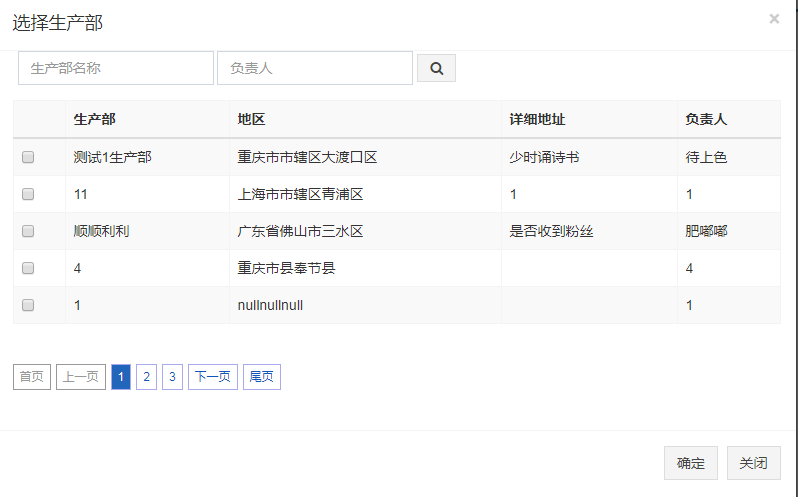
ajax 分页(jquery分页插件pagination) 小例1

- <link rel="stylesheet" href="/plugins/jQuery/page/pagination.css"/>
- <script src="/plugins/jQuery/page/jquery.pagination.js"></script>
- <!--生产部-->
- <div class="modal fade" id="detailModelTwo">
- <div class="modal-dialog modal-full " style="z-index:9999;">
- <div class="modal-content" style="width: 800px;height: 550px;margin-left: -50px">
- <form class="form-horizontal" role="form" method="post">
- <div class="modal-header">
- <button type="button" class="close" data-dismiss="modal" aria-label="Close">
- <span aria-hidden="true">×</span>
- </button>
- <h4 class="modal-title" id="twoTitleInfo">选择生产部</h4>
- </div>
- <div class="form-inline" style="margin-left: 20px;">
- <input type="text" name="sFactoryName" id="sFactoryName" class="form-control"
- width="50px;"
- placeholder="生产部名称">
- <input type="text" name="sConName" id="sConName" class="form-control"
- width="50px;"
- placeholder="负责人">
- <button class="btn btn-default" type="button" onclick="searchAjaxFactory()"><i
- class="fa fa-search"></i></button>
- </div>
- <div class="modal-body" style="max-height:630px;overflow-y: auto;overflow-x: hidden;">
- <!--分页s-->
- <div>
- <table id="data-table" class="table table-striped table-bordered nowrap" width="100%">
- <tr>
- <th></th>
- <th>生产部</th>
- <th>地区</th>
- <th>详细地址</th>
- <th>负责人</th>
- </tr>
- <tbody id="pagination-data-factory">
- </tbody>
- </table>
- <div id="Pagination" class="pagination"></div>
- </div>
- <!--分页e-->
- </div>
- <div class="modal-footer">
- <button type="button" class="btn btn-default" onclick="quedingFactory()">确定
- </button>
- <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
- </div>
- </div>
- </div>
- </div>
- <script>
- var pageSize = 5;
- //生产部--开始
- function ajaxPageFactory() {
- var total = getAjaxPageTotalFactory();
- $("#Pagination").pagination(total, {
- callback: handlePaginationClickFactory,
- prev_text: '上一页', //“前一页”分页按钮上显示的文字 字符串参数,可选,默认是"Prev"
- next_text: '下一页', //“下一页”分页按钮上显示的文字 字符串参数,可选,默认是"Next"
- items_per_page: pageSize,//每页显示的条目数 可选参数,默认是10
- num_display_entries: 3, //连续分页主体部分显示的分页条目数 可选参数,默认是10
- num_edge_entries: 1 //两侧显示的首尾分页的条目数 可选参数,默认是0
- });
- }
- function handlePaginationClickFactory(new_page_index, pagination_container) {
- var sFactoryName = $('#sFactoryName').val();
- var conName = $('#sConName').val();
- $.ajax({
- type: "post",
- url: "/notice/send/ajaxFactoryPage",
- data: {
- pageNumber: (new_page_index * pageSize) , //页码偏移量
- pageSize: pageSize, //每页容量
- factoryName: sFactoryName,
- conName: conName
- },
- async: false,
- dataType: "json",
- success: function (ObjData) {
- var lists = ObjData.records;
- var checkes = "";
- $("#pagination-data-factory").empty();
- for (var i = 0; i < lists.length; i++) {
- checkes += '<tr>'
- checkes += '<td><input type="checkbox" name="check_info" id="fx" value=' + lists[i].id + ' ></td>';
- checkes += '<td>' + lists[i].factoryName + '</td>';
