文档兼容性定义,使ie按指定的版本解析
作为开发人员,特别是作为Web的前端开发人员 ,最悲催的莫过于要不断的,不断的去调试各种浏览器的显示效果,而这其中最让人头痛的莫过于MS下的IE系列浏览器,在IE系列中的调试我们将会发现没有一个是好伺候的,于是不得不学习各种Hack技术来满足各种浏览器之间的兼容。在这种痛苦中不断的挣扎,MS可能也实在是看不下去了,于是在IE8开始,微软引入了文档兼容性,而这,终于可以让前端的开发人员稍微能够喘口气。
文档兼容性是对 Microsoft Internet Explorer 6 中引入的兼容性模式的扩展,使您可以选择 Internet Explorer 用于显示网页的特定呈现模式。——微软的官方文档。
在这里先介绍两个概念:浏览器模式(browser mode)和文档模式(document mode)。这两个模式的引入,让我们在IE浏览器上能够简单的处理兼容性问题,当然,其实也并不简单,先看看这两个概念的定义:
浏览器模式(browser mode):于切换IE针对该网页的默认文档模式、对不同版本浏览器的条件备注解析、发送给网站服务器的用户代理(User-Agent)字符串的值。网站可以根据浏览器返回的不同用户代理字符串判断浏览器的版本和安装的功能,这样就可以向不同的浏览器返回不同的页面内容。
默认情况下,IE8的浏览器模式为IE8。用户可以通过单击地址栏旁边的兼容性视图按钮来手动切换到不同的浏览器模式。在IE8中,IE8兼容性视图会以IE7文档模式来显示网页,同时会向服务器发送IE7的用户代理字符串。
文档模式(document mode):用于指定IE的页面排版引擎(Trident)以哪个版本的方式来解析并渲染网页代码。切换文档模式会导致网页被刷新,但不会更改用户代理字符串中的版本号,也不会从服务器重新下载网页。切换浏览器模式的同时,浏览器也会自动切换到相应的文档模式。
简而言之:浏览器模式的改变,能够改变请求中User Agent的值,让服务器获取后,能够按照UA的值进行对应处理(如果服务器上有这个处理功能)。而文档模式的改变只反映在本地的浏览器解析HTML上,对客户端显示会有影响,而对服务器透明。同时,修改浏览器模式会影响文档模式,反之却不成立。
使用文档兼容性的方法比较容易,就是在我们要反馈给客户端的HTML代码中的head中添加一个meta元素,用来描述当前的文档需要使用何种浏览器版本来解释当前文档,代码类似下面这样:
<html>
<head>
<!-- Mimic Internet Explorer 7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" >
<title>测试模拟IE7浏览模式</title>
</head>
<body>
<!--这里是你网站的内容-->
</body>
</html>
X-UA-compatible在使用中,大小写不敏感,如果你需要客户端模拟其他的浏览器版本来解析文档你可以设置为对应的版本即可,通常的设置有如下几种:
| X-UA-Compatible值 | 说明 |
|---|---|
| IE=5 | 让浏览器使用Quirks mode来显示,实际上是使用Internet Explorer 7 的 Quirks 模式来显示内容,这个模式和IE5非常相似。 |
| IE=edge | 这个设置是让IE使用当前的最高版本进行文档的解析,官方文档指明,edge模式仅适用在测试环境,不建议在生产环境中使用 |
| IE=7 | 使用标准IE7来处理 |
| IE=EmulateIE7 | 模拟IE7来处理,遵循 <!DOCTYPE> 指令,如果文档有当前有一个合法的<!DOCTYPE>,就使用IE7模式,否者使用Quirks模式(Internet Explorer 5 Quirks),对于大部分网站来说,这是首选的兼容性模式 |
| IE=8 | 标准IE8 |
| IE=EmulateIE8 | 模拟IE8,遵循 <!DOCTYPE> 指令,参照IE=EmulateIE7说明 |
| IE=9 | 标准IE9 |
| IE=EmulateIE9 | 模拟IE9,遵循 <!DOCTYPE> 指令,参照IE=EmulateIE7说明 |
| chrome=1 | 强制使用Chrome,需要IE下Chrome插件支持 |
| IE=EmulateIE10 | 模拟IE10 |
| IE=10 | 标准IE10,遵循 <!DOCTYPE> 指令,参照IE=EmulateIE7说明 |
当然,除了这之外,你还可以设置其他值,甚至可以是7.5这样的数值(个人不建议),IE解释的时候,会尝试将数值转为最接近的版本。chrome这个是使用Chrome插件来处理当前的文档内容,你也可以在HTML中插入下面的代码,以便在用户没有安装Chrome插件的时候,提醒用户:
<script src="http://ajax.googleapis.com/ajax/libs/chrome-frame/1/CFInstall.min.js"></script>
<!--在需要使用的地方进行Chrome Check-->
<script>CFInstall.check();</script>
这样在用户访问的时候,如果发现没有安装Chrome插件,就会提示安装Chrome插件。
到这里,我们基本上已经知道怎么使用X-UA-Compatible标头了,让我们更进一步!
