里会让输入yes or no 输入yes 就好了
出现 : Hi name! You've successfully authenticated, but GitHub does not provide shell access.
4.配置Git个人信息
git config --global user.name "xxxxx"
git config --global user.email "xxxxx@qq.com"
5.配置 Deployment
在_config.yml文件中(此文件在你创建好的Hexo站点目录中),找到Deployment,然后按照如下修改,用户名改成你自己的GitHub信息:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:xian521/xian521.github.io.git
branch: master
6.本地文件提交到GitHub
// 删除旧的 public 文件
hexo clean // 生成新的 public 文件
hexo generate // 开始部署
hexo deploy
如果没有错误产生,此时你本地的代码就已经上传到了Github中。
注意1:若上面操作失败,则需要提前安装一个扩展:
npm install hexo-deployer-git --save
注意2:如果在执行 hexo d 后,出现 error deployer not found:github 的错误(如下),则是因为没有设置好 public key 所致,重新详细设置即可。
5. 关联Hexo 与 GitHub Pages
代码库正确创建之后,并且已经将代码上传到了Github中,github 中就有了一个项目:

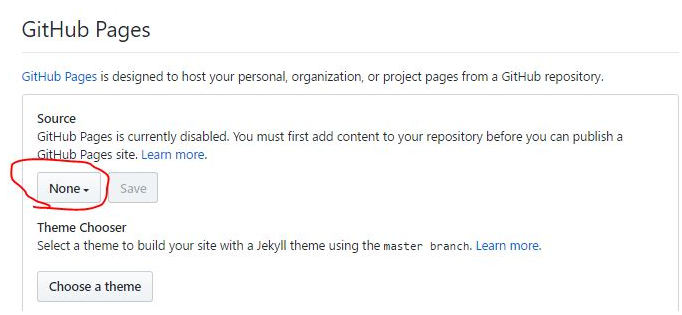
接下来开启Github pages功能,点击界面右侧的Settings,你将会打开这个库的setting页面,向下拖动,直到看见GitHub Pages,如图:

在红框中选择已经上传的master branch代码。
保存之后,此时直接访问之前创建New repository时所填的信息:xian521.github.io,就可以看到相应的web页面信息了,域名和站点都是免费的,是不是很cool!
6.Hexo的常用操作
参考资料:
https://www.cnblogs.com/blogjun/articles/8289977.html?tdsourcetag=s_pctim_aiomsg
https://www.cnblogs.com/xiaoyucoding/p/8188989.html?tdsourcetag=s_pctim_aiomsg
https://www.cnblogs.com/xiaoyucoding/p/7291271.html
https://blog.csdn.net/u011851478/article/details/52947900?tdsourcetag=s_pctim_aiomsg
使用Hexo搭建个人博客配置全过程的更多相关文章
- 使用Hexo搭建个人博客并部署到GitHub或码云上全过程
一.前言 如上图所示:GitHub有Github Pages,而码云也有码云 Pages 1.Github Pages或Gitee Pages是什么呢? Github Pages或者Gitee Pag ...
- Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
上两张文章,我们说了 hexo 部署.主题的切换.博文的创建.MarkDown 简单使用和 hexo 部署到 GitHub Pages. 也说了我们会使用 next 主题做为我们后期博客的使用和维护. ...
- 利用Hexo搭建个人博客-博客发布篇
通过 <利用Hexo搭建个人博客-环境搭建篇> 以及 <利用Hexo搭建个人博客-博客初始化篇>,我们了解到了利用Hexo搭建个人博客需要的环境以及配置,下面这篇文章将会介绍如 ...
- 利用Hexo搭建个人博客-博客初始化篇
上一篇博文 <利用Hexo搭建个人博客-环境搭建篇> 中,我们讲解了利用Hexo搭建个人博客应该要配置哪些环境.相信大家已经迫不及待的想要知道接下来应该要怎么把自己的博客搭起来了,下面,让 ...
