(3)css文本样式
本篇学习资料主要讲解:
如何用css 的样式定义方法来介绍文字的使用。
第(1)节:用css设置文本样式。
一、弄懂文本文字的制作、利用css的样式定义版面的编排。
1、颜色定义、文本的背景颜色
(1) 在CSS里颜色的定义有四种方法:
一,用颜色的名称;
如:h1{color:red;}
二,以十六进制数;
如:h1{color:#FF0000;}
三,以RGB整数设置颜色;
如:h1{ color:rgb(255,0,0) }
四,以RGB百分数设置颜色;
如:h1{ color:rgb(0%,0%,100%) }
(2)设置文本的背景颜色,如下:
h1{
background:#000; /*黑色*/
color:white; /*白色*/
}
2、长度单位
在css中,文字的大小设置、图片的长宽设置,有很多的选择去设置,可以用多种长度单位,然而主要分为两类,一种是相对类型、另一种是绝对类型。
<1>相对类型
(1)“px ”像素:
根据显示设备的分辨率的多少而代表不同的长度,因此它属于相对类型。
例如:在1024*768的分辨率中设置一张图片的高度为200 px,在同样的大小的显示器换成1366*768的分辨率时,就会发现图片相对变小了。
<2>绝对类型
“所谓的绝对”:无论显示设备的分辨率为多少时,都代表相同的长度。
- **在网页制作中已经默认以像素为尺度单位,如果没加尺度单位,浏览器就会默认以像素为单位显示。
3、设置文字。
(1)字体、(2)倾斜、(3)加粗、(4)大小、(5)英文字母大小写的转换、
(6)装饰效果、 (7)段落首行缩进 、(8)字词间距 、 (9)段落内部的文字行高
(10)段落之间的距离、(11)文本的水平位置
(1)设置文字的字体
在css中,设置文字的字体是通过使用font-family属性来实现的。接下来将“随意”准备一小段文章的网页,进行解说设置文字的字体。
如下:
- *****头部代码省略****
<body>
<h1>康熙</h1>
<p>the Kangxi Emperor (May , – December , ) was the third Emperor of the Manchu Qing dynasty, and the second Qing emperor to rule over all of China, from to .</p>
<p>爱新觉罗·玄烨(穆麟德:Hiowan Yei,1654年5月4日—1722年12月20日),清朝第四位皇帝、清定都北京后第二位皇帝。年号“康熙”[] ,后世称呼为康熙帝。蒙古人称为恩赫阿木古朗汗(Enkh Amgahan)或阿木古朗汗(蒙语“平和宁静”之意,为汉语“康熙”的意译)。 康熙帝是中国统一的多民族国家的捍卫者,奠定了清朝兴盛的根基,开创出康乾盛世的局面,[] 被后世学者尊为“千古一帝”[-] ,庙号圣祖,谥号合天弘运文武睿哲恭俭宽裕孝敬诚信功德大成仁皇帝,葬于景陵。</p>
</body>
</html>
- CSS :
<style type="text/css">- h1{
- font-family:黑体;
- }
- p{
- font-family:Arial,"Times New Roman"
- }
</style>
以上css语句声明了html网页(“一小段文章的网页”)中H1标题和文本段落的字体名称为黑体,并且对文本段落同时声明了两个字体的名称,
分别为 Arial字体和 Times New Roman字体。它的意思是告诉浏览器首先在访问者的计算机中寻找Arial字体,若没有,就寻找Times New Roman字体,
如果访问者的计算机中没有此两种字体,则使用浏览器的默认字体显示。
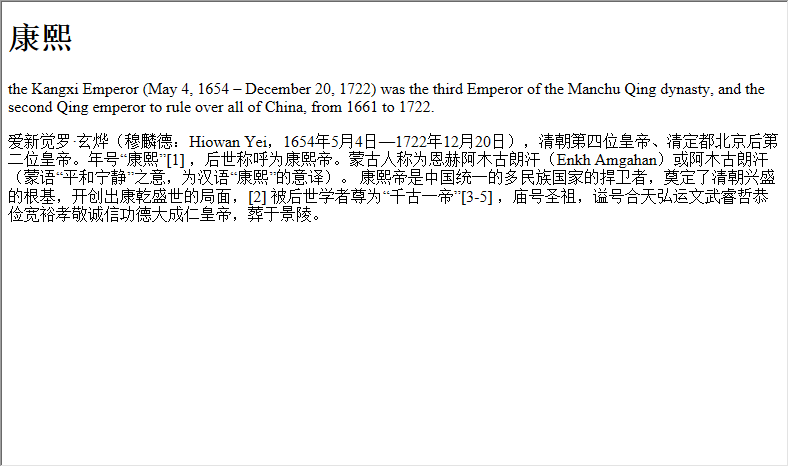
(第一案列图):