其实,X-UA-Compatible不仅可以用meta元素放在页面内,也可以在服务器上进行配置,比如在IIS上配置默认的Header,或者在使用.NET中配置web.config文件,让服务器端配置上默认的标头,这样系统就有默认的标头来指定全局的文档模式。因为单个页面的文档模式设置会覆盖默认的文档模式,因此,在某个需要特殊的文档模式展示的页面可以在进行单独配置meta元素即可。
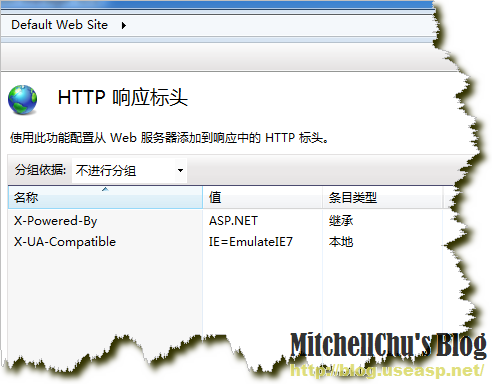
在IIS7中的配置X-UA-Compatible标头如下:


Apache下面配置X-UA-Compatible响应标头的方法:点击这里下载MS官方文档[PDF]
在web.config中的配置如下:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=EmulateIE7" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
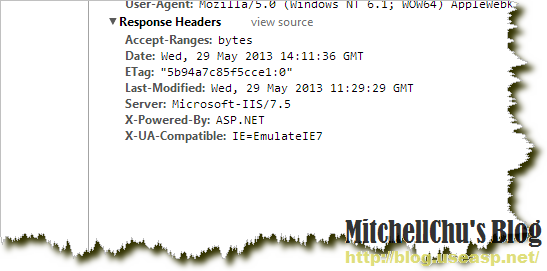
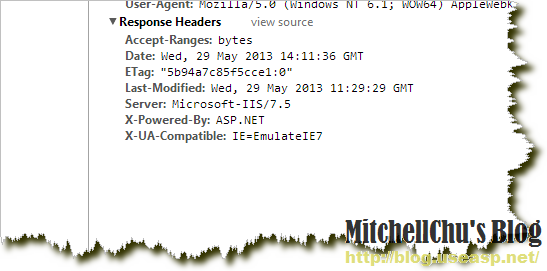
这里的配置和前面配置meta元素不同,这里配置的HTTP响应标头是在客户端请求服务端之后,在服务端的响应标头中出现的(Response Header)。因此在页面中是没有meta元素的,我们可以在响应标头里面看到这个信息。



到这里,我们已经知道了如何在IIS上或者在.NET程序中配置全局性的X-UA-Compatible标头了,我们也了解了在页面的meta元素中添加X-UA-Compatible,可以说,我们已经了解了X-UA-Compatible的所有用法,在实际中我们完全可以根据自己的情况,选择一种或多种方式来满足我们的项目需求。然而,事实上,我们在使用的过程将会发现似乎不是那么的顺利,我们将会发现IE是不是会处于Quirks mode(怪癖模式)下,这是怎么了?恩,问题千奇百怪,然总归是我们了解不精罢。但我们深受其困的时候,我们就可能还需要再进一步——了解IE到底是如何处理这个标头的!
