十款开发者常用的Chrome插件,让chrome成为开发利器!
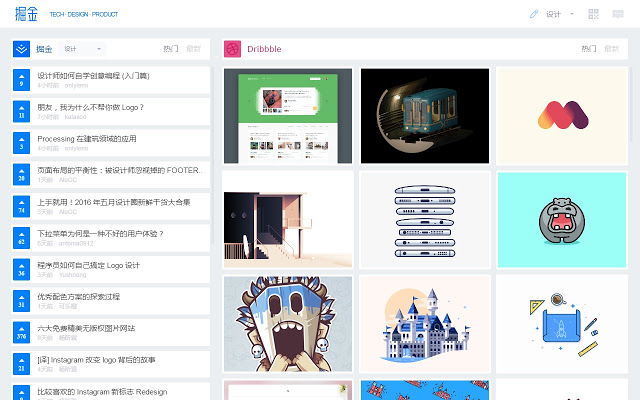
1. 掘金Chrome插件:帮你发现干货

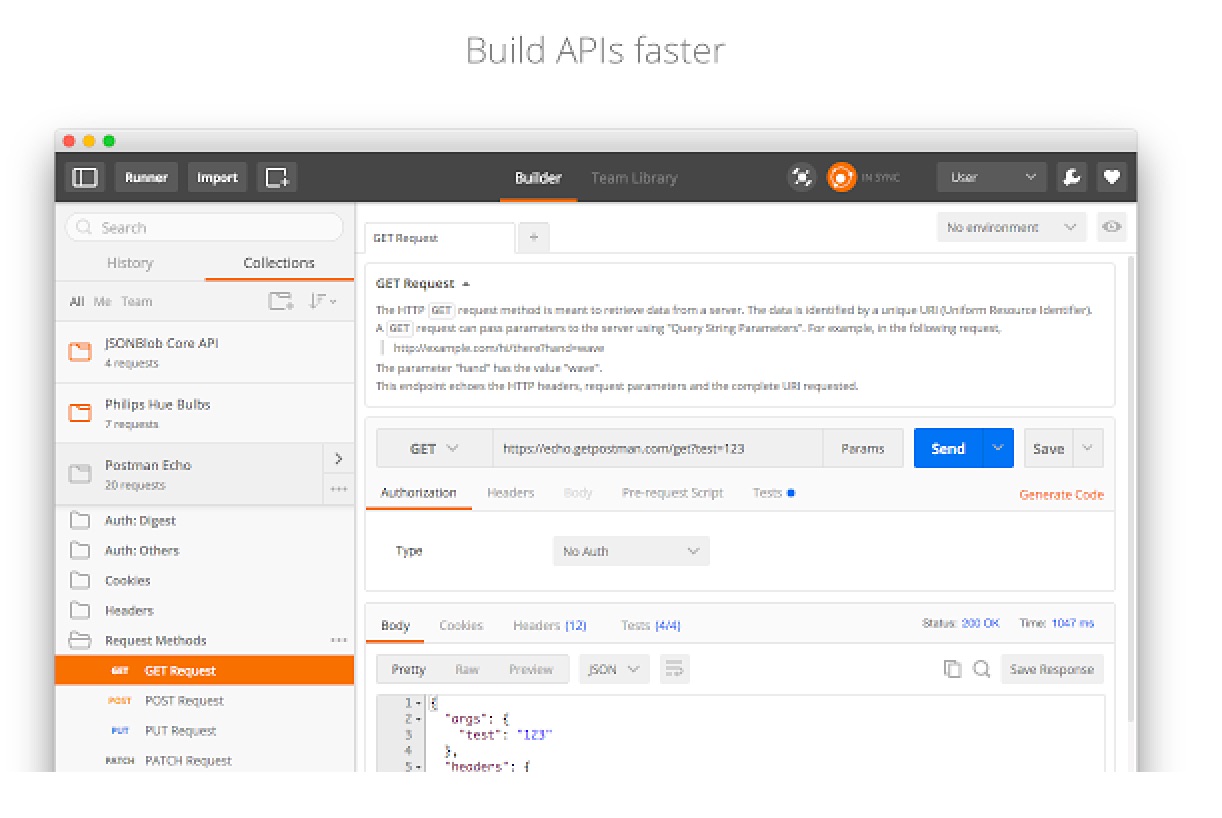
2. Postman:强大的 API & HTTP 请求调试工具