案列图中可以看到,标题和第一正文段落中的字体都发生了变化,而第二个段落的是中文,因此引英文字体对这个段落中的中文是无效的。
font-family属性可以同时声明多种的字体,只要字体之间用逗号隔开就可以了。
(2)设置文字的倾斜
在css中,设置文字的倾斜效果是通过使用font-style属性来实现的。文字的倾斜并不是真的通过把文字”拉斜“实现的,其实倾斜的字体本身就是一种独立存在的字体。
font-style属性是控制字体倾斜的,它可以设置为正常、意大利体、倾斜,三种样式分别如下:
- font-style:normal; /* 正常*/
- font-style:oblique; /* 意大利体*/
- font-style:italic; /* 倾斜*/
可以用上面的网页(第一案列图)在第一段那设置一个ID选择器尝试一下,案例图如下:

(3)设置文字的加粗
在css中,设置文字的加粗效果是通过使用font-weight属性来实现的。
font-weight属性是控制文字的的粗细的,它可以设置为正常、加粗,分别如下:
- font-weight:normal; /* 正常*/
- font-weight:bold; /*加粗*/
下面的案例图是设置一个“加粗”类型的:

(4)控制文字的大小
在css中,控制文字的大小效果是通过使用font-size属性来实现的。
如下:font-size:15px;
(5)英文字母大小写的转换
在css中,英文字母大小写的转换 是通过使用font-transfrom属性来实现的,它可以设置为 单词首字母大写、所有字母大写、所有字母小写,如下:
- p.one{text-transform:capitalize;} /*单词首字母大写*/
- p.two{text-transform:upercase;} /*所有字母大写*/
- p.three{text-transform:lowercase;} /*所有字母小写*/
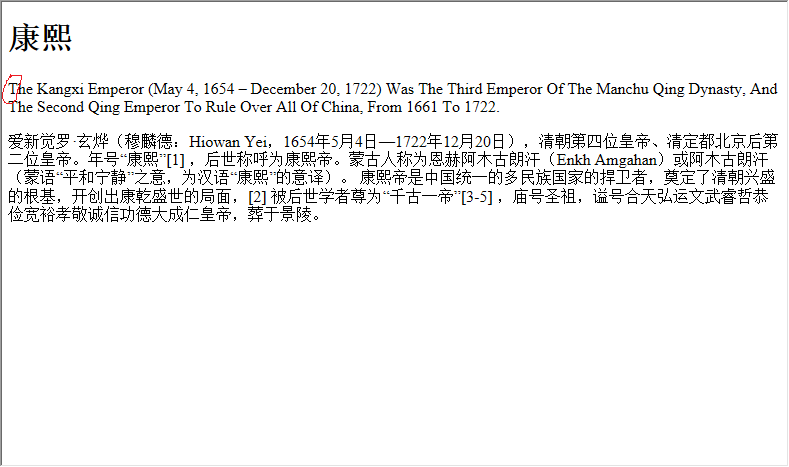
可以用上面的网页(第一案列图)在第一段那设置一个标记类别选择器尝试一下把首字母变大写,案例图如下:

(6)文字的装饰
在css中,为文字加下划线、删除线和顶线等多种装饰效果是通过使用text-decoration属性实现的。
- text-decoration:none; /*正常显示*/
- text-decoration:underline; /*为文字加下划线*/
- text-decoration:line-through; /*为文字加删除线 */
- text-decoration:overline; /*为文字加顶线*/
- text-decoration:blink; /*文字闪烁,仅部分浏览器支持*/
这个属性可以同时设置多个属性值,用空格分隔即可。如:h1{ text-decoration:underline overline ;}