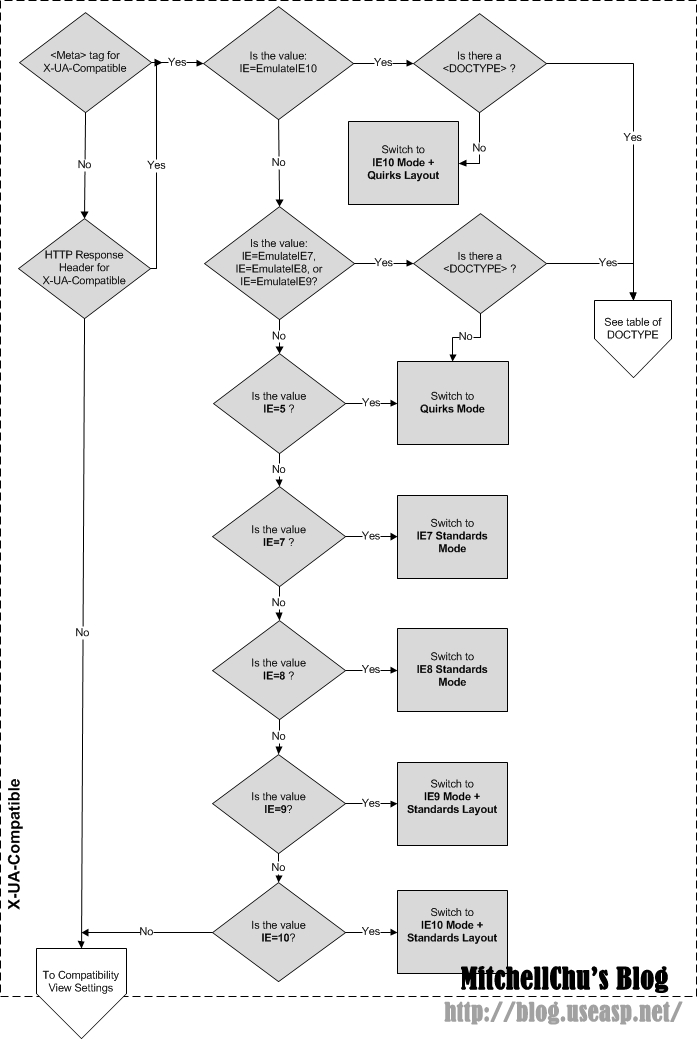
对于IE的处理方法其实也并不难理解,一张图就能清晰的描述出IE对于X-UA-Compatible的处理方式:

从这张图片中我们就能够非常清晰了解到IE处理X-UA-Compatible的方式,知道原理之后,我们碰到关于X-UA-Compatible的问题处理起来也就知道如何进行了。剩下的时间,让我们休息一下吧,好好享受M$给我们带来的这片刻的宁静。。。
原文链接:http://blog.useasp.net/archive/2013/05/29/x-UA-compatible-defining-document-compatibility-emulate-ie-specific-version-to-display-document.aspx
文档兼容性定义,使ie按指定的版本解析的更多相关文章
- 定义文档兼容性,让IE按指定的版本解析我们的页面
作为开发人员,特别是作为Web的前端开发人员 ,最悲催的莫过于要不断的,不断的去调试各种浏览器的显示效果,而这其中最让人头痛的莫过于MS下的IE系列浏览器,在IE系列中的调试我们将会发现没有一个是好伺 ...
- 定义文档兼容性、让IE按指定版本解析我们的页面
http://blog.useasp.net/archive/2013/05/29/x-UA-compatible-defining-document-compatibility-emulate-ie ...
- DOCTYPE html PUBLIC 指定了 HTML 文档遵循的文档类型定义
DOCTYPE html PUBLIC 指定了 HTML 文档遵循的文档类型定义 今天看到一篇CSS应用的一个友好搜索,我按网页上的代码复制.粘贴后预览时总达不到效果,而直接拷贝他的实例却能达到效果, ...
