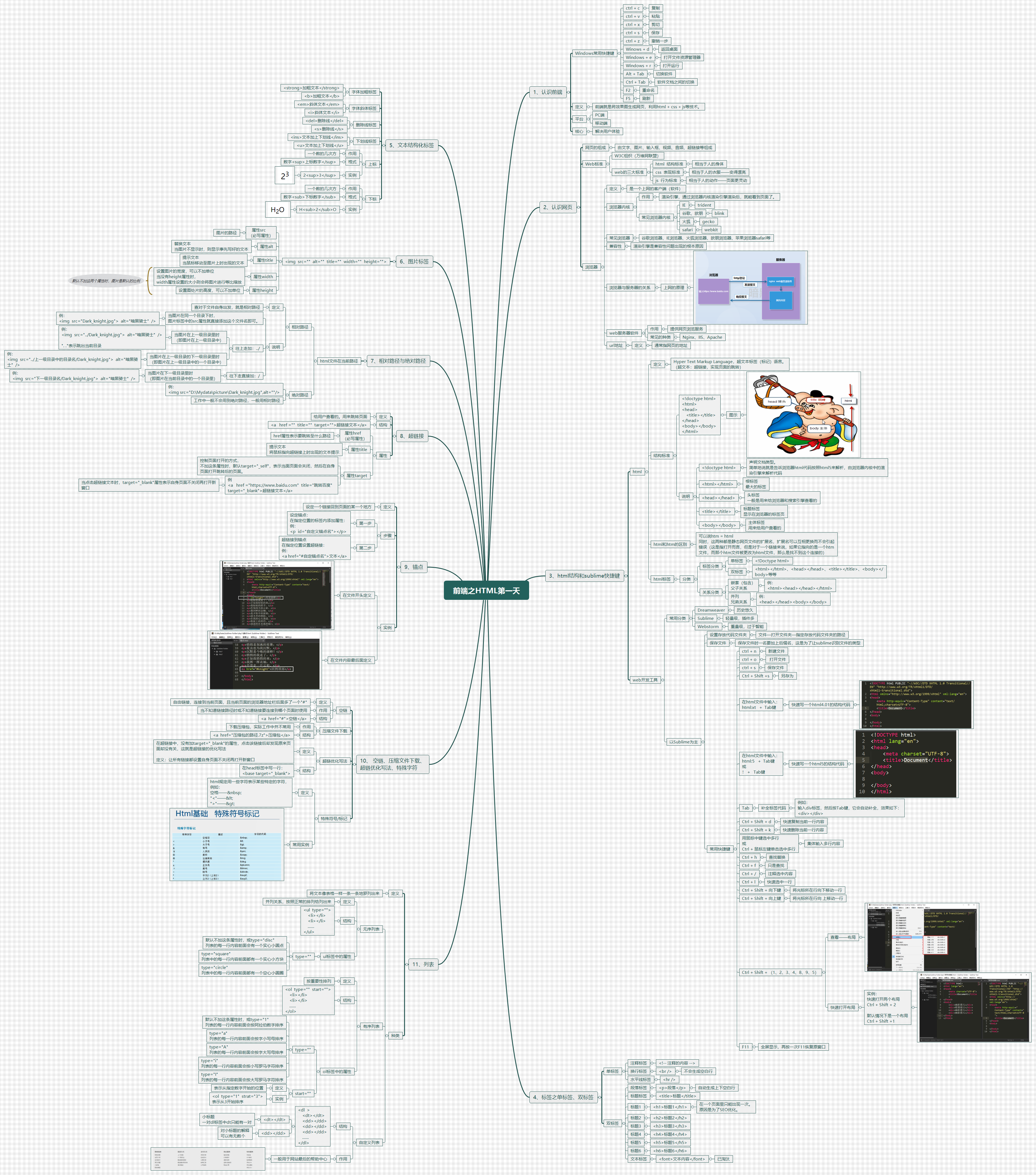
前端之html第一天
一、内容

前端之html第一天的更多相关文章
- 前端学习 linux —— 第一篇
前端学习 linux - 第一篇 本文主要介绍"linux 发行版本"."cpu 架构"."Linux 目录结构"."vi 和 v ...
- QQ群web前端分析二——第一印象
对QQ群WEB进行前端分析 入口是 http://qun.qzone.qq.com/ 以下为第一印象,主要是从我的理解上找问题. ----------------------------------- ...