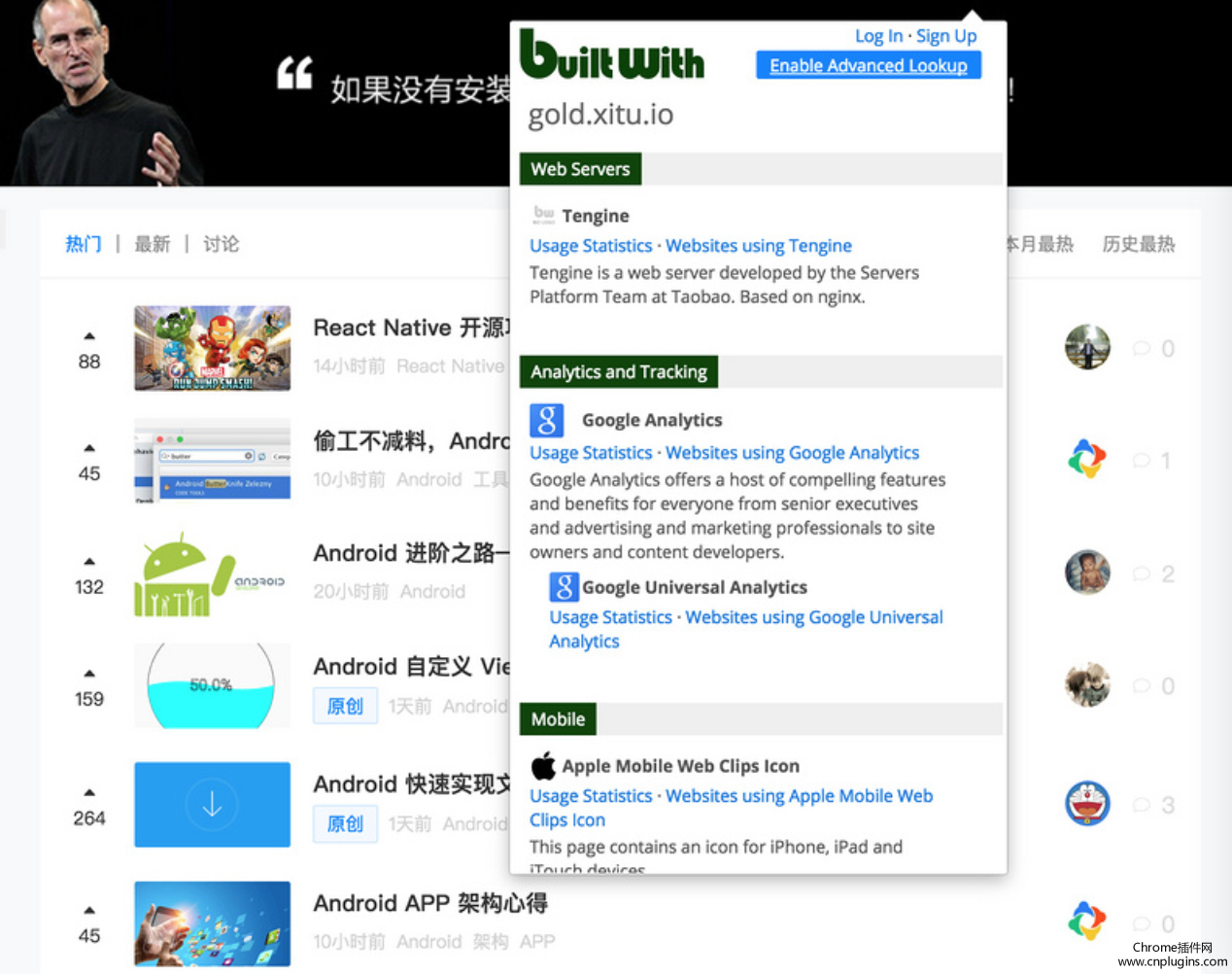
3. BuiltWith Technology Profiler:你的网站,用了什么技术栈?

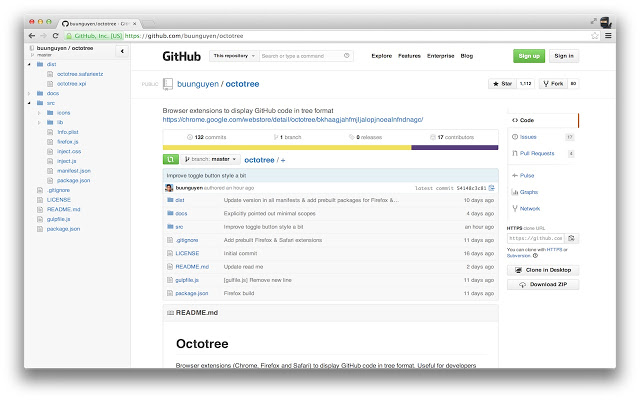
4. Octotree:你的 GitHub 文档库

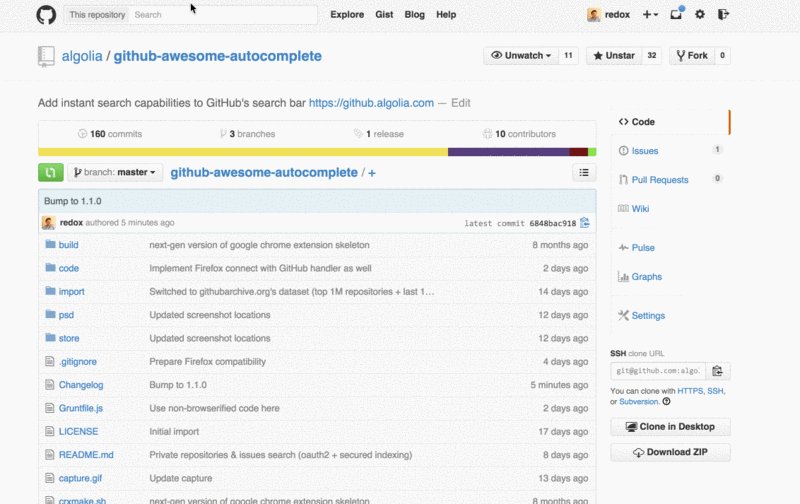
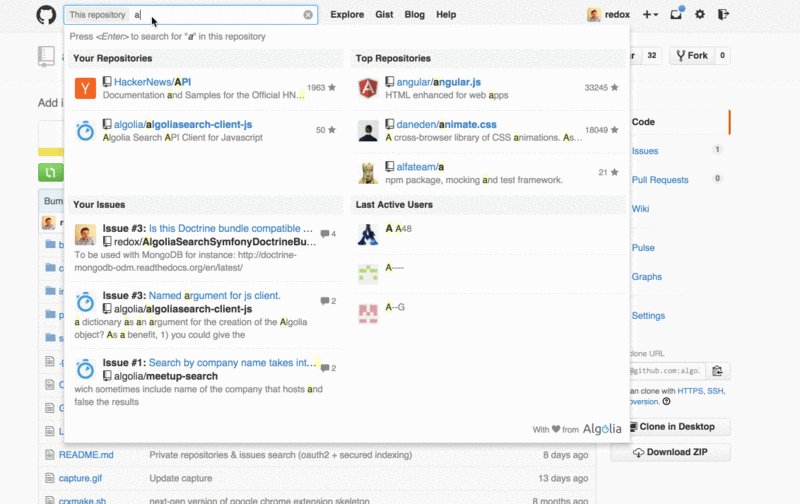
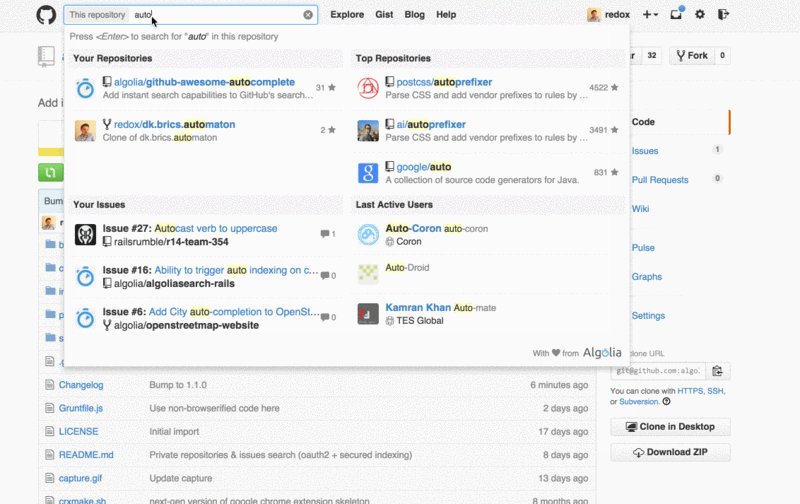
