Extjs.panel.Panel赋值的问题
初学extjs,很是不爽。也是只有初学者才犯的错误,发出来以免再犯。
先创建一个panel
var panel1 = Ext.create('Ext.panel.Panel', {
id: 'p1',
autoScroll: true
});
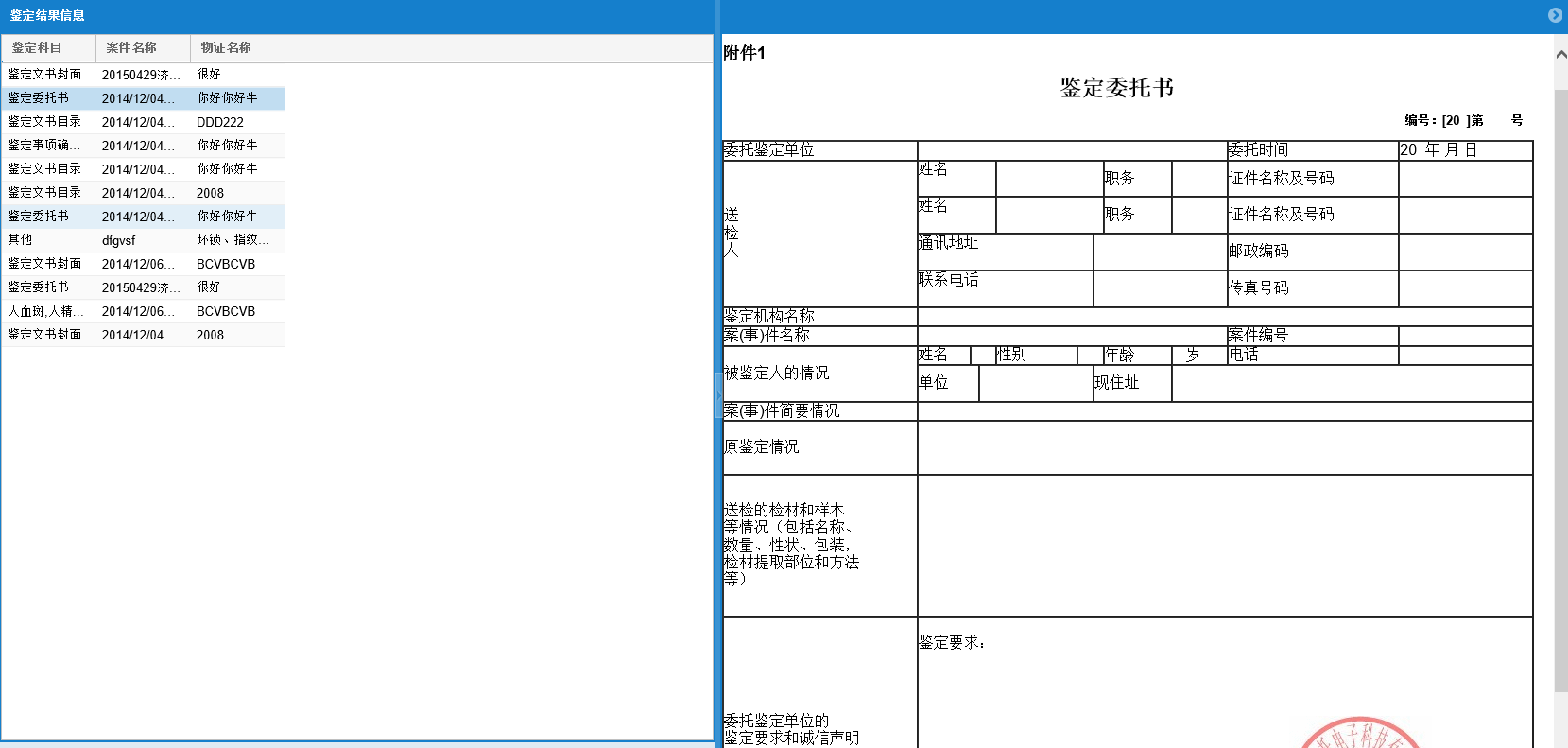
但是我要在Ext.grid.Panel中使用它,双击选中行并赋值给上面的这个panel.