- checkes += '<td>' + lists[i].province + lists[i].city + lists[i].country + '</td>';
- checkes += '<td>' + lists[i].addr + '</td>';
- checkes += '<td>' + lists[i].conName + '</td>';
- checkes += '</tr>'
- }
- $('#pagination-data-factory').html(checkes);
- }
- })
- return false;
- }
- function getAjaxPageTotalFactory() {
- var re_total;
- var sFactoryName = $('#sFactoryName').val();
- var conName = $('#sConName').val();
- $.ajax({
- type: "post",
- url: "/notice/send/ajaxFactoryPage",
- data: {
- pageNumber: 0, //页码偏移量
pageSize: pageSize, //每页容量
- factoryName: sFactoryName,
- conName: conName
- },
- async: false,
- dataType: "json",
- success: function (ObjData) {
- re_total = ObjData.total;
- }
- })
- return re_total;
- }
- function getFactory() {
- $("#detailModelTwo").modal('show');
- ajaxPageFactory();
- }
- function searchAjaxFactory() {
- ajaxPageFactory();
- }
- function quedingFactory() {
- var factoryId = "";
- var factoryName = "";
- $("#pagination-data-factory").find('input[type="checkbox"][name="check_info"]:checked').each(function (i) {
- var checked_info_id = $(this).val();
- var factoryNameTemp = this.parentNode.nextSibling.innerHTML;
- factoryId += checked_info_id + ",";
- factoryName += factoryNameTemp + ",";
- });
- $('#factoryName').val(factoryName);
- $('#factoryId').val(factoryId);
- $("#detailModelTwo").modal('hide');
- }
- //生产部--结束
- </script>
- <select id="searchModelAccountList" resultType="java.util.HashMap">
SELECT
info.id AS 'id' ,
info.name AS 'name',
info.type AS 'type',
info.account_holder AS 'holder' ,
info.account_bank AS 'bank',
info.account AS 'nativePlace'
FROM account_info info
where 1=1 and info.del_flag =0
and info.type in ('1','2','3')
<if test="accountName != null and accountName != ''">
and info.name like concat('%',#{accountName},'%')
</if>
order by info.name
LIMIT #{pageNumber},#{pageSize}
</select>
<select id="searchModelAccountListCount" resultType="java.lang.Integer">
SELECT
count(0) as total
FROM account_info info
where 1=1 and info.del_flag =0
and info.type in ('1','2','3')
<if test="accountName != null and accountName != ''">
and info.name like concat('%',#{accountName},'%')
</if>
order by info.name
</select>
- @RequestMapping(value = "searchAccountList")
@ResponseBody
public Map searchAccountList(HttpServletRequest request, int pageNumber, int pageSize, String accountName, Model model) {
Map returnMap = new HashMap();
// String accountName = request.getParameter("accountName");- List<Map<String, Object>> viewList = accountInfoService.searchModelAccountList(pageNumber, pageSize, accountName);
int total = accountInfoService.searchModelAccountListCount(accountName);
returnMap.put("accountList", viewList);
returnMap.put("accountListTotal", total);
return returnMap;
}
ajax 分页(jquery分页插件pagination) 小例1的更多相关文章
- ajax+php (jquery.form插件)实现异步文件上传
<!DOCTYPE html> <html lang="CN"> <head> <title>upload model</ti ...
- jquery 分页控件2
jquery 分页控件(二) 上一章主要是关于分页控件的原理,代码也没有重构.在这一章会附上小插件的下载链接,插件主要就是重构逻辑部分,具体可以下载源文件看下,源代码也有注释.为了测试这个插件是能用的 ...