- IE中的文档兼容性
文档兼容性可定义 Internet Explorer 呈现网页的方式, 具体可以参考 https://msdn.microsoft.com/zh-cn/library/cc288325(v=vs.85 ...
- 2018.5.14 XML文档类型定义----DTD
1.DTD概述 一个完全意义上的XML文件不仅仅是Well-fromed(格式良好的),而且还应该是使用了一些自定义的标记ValidatingXMl(有效的)文档也就是说他必须遵守文档类型的定义中已声 ...
- 有效的XML: DTD(文档类型定义)介绍(转)
文档类型定义和命名空间 有效(Valid)的XML文档: 首先,XML文档是个格式正规的(Well-formed)XML文档:(见格式正规的XML:语法 属性 实体 处理指令 样式单 CDATA节). ...
- XML之DTD(文档类型定义)
文档类型定义(DTD)可定义合法的XML文档构建模块.它使用一系列合法的元素来定义文档的结构. DTD 可被成行地声明于 XML 文档中,也可作为一个外部引用. 声明元素 在 DTD 中,XML 元素 ...
- vue mand-mobile按2.0文档默认安装的是1.6.8版本
vue mand-mobile按2.0文档默认安装的是1.6.8版本 npm list mand-mobilebigbullmobile@1.0.0 E:\webcode\bigbullmobile` ...
- Umbraco文档类型定义多个template
利用这个可以同时写PC端和手机端的网站, 在Template中,建立手机端的模板: 在文档类型中,同时选择两个模板,在浏览的时候在URL后加上Template的名称 + .aspx 就可以浏览到你写的 ...
随机推荐
- 2016/4/7 datatype:①json ②XML
①JSON 1,postjsonxml.php json用循环方式处理传来的值 for(key in data) for(var i=0;i<data.length;i++){data ...
- 查询局域网内全部电脑IP和mac地址等信息
怎么查询局域网内全部电脑IP和mac地址等信息_百度经验 https://jingyan.baidu.com/article/54b6b9c0348e432d583b47c1.html 枚举ping ...
- Bootstrap + Font Awesome
将Font Awesome 集成到 Bootstrap 非常容易,还可以被单独使用. 最简单的 Bootstrap + Font Awesome 集成方式 使用这种方式将 Font Awesome 集 ...
- delphi的万能数据库操作
好多人都抱怨delphi没有提供一个可以把任意数据放入数据库的控件,虽然说用代码实现也不难,但是有控件会更方便,这次我终于还是抽出空来做了这么个控件,以后就可以直接拖放了.它支持把任意数据类型写入数据 ...
- android使用两种方式注冊receiver
1. package com.example.myreceiver; import android.os.Bundle; import android.app.Activity; import and ...
- 牛客练习赛13D:幸运数字Ⅳ(康托展开) F:关键字排序
链接:https://www.nowcoder.com/acm/contest/70/D 题目: 定义一个数字为幸运数字当且仅当它的所有数位都是4或者7. 比如说,47.744.4都是幸运数字而5.1 ...
- 使用Django.core.cache操作Memcached导致性能不稳定的分析过程
使用Django.core.cache操作Memcached导致性能不稳定的分析过程 最近测试一项目,用到了Nginx缓存服务,那可真是快啊!2Gb带宽都轻易耗尽. 不过Api接口无法简单使用Ngin ...
- 使用VS进行打包程序解决生成两个文件的问题(压缩后只有一个exe)
使用VS打包创建setup相信大家都挺熟的了,不熟的话网上也有很多,就不做介绍了,现在给大家写下怎么将生成的那些文件夹以及setup.exe和.msi 文件打包成一个exe 我们这里使用的是Winra ...
- E20170518-hm
inherit inherit v. 继承; inheritance n. 继承; 遗传; 遗产; eigen [词典] 特征的,本征; single n. 单程票单人房间; [复数] (高尔夫球 ...
- linux 安装和远程连接
准备工作: 1.请安装好vmware 软件 2.linux 镜像包 3.putty 远程连接工具 任务: 设置好root 账号和普通账号 及设置网络 连接最简单使用桥接 只能ping 通 本机 nat ...