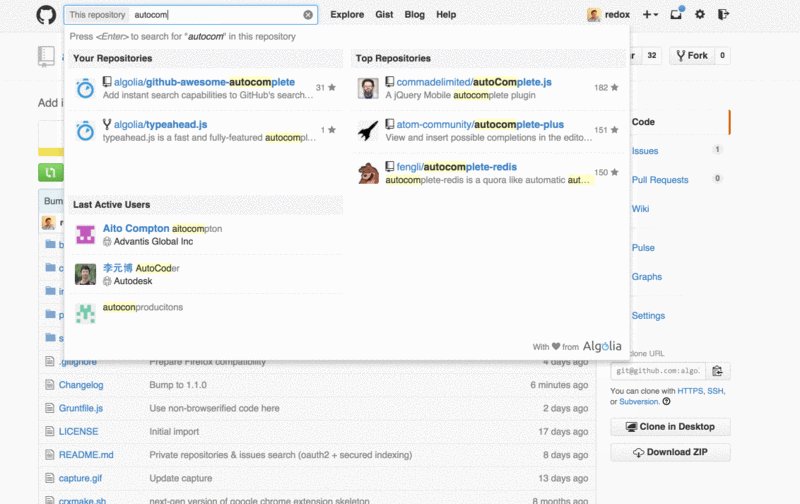
5. GitHub Awesome Complete:属于 GitHub 的 Alfred
- 在搜索框输入关键字后按回车键
- 在搜索结果中找到相应结果,点击进入相应页面

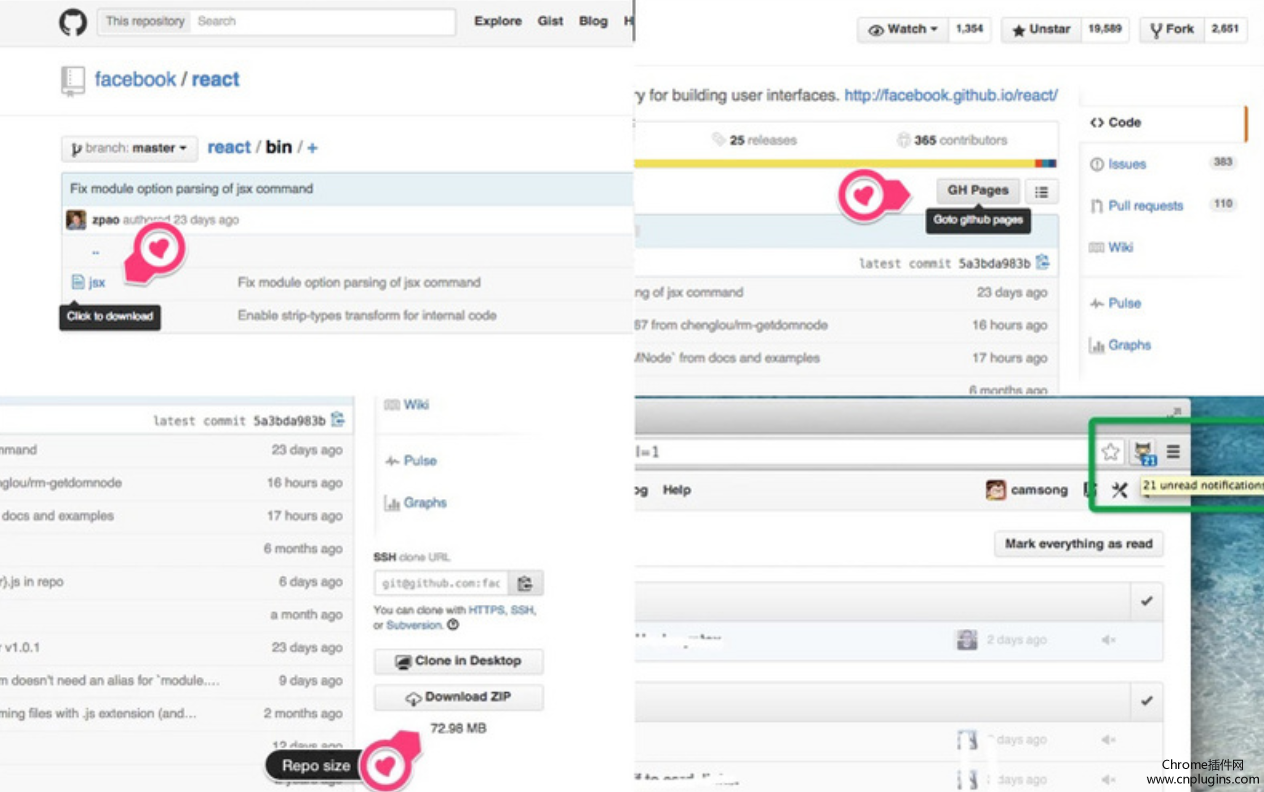
6. Octo Mate:增强你的 GitHub 体验
- 一键下载文件:GitHub 可以让你很方便的以 .zip 格式下载所有文件,但如果只需要下载一个文件,非常麻烦。使用 Octo Mate 后只需要点击文件图标即可下载。