- jquery 分页控件(二)
上一章主要是关于分页控件的原理,代码也没有重构.在这一章会附上小插件的下载链接,插件主要就是重构逻辑部分,具体可以下载源文件看下,源代码也有注释.为了测试这个插件是能用的,我弄了个简单的asp.net ...
- 25款顶级的jQuery表格插件
jQuery 表格插件可以让你创建各种各样的表格布局,表格布局是报纸和杂志中最常见的布局,现在的网站中也很常见,在这篇文章中,我向大家推荐25个jQuery 的表格插件,你可以任意控制表格的行和列,用 ...
- jQuery 表格插件25
jQuery 表格插件可以让你创建各种各样的表格布局,表格布局是报纸和杂志中最常见的布局,现在的网站中也很常见,在这篇文章中,我向大家推荐25个jQuery 的表格插件,你可以任意控制表格的行和列,用 ...
- 25个顶级的jQuery表格插件
jQuery 表格插件可以让你创建各种各样的表格布局,表格布局是报纸和杂志中最常见的布局,现在的网站中也很常见,在这篇文章中,我向大家推荐25个jQuery 的表格插件,你可以任意控制表格的行和列,用 ...
- Jquery前端分页插件pagination同步加载和异步加载
上一篇文章介绍了Jquery前端分页插件pagination的基本使用方法和使用案例,大致原理就是一次性加载所有的数据再分页.https://www.jianshu.com/p/a1b8b1db025 ...
- Jquery前端分页插件pagination使用
插件描述:JqueryPagination是一个轻量级的jquery分页插件.只需几个简单的配置就可以生成分页控件.并且支持ajax获取数据,自定义请求参数,提供多种方法,事件和回调函数,功能全面的分 ...
- [jQuery]jQuery DataTables插件自定义Ajax分页实现
前言 昨天在博客园的博问上帮一位园友解决了一个问题,我觉得有必要记录一下,万一有人也遇上了呢. 问题描述 园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分 ...
- [转] jQuery Infinite Ajax Scroll(ias) 分页插件介绍
原文链接:http://justflyhigh.com/index.php/articlec/index/index.php?s=content&m=aticle&id=91 Infi ...
随机推荐
- Asp.Net Core 入门(五)—— 布局视图_Layout.cshtml
布局视图和我们在Asp.Net MVC一样,布局视图_Layout.cshtml使得所有视图保持一致的外观变得更加容易,因为我们只有一个要修改的布局视图文件,更改后将立即反映在整个应用程序的所有视图中 ...
- UEditor练习(JSP版)
下载1.4.3.3jsp版本的源码. <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- java反序列化字节转字符串工具
https://github.com/NickstaDB/SerializationDumper SerializationDumper-v1.1.jar 用法 : java -jar Seriali ...
- maven项目在myeclipse中不出现Maven Dependencies 和maven标识的解决方法
这种情况通常出现在 我们新加载了一个 maven的项目,但是myeclipse没识别到. 或者说 我们把该项目修改成了maven项目--------也就是说该项目 有了pom.xml 但是还没有mav ...
- POI写入word docx 07 的两种方法
下载最新jar包:http://poi.apache.org/download.html 以及API 1.写入word 1.1 直接通过XWPFDocument生成 在使用XWPFDocument写d ...
- fckeditor的实例
第一步:去官网下载,删除多余的包 删除所有”_”开头的文件和文件夹 删除FCKeditor的目录下: fckeditor.afp fckedit ...
- javase(7)_Objcet类
一.Object源代码 class Object { private static native void registerNatives(); static {registerNatives();} ...
- 【Java_多线程并发编程】JUC原子类——AtomicLong原子类
1. AtomicLong是基本原子类中的一种 AtomicLong是对长整形进行原子操作. 1.1 AtomicLong类的函数列表 // 构造函数 AtomicLong() // 创建值为init ...
- 【Python学习之二】装饰器
装饰器 首先,给出装饰器的框架: def log(func): def wrapper(*args, **kw): print('call %s():' % func.__name__) return ...
- 基础训练 Huffuman树
Huffuman树 /*解法一*/ #include<iostream> #include<queue> using namespace std; int main(){ pr ...