var maGrid = Ext.create("Ext.grid.Panel", {
store: Ext.data.StoreManager.lookup("evidenceIdentificationStore"),
columns: {
items: [
{ text: '鉴定科目', dataIndex: 'ISubject' },
{ text: '案件名称', dataIndex: 'CName' },
{ text: '物证名称', dataIndex: 'EName' }
],
defaults: {}
},
stripeRows: true,//斑马线效果
forceFit: false,
layout: 'fit',
enableLocking: true
});
双击上述的选中行
maGrid.on("itemdblclick", function (view, record, html, index, e, eObj) {
Ext.Ajax.request({
url: "/controler/evidenceIdentification.ashx?operate=another&IId=" + record.get("IId")+"",
method: 'post',
success: function (response, options) {
var arr = [];
arr = Ext.decode(response.responseText);
// alert(arr);
// document.getElementById("p1").innerHTML = arr;这样赋值没有滚动条
var tt = Ext.getCmp('p1').body.update(arr);
// Ext.MessageBox.alert('成功', '从服务端获取结果: ' + response.responseText);
},
failure: function (response, options) { Ext.MessageBox.alert('失败', '请求超时或网络故障,错误编号:' + response.status); }
});
});
以上只提供部分代码

Extjs.panel.Panel赋值的问题的更多相关文章
- ExtJs之Panel基本布局
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
- ExtJs Ext.panel.Panel和Ext.container.Viewport布局问题
Ext.container.Viewport Ext.panel.Panel Viewport 它的布局会占用整个 body,也应该是这样,它会随着浏览器的高度和宽度的变化而变化. Panel 布局时 ...
- extjs.net Combox赋值
1.直接赋值 ].Rows) //遍历获取两个值 { Ext.Net.ListItem listItem = new Ext.Net.ListItem(); //每次创建一个Ext.Net.ListI ...
- ExtJS学习之路第六步:深入讨论组件Panel用法
Panel加载页面 var myPanel=Ext.create('Ext.panel.Panel',{ bodyPadding: "15px 10px 0 10px", titl ...
- ExtJS学习之路第五步:认识最常见组件Panel
文档中描述 Panel(面板)是一个容器,它具有特定的功能和结构部件,这使它成为面向应用用户界面的完美基石.面板,继承自Ext.container.Container,能够配置布局以及子组件(Chil ...
- 22.Extjs Panel中显示多行工具栏(tbar)
转自:http://blog.sina.com.cn/s/blog_454fbf740100t0xj.html 在应用程序的制作中,我们经常性的会用到工具栏,在Extjs中Panel中提供了tbar和 ...
- ExtJS Panel主要配置列表
Ext.panel.Panel 属性 值 描述 animCollapse Boolean 设置面板折叠展开是否显示动画,Ext.Fx可用默认true,否则false applyTo Mixed 面板定 ...
- extjs 4 checkboxgroup Panel的简单用法
Ext.require([ 'Ext.tree.*', 'Ext.data.*', 'Ext.window.MessageBox', 'Ext.tip.*' ]); Ext.onReady(funct ...
- Ext的Panel总结(好文章)
我刚才禁不住诱惑去看了一下Ext.Window的API文档,发现只是比Panel多了点什么最大化.最小化.关闭.置前.置后.动画引发目标设置.可调整大小这些功能.像什么标题栏.工具栏之类的东西在Ext ...
随机推荐
- Cognos添加维度
1.打开后台cognos中的报表,创建查询主题 填写该维度的名称 以时间维度为例 从左边添加该维度的单位,修改名称(在Cognos前台显示),如果有逻辑在源里面修改下函数 以此类推.
- Python3基础教程(十八)—— 测试
编写测试检验应用程序所有不同的功能.每一个测试集中在一个关注点上验证结果是不是期望的.定期执行测试确保应用程序按预期的工作.当测试覆盖很大的时候,通过运行测试你就有自信确保修改点和新增点不会影响应用程 ...
- 安卓获取数据demo出现的问题
时间戳是long型的数据,但其他数据都是float型,但AsyncTask要求是统一数据类型.这样我就不能把时间戳放进AsyncTask里面进行处理,我就在doInBackground中获取时间戳然后 ...
- Piston Pump Manufacturers - Mobile Cartridge Piston Pump: Advantages
The Piston Pump Manufacturers states that the operation of any piston pump is based on the rela ...
- JavaSE-04 Java循环结构
学习要点 while循环 do-while循环 for循环 循环 什么是循环 循环的要素 while循环 语法分析 案例 老师每天检查小强的学习任务是否合格,如果不合格,则继续进行. 老师给小强安排的 ...
- SMTP error 554 !!
哇,我真的amazing, incredible!! 我只是想写一个简单的邮件,结果他一直报554错误!!! 期间,通过百度,我发现了可能导致 此,讨厌至极的错误,有N多原因: 但我的原因 谜之离谱! ...
- tomcat域名配置
修改tomcat目录下的web配置文件 vim conf/server.xml 在host标签内添加 <Context path="bbs" docBase="/a ...
- js 对象细节
原型和原型链 在对象自身身上找不到指定属性时,就会到这个对象的原型__proto__上找,原型也是指向一个对象,在这个对象上还找不到对应属性,则继续到原型上来找...以上过程形成原型链. 访问对象的原 ...
- ubuntu mysql配置方案
Ubuntu常用服务器环境搭建--MySQL篇 MySQL 1.安装MySQL apt-get update apt-get install mysql-server 2.配置MySQL vi /et ...
- C第10章-----通过引用传递
#include <stdio.h> #include <math.h> void metersToFeetAndInches(double meters,unsigned i ...