- 一键打开项目的 Github Pages
- 显示仓库大小
- 显示未读消息数

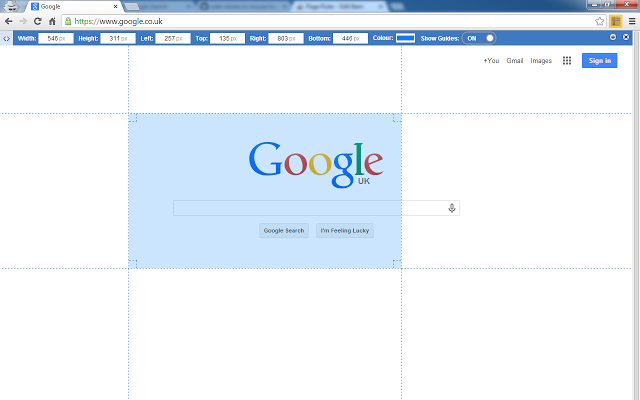
7. Page Ruler:你的网页标尺

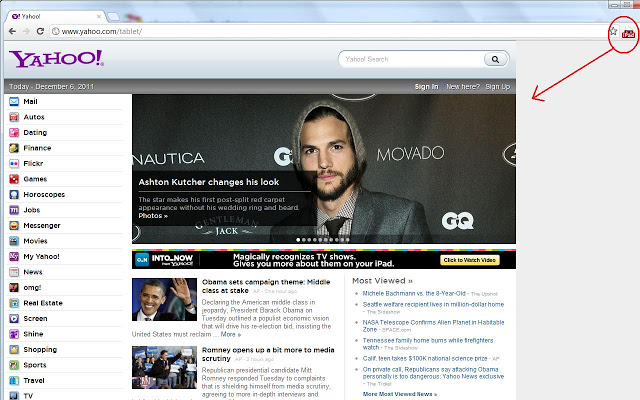
8. User-Agent Switcher for Chrome:网页自适应测试工具

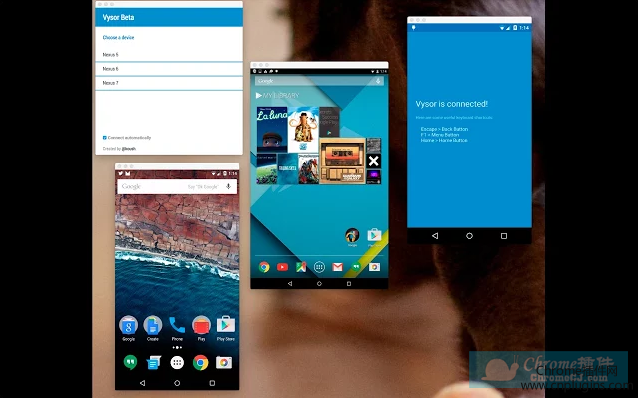
9. Vysor:解放双手的 Android 测试工具