- Web前端开发基础 第一天(Html和CSS)
学习web前端开发基础技术需要掌握:HTML.CSS.JavaScript语言.下面我们就来了解下这三门技术都是用来实现什么的: 1. HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户 ...
- 前端之JavaScript第一天学习(1)-JavaScript 简介
javaScript 是世界上最流行的编程语言. 这门语言可用于 HTML 和 web,更可广泛用于服务器.PC.笔记本电脑.平板电脑和智能手机等设备. JavaScript 是脚本语言 JavaSc ...
- 前端开发【第一篇:HTML】
HTML初识 1.什么是HTML HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都 ...
- 我在web前端路上的第一个脚印
这是我的第一篇博客,希望记录下我在路上见到的风景,也和大家一起分享.
- Bootrap 项目实战(微金所前端首页)第一部分
微金所前端首页成果图:(这是本人自己按照微金所官网首页,采用Bootrap,JS,JQuery,css制作的网页效果图,在第二部分我会公布网页源代码) 如需网页源代码,请在下方留言,备注你的qq邮箱. ...
- 前端基础入门第一阶段-Web前端开发基础环境配置
Web前端和全栈的定义: A.什么是传统传统web前端:需要把设计师的设计稿,切完图,写标签和样式,实现JS的效果,简而言之即只需要掌握HTML的页面结构,CSS的页面样式,javaScript页面的 ...
- 前端学习【第一篇】: HTML内容
内容概要: HTML介绍 常用标签介绍 一. HTML介绍 web服务的本质 #!/usr/bin/env python3 # _*_ coding:utf- _*_ import socket sk ...
- 前端—我的第一篇博客 梦开始的地方(面向对象版tab栏)
这是我的第一篇博客 博客生涯才开始 但是人生已经过去了二十个年头了 才开始弄这个 也没搞得太懂 我原本的想法是想搞个源代码上来 但是看了半天好像就只能传html源代码 那我还有css js的部分呢 我 ...
随机推荐
- bzoj 1500 [NOI 2005] 维修数列
题目大意不多说了 貌似每个苦逼的acmer都要做一下这个splay树的模版题目吧 还是有很多操作的,估计够以后当模版了.... #include <cstdio> #include < ...
- PatentTips - Solid State Disk (SSD) Device
BACKGROUND OF THE INVENTION A SSD apparatus is a large-capacity data storage device using a nonvolat ...
- msp430项目编程20
msp430中项目---超声波测距系统 1.定时器工作原理 2.电路原理说明 3.代码(显示部分) 4.代码(功能实现) 5.项目总结 msp430项目编程 msp430入门学习
- java序列化,看这篇就够了
一.序列化的含义.意义及使用场景二.序列化实现的方式1.Serializable1.1 普通序列化1.2 成员是引用的序列化1.3 同一对象序列化多次的机制1.4 java序列化算法潜在的问题1.5 ...
- apache移植
我下载的是httpd-2.2.9.tar.gz 1. 解压httpd-2.2.9.tar.gz到/mnt/apps目录下.tar -zxvf httpd-2.2.9.tar.gz 2. 建立与http ...
- [Bash] Search for Text with `grep`
In this lesson, we’ll use grep to find text patterns. We’ll also go over some of the flags that grep ...
- react-container-query
1.媒体查询 响应式组件 2.使用方法 (1)引入 import { ContainerQuery } from 'react-container-query'; (2)规定屏幕尺寸 /** * 媒体 ...
- js 终止执行的实现方法
终止JS运行有如下几种可能: 1.终止函数的运行的方式有两种 (1)在函数中使用return,则当遇到return时,函数终止执行,控制权继续向下运行 (2)在函数中使用try-catch异常处理,需 ...
- 基于Spring-SpringMVC-Mybatis的简单样例
复习下 好久没搞过撸过代码了! 这个样例包括一个完整的增删改查! 源代码地址http://download.csdn.net/detail/wangdianyong/8909903
- notepad++ 查找引用(Find Reference)(适用于c c++及各类脚本比方lua、python等)
在程序开发过程中,程序猿经经常使用到的一个功能就是查找引用(Find Reference).Visual Studio里面的相应功能是"查找全部引用"(Find All Refer ...
