vue 项目的I18n国际化之路
I18n (internationalization ) ---未完善
产品国际化是产品后期维护及推广中重要的一环,通过国际化操作使得产品能更好适应不同语言和地区的需求
国际化重点:
1、 语言
语言本地化
2、 文化
颜色、习俗等
3、 书写习惯
日期格式、时区、数字格式、书写方向
备注:项目中会兵分两路,一路是语言的国际化,另一路主要为文化国际化
产品设计之初引入国际化标准,符合项目的开发流程。
国内主要主要三点,一个是港澳台采用中文繁体+英文,内陆通俗中文简体,新疆等地区采用文化标准。
Vue-I18n
Vue-I18n安装
CDN:
<script src="https://unpkg.com/vue/dist/vue.js"></script><script src="https://unpkg.com/vue-i18n/dist/vue-i18n.js"></script>
NPM:
npm install vue-i18n --save-dev
vue-I18n暴露$t对象进行应用
项目例子(面向中国内陆及港澳台)
Main.js
import VueI18n from 'vue-i18n'/* 平台国际语言静态字典 */import LangEn from './lang/en'import LangZhCHS from './lang/zhCHS'import LangZhCHT from './lang/zhCHT'/* vue-i18n注册 */Vue.use(VueI18n)// 设置语言项const i18n = new VueI18n({locale: 'zhCHS',messages: {'en': LangEn,'zhCHS': LangZhCHS,'zhCHT': LangZhCHT}})/* eslint-disable no-new */new Vue({el: '#app',i18n,components: { App },template: '<App/>'})
zhCHS.js
通过exports
module.exports = {buttom: {cancel: '取消',determine: '确定',login: '登陆',signOut: '退出登陆',registered: '注册',search: '查询',submit: '提交',save: '保存'}}
Example.vue
通过$t进行数据绑定
例子中初始化先检查浏览器默认语言,并保存到localstorage中
通过this.$i18n.locale可以随意切换版本
<v-btn flat>{{$t('buttom.cancel')}}</v-btn><v-btn-toggle v-model="icon"><v-btn flat value="zhCHS"><span>中文</span><v-icon>format_align_left</v-icon></v-btn><v-btn flat value="en"><span>English</span><v-icon>format_color_text</v-icon></v-btn></v-btn-toggle>watch: {icon (val) {this.$i18n.locale = valthis.setLocalStorage('PLAY_LANG', val)}},created () {let lang = this.getLocalStorage('PLAY_LANG')if (lang) {this.icon = lang} else {let defaultLang = this.getNavigatorLang() // 获取浏览器设置语言this.setLocalStorage('PLAY_LANG', defaultLang)this.icon = defaultLang}}
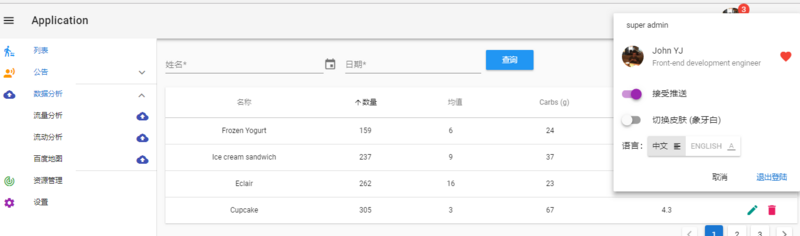
效果图:
中文

英文

完整项目github地址:https://github.com/hty7/vue-d...
原文地址:https://segmentfault.com/a/1190000014241037
vue 项目的I18n国际化之路的更多相关文章
- webstorm如何调试vue项目的js
webstorm如何调试vue项目的js webstormvuewebstorm调试jsjs 1.编辑调试配置,新建JavaScript调试配置,并设置要访问的url地址,如下图所示: 在URL处填写 ...
- 在Vue中使用i18n 国际化遇到 Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
最近用Vue在搭建前端框架,在引用i18n时,运行的时候报错:Uncaught TypeError: Cannot assign to read only property 'exports' of ...
- vue项目的mode:history模式
最近做的Vue + Vue-Router + Webpack +minitUI项目碰到的问题,在此记录一下,Vue-router 中有hash模式和history模式,vue的路由默认是hash模式, ...