(7)段落首行缩进
在css中,专门有一个text-decoration属性可以控制段落的首行缩进和缩进的距离。
- #p2{text-decoration:2em;}
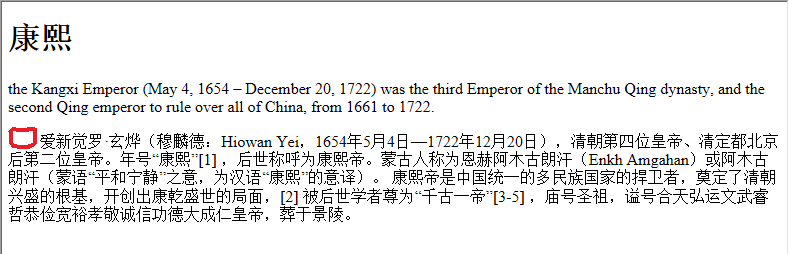
可以用上面的网页"第一案列图"中的第二段落进行设置,效果图如下:(红色圈那里)

(8)设置字词间距
在css中,可以通过letter-spacing和word-spacing这两个属性分别控制字母间距和单词的间距。
- letter-spacing:-1px;
- word-spacing:-2px;
如果要设置文字之间的距离,需要设置letter-spacing属性,而不是word-spacing属性。
(9)设置段落内部的文字行高。
在css中,控制行与行之间的距离是通过line-height属性实现的。
- .p2{
- line-height:;
- }
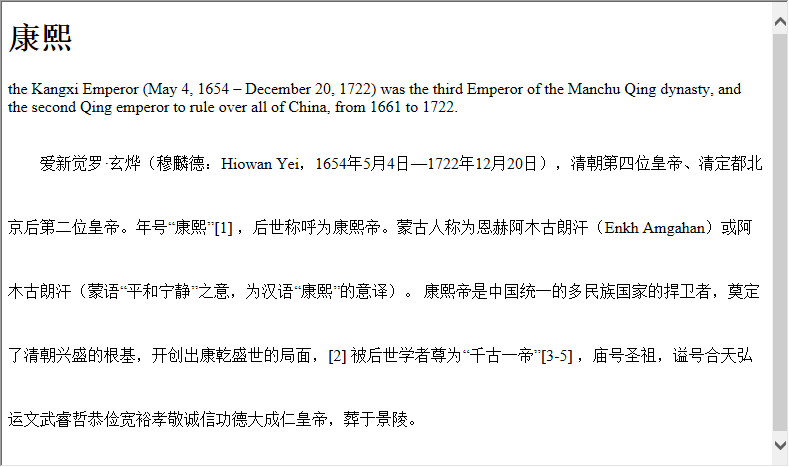
效果图如下:

效果图中可以看到第二段落内部文字的行与行之间的距离比第一段落内部文字的行与行之间的距离要大一些。
(10)段落之间的距离
在css中,设置段落之间的距离是通过margin属性来实现的。 margin /*外边距*/
- p{
- margin:50px 0px; /*上下距离为5个像素*/ /*左右距离为0个像素*/
- }
还没设置之前的效果:

设置后的效果:

两个图的对比可以明显看出段落之间的距离是不同的。
(11)文本的水平位置
在css中,控制文本的水平位置是通过text-align属性来实现的。
- text-align:left ; /*左对齐,也是浏览器的默认的*/
- text-align:right ; /*右对齐*/
- text-align:center; /*居中对齐*/
text-align:justify; /*两端对齐*/
这里就不详细介绍了......
以上介绍了使用css设置文本相关的各种样式的方法,以上这些属性主要可以分为两类:以“font”开头的属性、以“text”开头的属性。
(3)css文本样式的更多相关文章
- 第 15 章 CSS 文本样式[下]
学习要点: 1.文本总汇 2.文本样式 3.文本控制 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.文本总汇 本节课, ...
- 第 15 章 CSS 文本样式[上]
学习要点: 1.字体总汇 2.字体设置 3.Web 字体 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.字体总汇 本节 ...
- css基础-css选择器和css文本样式相关
css基础-css选择器和css文本样式相关: 使用link链入外部样式,页面加载时会同时加载样式 @import url(“*.css”);使用导入式,页面加载完后,才会加载样式 链接伪类的顺序 : ...
- 6.css文本样式
文本样式,只要针对的是文本的效果和文本的方位,即文本样式和文本控制总结起来有一表中的属性可用: 属性名 说明 CSS 版本 text-decoration 装饰文本出现各种划线 1 text-tran ...
- css文本样式及控制文本的大小写
常用文本样式如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- css文本样式text、字体样式font
文本样式text 1.文本颜色color 例如h1 {color:red;} 2.文本方向direction,不常用 默认ltr从左到右,rtl表示从右到左 3.文本水平对齐方式text-align ...
- CSS 文本样式
1. 文本样式 text <!--文本颜色color --> .text {color:red;} 2. 文本对齐方式 text-align <style> .text ...
- css文本样式
1. body{ color:aqua; /*可继承的颜色*/ text-align: center; /*文本对齐方式*/ } 2.缩进: index.html <!DOCTYPE html& ...
- css文本样式-css学习之旅(4)
color:颜色derction:方向:line-height:行高:letter-spaceing:字符间距:text-align:对齐方向:text-decoration:装饰:text-inde ...
随机推荐
- CodeForces 599B Spongebob and Joke
简单题. #include<cstdio> #include<cstring> #include<cmath> #include<algorithm> ...
- Intersecting Lines--POJ1269(判断两条直线的关系 && 求两条直线的交点)
http://poj.org/problem?id=1269 我今天才知道原来标准的浮点输出用%.2f 并不是%.2lf 所以wa了好几次 题目大意: 就给你两个线段 然后求这两个线段所在的 ...
- Caused by: java.lang.IncompatibleClassChangeError: class org.springframework.scheduling.quartz.CronTriggerBean has interface org.quartz.CronTrigger as super class
这是版本的问题: 解决办法有两种: 1.降低Quartz版本,降到1.X去. 2.升级Spring版本到3.1+,根据Spring的建议,将原来的**TriggerBean替换成**TriggerFa ...
- 【SDCC讲师专访】PingCAP联合创始人兼CEO刘奇:好的产品应开源,不闭门造车-CSDN.NET
[SDCC讲师专访]PingCAP联合创始人兼CEO刘奇:好的产品应开源,不闭门造车-CSDN.NET 小米的Themis
- dubbo-admin安装和使用
更新下链接,不知道是不是这个项目合入Apache的缘故,链接都变成了https://github.com/apache/incubator-dubbo/ 按照常理,直接去 https://github ...
- CentOS 7.0安装Zimbra 8.6邮件服务器
Zimbra的核心产品是Zimbra协作套件(Zimbra Collaboration Suite,简称ZCS). 系统:Centos7 ip地址:192.168.127.131 安装前准备 1.关闭 ...
- DacningLinks实现
本文简单分析DancingLinks实现中的数据结构设计,给出了精确覆盖问题及其扩展问题的代码.并应用于数独问题. 先简单描写叙述一下精确覆盖问题: 给定一个N*M的01矩阵,从中选中若干行,这些行向 ...
- 一起talk C栗子吧(第一百二十一回:C语言实例--线程知识体系图)
各位看官们.大家好,上一回中咱们说的线程属性的样例.这一回咱们说的样例是:线程知识体系图.闲话休提.言归正转. 让我们一起talk C栗子吧! 我们在前面的章回中介绍了与线程相关的知识,在今天的章回中 ...
- SDUT 3503 有两个正整数,求N!的K进制的位数
有两个正整数,求N!的K进制的位数 题目链接:action=showproblem&problemid=3503">http://sdutacm.org/sdutoj/prob ...
- 怎么将本地文件上传到远程git仓库
1.(先进入项目文件夹)通过命令 git init 把这个目录变成git可以管理的仓库git init 2.把文件添加到版本库中,使用命令 git add .添加到暂存区里面去,不要忘记后面的小数点“ ...