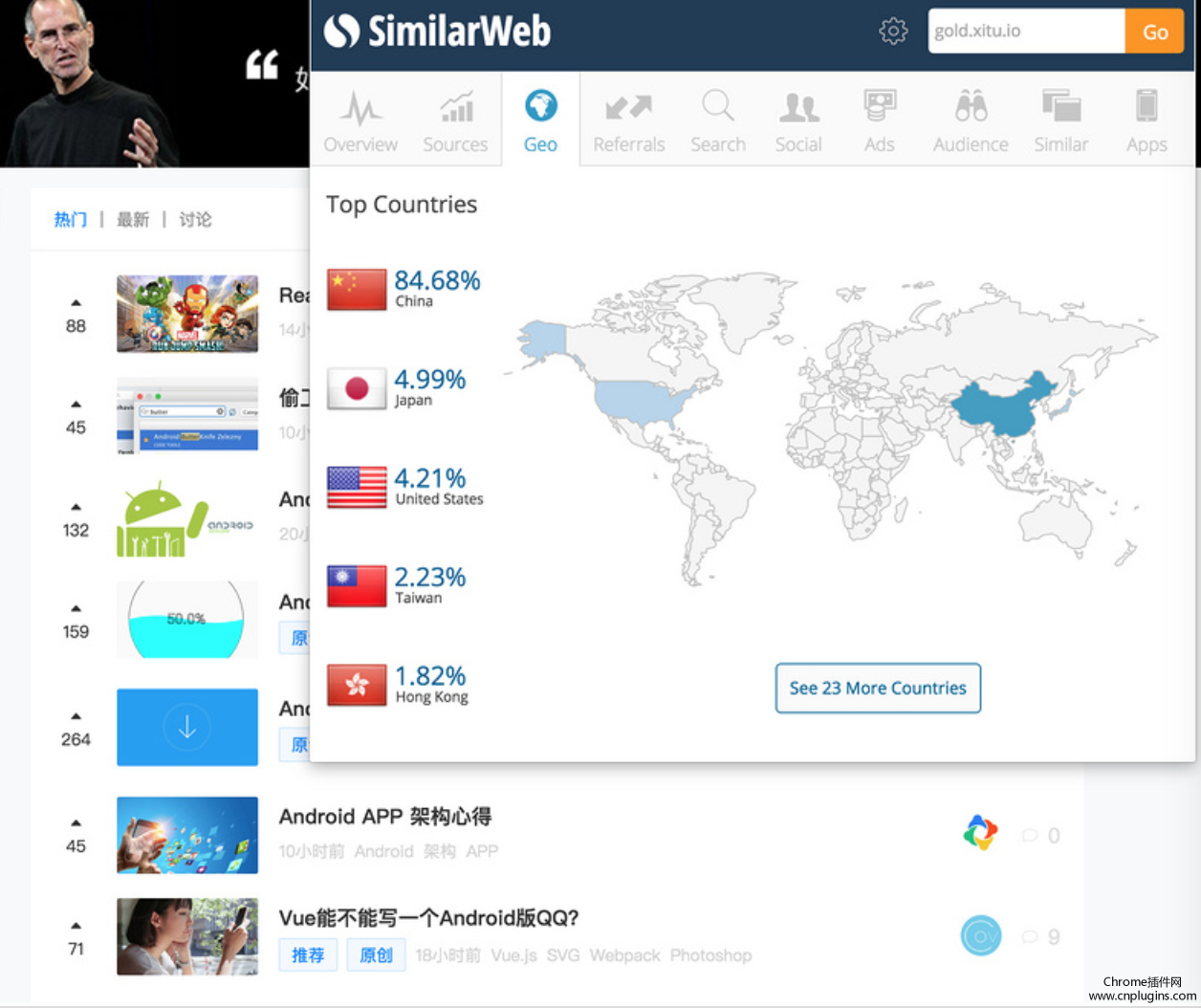
10. SimilarWeb:查看网站各种流量数据

你可能感兴趣的文章:
1.推荐几款好用的基于chrome浏览器的Rest Client工具
2.值得推荐的chrome书签同步插件汇总
3.可以在浏览器中在线编辑office文件的扩展程序汇总
4.有哪些值得推荐的chrome图片批量下载插件
5.推荐几款专门为Github党量身定做的Chrome插件
6.开发者常用的chrome json插件汇总推荐
十款开发者常用的Chrome插件,让chrome成为开发利器!的更多相关文章
- Unity3D十款最火的的插件推荐
作为当前最主流的3D游戏引擎之中的一个.Unity拥有大量第三方插件和工具帮助开发人员提升工作效率. 我们摘选了十款最受欢迎的工具推荐给大家.类别包括2D开发.UI设计.原型制作.着色.特效等,涉及了 ...
- Chrome插件(Extensions)开发攻略
本文将从个人经验出发,讲述为什么需要Chrome插件,如何开发,如何调试,到哪里找资料,会遇到怎样的问题以及如何解决等,同时给出一个个人认为的比较典型的例子——获取网页内容,和服务器交互,再把信息反馈 ...