- 利用Hexo搭建个人博客-环境搭建篇
我是一个爱写博客进行总结分享的人.然而,有着热爱写博客并且深知写博客好处的我,却没有好好的把这个习惯坚持下来.如今毕业已经一年多了吧,每一次与师弟师妹们聊天,我总会意味深长的建议他们,一定要定期梳理总 ...
- 使用Hexo搭建github博客步骤,超简便
categories: 工具 tags: git Windows 搭建博客 你只需要node环境和一个github账号就可以开工啦! 本教程适合于Windows环境,Mac教程也大同小异 利用hexo ...
- 使用Hexo搭建GitHub博客(2018年Mac版)
关于本文 本文仅记录自己学习搭建Hexo博客之时,搭建过程中掉坑的历程总结,对零基础起步的观众朋友可能缺乏某些基础技术的指导,请优先食用下述两篇优质教程: [2018更新]小白独立搭建博客-Githu ...
- hexo搭建个人博客
本文讲述如何用`hexo`搭建个人博客,并托管到`github`.不需要租赁服务器,可完成网站博客的搭建. 安装Hexo安装hexo之前,要先下载安装Node.js和Git,百度搜索找到下载即可.[G ...
- 使用github和hexo搭建静态博客
获得更多资料欢迎进入我的网站或者 csdn或者博客园 终于写这篇文章了,这是我使用github和hexo搭建博客的一些心得,希望能给大家一点帮助.少走点弯路.刚接触github,只是用来存项目的版本, ...
随机推荐
- 【tomcat】如何修改tomcat的默认项目
我们知道,在Tomcat安装.配置.启动成功后在浏览器地址栏输入http://localhost:8080会访问到Tomcat的默认主页. 然后我们打开Tomcat的webapps目录时,会发现里面有 ...
- Jeecg+fixflow,工作流框架分享
工作流引擎使用fixflow. 动态表达使用jeecg. 不多说直接上源码. 注:本人使用的jdk为6.0.mysql.tomcat6.0 其中fixflow-expand 为eclips流程设计核心 ...
- Self Centos + Windows server 2016
Set up by Derek: 2019-1-25 登陆个人物理机: license 60天Free , 如果过期,就在 VMware ESXI 6.5.0的黑屏界面去reset. https:/ ...
- 放大的X
Problem Description 请你编程画一个放大的’X’.如3*3的’X’应如下所示: X X XX X 5*5的’X’如下所示:X X X X X X XX X Input 输入数据第 ...
- eventlet
项目中要模拟openstack的swift的多路write功能.初步设想是用python的eventlet来实现多线程.比如在write的时候要同时写入两个storage,就用eventlet生成2个 ...
- 今天又学到了一个很重要的公式,(a+b)^n,组合数的求和,牛逼,为自己鼓掌👏
另外还有: C(n, 0) + ... + C(n, n) = 2^n 其实从上面的二项式定理,也可以推导出来的.
- 【转】 vsftp上传文件出现553 Could not create file解决方法
因工作需要,需要搭建一个ftp服务器,我使用ubuntu 10.04操作系统,下载vsftpdy源代码, 进行了编译,安装,然后按照INSTALL文件,创建了用户等操作. 因为时间比较紧,我采用 ...
- HTTP的GET和POST请求
1.GET请求: 格式例如以下: request-line headers blank-line request-body 如图是我用wireshark截的一个GET请求的HTTP首部: GET请求发 ...
- 微信JS-SDK怎样使用
前两天要用到微信JS库的的一句话--wx.closeWindow();可是整个调用过程有点儿泪奔了.. .. 尽管开发人员平台上说的清清楚楚,可是使用起来就是not ok! 一,绑定域名 登录到微信公 ...
- Hadoop Yarn(一)—— 单机伪分布式环境安装
HamaWhite(QQ:530422429)原创作品,转载请注明出处:http://write.blog.csdn.net/postedit/40556267. 本文是依据Hadoop官网安装教程写 ...