- 56.关于vue项目的seo问题
不可否定的是,vue现在火.但是在实际项目中,特别是像一下交互网站,我们不可避免会考虑到的是seo问题,这直接关系到我们网站的排名,很多人说用vue搭建的网站不能做优化,那我们真的要放弃vue,放弃前 ...
- Vue项目的npm环境搭建
Vue项目的环境搭建主要步骤如下: vue项目创建 安装NodeJS +到官网下载自己系统对应的版本,这里我们下载Windows系统的64位zip文件,下载完成后解压,可以看到里面有一个node.ex ...
- vue项目的webpack设置请求模拟数据的接口方法
最近在跟着视频写饿了吗vue项目,其中模拟数据由于webpack版本变化,跟视频中不一致,下方博客有解决方案,其实视频里面的还能看懂,现在webpack的服务都在插件包里了,好难找. 请参考:http ...
- 基于vue项目的js工具方法汇总
以下是个人过去一年在vue项目的开发过程中经常会用到的一些公共方法,在此进行汇总,方便以后及有需要的朋友查看~ let util = {}; /** * @description 日期格式化 * @p ...
- vue项目的webpack4.X配置
这两天摆弄webpack,躺过很多坑,直到今天看了一位博主的文章才得以解决.他对配置中的各个部分做说明. 下面的配置99.9%抄自博主: https://www.cnblogs.com/nianyif ...
- 访问阿里云 vue项目的 127.0.0.1:+ip
vue 127.0.0.1 将 localhost 改为 0.0.0.0 原理看下面链接 参考: https://www.cnblogs.com/sddai/p/9281189.html
随机推荐
- java基础--自我总结
1.带小数点数字默认为double类型,double范围比float大,为了不损失精度,double类型不会自动转换成float类型: 例:float f = 1.0f //必须这么写 2. ...
- cojs1101. [Vijos1369] 难解的问题==codevs 2188 最长上升子序列
[题目描述] 在你的帮助下,蔚蓝来到了埃及.在金字塔里,蔚蓝看到了一个问题,传说,能回答出这个问题的人就能受到埃及法老的祝福,可是蔚蓝日夜奋战,还是想不出来,你能帮帮他么?(XXX: 胡扯,教主怎么可 ...
- 继承自TWinControl的控件不能在设计期间接受子控件,用代码设置子控件却可以(它的自绘是直接改写PaintWindow虚函数,而不是覆盖Paint函数——对TWinControl.WMPaint又有新解了)
这个控件直接继承自TWinControl,因此不是改写Paint;函数,而是直接改写PaintWindow虚函数,它在VCL框架里被直接调用,直接就把自己画好了(不用走给控件Perform(WM_Pa ...
- Codeforces Round #142 (Div. 2)B. T-primes
B. T-primes time limit per test 2 seconds memory limit per test 256 megabytes input standard input o ...
- Android之仿今日头条顶部导航栏效果
随着时间的推移现在的软件要求显示的内容越来越多,所以要在小的屏幕上能够更好的显示更多的内容,首先我们会想到底部菜单栏,但是有时候像今日头条新闻客户端要显示的内容太多,而且又想在主界面全部显示出来,所以 ...
- 获取Access数据里所有表的名称和表的字段
-------------//获取Access数据库表名 public void GetTableName() { string connSt ...
- fprintf与stderr、stdout的使用
#include <stdio.h> void main() { fprintf(stderr,"soyo8888!"); fprintf(stdout,"s ...
- MyBatis Generator实现MySQL分页插件
MyBatis Generator是一个非常方便的代码生成工具,它能够根据表结构生成CRUD代码,可以满足大部分需求.但是唯一让人不爽的是,生成的代码中的数据库查询没有分页功能.本文介绍如何让MyBa ...
- 第一个只出现一次的字符--java实现
/** * 主要思想是通过数组来保存每个字符的出现次数,数组访问O(1),所以总时间复杂度可以保持O(n),通过两次遍历可以解决问题 * @param ch * @return */ public s ...
- mysql中类型转换
MySQL 的CAST()和CONVERT()函数可用来获取一个类型的值,并产生另一个类型的值 CAST(xxx AS 类型), CONVERT(xxx,类型) 二进制,同带binary前缀的效果 : ...