- 谷歌chrome 插件(扩展)开发——基础篇
公司需要开发chrome浏览器右键菜单功能,点击后可传页面的相关参数与客户端(winform)交互. 我对chrome扩展一无所知,所以第一阶段,我称之为"扫盲".也就是先找些相关 ...
- 谷歌chrome 插件(扩展)开发——谈谈安装
chrome extension 安装的方式简单,打包方式也是非常简单的. 官方给出了三种安装方式: Chrome Web Store:把你的扩展程序上传到Chrome Web Store, &q ...
- 谷歌chrome 插件(扩展)开发——进阶篇(c#本地程序和插件交互)下
在上一篇中,我提出了总任务.接下来去实现. 获取网页内容等其它信息,这是content.js 擅长做的事情: chrome.extension.onMessage.addListener( funct ...
- Chrome插件(Extensions)开发实践
内容摘自:http://www.cnblogs.com/mfryf/p/3701801.html
- <转>如何将Chrome变成开发利器,开发者们在用这些插件
Chrome 浏览器具有强大的跨平台能力以及丰富的扩展插件,一直是许多开发者的首要选择.而利用许多 Chrome 插件,开发者们在开发流程中能够极大地提高开发效率.我们就整理了十款开发者常用的 Chr ...
- 11款插件让你的Chrome成为全世界最好用的浏览器|Chrome插件推荐
文章来源:知乎 收录于:风云社区(SCOEE)[提供mac软件下载] 更多专题,可关注小编[磨人的小妖精],查看我的文章,也可上[风云社区 SCOEE],查找和下载相关软件资源. (一)综合类: 新买 ...
- Chrome 插件特性及实战场景案例分析
一.前言 提起Chrome扩展插件(Chrome Extension),每个人的浏览器中或多或少都安装了几个插件,像一键翻译.广告屏蔽.录屏等等,通过使用这些插件,可以有效的提高我们的工作效率:但有时 ...
随机推荐
- poj 1815 Friendship【最小割】
网络流的题总是出各种奇怪的错啊--没写过邻接表版的dinic,然后bfs扫到t点不直接return 1就会TTTTTLE-- 题目中的操作是"去掉人",很容易想到拆点,套路一般是( ...
- Go语言多态
总结一下Go语言中多态 package main import "fmt" //申明一个函数类型 type FuncMs func(int ,int) int //加法 func ...
- spring进行事务管理
一:spring使用注解的方式进行事务声明 1.spring的声明式事务: 用jdbc的事务管理器:DataSourceTransactionManager 首先在applicationContext ...
- Python中处理日期时间库的使用方法(转载)
<本文来自公众号“大邓带你玩python”,转载> 用百分之20时间,学会解决百分之80的问题. 常用的库有time.datetime.其中datetime库是对time库的封装,所以使用 ...
- QString:常用成员函数总结
QString是Qt中使用频率最高的几种数据类型之一,主要在于其提供了大量功能强大的成员函数,这里重点介绍一些常用的成员函数: 一.字符串处理相关 1.1 split() (拆分字符串) split( ...
- [USACO 2012 Jan Silver] Delivery Route【拆点】
传送门:http://www.usaco.org/index.php?page=viewproblem2&cpid=106 这道题还真是完全没思路,真的不知道怎么做,但是看了题解后恍然大悟. ...
- *关于TCP长连接,NAT超时,心跳包
参考: http://www.jianshu.com/p/584707554ed7 1.TCP长连接 TCP连接建立后只要不明确关闭,逻辑上连接一直存在. TCP是有保活定时器的,可以打开保活定时器来 ...
- Android开发学习——简单类图
1.类A继承于类B (B 是父类,A是 子类) 2.小汽车.自行车 实现车的接口 3.A中有B这个成员变量,单向关联 4.聚合,整体与部分的关系.has-a B中的构造函数(或set方法)需要 ...
- JDK常用类解读--StringBuffer、StringBuilder
上一篇博客讲到String对象一旦被创建该内容就不能被修改了如: String s = "hello world"; s.substring(6); s.replace(" ...
- NGUI利用深度测试实现新手引导遮罩
实现原理:实际上就是先利用渲染队列渲染,然后再利用ZTest,改变渲染的遮挡关系. PS:Depth Testing:深度测试,也叫深度缓冲.只有最靠近观察者的物体会被绘制.深度即Z,该值越小表示离观 ...
