css 实现元素四角图片样式,元素的大小不定
demo
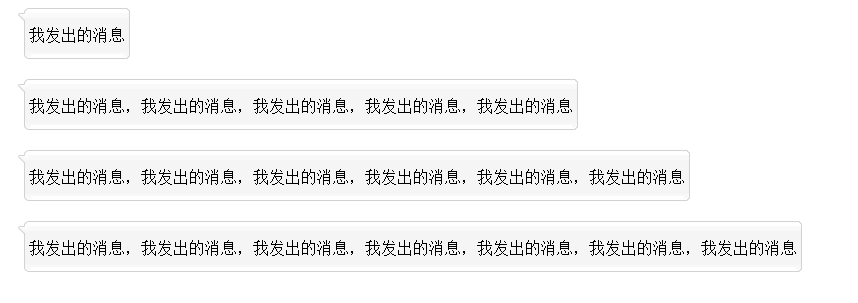
效果

css
body {
margin:;
}
.popup p{
margin-bottom:20px;
margin-left:200px;
}
.popup p span{
display: inline-block;
}
.popup p span.popup-a{
padding-left:6px;
background: url("images/1.gif") no-repeat;
}
.popup p span.popup-b{
background: url("images/1.gif") right top no-repeat;
}
.popup p span.popup-c{
background: url("images/1.gif") -6px bottom no-repeat;
}
.popup p span.popup-d{
padding:10px 6px;
background: url("images/1.gif") right bottom;
}
html
<div class="popup">
<p><span class="popup-a"><span class="popup-b"><span class="popup-c"><span class="popup-d">我发出的消息</span></span></span></span></p>
<p><span class="popup-a"><span class="popup-b"><span class="popup-c"><span class="popup-d">我发出的消息,我发出的消息,我发出的消息,我发出的消息,我发出的消息</span></span></span></span></p>
<p><span class="popup-a"><span class="popup-b"><span class="popup-c"><span class="popup-d">我发出的消息,我发出的消息,我发出的消息,我发出的消息,我发出的消息,我发出的消息</span></span></span></span></p>
<p><span class="popup-a"><span class="popup-b"><span class="popup-c"><span class="popup-d">我发出的消息,我发出的消息,我发出的消息,我发出的消息,我发出的消息,我发出的消息,我发出的消息</span></span></span></span></p>
</div>
素材:

简化背景图片

效果

css
.popup1 .popup1-0{
margin-left:200px;
position: relative;
border: 1px solid #d2d2d2;
}
.popup1 span{
display: inline-block;
}
.popup1 .popup1-0{
margin-bottom:20px;
}
.popup1 .popup1-0 span.popup-a{
width:10px;
height:15px;
position: absolute;
top:-1px;
left:-7px;
background: #fff url("images/2.gif") left top no-repeat;
}
.popup1 .popup1-0 span.popup-b{
width:7px;
height:4px;
position: absolute;
top:-1px;
right:-1px;
background: url("images/2.gif") right top no-repeat;
}
.popup1 .popup1-0 span.popup-c{
width:6px;
height:5px;
position: absolute;
bottom:-1px;
right:-1px;
background: url("images/2.gif") right bottom no-repeat;
}
.popup1 .popup1-0 span.popup-d{
width:13px;
height:5px;
position: absolute;
bottom:-1px;
left:-7px;
background: url("images/2.gif") left bottom no-repeat;
}
.popup1 .popup1-0 span.popup-body{
margin:4px 0;
padding: 8px 4px;
background-color: #f5f5f5;
border-top: 5px solid #f9f9f9;
border-bottom: 2px solid #f8f8f8;
}
html
<div class="popup1">
<span class="popup1-0"><span class="popup-a"></span><span class="popup-b"></span><span class="popup-c"></span><span class="popup-d"></span><span class="popup-body">我发出的消息</span></span>
<span class="popup1-0"><span class="popup-a"></span><span class="popup-b"></span><span class="popup-c"></span><span class="popup-d"></span><span class="popup-body">我发出的消息,我发出的消息,我发出的消息,我发出的消息,我发出的消息</span></span>
<span class="popup1-0"><span class="popup-a"></span><span class="popup-b"></span><span class="popup-c"></span><span class="popup-d"></span><span class="popup-body">我发出的消息,我发出的消息,我发出的消息,我发出的消息,我发出的消息,我发出的消息</span></span>
<span class="popup1-0"><span class="popup-a"></span><span class="popup-b"></span><span class="popup-c"></span><span class="popup-d"></span><span class="popup-body">我发出的消息,我发出的消息,我发出的消息,我发出的消息,我发出的消息,我发出的消息,我发出的消息</span></span>
</div>
总结来自:http://www.zhangxinxu.com/wordpress/2009/09/%E6%90%9C%E7%8B%90%E7%99%BD%E7%A4%BE%E4%BC%9Apopup%E5%AF%B9%E8%AF%9D%E6%A1%86%E6%A0%B7%E5%BC%8F%E6%95%88%E6%9E%9C%E5%AE%9E%E7%8E%B0%E7%9A%84%E4%BC%98%E5%8C%96/
css 实现元素四角图片样式,元素的大小不定的更多相关文章
- 用css、如何让图片自动适应屏幕大小,不出现滚动条,不变形,兼容各个浏览器?急!!!
如果是个背景图的话,定义一个div,高100%,宽100%,里面放个img<div class='bg'> <img src="images/bg.jpg" al ...
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
- <转载>使CSS文字图片div元素居中方法之水平居中的几个方法
文字居中,文字垂直居中水平居中,图片居中,图片水平居中垂直居中,块元素垂直居中?当我们在做前端开发是时候关于css居中的问题是很常见的.情 况有很多种,不同的情况又有不同的解决方式.水平居中的方式解决 ...
- 在css中使用hover来控制其他元素的样式,该两个元素必须是父子元素
.col-3:hover .check-box { display: block; } 在css中使用hover来控制其他元素的样式,该两个元素必须是父子元素!!!!
- JS获得css样式即获得元素的计算样式(《Javascript精粹修订版》书摘)
为HTML文档中的元素指定样式可以有3种方法:使用内嵌样式.在页面的head中对Style进行声明以及外部 CSS 文件.元素的视觉效果往往是由上述3种方式的结合或者其中某一种方式来确定的,但是内嵌样 ...
- css:hover状态改变另一个元素样式的使用
效果演示 css:hover状态改变另一个元素样式的使用 .box { width: 150px; height: 150px; background-color: #069; line-height ...
- 用css完成根据子元素不同书写样式
我们需要达到的效果: 需要什么 1张图片的, 2张图片的, 3张图片的样式各不相同.可以使用js完成子元素的判断,但是这里我使用css来完成 核心知识点 使用css选择器完成子元素的判断 例子: 用c ...
- html+css实现图片或元素的垂直、水平同时居中的多种方法
实现元素或图片的上下.左右居中的三种方法 效果图如下: 方法一:利用vertical-align属性实现图片上下居中 先设置父元素样式text-align: center,实现图片左右居中,给图片添加 ...
- 使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。
查看本章节 查看作业目录 需求说明: 使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果. 具体要求如下: ...
随机推荐
- 【贪心+二分】codeforces D. Magazine Ad
codeforces.com/contest/803/problem/D [题意] 给定一个字符串,字符串里可能有空格和连字符‘-’,空格和连字符的意义是一样的,都表示:能在那个位置把字符串分成两部分 ...
- bzoj 3223 文艺平衡树 splay 区间翻转
Tyvj 1728 普通平衡树 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 17715 Solved: 7769[Submit][Status][ ...
- MyEclipse 6.5安装maven插件
一.卸载原有maven插件 MyEclipse 6.5集成了Maven插件,不过有不少bug,用习惯了m2eclipse,不想在这上面浪费时间.要安装m2eclipse,需要先把自带的maven插件卸 ...
- myql导入导出命令
1.导出整个数据库 mysqldump -u 用户名 -p --default-character-set=latin1 数据库名 > 导出的文件名(数据库默认编码是latin1) mysqld ...
- 如何改变linux系统的只读文件的权限
vim 编辑可以在命令模式输入 :wq! 保存退出可以用chmod 命令修改文件权限. chmod命令是非常重要的,用于改变文件或目录的访问权限.用户用它控制文件或目录的访问权限.该命令有两种用法.一 ...
- FastDFS+nginx+php的完整应用[转储]
FastDFS功能简介: FastDFS是一个开源的轻量级分布式文件系统,它对文件进行管理,功能包括:文件存储.文件同步.文件访问(文件上传.文件下载)等,解决了大容量存储和负载均衡的问题.特别适合以 ...
- Django的form,model自定制
一.Form组件原理: django框架提供了一个form类,来处理web开发中的表单相关事项.众所周知,form最常做的是对用户输入的内容进行验证,为此django的forms类提供了全面的内容验证 ...
- [Bzoj2286][Sdoi2011]消耗战(虚树模板题附讲解)
2286: [Sdoi2011]消耗战 Time Limit: 20 Sec Memory Limit: 512 MBSubmit: 4896 Solved: 1824[Submit][Statu ...
- 一次mysql 优化 (Using temporary ; Using filesort)
遇到一个SQL执行很慢 SQL 如下: SELECT ... FROM tableA WHERE time >= 1492044535 and time <= 1492046335 GRO ...
- 【Nginx】Nginx基础架构
调用HTTP模块的流程: Worker进程会在一个for循环语句中反复调用事件模块检测网络事件.当事件模块检测到某个客户端发起的TCP请求时(接收到SYN包),将会为它建立TCP连接,成功建立连接后根 ...
