Compose
安装与卸载
Compose 支持 Linux、macOS、Windows 10 三大平台。
Compose 可以通过 Python 的包管理工具 pip 进行安装,也可以直接下载编译好的二进制文件使用,甚至能够直接在 Docker 容器中运行。
前两种方式是传统方式,适合本地环境下安装使用;最后一种方式则不破坏系统环境,更适合云计算场景。
一、Docker for Mac 、Docker for Windows 自带 docker-compose 二进制文件,安装 Docker 之后可以直接使用。
$ docker-compose --version docker-compose version 1.17.1, build 6d101fb
二、 Linux下安装
1、二进制包
在 Linux 上的也安装十分简单,从 官方 GitHub Release 处直接下载编译好的二进制文件即可。
例如,在 Linux 64 位系统上直接下载对应的二进制包。(网速问题,容易失败)
# 下载最新版的docker-compose文件
$ sudo curl -L https://github.com/docker/compose/releases/download/1.17.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
# 添加可执行权限
$ sudo chmod +x /usr/local/bin/docker-compose # 测试安装结果
$ docker-compose --version
docker-compose version 1.22.0, build 1719ceb
gitHub地址:https://github.com/docker/compose/releases/
2、pip安装
sudo pip install docker-compose
卸载
如果是二进制包方式安装的,删除二进制文件即可。
$ sudo rm /usr/local/bin/docker-compose
如果是通过 pip 安装的,则执行如下命令即可删除。
$ sudo pip uninstall docker-compose
使用
示例:一个能够记录页面访问次数的 web 网站
目录结构如图:

1、Web应用
新建一个文件夹myDemo,在该文件夹里面创建app.py文件
编辑app.py内容:
from flask import Flask
from redis import Redis app = Flask(__name__)
redis = Redis(host='redis', port=6379) @app.route('/')
def hello():
count = redis.incr('hits')
return 'Hello World! 该页面已被访问 {} 次。\n'.format(count) if __name__ == "__main__":
app.run(host="0.0.0.0", debug=True)
2、Dockerfile
编写 Dockerfile 文件,内容为
FROM python:3.6-alpine
ADD . /myDemo
WORKDIR /myDemo
RUN pip install redis flask
CMD ["python", "app.py"]
3、docker-compose.yml
编写 docker-compose.yml 文件,这个是 Compose 使用的主模板文件。
version: ''
services: web:
build: .
ports:
- "5000:5000" redis:
image: "redis:alpine"
4、运行 compose 项目
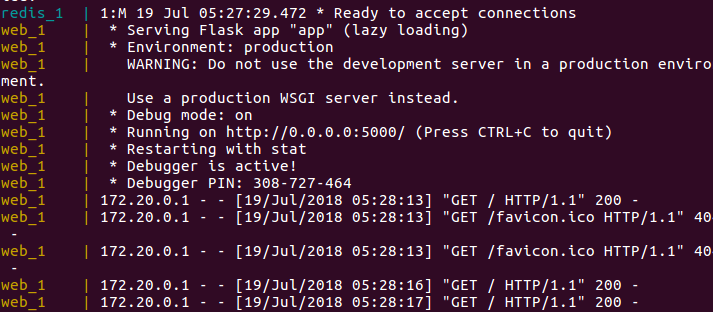
$ docker-compose up
此时访问本地 5000 端口,每次刷新页面,计数就会加 1


大功告成!!
============
如果代码修改了,docker需要把容器和镜像删掉,从新docker-compose up构建镜像和启动容器
PS:刚接触docker,目前就只能用这个笨办法
Compose的更多相关文章
- Docker之Compose服务编排
Compose是Docker的服务编排工具,主要用来构建基于Docker的复杂应用,Compose 通过一个配置文件来管理多个Docker容器,非常适合组合使用多个容器进行开发的场景. 说明:Comp ...
- Docker compose学习笔记
一.compose compose 作用 你的应用可能需要很多个服务,比如web服务,数据库服务,缓存服务等等.我们可以把这些服务放到单独的容器里面,如果手工去配置这些服务会有些麻烦,docker c ...
- docker compose 笔记
https://www.youtube.com/watch?v=Uez88TWOECg 是基于这个视频做的笔记. Docker Compose: Compose is a tool for defin ...
- 利用docker compose启动gitlab及runner
添加docker compose配置文件 新建文件docker-compose.yml,输入如下内容: gitlab: image: 'gitlab/gitlab-ce:latest' contain ...
- 用Docker Compose启动Nginx和Web等多个镜像
安装docker-compose 运行命令 curl -L "https://github.com/docker/compose/releases/download/1.9.0/docker ...
- Docker Compose to CoreOS
taken from https://docs.docker.com/compose/install/ the only thing is that /usr is read only, but /o ...
- Docker Compose—简化复杂容器应用的利器
Compose是用于定义和运行复杂Docker应用的工具.你可以在一个文件中定义一个多容器的应用,然后使用一条命令来启动你的应用,然后所有相关的操作都会被自动完成. 1. 安装Docker和Compo ...
- docker swarm compose
swarm docker run swarm --help compose curl -L https://github.com/docker/compose/releases/download/1. ...
- [Ramda] Simple log function for debugging Compose function
const log = function(x){ console.log(x); return x; } const get = R.curry(function(prop, obj){ return ...
- [Ramda] Compose and Curry
Curry: The idea of Curry is to spreate the data from the function. Using Curry to define the functio ...
随机推荐
- java后台验证码的生成
前台代码: <tr> <td>验证码</td> <td><input name="checkCode" type=" ...
- passive event 解决方法
为了让页面滚动的效果如丝般顺滑,从 chrome56 开始,在 window.document 和 body 上注册的 touchstart 和 touchmove 事件处理函数,会默认为是 pass ...
- 前端vue 里的tab切换 减少dom操作
<div class="vuedemo"> <div class="all"> <div class="tabone&q ...
- vue-cli3.0 生产包去除console.log
目前负责的公众号又迭代了一个版本,之前打生产包,配置总是和测试包搞混,所以使用了vue-cli3.0的环境变量来控制配置. 但是又发现了一个新问题,写代码的过程中写了很多console.log 来调试 ...
- PAT 乙级 1009
题目 题目地址:PAT 乙级 1009 题解 本题本身属于比较简单的字符串操作题,但是因为对于string的操作和函数不熟悉导致本题做起来很费劲,需要加强对于string类以及相关方法的理解和熟练程度 ...
- [php扩展] php安装扩展注意事项
添加扩展的时候注意此3项 用的编译器版本:VC11... 安装的php版本:x86/x64 是否线程安全:enabled / disabled
- 【转】Hive over HBase和Hive over HDFS性能比较分析
转载:http://lxw1234.com/archives/2015/04/101.htm 环境配置: hadoop-2.0.0-cdh4.3.0 (4 nodes, 24G mem/node) h ...
- ARM-Linux基本开发步骤
拿到一块YC2440(s3c2440)的开发板,经过几天的学习,我对arm-linux系统开发步骤有了一些认识.就以开发这个开发板为例,arm-linux开发工作大概分4个部分 1. 硬件 ...
- UVa 11987 并查集 Almost Union-Find
原文戳这 与以往的并查集不同,这次需要一个删除操作.如果是叶子节点还好,直接修改父亲指针就好. 但是如果要是移动根节点,指向它的所有子节点也会跟着变化. 所以要增加一个永远不会被修改的虚拟根节点,这样 ...
- 获取class
使用原生JavaScript,获取类操作符时:即使使用getElementByClassName,在Firefox和IE9以下是不兼容的.Firefox下是可以用它获取的到元素而IE不行,一般框架都会 ...
