laydate组件选择时间段的判断
前言:
在使用laydate组件的时候,难免会遇到选择时间段,官网给的文档中有选择时间段的组件,但是并不好用,首先只能选择一个月的时间段,有局限性,其次精确到时间的话要先选日期范围再选时间范围,很变态,还是用两个组件比较合适,但是用两个组件的话需要做判断,因为起始时间肯定不能在结束时间之后,反之亦然,本文记录的是如何解决这一判断。
效果图:
1、官网给的效果:

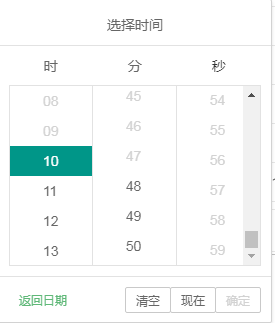
2、需要实现的效果:
假设起始时间如下:

在起始时间之前的时间皆为灰色不可选状态:

参考代码:
var time_start =laydate.render({
elem : '#beginTime',
type : 'datetime',
done: function(value,date, endDate) {
time_end.config.min = {
year: date.year,
month: date.month - 1,
date: date.date,
hours: date.hours,
minutes: date.minutes,
seconds: data.seconds
}
if(compareDate(value,$("#endTime").val())) {
$("#endTime").val("");
}
}
});
var time_end = laydate.render({
elem : '#endTime',
type : 'datetime',
done: function(value,date, endDate) {
time_start.config.max = {
year: date.year,
month: date.month - 1,
date: date.date,
hours: date.hours,
minutes: date.minutes,
seconds: data.seconds
}
if(compareDate($("#beginTime").val(),value)) {
$("#beginTime").val("");
}
}
});
function compareDate(d1,d2){
return ((new Date(d1.replace(/-/g,"\/"))) > (new Date(d2.replace(/-/g,"\/"))));
}
laydate组件选择时间段的判断的更多相关文章
- angular2+ 引用layDate日期选择插件
layDate日期选择插件使用npm安装好像是行不通的,但angular2+的日期选择控件库又不能够支持时分秒的选择 在angular项目中引用layDate 1. 首先官网下载layDate独立版, ...
- laydate年份选择,关闭底框,点击指定年份就选择然后关闭控件,翻页不选择也不关闭控件
如下图,翻页不选择也不关闭.点击指定年份时再选择和关闭控件 代码如下 // 默认没有选择,把判断赋值当前时间 var iYearCode = parseInt(new Date().getFullYe ...
- guava 学习笔记 使用瓜娃(guava)的选择和预判断使代码变得简洁
guava 学习笔记 使用瓜娃(guava)的选择和预判断使代码变得简洁 1,本文翻译自 http://eclipsesource.com/blogs/2012/06/06/cleaner-code- ...
- WINCE6.0组件选择说明
WINCE6.0组件选择说明 图1 RAS/PPP组件前面的√标识表示我们手动选择,TAPI2.0前面的■标识表示选组件时根据依赖关系自动选择的,PPPoE前面的□标识组件没有选择.
- Shell 从日志文件中选择时间段内的日志输出到另一个文件
Shell 从日志文件中选择时间段内的日志输出到另一个文件 情况是这样的,某系统的日志全部写在一个日志文件内,所以这个文件非常大,非常长,每次查阅的时候非常的不方便.所以,相关人员希望能够查询某个时间 ...
- Qt5安装及组件选择(Qt 5.12.0)
组件选择 如下图所示,安装Qt时有选择组件这一步,全部安装未免太占磁盘控件,只需安装我们所需要的组件即可.接下来就分析分析各个组件的作用及含义. “Qt 5.12.0”节点下面是 Qt 的功能模块,包 ...
- layui(一)——layDate组件常见用法
和 layer 一样,我们可以在 layui 中使用 layDate,也可直接使用 layDate 独立版,可按照实际需求来选择.options整理如下: layui.use('laydate', f ...
- 使用FolderBrowserDialog组件选择文件夹
实现效果: 知识运用: FolderBrowserDialog组件的ShowDialog方法 //弹出选择路径对话框 public DialogResult ShowDialog() 和Selecte ...
- 解决vue中使用laydate.js选择日期后再修改其他model时日期会被清空问题
首先描述一下问题,下图中均绑定v-model,例如先选择出生开始时间,然后当再选择地区或其他选项时该时间就会被清空 首先看一下我这边开始的默认值,开始我设置都为空 当我选择如下图的生日开始时间与结束时 ...
随机推荐
- Linux 常用命令六 cp和mv
一.cp命令 Linux中的复制命令. 复制文件: wang@wang:~/workpalce/python$ tree . ├── .txt ├── dir └── module directori ...
- Luogu P1160队列安排【链表/老文搬家】By cellur925
原文发表于2018-04-15 08:15:09,我的luogu博客qwq. 看到题以后,要求维护一个可在任意位置修改添加删除元素的序列,那么显然我们可以用到链表. 然而本蒟蒻不久前刚刚学会链表.链表 ...
- 51nod 1138 连续整数的和
1138 连续整数的和 基准时间限制:1 秒 空间限制:131072 KB 分值: 10 难度:2级算法题 收藏 关注 给出一个正整数N,将N写为若干个连续数字和的形式(长度 >= 2). ...
- 尺取法 POJ 3601 Subsequence
题目传送门 /* 题意:求连续子序列的和不小于s的长度的最小值 尺取法:对数组保存一组下标(起点,终点),使用两端点得到答案 1. 记录前i项的总和,求[i, p)长度的最小值,用二分找到sum[p] ...
- 水题 Codeforces Round #285 (Div. 2) C. Misha and Forest
题目传送门 /* 题意:给出无向无环图,每一个点的度数和相邻点的异或和(a^b^c^....) 图论/位运算:其实这题很简单.类似拓扑排序,先把度数为1的先入对,每一次少一个度数 关键在于更新异或和, ...
- ACM_送气球(规律题)
送气球 Time Limit: 2000/1000ms (Java/Others) Problem Description: 为了奖励近段时间辛苦刷题的ACMer,会长决定给正在机房刷题的他们送气球. ...
- Matlab实现图像分割 分类: 图像处理 2014-06-14 21:31 662人阅读 评论(1) 收藏
下面使用极小值点阈值选取方法,编写MATLAB程序实现图像分割的功能. 极小值点阈值选取法即从原图像的直方图的包络线中选取出极小值点, 并以极小值点为阈值将图像转为二值图像 clear all; cl ...
- android 系统的时间间隔和睡眠用哪个?
原文 : https://developer.android.com/reference/android/os/SystemClock.html SystemClock.elapsedRealtime ...
- 转 PHP Cookies
cookie 常用于识别用户. 什么是 Cookie? cookie 常用于识别用户.cookie 是服务器留在用户计算机中的小文件.每当相同的计算机通过浏览器请求页面时,它同时会发送 cookie. ...
- leetcode790 Domino and Tromino Tiling
思路: dp.没有像discuss中的那样优化递推式. 实现: class Solution { public: ; int numTilings(int N) { vector<vector& ...
